В современном цифровом мире пользовательский опыт (User Experience, UX) стал ключевой составляющей успеха любого продукта или сервиса. Чтобы стать успешным дизайнером, необходимо овладеть основными принципами UX-дизайна. Эти принципы помогут вам создать удобные и легко понятные интерфейсы, которые будут приятными и полезными для пользователей.
Первый принцип - понимание целевой аудитории. Чтобы разработать хороший UX-дизайн, необходимо знать, для кого он создается. Исследуйте потребности и предпочтения своей целевой аудитории, чтобы создать интерфейс, который будет отвечать их ожиданиям и потребностям. Сделайте акцент на легкость использования и интуитивность, чтобы пользователи с легкостью могли находить нужные функции и преодолевать сложности.
Второй принцип - минимализм и простота в дизайне. Упрощайте интерфейс, убирайте все лишнее и концентрируйтесь на основных функциях. Пользователи должны с легкостью ориентироваться на странице и осуществлять необходимые действия. Сделайте акцент на четкость и простоту в использовании элементов дизайна, чтобы не создавать путаницы и дезориентации у пользователей.
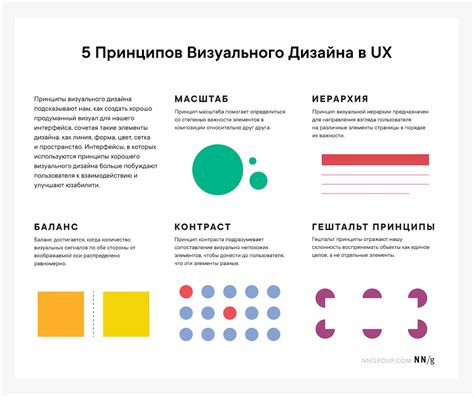
Третий принцип - соблюдение правил визуальной иерархии. Отдавайте приоритет важным элементам интерфейса, используя для них более контрастные цвета, более крупные размеры и яркие шрифты. Разделите содержимое страницы на блоки и используйте разные уровни визуальной иерархии для обозначения важности каждого блока. Таким образом, пользователи будут сразу определять, что находится в центре внимания и что должно быть выполнено в первую очередь.
Четвертый принцип - согласованность и последовательность. Весь интерфейс должен быть согласованным и единообразным. Используйте одинаковые шрифты, цветовые схемы, стили кнопок и переходов между страницами. Это поможет пользователям легко ориентироваться на сайте или в приложении и облегчит им навигацию. Также важно придерживаться логической последовательности - располагайте элементы интерфейса так, чтобы они были интуитивно понятными и предсказуемыми для пользователей.
Пятый принцип - учет функциональности и эффективности. UX-дизайн должен быть не только красивым и удобным, но и функциональным. Не забывайте о том, что интерфейс должен быть эффективным и помогать пользователям достичь своих целей. Размещайте функции и элементы в разумном и удобном порядке, чтобы пользователи могли быстро выполнить необходимые действия. Также следите за производительностью и скоростью работы интерфейса, чтобы пользователи не испытывали неудовлетворения от лагов и задержек.
Шестой принцип - обратная связь и поддержка пользователя. Помогайте пользователям понимать, что происходит на странице или в приложении, предоставляйте информацию о текущем состоянии и результате их действий. Добавляйте всплывающие подсказки, сообщения об ошибках или успешных операциях. Также не забывайте о поддержке пользователя - создавайте контактную информацию и формы обратной связи, чтобы пользователи могли задать вопросы или сообщить о проблемах.
Седьмой принцип - постоянное улучшение и анализ. UX-дизайн не является одноразовым процессом, он требует постоянного анализа и улучшения. Отслеживайте поведение пользователей и анализируйте результаты, чтобы узнать, как можно улучшить интерфейс. Следите за тенденциями в дизайне и внедряйте новые функции или возможности, чтобы держаться на шаг впереди конкурентов.
Используя эти 7 принципов UX-дизайна, вы сможете создать интерфейсы, которые будут полезными, удобными и приятными для пользователей. Запомните, что пользовательский опыт - это нечто, на что следует обращать внимание и вкладывать время и усилия в его улучшение.
Цель и основные принципы UX-дизайна

Для достижения этой цели существует несколько основных принципов, которыми должен руководствоваться UX-дизайнер:
- Понимание пользователя: UX-дизайнер должен изучать и анализировать потребности и предпочтения целевой аудитории. Это помогает создать интерфейс, который будет максимально удовлетворять ее ожиданиям.
- Простота и ясность: Интерфейс должен быть понятным и легким в использовании. Дизайнер должен стремиться к минимуму лишних элементов и нагромождений, чтобы не перегружать пользователя информацией.
- Консистентность: Элементы интерфейса должны быть последовательными и предсказуемыми, чтобы пользователь мог легко ориентироваться в системе. Это связано с использованием единой системы цветов, шрифтов, стилей и иконок.
- Отзывчивость: Интерфейс должен оперативно реагировать на действия пользователя. Скорость работы, анимации и переходы должны быть плавными и без задержек.
- Доступность: Дизайн должен быть доступным для всех категорий пользователей, включая людей с ограниченными возможностями. Удобство использования должно быть обеспечено независимо от устройства, на котором открывается продукт.
- Непротиворечивость: Интерфейс должен быть логичным и предсказуемым. Активные элементы должны быть оформлены таким образом, чтобы пользователь понимал, что они являются нажимаемыми.
- Постоянное улучшение: UX-дизайнер должен постоянно совершенствовать продукт, учитывая отзывы пользователей и следуя новым трендам и технологиям.
Соблюдение данных принципов поможет UX-дизайнеру создать интерфейс, который будет удобным, понятным и приятным для пользователя. Такой интерфейс повышает удовлетворенность и loяльность пользователей и способствует успеху продукта на рынке.
Принцип удобства использования

Для достижения принципа удобства использования необходимо уделить внимание различным аспектам дизайна:
1. Последовательность - построение интерфейса таким образом, чтобы пользователю было легко понять, как и в какой последовательности проходить определенные шаги. Логика и порядок действий должны быть интуитивно понятными.
2. Навигация - разработка удобной и интуитивно понятной системы навигации. Пользователи должны легко находиться на сайте и ориентироваться в его структуре.
3. Консистентность - использование единого стиля и схемы цветов, чтобы пользователь мог быстро узнать знакомые элементы и не терялся во время использования продукта.
4. Уровень сложности - продукт должен быть понятным для пользователей всех уровней. Избегайте излишней сложности в дизайне, чтобы пользователь мог легко осуществить желаемое действие без необходимости обращаться к инструкциям.
5. Скорость загрузки - продукт должен загружаться быстро, чтобы пользователи не ожидали и не пропускали важную информацию.
6. Отзывчивость - интерфейс должен отзываться на действия пользователя мгновенно и понятно. Мгновенное обновление информации и реакция на ввод пользователя способствуют более позитивному впечатлению и повышают удобство использования продукта.
7. Тестирование - дизайн должен быть протестирован на различных устройствах и в разных условиях использования. Это позволяет выявить возможные проблемы и ошибки в использовании продукта, обеспечивая его большую удобность.
Создание простого и интуитивно понятного интерфейса

Простота и понятность интерфейса достигается с помощью различных приемов. Во-первых, стоит избегать излишней сложности и перегруженности информацией. Интерфейс должен быть минималистичным, с подчеркнутым акцентом на основные функции и операции.
Кроме того, важно учесть концепцию прогрессивного раскрытия - показывать пользователю только необходимую информацию в определенный момент, а остальное предоставить в доступе на более позднем этапе. Это поможет снизить загрузку и сложность интерфейса.
Еще один способ упростить интерфейс - использование легко узнаваемых и понятных символов и иконок. Например, иконка кошика означает, что в данном разделе можно добавить товар в корзину, а иконка звезды - возможность добавить товар в избранное. Пользователь сразу понимает их значение и может уверенно взаимодействовать с элементами интерфейса.
Не менее важным аспектом является обеспечение легкости навигации по интерфейсу. Пользователь должен без труда находить необходимые функции и перемещаться от одной страницы к другой. Для этого можно использовать ярлыки, меню, кнопки с понятными названиями и логически организованное меню навигации.
В целом, создание простого и интуитивно понятного интерфейса является одним из важнейших принципов UX-дизайна. Оно помогает сделать продукт понятным и доступным для широкого круга пользователей, что, в свою очередь, повышает их удовлетворенность и вероятность повторного использования продукта.
Принцип доступности

Учитывая разнообразие пользователей, необходимо предоставить им возможность взаимодействовать с контентом и функциональностью вашего продукта независимо от их физических или когнитивных способностей. Для этого необходимо следовать ряду рекомендаций и стандартов, которые способствуют доступности.
Один из наиболее известных стандартов доступности - это WCAG (Web Content Accessibility Guidelines). WCAG включает в себя рекомендации и указания по созданию доступных веб-страниц, включая разметку, дизайн, цветовую гамму, интерактивность и многое другое. Следуя рекомендациям WCAG, вы обеспечите доступность вашего продукта для пользователей с различными особенностями.
Главная цель принципа доступности - сделать ваш продукт понятным и пригодным для использования всеми пользователями. Это означает, что вы должны обеспечить удобную навигацию, понятный интерфейс, читаемый текст и доступ к ключевой информации. Кроме того, вы должны предоставить альтернативные способы взаимодействия с контентом, такие как голосовые команды, сенсорные жесты или клавиатурное управление.
Помимо создания доступных продуктов, также важно проводить тестирование с участием пользователей с ограниченными возможностями. Только так вы сможете понять, насколько эффективными оказались ваши решения по доступности и внести необходимые корректировки.
Принцип доступности является неотъемлемой частью успешного UX-дизайна. Следуя ему, вы создадите продукты, которые максимально удовлетворят потребности и ожидания всех пользователей, вне зависимости от их физических или когнитивных возможностей.
Обеспечение удобства и доступности для всех пользователей

При разработке дизайна следует учитывать различные потребности пользователей. Например, люди с нарушениями зрения могут использовать специальные программы для чтения страницы, поэтому важно обеспечить возможность масштабирования текста и ясность его отображения.
Также стоит помнить о людях с ограниченными физическими возможностями. Для них важно обеспечить удобную навигацию и возможность управления продуктом с помощью клавиатуры или других ассистивных устройств.
Немаловажно учитывать и пожилых пользователей, чьи визуальные и физические возможности могут быть ограничены. Для них рекомендуется использовать простые и понятные элементы управления, достаточно большие кнопки или ссылки, а также ясный и четкий текст.
Обеспечение удобства и доступности для всех пользователей также связано с использованием понятного и интуитивно понятного дизайна. Чем проще и легче понимаемым будет продукт, тем удобнее он будет для всех пользователей.
Необходимо учитывать разные факторы при разработке UX-дизайна, чтобы обеспечить удобство и доступность для всех пользователей. Такой подход поможет создать продукт, который будет пользоваться популярностью и удовлетворять потребности самого широкого круга пользователей.
Принцип эффективности

Чтобы дизайн был эффективным, дизайнер должен хорошо понимать потребности и ожидания своей аудитории. Исследование пользовательского опыта и создание персонажей помогут выяснить, каким образом пользователи будут взаимодействовать с продуктом и что им необходимо для успешного выполнения задач.
Для достижения эффективности в дизайне необходимо также уделять внимание информационной архитектуре и навигации. Информация должна быть легко доступна и организована логически, а навигация должна быть интуитивно понятной и легко осуществляемой.
Наконец, важным аспектом эффективности является отзывчивость интерфейса и скорость работы продукта. Пользователи не любят ждать и оценивают быструю реакцию на свои действия. Поэтому производительность и быстродействие являются важными аспектами в создании эффективного дизайна.
Максимизация процесса достижения целей пользователей

Для того чтобы максимизировать процесс достижения целей пользователей, необходимо учитывать их потребности и предпочтения. Важно понять, какие задачи и проблемы они сталкиваются в процессе использования продукта или сервиса, а также какие ресурсы им необходимы для достижения своих целей.
Для удовлетворения потребностей пользователей и максимизации процесса достижения их целей могут быть использованы различные методы и инструменты UX-дизайна. Например, проведение исследований пользователей и анализ их поведения может помочь выявить проблемные места и улучшить процесс достижения целей.
- Один из способов максимизации процесса достижения целей пользователей - создание интуитивно понятного интерфейса. Интерфейс должен быть понятным и простым в использовании, чтобы пользователи легко могли найти нужную функциональность и достичь своих целей без лишних усилий.
- Еще одним важным аспектом является предоставление пользователю доступа к необходимой информации и инструментам. Пользователи должны иметь возможность легко получить нужную им информацию, задать вопросы и получить ответы, а также использовать необходимые инструменты для достижения своих целей.
- Также стоит обратить внимание на персонализацию и адаптивность. Каждый пользователь уникален, поэтому важно предоставлять персональные настройки и рекомендации, учитывая его предпочтения и потребности. Кроме того, необходимо обеспечить адаптивность продукта или сервиса под различные устройства и экраны для удобства использования и достижения целей в любых условиях.
Максимизация процесса достижения целей пользователей является фундаментальным принципом UX-дизайна, который позволяет создавать продукты и сервисы, отвечающие потребностям пользователей и помогающие им достигать своих целей с наибольшей эффективностью и удовлетворенностью.
Принцип консистентности

Когда пользователь взаимодействует с интерфейсом, он находится в постоянном поиске информации и понимании того, как использовать различные элементы и функциональные возможности. Когда интерфейс придерживается принципа консистентности, пользователю гораздо легче осваивать новые функции и навыки, а также ориентироваться в уже известных.
Консистентность может быть выражена в различных аспектах дизайна. Например, визуальная консистентность означает использование одинаковых цветов, шрифтов, стилей и компонентов на всех страницах и экранах. Это придает интерфейсу единый и узнаваемый вид.
Также важна консистентность в поведении элементов интерфейса. Кнопки, ссылки и другие элементы должны вести себя однородно и предсказуемо. Например, кнопка "Отправить" должна всегда выполнять одно и то же действие на разных страницах и в различных ситуациях.
Принцип консистентности способствует удобству использования и повышению эффективности работы пользователя с интерфейсом. Пользователь быстрее и безошибочно освоит функционал, поймет, как выполнять задачи и достигать своих целей.