Дизайн символа в верхнем регистре является важным элементом веб-разработки. Цифры, расположенные наверху, могут сделать ваш контент более привлекательным, уникальным и легко читаемым. Однако, множество веб-разработчиков сталкиваются с трудностями в создании таких элементов.
В этой статье мы рассмотрим эффективные способы и советы по созданию цифры наверху. Одним из первых шагов является выбор подходящего шрифта. Используйте шрифт, который хорошо читается и имеет крупный размер. Вы также можете изменять толщину шрифта, чтобы создать контраст с остальным текстом.
Для подчеркивания важности цифры, вы можете использовать сильное начертание или курсив в сочетании с ее верхним расположением. Большой размер и контрастность шрифта также усиливают эффект цифры наверху. Не забывайте о балансе и гармонии цифры с остальным текстом, чтобы ваш дизайн выглядел профессионально и эстетично.
Как придать цифру вершине: эффективные методы

Когда речь идет о разработке веб-дизайна, наличие цифры наверху может быть эффективным способом привлечь внимание посетителей. В этой статье рассмотрим несколько эффективных методов, которые помогут вам придать цифре вершине и поднять ваш дизайн на новый уровень.
1. Использование CSS-свойства "position: absolute". При помощи этого свойства вы можете точно расположить вашу цифру в нужной позиции. Например, вы можете задать значение "top: 0" и "right: 0", чтобы поместить вашу цифру в верхний правый угол.
2. Использование таблицы. Создайте таблицу с одной ячейкой и поместите в нее вашу цифру. Затем установите стиль таблицы, чтобы она занимала всю ширину и выравнивалась по центру. Это поможет придать вашей цифре центральное положение в верхней части страницы.
Ваша цифра |
3. Использование плавающих элементов. Создайте контейнер для цифры и задайте ему свойство "float: right". Затем поместите вашу цифру внутри этого контейнера. В результате ваша цифра будет выровнена по правому краю и будет располагаться наверху страницы.
Не стесняйтесь экспериментировать с различными методами и комбинировать их в соответствии с вашими потребностями и предпочтениями. Помните, что целью является привлечение внимания и создание запоминающегося дизайна. Удачи в воплощении ваших идей!
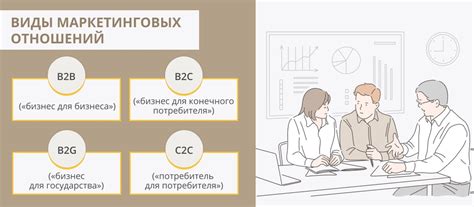
Техники исследования рынка

Исследование рынка играет важную роль в формировании успешной стратегии бизнеса. Правильное проведение такого исследования позволяет предсказать потенциальный спрос, определить конкурентную среду и выявить различные возможности и риски на рынке.
Существует несколько эффективных техник исследования рынка:
1. Анализ конкурентов: Изучение деятельности конкурентов позволяет определить их сильные и слабые стороны, а также узнать о новых трендах в отрасли. Это помогает компании принимать более обоснованные решения и разработать уникальные конкурентные преимущества.
2. Опросы и интервью: Проведение опросов и интервью с потенциальными клиентами или представителями целевой аудитории позволяет получить ценные обратные связи и узнать о их потребностях и предпочтениях. Это позволяет компании адаптировать свои продукты и услуги под требования рынка и улучшить свое конкурентное положение.
3. Анализ данных: Использование статистических данных о рынке и его сегментах позволяет получить объективную информацию о текущей ситуации на рынке и его динамике. Такой анализ помогает прогнозировать будущие тенденции и принимать обоснованные решения, основанные на фактах.
4. Исследования потребителей: Изучение потребительского спроса и поведения помогает понять, что именно нужно потребителям и какие факторы влияют на их покупательские решения. Это позволяет компании адаптировать свои маркетинговые стратегии и разработать продукты и услуги, которые идеально соответствуют потребностям клиентов.
Исследование рынка является неотъемлемой частью успешной стратегии бизнеса. Применение эффективных техник позволит компании получить ценную информацию о рынке, адаптировать свою стратегию и принять обоснованные решения для достижения успеха на рынке.
Верное позиционирование

Для начала, нужно создать контейнер, в котором будет находиться текст и само число. Для удобства, этому контейнеру можно присвоить класс или идентификатор. Затем следует разместить сам текст и числовую цифру внутри контейнера.
Чтобы цифра оказалась вверху, нужно использовать CSS-свойство position с значением absolute. Для этого нужно добавить стиль в CSS-файл или блок стилей внутри тега <style> в HTML-файле. Например:
.container {
position: relative;
}
.top-number {
position: absolute;
top: 0;
right: 0;
}
В данном примере, контейнеру с классом "container" задано свойство position со значением relative, что обеспечивает относительное позиционирование. Числовой цифре, расположенной внутри контейнера и имеющей класс "top-number", применено свойство position со значением absolute, что позволяет абсолютно позиционировать элемент. Для конкретного позиционирования цифры вверху контейнера используются свойства top и right, которые задают отступы от верхнего и правого краев контейнера соответственно.
Выбор правильного значения для свойств top и right зависит от конкретной разметки и предпочтений дизайнера. Необходимо экспериментировать с этими значениями, чтобы достичь желаемого результата.
Важно помнить, что при использовании позиционирования с помощью свойства position, возможны проблемы с переполнением контента или конфликтом с другими элементами страницы. Поэтому желательно тестировать и адаптировать этот метод к своим потребностям и требованиям проекта.
Советы по дизайну для лучшего впечатления

Дизайн играет ключевую роль в создании визуального впечатления, поэтому важно уделить должное внимание мелочам. Вот несколько советов, которые помогут вам сделать вашу цифру наверху еще более эффективной и привлекательной.
1. Выберите подходящие цвета
Цвета влияют на настроение и эмоции, поэтому важно выбрать правильные цветовые схемы. Обратите внимание на психологию цвета и выберите цвета, которые сочетаются между собой и подчеркивают ваше содержимое.
2. Используйте простые шрифты
Шрифты являются важным элементом дизайна текста. Используйте простые и читаемые шрифты, чтобы обеспечить удобство чтения. Это поможет вашим читателям сосредоточиться на информации, которую вы предоставляете.
3. Создайте четкую и понятную структуру
Важно иметь четкую и понятную структуру вашего контента. Разделите его на разделы, используйте заголовки и подзаголовки, чтобы помочь читателям ориентироваться по вашей статье. Также убедитесь, что ваша цифра наверху легко заметна и информативна.
4. Используйте пространство и отступы
Пространство и отступы могут помочь вашей цифре наверху выделиться и привлечь внимание. Отбросьте страх перед пустыми местами на вашей странице и используйте их с умом. Это поможет создать воздушные и гармоничные композиции.
5. Не забывайте про мобильный дизайн
В наше время большинство людей используют мобильные устройства для просмотра контента в интернете. Убедитесь, что ваша цифра наверху выглядит хорошо как на десктопе, так и на мобильных устройствах. Оптимизируйте размеры и шрифты для лучшей читаемости на маленьких экранах.
Следуя этим советам, вы сможете сделать свою цифру наверху еще более эффективной и привлекательной для ваших читателей. Важно помнить, что дизайн должен улучшать ваше содержание и помогать вам достичь ваших целей.