В наше время ни для кого не секрет, что загрузка сайта – один из самых важных факторов успешности онлайн-проекта. Медленно загружающийся сайт может отпугнуть посетителей и негативно повлиять на SEO-рейтинг. Поэтому оптимизация скорости загрузки страниц становится ключевой задачей для веб-разработчиков и владельцев сайтов.
В данной статье мы рассмотрим шесть основных способов увеличения скорости работы сайта. Эти техники и советы помогут значительно ускорить загрузку страниц и улучшить пользовательский опыт.
1. Оптимизация изображений: использование слишком больших и некачественных изображений – одна из самых распространенных причин медленной загрузки сайта. Чтобы уменьшить размер файлов и сохранить приемлемое качество изображений, рекомендуется использовать специализированные инструменты для их оптимизации, а также форматы изображений, такие как JPEG или WebP.
2. Кэширование: правильная настройка кэширования позволяет сохранять часть или всю информацию о сайте на компьютере пользователя. В следующий раз, когда пользователь посетит сайт, загрузка элементов будет намного быстрее, так как браузер не будет загружать их снова. Кэширование уменьшает количество запросов к серверу и значительно ускоряет загрузку страниц.
3. Минификация HTML, CSS и JavaScript: убирая лишние пробелы, комментарии и ненужные символы в коде, можно существенно уменьшить его размер и ускорить загрузку страниц. Существуют специальные инструменты, которые автоматически выполнят эту задачу и предоставят оптимизированный код.
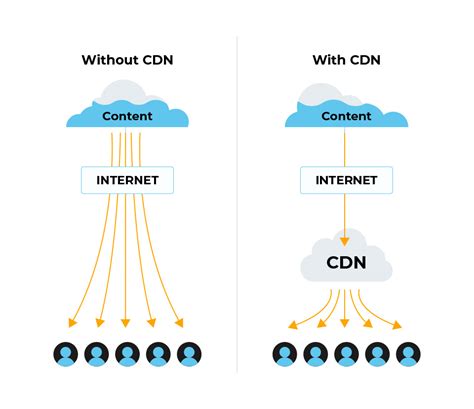
4. Использование CDN: CDN (Content Delivery Network) – это сеть серверов, расположенных в разных географических точках. Они содержат копии вашего сайта и осуществляют доставку контента пользователю из ближайшего по сети сервера, что позволяет сократить время загрузки страницы. Использование CDN ускоряет загрузку статических файлов, таких как изображения, стили и скрипты.
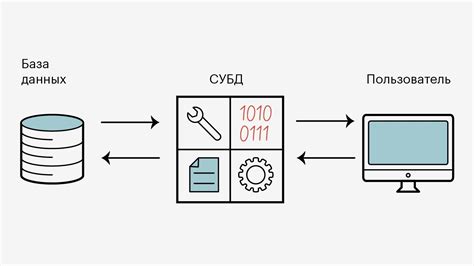
5. Оптимизация базы данных: постоянное добавление и удаление данных из базы может привести к ее разрастанию и замедлению работы сайта. Оптимизация базы данных включает удаление неиспользуемых данных, индексирование таблиц и оптимизацию SQL-запросов, что позволяет повысить производительность сайта и ускорить его загрузку.
6. Выбор хостинга: качество хостинг-провайдера влияет на скорость работы сайта. Выбирайте надежного провайдера с хорошими техническими характеристиками и современным оборудованием. Также убедитесь, что сервер расположен близко к основной аудитории вашего сайта, чтобы сократить время передачи данных.
Используя эти техники и советы, вы сможете существенно увеличить скорость работы своего сайта, что положительно скажется на оптимизации для поисковых систем и улучшит взаимодействие с пользователями.
Способы увеличения скорости сайта

1. Оптимизация изображений. Использование сжатых изображений с правильными размерами и форматом (например, JPEG или PNG) поможет сократить время загрузки страницы. Также рекомендуется использовать lazy load – технику отложенной загрузки изображений, которая позволяет загружать только те изображения, которые видит пользователь.
2. Минификация и объединение файлов CSS и JavaScript. Удаление неиспользуемого кода, комментариев и лишних пробелов из файлов CSS и JavaScript, а также их объединение в один файл поможет сократить размер и время загрузки. Также можно использовать сжатие и кэширование файлов.
3. Использование кэширования. Кэширование позволяет сохранить некоторые файлы (например, изображения, CSS и JavaScript) на компьютере пользователя, что позволяет ускорить загрузку страницы при повторном посещении. Для этого необходимо установить правильные заголовки Cache-Control и Expires.
4. Оптимизация базы данных. Если ваш сайт использует базу данных, то оптимизация ее структуры и индексов может значительно повысить скорость работы. Удаление лишних данных и оптимизация SQL-запросов также помогут сократить время загрузки страницы.
5. Использование Content Delivery Network (CDN). CDN – это сеть серверов, расположенных в разных регионах, которые кэшируют содержимое вашего сайта и обслуживают его пользователям из ближайшего сервера. Это поможет уменьшить время загрузки страницы за счет ускоренной доставки контента.
6. Удаление неиспользуемых плагинов и скриптов. Неиспользуемые плагины и скрипты могут замедлять загрузку страницы. Рекомендуется удалить все неиспользуемые плагины и скрипты, а также отключить автозагрузку скриптов, которые необходимы только на некоторых страницах.
Оптимизация изображений

Использование изображений на сайте может значительно замедлить его скорость загрузки, поэтому важно оптимизировать их размеры и форматы для улучшения производительности.
Вот несколько способов оптимизации изображений:
- Выбор правильного формата: JPEG подходит для фотографий с высоким качеством, PNG - для изображений с прозрачностью или текстом, а GIF - для анимаций. Постарайтесь использовать наиболее подходящий формат, чтобы уменьшить размер файла.
- Сжатие изображений: Сжатие уменьшает размер изображения без значительной потери качества. Существуют множество онлайн-инструментов и программ, которые помогут вам сжать изображения перед загрузкой на сайт.
- Выбор правильного размера: Избегайте использования изображений больших размеров, которые затрудняют загрузку страницы. Определите оптимальные размеры для каждого конкретного случая и измените размер изображения, подгоняя его под нужные пиксели.
- Ленивая загрузка: Эта техника позволяет откладывать загрузку изображений, не видимых на экране пользователя. Таким образом, страница будет загружаться быстрее, а изображения будут подгружаться по мере прокрутки страницы.
- Кэширование изображений: Используйте возможности кэширования для хранения изображений на стороне клиента. Это позволит браузеру сохранять изображения в кэше, что позволяет ускорить загрузку страницы при последующих посещениях пользователем.
- Удаление метаданных: Многие изображения содержат в своих метаданных лишнюю информацию, которая необходима только для редактирования и хранения. Удаление этих данных можно сделать вручную или с помощью соответствующих инструментов.
С помощью этих техник оптимизации изображений вы сможете значительно ускорить загрузку своего сайта и повысить удобство использования для ваших пользователей.
Минификация CSS и JavaScript

Для минификации CSS и JavaScript существует множество инструментов и онлайн-сервисов. Например, есть специальные программы, такие как YUI Compressor, UglifyJS, CleanCSS, которые автоматически удаляют ненужные символы из файлов CSS и JavaScript. Кроме того, существуют онлайн-сервисы, которые позволяют минифицировать файлы без необходимости установки дополнительного программного обеспечения.
Процесс минификации происходит следующим образом. Сначала, необходимо создать резервную копию исходных файлов CSS и JavaScript. Затем, с использованием минификатора, происходит удаление пробелов, комментариев и других ненужных символов. Полученные минифицированные файлы заменяют исходные, после чего они могут быть загружены на веб-сервер.
Однако, при использовании минифицированных файлов необходимо учитывать, что их изменение вручную становится затруднительным из-за удаления комментариев и плохо читаемого кода. Поэтому рекомендуется хранить оригинальные файлы в виде резервной копии.
Минификация CSS и JavaScript – это простой и эффективный способ оптимизации загрузки страницы. Применение этой техники позволяет сократить размер файлов CSS и JavaScript, увеличить скорость загрузки и улучшить производительность сайта.
Преимущества минификации CSS и JavaScript:
1. Сокращение размера файлов.
Удаление пробелов, комментариев и других символов позволяет снизить вес CSS и JavaScript файлов, что в свою очередь позволяет ускорить загрузку страницы.
2. Улучшение производительности.
Сокращение размера файлов способствует более быстрой загрузке страницы, уменьшает количество передаваемых данных и снижает нагрузку на сервер.
3. Положительный пользовательский опыт.
Быстрая загрузка страницы улучшает пользовательский опыт и предотвращает возможность потери посетителей из-за длительного времени загрузки.
Использование кэширования

Для использования кэширования нужно правильно настроить HTTP-заголовки на сервере. Один из ключевых заголовков – "Cache-Control", который определяет, на сколько долго клиент и сервер могут кэшировать контент.
Для статических ресурсов, таких как изображения, CSS и JavaScript файлы, можно установить длительные сроки кэширования. Это позволит клиентам сохранять копии этих файлов и не загружать их каждый раз при посещении страницы.
Еще один полезный заголовок – "ETag". Он представляет собой уникальную строку, которая изменяется каждый раз, когда ресурс изменяется. Если клиент имеет копию ресурса соответствующую ETag, сервер может сообщить клиенту, что ресурс не изменился, и клиент может использовать свою копию, вместо загрузки новой.
Использование кэширования поможет сократить время загрузки страницы, уменьшить нагрузку на сервер и улучшить общую производительность вашего сайта.
Удаление неиспользуемых плагинов

Часто владельцы сайтов устанавливают множество плагинов, которые они не используют или которые дублируют функционал других плагинов. Это может привести к излишнему использованию ресурсов сервера и замедлению работы сайта.
При удалении неиспользуемых плагинов следует следующим образом:
1. Оцените функционал каждого плагина и запишите, какие из них вы действительно используете на своем сайте.
2. Отключите плагины, которые вы не используете. Это можно сделать в разделе "Плагины" в административной панели вашего сайта.
3. Удалите плагины, которые вы не используете. Внимательно просмотрите список плагинов и удалите те, которые вам больше не нужны.
4. Проверьте, не возникло ли проблем после удаления плагинов. Перейдите на страницы вашего сайта и убедитесь, что все функции продолжают работать корректно.
Удаление неиспользуемых плагинов поможет снизить нагрузку на сервер и ускорить загрузку страниц вашего сайта. Помимо этого, это также поможет сделать административную панель проще в использовании и улучшить общую производительность сайта.
Оптимизация кода и базы данных

Существует несколько способов оптимизации кода, которые могут помочь увеличить производительность сайта:
| 1. | Удаление неиспользуемого кода. Избавление от лишних скриптов и стилей может существенно сократить объем загружаемых данных и ускорить загрузку страницы. |
| 2. | Объединение и минификация файлов. Слияние файлов CSS и JavaScript в один файл и их минификация позволяют сократить количество запросов к серверу и уменьшить размер передаваемых данных. |
| 3. | Оптимизация изображений. Использование сжатых и правильно оптимизированных изображений позволяет уменьшить их размер и ускорить загрузку страницы. |
| 4. | Кэширование данных. Использование механизма кэширования может ускорить загрузку страницы и снизить нагрузку на сервер. |
Оптимизация базы данных также важна для повышения производительности сайта. Вот несколько способов оптимизации базы данных:
| 1. | Удаление неиспользуемых данных. Очистка базы данных от неактуальных данных поможет повысить скорость выполнения запросов и уменьшить объем занимаемого места. |
| 2. | Индексирование таблиц. Создание индексов на часто используемых полях позволяет ускорить поиск и сортировку данных. |
| 3. | Оптимизация запросов. Анализ и оптимизация запросов к базе данных помогает улучшить их производительность и уменьшить время выполнения. |
| 4. | Обновление программного обеспечения. Периодическое обновление системы управления базами данных и используемых плагинов может привести к улучшению производительности и безопасности сайта. |
Оптимизация кода и базы данных – важный шаг при работе над увеличением скорости сайта. Реализация этих рекомендаций позволит улучшить загрузку страниц и обеспечить более плавное и быстрое взаимодействие с пользователем.
Использование Content Delivery Network (CDN)

Когда пользователь открывает ваш сайт, его браузер обращается к ближайшему серверу CDN, который хранит копию вашего контента. Этот сервер принимает запрос, находит наиболее близкий по географии сервер, на котором хранится ваш сайт, и затем доставляет контент пользователю. Благодаря использованию CDN, время загрузки страницы сокращается, так как контент доставляется пользователю с сервера, находящегося ближе к нему.
Преимущества использования Content Delivery Network очевидны. Во-первых, это помогает улучшить скорость загрузки страницы, особенно для пользователей из отдаленных географических регионов. Во-вторых, CDN облегчает нагрузку на ваш сервер, так как статический контент (например, изображения, CSS и JavaScript файлы) доставляется с сервера CDN, а не с вашего основного сервера. В результате, ваш сервер может сосредоточиться на обработке динамического контента и запросов от пользователей, что повышает производительность всего сайта.
Установка CDN на ваш сайт довольно проста. Вам нужно выбрать провайдера CDN, зарегистрироваться и добавить несколько строк кода на ваш сайт. Эти строки кода будут указывать браузерам, что контент нужно доставлять через CDN. После этого, ваш сайт будет начинать использовать CDN для доставки статического контента.
Не забывайте периодически проверять работу CDN и ее производительность. Некоторые провайдеры CDN предлагают инструменты для мониторинга и анализа работы CDN, которые помогут вам оптимизировать ее использование.
Использование CDN - это незаменимый инструмент для увеличения скорости загрузки сайта. Благодаря распределению контента по серверам по всему миру, CDN помогает доставить ваш контент пользователям быстрее, сокращает время загрузки страницы и улучшает пользовательский опыт. Попробуйте использовать CDN для своего сайта и вы сразу заметите разницу!
Улучшение хостинга

Существуют различные типы хостинга, например, общий хостинг, виртуальный частный сервер (VPS) и выделенный хостинг. Общий хостинг является наиболее доступным, однако он может быть перегружен из-за большого количества других сайтов, размещенных на одном сервере.
Виртуальный частный сервер (VPS) предоставляет большую гибкость и надежность, так как вы получаете выделенный объем ресурсов для своего сайта. Выделенный хостинг предлагает наибольшую производительность, так как сервер полностью выделен только для вашего сайта.
Кроме того, рекомендуется выбрать хостинг, расположенный ближе к вашей целевой аудитории, так как это уменьшит время загрузки страниц для пользователей из этой локации. Также стоит обратить внимание на техническую поддержку, доступность серверов и возможности масштабирования.
Важно помнить, что хостинг – это важный фактор, но не единственный, влияющий на скорость загрузки сайта. Однако правильный выбор хостинга может значительно ускорить работу вашего сайта и улучшить пользовательский опыт.
Проверка скорости загрузки сайта

Для того чтобы убедиться в быстрой загрузке вашего сайта, необходимо использовать специальные инструменты для проверки скорости загрузки. Вот несколько популярных сервисов, которые позволят вам оценить время загрузки страницы:
1. Google PageSpeed Insights
Этот бесплатный инструмент от Google анализирует скорость загрузки вашего сайта и дает рекомендации по оптимизации. Он также предоставляет отчеты для мобильных и настольных устройств, что позволяет оценить загрузку сайта на разных платформах. С помощью Google PageSpeed Insights вы сможете увеличить скорость загрузки вашего сайта и улучшить его производительность.
2. GTmetrix
GTmetrix – это еще один популярный инструмент, который позволяет анализировать скорость и производительность вашего сайта. Он предоставляет детальные отчеты с рекомендациями по оптимизации страницы. GTmetrix также предлагает функцию сравнения сайтов, что позволяет вам сравнивать свою скорость загрузки с другими сайтами и узнать, какие аспекты загрузки нужно улучшить для достижения лучших результатов.
3. Pingdom Tools
С помощью Pingdom Tools вы сможете проверить скорость загрузки своего сайта из разных локаций во всем мире. Он также предоставляет детальный отчет с различными показателями, такими как время загрузки страницы, размер страницы и количество запросов. С его помощью вы сможете найти проблемные места и оптимизировать их для более быстрой загрузки.
Использование вышеуказанных инструментов поможет вам анализировать скорость загрузки вашего сайта, найти проблемные места и оптимизировать его для достижения максимальной производительности. Помните, что быстрая загрузка сайта – это важный фактор для удержания посетителей и улучшения рейтинга вашего сайта в поисковых системах.