Если вы хотите привлечь больше пользователей на свой сайт и увеличить конверсию, то юзабилити – это то, что вам нужно улучшить. Юзабилити – это концепция, определяющая, насколько легко и удобно пользователю пользоваться вашим сайтом. Чем выше уровень юзабилити, тем больше вероятность, что пользователь проведет на вашем сайте больше времени и совершит необходимые вам действия.
В этой статье мы расскажем вам о 8 способах увеличения юзабилити вашего сайта, используя профессиональные советы и рекомендации. Все эти методы были проверены и доказали свою эффективность. Следуя этим советам, вы сможете значительно повысить уровень удобства использования вашего сайта и увеличить его популярность у пользователей.
Один из главных способов увеличения юзабилити – это оптимизация скорости загрузки вашего сайта. Люди не любят ждать, особенно в наше быстротекущее время. Если ваш сайт загружается слишком долго, то пользователи могут попросту закрыть его и перейти к конкурентам. Для ускорения загрузки сайта нужно минимизировать размер изображений и скриптов, использовать кэширование, оптимизировать базу данных и многое другое.
Еще одним важным фактором является удобство навигации по сайту. Пользователи должны легко находить то, что ищут, и легко перемещаться по разделам и страницам. Важно правильно организовать структуру сайта, использовать понятные названия в меню и разделах, добавлять поисковую строку для быстрого поиска необходимой информации. Кроме того, можно также добавить навигационные ссылки в подвале сайта, чтобы пользователи могли легко перейти к нужным разделам или страницам с любой его части.
Как увеличить юзабилити сайта: 8 профессиональных советов

- Используйте понятную навигацию.
- Оптимизируйте время загрузки страниц.
- Сделайте контент доступным и читаемым.
- Улучшите мобильную версию сайта.
- Добавьте посадочные страницы.
- Проверьте работы форм.
- Упростите процесс оформления покупки.
- Следите за аналитикой.
Хорошая навигация является ключевым элементом удобства использования сайта. Обеспечьте понятность и логичность меню, используйте категории и подкатегории для упорядочивания контента. Не забудьте о поисковой строке, чтобы пользователи могли быстро найти нужную информацию.
Долгая загрузка страниц отпугивает пользователей. Оптимизируйте размер изображений, используйте кэширование, сократите количество запросов к серверу. Это поможет сделать ваш сайт быстрее и увеличит удовлетворение пользователей.
Используйте четкий и легко воспринимаемый шрифт, оптимальный размер и отступы между абзацами. Разбейте текст на краткие параграфы и используйте заголовки для структурирования контента. Не забудьте о возможности изменить размер шрифта для пользователей с ограниченными возможностями.
Сегодня большинство пользователей посещают сайты с мобильных устройств. Убедитесь, что ваш сайт адаптирован под мобильные экраны и имеет отзывчивый дизайн. Упростите навигацию и уберите ненужные элементы, чтобы сделать пользовательский опыт удобным для мобильных устройств.
Посадочные страницы помогут пользователям быстро найти информацию, которую они ищут. Создайте отдельные страницы для различных продуктов или услуг и используйте их для привлечения трафика с поисковых систем или рекламных кампаний.
Убедитесь, что все формы на вашем сайте легко заполняются и отправляются без проблем. Помимо проверки функциональности, убедитесь, что формы имеют понятные инструкции, наглядные подсказки и соответствующую валидацию.
Если ваш сайт имеет функцию онлайн-покупки, обязательно упростите процесс оформления заказа. Уберите лишние шаги, сделайте процесс быстрым и интуитивно понятным. Предоставьте множество способов оплаты для удобства пользователей.
Используйте аналитические инструменты, чтобы получить данные о поведении пользователей на вашем сайте. Анализируйте эти данные, чтобы понять, какие элементы сайта могут быть улучшены. Выявляйте проблемные места и принимайте меры для их устранения.
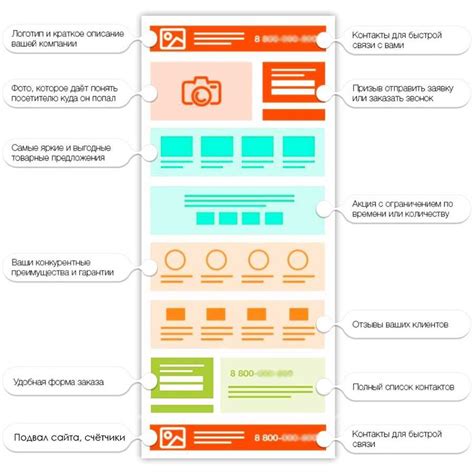
Оптимизируйте структуру сайта и навигацию

Вот несколько советов по оптимизации структуры сайта и навигации:
- Создайте логическую структуру: Разделите ваш сайт на категории и подкатегории, чтобы организовать контент и продукты. Это поможет пользователям быстро найти нужную им информацию.
- Используйте понятные названия категорий: Названия ваших категорий должны быть понятными и легко читаемыми. Избегайте сложных терминов или слишком общих названий.
- Добавьте поиск: Реализуйте поиск на вашем сайте, чтобы пользователи могли быстро найти то, что им нужно. Убедитесь, что поиск работает эффективно и выдает релевантные результаты.
- Используйте навигационное меню: Разместите навигационное меню сайта на видном месте и сделайте его интуитивно понятным. Меню должно быть легко доступным и предоставлять быструю навигацию по всем разделам сайта.
- Добавьте хлебные крошки: Хлебные крошки показывают пользователю его текущую позицию на сайте и помогают ему вернуться на предыдущую страницу или верхний уровень категории.
- Используйте логичные URL-адреса: URL-адреса вашего сайта должны быть логичными и описательными, чтобы пользователь мог быстро понять, что он может найти на странице.
- Создайте карту сайта: Карта сайта предоставляет пользователю обзор всей структуры вашего сайта и помогает ему легко найти нужную информацию.
- Тестируйте и оптимизируйте: Проводите тестирование пользовательского опыта и оптимизируйте структуру сайта и навигацию на основе обратной связи и данных пользователя.
Следуя этим советам, вы сможете создать сайт с лучшей структурой и навигацией, что значительно улучшит юзабилити и поможет пользователям легко находить необходимую информацию.
Обратите внимание на дизайн и визуальное представление

Дизайн и визуальное представление вашего сайта играют ключевую роль в создании положительного пользовательского опыта. Когда пользователи посещают ваш сайт, первое впечатление о нем формируется именно на основе его дизайна.
Чтобы улучшить юзабилити вашего сайта, обратите внимание на следующие составляющие дизайна:
1. Цветовая схема:
Выберите гармоничную цветовую схему, которая будет соответствовать тематике вашего сайта и не вызывать дискомфорта у пользователей. Используйте цвета, которые легко читаются и выделяются на фоне.
2. Шрифты:
Используйте читабельные шрифты, которые легко воспринимаются пользователями. Размер шрифта должен быть достаточным, чтобы пользователи могли четко прочитать текст без необходимости увеличивать его.
3. Размещение элементов:
Разместите элементы вашего сайта таким образом, чтобы они были легко доступны и не вызывали путаницы у пользователей. Размещайте наиболее важные элементы в верхней части сайта, чтобы пользователи могли легко найти то, что им нужно.
4. Изображения и видео:
Используйте высококачественные изображения и видео, которые соответствуют тематике вашего сайта. Убедитесь, что они оптимизированы для быстрой загрузки, чтобы пользователи не ожидали длительное время.
Визуальное представление вашего сайта должно быть приятным и привлекательным для пользователей. Помните, что дизайн должен быть функциональным и удовлетворять потребностям пользователя, поэтому сочетайте его с простотой использования и интуитивной навигацией.
Улучшайте скорость загрузки страниц

Для улучшения скорости загрузки страницы можно применить несколько методов, таких как:
- Оптимизация изображений: перед загрузкой на сайт изображения следует оптимизировать, чтобы уменьшить их размер и сохранить качество. Это поможет ускорить загрузку страницы и снизить объем передаваемых данных.
- Использование кэширования: кэширование позволяет сохранить некоторые элементы страницы на компьютере пользователя, что позволяет браузеру загружать страницу быстрее. Как правило, этим занимаются специальные плагины и оптимизированные серверы.
- Удаление лишних скриптов и стилей: избавление от неиспользуемых скриптов и стилей поможет снизить объем передаваемых данных и ускорит загрузку страницы.
- Использование сжатия: сжатие данных перед отправкой на сервер поможет уменьшить их объем и ускорит загрузку страницы. Для этого можно использовать специальные алгоритмы сжатия, такие как Gzip.
- Минификация кода: удаление пробелов, комментариев и лишних символов из HTML, CSS и JavaScript кода поможет уменьшить размер страницы и повысить скорость ее загрузки.
- Использование CDN: использование Content Delivery Network (CDN), размещающих копии вашего сайта на серверах в разных частях мира, поможет ускорить загрузку страницы для пользователей, находящихся в удаленных районах.
- Оптимизация сервера: правильная настройка сервера поможет улучшить скорость загрузки страницы. Можно использовать кэширование, сжатие, балансировку нагрузки и другие методы оптимизации для достижения лучших результатов.
- Проверка скорости загрузки: регулярная проверка скорости загрузки страницы поможет выявить проблемные места и принять меры для их устранения. Существуют различные онлайн-инструменты, такие как PageSpeed Insights от Google, которые помогут определить, насколько быстро загружается ваш сайт.
Внедрение этих методов поможет значительно улучшить скорость загрузки страницы, что положительно скажется на опыте пользователей и снизит вероятность их покидания сайта.