Сегодняшнее общество полностью зависит от скорости Интернета - особенно на смартфонах. Быстрая загрузка страниц и приложений стала неотъемлемой частью наших повседневных дел. Тем не менее, не все пользователи знают, как улучшить скорость мобильного интернета на своем телефоне. В этой статье мы рассмотрим 7 способов повысить скорость загрузки данных и обеспечить более эффективное использование мобильного интернета.
1. Подключение к Wi-Fi сети
Первый и самый простой способ ускорить загрузку данных на телефоне - это подключиться к Wi-Fi сети. Wi-Fi соединение предоставляет более высокую скорость загрузки, чем мобильный интернет. Убедитесь, что вы подключены к надежной и защищенной сети Wi-Fi, чтобы избежать утечек данных.
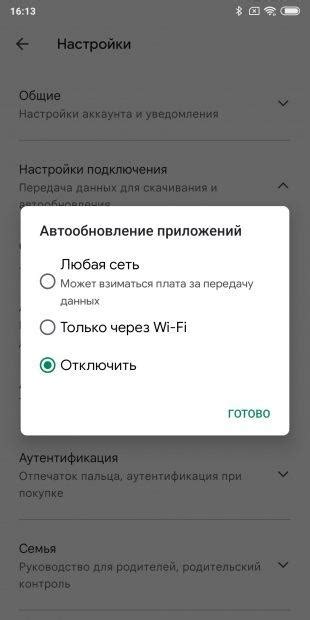
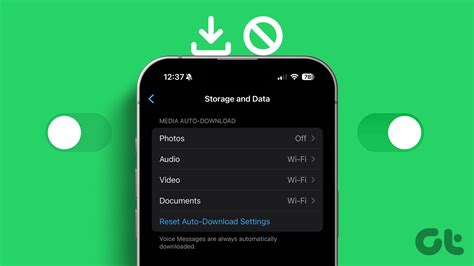
2. Отключение автоматического обновления приложений
Многие приложения автоматически обновляются в фоновом режиме, что может замедлить вашу скорость Интернета. Чтобы улучшить скорость загрузки, рекомендуется отключить автоматическое обновление приложений и выполнять обновление только при подключении к Wi-Fi сети.
3. Очистка кэша и временных файлов
Регулярная очистка кэша и временных файлов на вашем телефоне поможет ускорить загрузку данных. Временные файлы могут засорять память устройства и замедлять работу приложений. Используйте встроенные инструменты для очистки кэша или сторонние приложения для оптимизации работы вашего телефона.
Почему важно улучшить скорость мобильного интернета на телефоне

Скорость мобильного интернета на нашем телефоне играет ключевую роль в каждодневной жизни. Быстрая загрузка веб-страниц и приложений позволяет нам экономить время и повышать эффективность работы.
В современном мире, где информационные технологии занимают все более важное место, доступ к быстрому интернету является необходимостью. Быстрый доступ к информации позволяет нам быстро получать данные, просматривать новости, общаться с друзьями и деловыми партнерами.
Около 70% пользователей мобильного интернета ожидает, что веб-страницы загрузятся за 5 секунд или быстрее. Если загрузка страниц занимает слишком много времени, то пользователи могут потерять интерес и перейти на другие ресурсы.
Снижение скорости интернета на телефоне может быть вызвано различными факторами, такими как медленное соединение, недостаточная пропускная способность сети или перегруженность сети из-за большого количества одновременных пользователей.
Улучшение скорости мобильного интернета на телефоне позволяет устранить эти проблемы и обеспечить быстрый и стабильный доступ к информации. Это особенно важно для тех, кто работает в интернет-сфере, использует мобильные банкинг и покупает товары и услуги онлайн. Быстрой загрузкой веб-страниц можно сэкономить время и повысить эффективность повседневных задач.
Рисунок 1. Улучшение скорости мобильного интернета на телефоне |
Таким образом, улучшение скорости мобильного интернета на телефоне является важным аспектом нашей повседневной жизни. Быстрый и стабильный интернет позволяет нам находиться в тренде современности, получать информацию быстрее и эффективнее выполнять наши задачи.
Основные проблемы медленной загрузки страниц на мобильных устройствах

Основные проблемы, которые могут вызывать медленную загрузку страниц на мобильных устройствах, включают:
- Большой размер страницы: Слишком объемные страницы с большим количеством изображений, видео или других медиа-элементов могут значительно замедлить загрузку. Чтобы ускорить загрузку страниц, рекомендуется оптимизировать размер изображений и использовать сжатие данных.
- Медленное соединение: В случае слабого сигнала или низкой скорости интернет-соединения, загрузка страниц может занимать значительно больше времени. Мобильные устройства могут подключаться к различным типам сетей, таким как 2G, 3G, 4G или Wi-Fi. Чтобы ускорить загрузку страниц, рекомендуется использовать более быстрые типы сетей и настраивать соединение для оптимальной производительности.
- Отсутствие кэширования: Кэширование позволяет сохранять некоторые данные, такие как изображения и стили, на устройстве пользователя. Это позволяет загружать страницы быстрее при последующих посещениях. Отсутствие или неправильная настройка кэширования может привести к медленной загрузке страниц.
- Неоптимизированный код: Плохо написанный или неоптимизированный код может замедлить загрузку страницы на мобильных устройствах. Неразрешенные ошибки, неэффективное использование ресурсов или устаревшие технологии могут привести к задержкам при загрузке. Рекомендуется использовать легковесный и оптимизированный код для обеспечения быстрой загрузки страниц.
- Отсутствие респонсивного дизайна: Респонсивный дизайн позволяет адаптировать веб-сайты для различных типов устройств и экранов. Отсутствие респонсивного дизайна может усложнить загрузку страниц на мобильных устройствах и привести к неудобству пользователей. Дизайн должен быть оптимизирован для мобильных устройств и поддерживать быструю загрузку страниц.
- Использование большого количества внешних скриптов: Слишком много внешних скриптов или сторонних плагинов на странице может замедлить ее загрузку. Рекомендуется минимизировать количество внешних скриптов и отключать ненужные плагины для ускорения загрузки.
- Отсутствие оптимизации для мобильных устройств: Некоторые сайты или приложения могут не быть оптимизированы для загрузки на мобильных устройствах. Это может приводить к медленной загрузке и неудовлетворительному пользовательскому опыту. Разработчики должны учитывать особенности мобильных устройств и оптимизировать свои решения для обеспечения быстрой загрузки.
Решение проблем медленной загрузки страниц на мобильных устройствах требует комплексного подхода, включающего оптимизацию размера страниц, улучшение интернет-соединения, настройку кэширования, оптимизацию кода и дизайна, а также уменьшение количества внешних скриптов. Учитывая эти факторы, можно значительно улучшить скорость загрузки страниц на мобильном устройстве и повысить удовлетворение пользователей.
Как ускорить загрузку страниц на мобильном телефоне

Скорость загрузки веб-страницы на мобильном телефоне может существенно влиять на пользовательский опыт. Медленная загрузка может быть источником раздражения и даже приводить к потере потенциальных посетителей или клиентов. В данной статье мы предлагаем несколько способов ускорить загрузку страниц на мобильном телефоне.
1. Оптимизируйте изображения: Изображения на веб-странице могут занимать значительное количество места и замедлять ее загрузку. Перед публикацией проверьте размер и формат изображений и оптимизируйте их, чтобы сжать их размер без потери качества.
2. Используйте кэширование: Кэширование позволяет сохранять некоторые данные на устройстве пользователя, чтобы они могли быть загружены из локальной памяти вместо повторного скачивания с сервера. Это ускоряет загрузку страницы, так как только измененные части нужно будет загрузить снова.
3. Минимизируйте код: Удалите ненужные пробелы, комментарии и лишние символы из кода страницы, чтобы уменьшить его размер. Это поможет ускорить загрузку, так как меньший объем данных требуется загрузить.
4. Применяйте сжатие: Веб-серверы могут сжимать данные перед отправкой на устройство пользователя. Включите сжатие данных, чтобы уменьшить объем передаваемых данных и ускорить загрузку страницы.
5. Используйте асинхронные запросы: Асинхронные запросы позволяют загружать части страницы независимо друг от друга, вместо ожидания загрузки всей страницы целиком. Это ускоряет отображение контента и улучшает пользовательский опыт.
6. Оптимизируйте сервер: Проверьте настройки вашего сервера и убедитесь, что они оптимальны для обработки запросов и передачи данных. Используйте кэширование на стороне сервера, чтобы уменьшить объем вычислений и сократить время ответа.
7. Удалите лишние загрузки: Избегайте загрузки скриптов, стилей и других ресурсов, которые не используются на странице. Лишние запросы могут замедлять загрузку и увеличивать объем передаваемых данных.
Применение вышеуказанных способов может значительно ускорить загрузку страниц на мобильном телефоне и повысить пользовательский опыт. Помните, что скорость загрузки является важным фактором для удовлетворения пользователей и привлечения новых посетителей.
Оптимизация изображений для быстрой загрузки на мобильном интернете

Вот несколько способов оптимизировать изображения:
- Выберите правильный формат изображения. Для фотографий лучше использовать формат JPEG, а для изображений с простыми цветами или текстом - формат PNG.
- Удалите скрытую информацию. Некоторые изображения содержат метаданные, которые не отображаются пользователям, но занимают лишнее место. Используйте специальные инструменты для удаления этой информации.
- Уменьшите размер изображений. В большинстве случаев, изображение не нужно отображать с максимальным разрешением. Уменьшение размера изображений сэкономит место и ускорит загрузку.
- Оптимизируйте сжатие. Существуют различные алгоритмы сжатия, которые позволяют сократить размер файла изображения без значительной потери качества.
- Используйте прогрессивное загружаемое изображение. Вместо полной загрузки изображения, оно может постепенно улучшаться. Это позволяет пользователям увидеть основное содержимое раньше.
- Используйте CSS-спрайты. Комбинируйте несколько изображений в одном файле. Это может сэкономить время загрузки, так как браузеру нужно будет сделать только один запрос на сервер.
- Используйте ленивую загрузку. Если на странице есть много изображений, ленивая загрузка позволяет загружать изображения только по мере их прокрутки пользователем. Это сократит время загрузки начальной страницы.
Оптимизация изображений - важный шаг в повышении скорости загрузки веб-страниц на мобильном интернете. Следуя этим семи способам, вы сможете существенно снизить время ожидания и предложить пользователям более быстрое и эффективное обозревание интернета на их мобильных устройствах.
Использование кэширования для ускорения мобильной загрузки страниц

Использование кэша позволяет избежать повторной загрузки ресурсов, таких как изображения, JavaScript и CSS-файлы, каждый раз, когда пользователь открывает страницу. Вместо этого, браузер загружает данные из кэша, что существенно сокращает время загрузки и уменьшает использование сетевого трафика.
Для мобильных устройств особенно важно использовать кэширование, так как скорость интернета на мобильных сетях может быть ниже, чем на стационарных. Кэширование позволяет уменьшить нагрузку на сеть и повысить скорость загрузки страниц.
Однако, необходимо учесть, что при обновлении содержимого страницы, кэш может быть устаревшим. Для этого можно использовать управление кэшем, задавая длительность хранения данных в кэше или обновляя кэшированные ресурсы при изменении.
Использование HTTP-заголовков, таких как «Cache-Control» и «Expires», позволяет контролировать кэширование на стороне сервера и настроить время хранения данных в кэше. Вы можете указать, какие ресурсы следует кэшировать, насколько долго хранить их и как их обновлять при изменении.
Кроме того, вы можете использовать версионирование файлов, добавляя уникальные идентификаторы или даты в URL-адреса ресурсов. Это позволит браузеру считать обновленную версию файла и обновить данные в кэше согласно новой версии.
Использование кэширования в комбинации с другими методами оптимизации может существенно увеличить скорость загрузки страниц на мобильных устройствах и создать более быстрое и плавное пользовательское впечатление.
Улучшение скорости мобильного интернета путем сжатия данных

Одним из популярных способов сжатия данных является использование алгоритма Gzip. Данный алгоритм основан на сжатии информации путем замены повторяющихся последовательностей символов на более короткие коды. В результате объем передаваемых данных уменьшается, что позволяет ускорить загрузку страниц.
Чтобы включить сжатие данных на вашем устройстве, необходимо убедиться, что ваш браузер поддерживает эту функцию. Большинство современных мобильных браузеров уже поддерживают сжатие данных по умолчанию. В случае если функция сжатия данных отключена, можно воспользоваться приложениями-прокси, которые могут сжимать данные перед отправкой на ваше устройство.
Сжатие данных позволяет также уменьшить использование лимитированного мобильного трафика. Сжатые данные занимают меньший объем, что позволяет сэкономить трафик и уменьшить затраты на оплату услуг передачи данных.
Сжатие данных может быть особенно эффективным при посещении сайтов, содержащих большое количество текстовой информации или изображений. В данном случае, использование сжатия данных значительно ускорит загрузку страниц и уменьшит время ожидания.
Несмотря на то, что сжатие данных может не привести к такому значительному увеличению скорости загрузки, как, например, установка сигнального усилителя или изменение местоположения устройства в пределах зоны покрытия сети, это все же эффективный и простой способ улучшить производительность мобильного интернета на вашем телефоне.
| Преимущества сжатия данных: | Недостатки сжатия данных: |
|---|---|
| - Ускоряет загрузку интернет-страниц | - Возможно ухудшение качества изображений |
| - Сокращает использование трафика | - Может потреблять больше ресурсов устройства |
| - Экономит затраты на услуги передачи данных | - Не гарантирует значительного увеличения скорости |
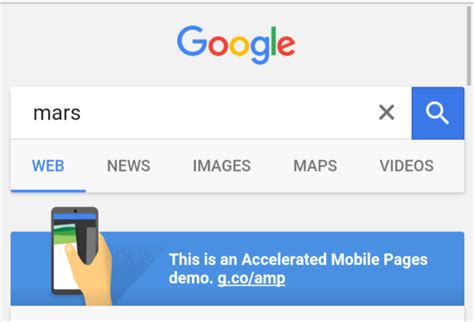
Бонусный способ: использование AMP для быстрой загрузки страниц на мобильном

AMP-страницы оптимизированы для мобильных устройств и загружаются примерно в 3-4 раза быстрее, чем обычные веб-страницы. Они имеют простую структуру, удаляются все ненужные элементы, такие как сложные скрипты и стили, и ограничиваются только самыми необходимыми функциями.
Для начала использования AMP на своем веб-сайте, вам потребуется:
- Добавить специальный код AMP на каждой странице сайта или создать отдельную веб-страницу в формате AMP.
- Изменить структуру и код страницы согласно требованиям AMP.
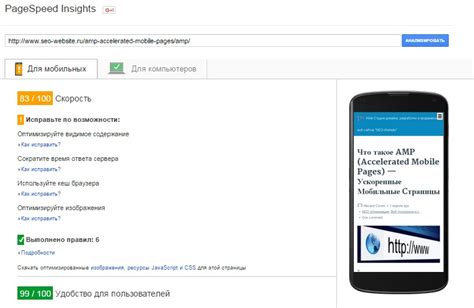
- Проверить правильность разметки AMP с помощью инструментов валидации, предоставленных AMP.
- Разместить AMP-страницу на своем сервере или использовать сервисы платформ, поддерживающих AMP (например, Google AMP Cache).
Преимущества использования AMP включают:
- Быстрая загрузка страниц для улучшения пользовательского опыта и снижения показателей отказов.
- Увеличение видимости сайта в поисковых системах, так как AMP-страницы часто отображаются в специальном карусельном блоке верхней полосы поисковой выдачи.
- Повышение конверсии и продаж, так как быстрая загрузка страницы способствует удержанию пользователей и повышает их удовлетворенность взаимодействием с сайтом.
- Оптимизация для мобильного трафика, поскольку AMP-страницы занимают меньше мобильного интернет-трафика и могут быть легко доступны при низкой скорости соединения.
Однако следует учитывать, что AMP не подходит для всех типов веб-сайтов и может потребовать дополнительных усилий для его внедрения и поддержки. Рекомендуется провести анализ и оценку возможных выгод от использования AMP перед его применением на своем сайте.
