Выделение текста в документе является важной задачей, которая помогает сделать информацию более понятной и выделить ключевые моменты. Независимо от того, занимаетесь ли вы написанием статьи, составлением презентации или созданием веб-страницы, умение выделять всю нижеприведенную информацию является необходимым навыком.
В этой статье мы предлагаем вам 6 советов и рекомендаций о том, как правильно выделять текст. Перед вами полезный набор инструментов и приемов, которые помогут вам сделать текст более ярким, выразительным и удобочитаемым для ваших читателей.
1. Используйте жирный шрифт
Один из самых простых способов выделить текст - использовать жирный шрифт. Этот прием позволяет акцентировать внимание на ключевых словах и фразах, делая их более заметными и выделяющимися на фоне остального контента. Однако не следует применять жирный шрифт слишком часто, так как этот прием теряет свою эффективность при чрезмерном использовании.
Пример: Важно помнить, что виртуальная реальность изменяет наше представление о мире и предоставляет новые возможности для обучения и развлечений.
7 советов и рекомендаций по выделению всего, что ниже!

1. Используйте жирный шрифт. Один из самых простых способов выделить текст - использовать жирный шрифт. Это может быть полезно для заголовков, важных фраз или ключевых слов.
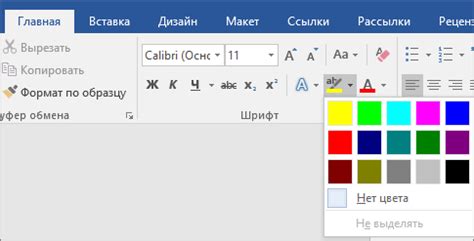
2. Выделите цветом. Другой эффективный способ выделить текст - изменить его цвет. Выберите цвет, который будет контрастировать с фоном, чтобы текст был хорошо виден.
3. Используйте подчеркивание. Подчеркивание текста также является стандартным способом выделения. Оно может использоваться для выделения ссылок или других важных элементов контента.
4. Примените курсив. Курсивный шрифт может использоваться для выделения цитат, иностранных слов, выделяющегося текста или для создания эффектного дизайна.
5. Используйте размеры шрифта. Изменение размера шрифта - еще один способ привлечения внимания к тексту. Выделите важные фразы или абзацы большими размерами шрифта, чтобы они выделялись на странице.
6. Используйте списки. Списки маркеров и нумерованные списки могут помочь структурировать информацию и выделить ее. Они также делают текст более удобочитаемым и помогают пользователю быстро получить необходимую информацию.
7. Не перегружайте выделение. Будьте осторожны с чрезмерным использованием всех вышеперечисленных методов одновременно. Слишком много выделенного текста может вызвать раздражение и снизить эффективность выделения. Выбирайте методы, которые наилучшим образом соответствуют вашим целям и стилю дизайна.
Подберите подходящий шрифт и его размер для текста на сайте

1. Выбор шрифта:
Шрифт должен соответствовать стилю и тематике вашего сайта. Если у вас профессиональный или серьезный бизнес, то лучше выбрать классический и читаемый шрифт, например, Arial или Times New Roman. Если ваш сайт связан с творчеством и искусством, то можно попробовать использовать более необычные и оригинальные шрифты.
2. Размер шрифта:
Размер шрифта должен быть достаточным для комфортного чтения текста. Слишком маленький размер шрифта может вызвать утомление глаз и затруднить чтение, а слишком большой размер - потребует частого прокручивания страницы и создаст неприятное визуальное восприятие.
3. Контрастность шрифта:
Шрифт должен быть четким и хорошо контрастировать с фоном. Если у вас светлый фон, то лучше использовать темный шрифт, чтобы обеспечить хорошую читаемость. Если же у вас темный фон, то лучше использовать светлый шрифт.
Важно! При выборе шрифта и его размера не стоит забывать о мобильных устройствах. Учитывайте, что смартфоны и планшеты имеют более маленькие экраны, поэтому шрифт должен быть достаточно большим, чтобы его было удобно читать на мобильных устройствах.
Используйте цвета, чтобы выделить важные части текста

Выбирайте яркие и насыщенные цвета для выделения важных слов или фраз. Например, можно использовать красный цвет, чтобы обозначить предупреждение или важное предписание, а зеленый - для подтверждения или положительных моментов.
Также можно использовать разные оттенки одного цвета или комбинировать несколько цветов для создания яркого и привлекательного внешнего вида текста.
Однако будьте осторожны с количеством и интенсивностью цветовых выделений. Слишком частое использование разных цветов может вызвать путаницу и дезориентацию. Лучше всего оставьте выделение цветом только для самых важных моментов, чтобы они не потеряли своей эффективности.
Кроме того, помимо использования цвета, можно также применять другие методы выделения, такие как жирный шрифт или курсив. Они также помогут добавить акцент на важные моменты и сделать текст более понятным и легко воспринимаемым.
Важно помнить, что оформление текста должно быть сбалансированным и продуманным. Выделение цветом не должно быть единственным способом привлечения внимания, и оно должно сочетаться с другими элементами дизайна и верстки.
Применяйте жирный, курсив и подчеркнутый текст для акцентирования

Жирный шрифт придает тексту силу и выразительность. Он подходит для заголовков, важных слов или фраз, которые нужно выделить. Чтобы добавить жирный шрифт к тексту, используйте тег <b> или <strong>:
Пример:
- Используйте <b> или <strong> для выделения текста жирным шрифтом
Курсивный шрифт используется для добавления эмоционального акцента или для выделения важной информации, которая отличается от окружающего текста. Чтобы добавить курсивный шрифт к тексту, используйте тег <i> или <em>:
Пример:
- Используйте <i> или <em> для выделения текста курсивом
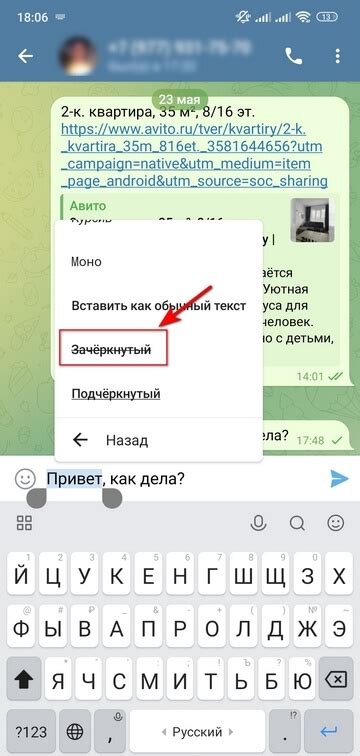
Подчеркнутый текст обычно используется для выделения ключевых терминов или ссылок. Однако, стоит быть осторожным с его использованием, так как подчеркнутый текст может быть воспринят как ссылка. Чтобы добавить подчеркивание к тексту, используйте тег <u>:
Пример:
- Используйте <u> для выделения текста подчеркиванием
Важно помнить, что использование этих стилей необходимо с осторожностью. Избегайте переусердствования в их использовании, чтобы не перегрузить текст и не затруднить его восприятие. Акцентирование текста должно быть сбалансированным и помогать читателю легче и быстрее воспринимать информацию.