Веб-страница - это визитная карточка вашего бизнеса или проекта в онлайн-мире. Она должна быть не только красивой и привлекательной, но и функциональной, удобной для пользователя. Часто владельцы сайтов задаются вопросом: "Как мне изменить веб-страницу?". В этой статье мы подробно рассмотрим полезные советы и инструкции, которые помогут вам внести нужные изменения на вашем сайте.
Первый шаг - изучите структуру своей веб-страницы. Разобравшись с кодом и разметкой страницы, вы сможете легко делать изменения. Используйте инспектор элементов веб-браузера, чтобы видеть, как каждый элемент разметки влияет на внешний вид страницы.
Второй шаг - планирование и дизайн. Прежде чем приступить к изменению страницы, определитесь с тем, что именно вы хотите изменить: структуру, цвета, шрифты или добавить новые элементы. Создайте макет или эскиз, чтобы визуализировать свои идеи и сохранить консистентность дизайна.
Третий шаг - редактирование кода. Для изменения веб-страницы вам потребуется знание HTML и CSS. HTML используется для определения структуры страницы, а CSS - для стилей и внешнего вида. Отредактируйте нужные элементы в коде, добавьте новые стили и атрибуты.
Если вы не знакомы с программированием, не беда! Существует множество онлайн-ресурсов и обучающих видеокурсов, которые помогут вам освоить основы HTML и CSS. Возможно, вам потребуется некоторое время и терпение, но результаты стоят того!
Редактирование веб-страницы: лучшие советы и инструкции

Вот несколько полезных советов, которые помогут вам в редактировании веб-страницы:
1. Проверьте код страницы: Перед тем, как начать редактирование, рекомендуется проверить код страницы на наличие ошибок и оптимизировать его. Используйте HTML-валидаторы, чтобы убедиться, что ваш код написан по стандартам.
2. Обновите контент: Один из ключевых аспектов редактирования веб-страницы - это обновление контента. Убедитесь, что информация на вашей странице актуальна и интересна для вашей аудитории. Старайтесь добавлять новый контент и удалять устаревший.
3. Улучшите веб-дизайн: Редактирование веб-страницы также может включать в себя улучшение веб-дизайна. Используйте CSS для изменения цветовой схемы, шрифтов, размера и расположения элементов на странице. Почувствуйте свободу в экспериментах, но помните о читаемости и удобстве использования.
4. Оптимизируйте изображения: Изображения могут сильно замедлить загрузку страницы, поэтому важно оптимизировать их размер и формат. Используйте инструменты для сжатия изображений, чтобы сделать страницу более быстрой и доступной для пользователя.
5. Добавьте метатеги: Метатеги - это информация о странице, которая не отображается на самой странице, но используется поисковыми системами и соцсетями при индексации и представлении. Добавление метатегов, таких как заголовок, описание и ключевые слова, поможет вашей странице раскрываться в поиске и привлекать больше посетителей.
Следуя этим советам и инструкциям, вы сможете эффективно редактировать веб-страницы, делая их более привлекательными и удобными для пользователей. Помните, что редактирование - это непрерывный процесс, который нужно проводить регулярно для поддержания качественного сайта.
Основные элементы редактирования страницы

Веб-страницы можно редактировать, чтобы придать им новый вид и функциональность. В этом разделе мы рассмотрим основные элементы, которые позволяют изменять внешний вид и содержание веб-страницы.
Текст
Один из самых распространенных способов изменить страницу - это изменить текст. Для этого используется тег <p>, который создает абзац. Вы можете использовать его, чтобы создать новый абзац или отформатировать существующий текст.
Таблицы
Тег <table> используется для создания таблицы на веб-странице. Вы можете добавить строки и столбцы, задать заголовки для ячеек и настроить стиль таблицы с помощью CSS.
Изображения
Изображения могут внести визуальный интерес на веб-страницу. Для добавления изображения используйте тег <img>. Вы можете указать URL изображения, его размеры и альтернативный текст.
Ссылки
Ссылки позволяют пользователям переходить между различными страницами в интернете. Для создания ссылки используйте тег <a> и атрибут href для указания URL-адреса страницы, на которую будет вести ссылка.
Формы
Формы позволяют пользователям отправлять данные на сервер. Для создания формы используйте тег <form>. Вы можете добавить поля для ввода текста, флажки для выбора и кнопку отправки данных.
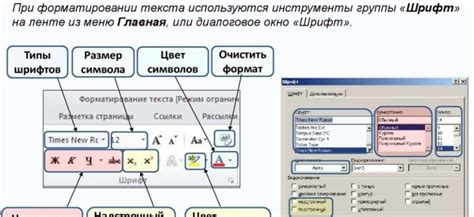
Typography: выбор и настройка шрифтов

При выборе шрифтов для веб-страницы рекомендуется учитывать их читабельность, совместимость с различными браузерами и устройствами, а также гармоничность со стилем и тематикой сайта.
Следующие инструкции помогут вам правильно настроить шрифты на вашей веб-странице:
- Выберите основной шрифт для текста на странице. Рекомендуется использовать стандартные шрифты, такие как Arial, Verdana или Times New Roman, чтобы обеспечить максимальную совместимость с различными устройствами.
- Выберите размер шрифта. Размер должен быть достаточным, чтобы текст был читаемым, но также не слишком большим, чтобы не создавать неудобства при просмотре страницы.
- Установите межстрочное расстояние (лайн-хейт) для параграфов. Это позволит облегчить чтение текста и сделает страницу более приятной для глаз.
- Используйте жирность и курсив для выделения ключевых слов и фраз. Однако не переусердствуйте с этими эффектами, чтобы избежать проблем с чтением текста.
- Используйте разные стили шрифтов для заголовков разных уровней. Это поможет структурировать информацию на странице и сделать ее более удобной для чтения.
Помните, что шрифты могут влиять как на визуальное ощущение страницы, так и на ее функциональность. Поэтому выбирайте шрифты с умом и учитывайте потребности вашей целевой аудитории.
Следуя этим простым рекомендациям, вы сможете достичь гармоничного дизайна веб-страницы и создать удобное и приятное пространство для чтения и взаимодействия с информацией.
Графические изображения: как правильно их изменить

1. Выберите правильный формат изображения.
Перед тем, как изменять изображения, важно выбрать подходящий формат. Например, для фотографий часто используют формат JPEG, в то время как для изображений с прозрачностью подходит формат PNG. Для создания иллюстрированных изображений и логотипов лучше использовать формат SVG.
2. Определите нужное разрешение изображения.
Определите разрешение изображения, которое будет оптимально для вашей веб-страницы. Слишком большое разрешение может увеличить размер страницы и замедлить ее загрузку, а слишком маленькое разрешение может привести к плохому качеству изображения. Используйте графические программы, чтобы изменить размер изображения до нужного разрешения.
3. Сохраните изображение с правильными настройками.
При сохранении изображения важно установить правильные настройки, чтобы достичь оптимального качества и размера файла. Используйте сжатие для уменьшения размера файла без значительной потери качества. Обратите внимание на формат сохраняемого файла - выберите подходящий вариант в зависимости от типа изображения.
4. Учтите особенности ретиновых дисплеев.
Если ваша веб-страница будет отображаться на устройствах с ретиновыми дисплеями, обратите внимание на увеличение плотности пикселей. Подготовьте изображение с более высоким разрешением и используйте медиа-запросы, чтобы оно отображалось в максимальном качестве.
5. Проверьте работу изображения на разных устройствах и браузерах.
Не забудьте проверить, как ваше измененное изображение отображается на различных устройствах и в разных браузерах. Обратите внимание на резкость, цветопередачу и общую оценку качества. Возможно, вам понадобится внести дополнительные изменения, чтобы достичь оптимального результата.
Следуя этим советам, вы сможете правильно изменить графические изображения на вашей веб-странице, что сделает ее более привлекательной и профессиональной.
Цветовая схема: создание гармоничного дизайна

- Выберите основной цвет. Основной цвет должен отражать тематику и настроение вашей веб-страницы. Вы можете выбрать один из основных цветов или создать свой уникальный оттенок, который будет соответствовать вашему контенту.
- Добавьте дополнительные цвета. Дополнительные цвета помогут создать контраст и разнообразие на вашей странице. Вы можете использовать аналогичные, смежные или комплиментарные цвета для создания интересного дизайна.
- Определите цвет для текста и фона. Будьте внимательны при выборе цвета текста и фона. Он должен быть читабельным и не вызывать напряжения при чтении. Рекомендуется использовать темный цвет текста на светлом фоне или светлый цвет текста на темном фоне.
- Не забудьте про акцентные цвета. Акцентные цвета могут использоваться для выделения важной информации на странице, например, для кнопок или ссылок. Они должны отличаться от основных цветов и привлекать внимание пользователя.
- Проверьте гармоничность цветовой схемы. Перед публикацией веб-страницы убедитесь, что цветовая схема выглядит гармонично и привлекательно. Используйте сервисы для проверки сочетаемости цветов и проверьте, как ваши цвета выглядят на разных устройствах и в разных освещениях.
Создание гармоничной цветовой схемы для веб-страницы требует терпения и внимательности. Однако, правильно подобранные цвета могут сделать вашу страницу запоминающейся и привлекательной для пользователей. Следуйте указанным советам и экспериментируйте с цветами, чтобы создать уникальный дизайн вашей страницы.
Мобильная адаптация: оптимизация для мобильных устройств

С мобильными устройствами все больше пользователей получают доступ к интернету, поэтому очень важно, чтобы ваша веб-страница была оптимизирована для отображения на мобильных устройствах. Отсутствие оптимизации может привести к плохому пользовательскому опыту, а также снизить ранжирование вашего сайта в поисковой системе.
Одним из первых шагов для оптимизации веб-страницы для мобильных устройств является использование отзывчивого дизайна. Он позволяет вашей веб-странице автоматически адаптироваться к разным размерам экранов мобильных устройств, обеспечивая удобное и читаемое отображение.
Дополнительно, следует учесть, что на мобильных устройствах часто медленный интернет, поэтому оптимизируйте изображения на вашей веб-странице. Уменьшите их размер, выберите оптимальный формат (например, JPEG для фотографий) и сжатие (например, с помощью оптимизаторов изображений).
Также стоит обратить внимание на размер шрифта и расстояние между элементами на вашей веб-странице. Небольшой размер шрифта или слишком маленькое расстояние между элементами может затруднить пользовательское взаимодействие с вашей веб-страницей на мобильных устройствах.
Не забудьте проверить работу вашей веб-страницы на различных мобильных устройствах и браузерах. Это поможет выявить и исправить возможные проблемы с отображением и взаимодействием на мобильных устройствах.
В итоге, оптимизация веб-страницы для мобильных устройств может улучшить пользовательский опыт, повысить привлекательность вашего сайта и увеличить конверсию. Так что не забывайте делать этот шаг при создании или редактировании веб-страницы.