WebGL (Web Graphics Library) - это технология, позволяющая создавать и отображать 3D-графику в веб-браузерах без необходимости установки дополнительных плагинов. Она основана на языке программирования JavaScript и API браузера для графического процессора (GPU). WebGL позволяет создавать реалистичные 3D-модели, создавать мультимедийные презентации, игры и многое другое.
Одним из самых популярных браузеров, поддерживающих WebGL, является Opera. Если вы хотите включить WebGL в Opera, вам нужно проверить его наличие и, возможно, включить его в настройках. Для проверки наличия поддержки WebGL вам потребуется выполнить несколько простых шагов.
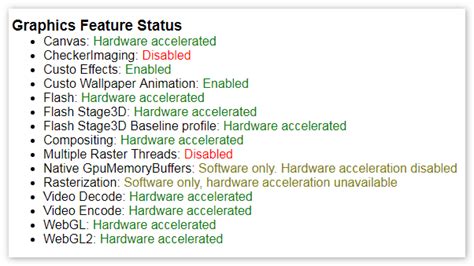
Вам необходимо ввести "opera:gpu" в адресной строке веб-браузера Opera и нажать клавишу "Enter". После этого вы должны увидеть информацию о графической подсистеме вашего компьютера. Найдите раздел "WebGL" в этой информации. Если в столбце "Status" написано "Hardware accelerated", то поддержка WebGL уже включена. Если в столбце "Status" написано "Software only, hardware acceleration unavailable", то поддержка WebGL отключена.
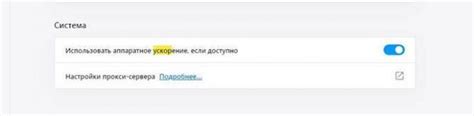
Если поддержка WebGL отключена, вам потребуется включить ее в настройках Opera. Чтобы это сделать, вам нужно открыть "Настройки" браузера, нажав на кнопку "Меню" в левом верхнем углу и выбрав соответствующий пункт. Далее выберите "Расширенные настройки" в списке слева и найдите раздел "Система". Если у вас есть возможность, установите флажок напротив "Использовать аппаратное ускорение, если возможно". После этого закройте вкладку настроек и перезагрузите браузер Opera. Проверьте поддержку WebGL снова с помощью "opera:gpu".
WebGL: технология визуализации в браузере

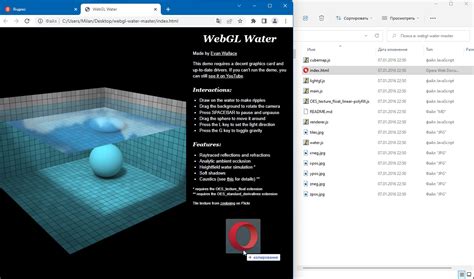
С помощью WebGL можно создавать и отображать сложные 3D сцены, анимации, визуализации данных и многое другое непосредственно в веб-браузере без необходимости установки дополнительных плагинов или программ. Это позволяет пользователю взаимодействовать с 3D контентом прямо на веб-странице, не покидая браузерного окна.
Важно отметить, что для использования WebGL в браузере должна быть включена соответствующая поддержка.
WebGL работает с помощью JavaScript API, который предоставляет доступ к графической системе компьютера пользователя. Он позволяет программистам создавать интерактивные 3D приложения и игры, используя мощные возможности графического аппаратного обеспечения пользовательского устройства.
Кроме того, WebGL поддерживает шейдеры, что позволяет создавать сложные эффекты освещения и визуализации, такие как отражение, преломление, тени и многое другое. Это дает возможность создавать реалистичные 3D сцены и анимации.
Включение поддержки WebGL в браузере Opera сводится к следующим шагам:
- Откройте браузер Opera и введите адрес opera://flags в строке адреса.
- Найдите опцию Enable WebGL и установите ее в положение "Включено".
- Перезапустите браузер.
После выполнения этих шагов, браузер Opera будет поддерживать WebGL и вы сможете наслаждаться 3D визуализацией прямо в окне браузера.
Определение и принцип работы WebGL

WebGL основывается на графическом API, называемом OpenGL ES. Он предоставляет различные функции и возможности для создания высокоэффективных веб-приложений, использующих графику.
Принцип работы WebGL заключается в том, что браузер передает данные о геометрии и текстурных данных на видеокарту компьютера пользователя через графический драйвер. Затем видеокарта обрабатывает эти данные и возвращает изображение, которое отображается на экране пользователя.
WebGL поддерживает множество функций, таких как текстурирование, освещение, тени, анимацию и другие, что позволяет создавать сложные и реалистичные веб-графики. Он использует шейдеры, которые позволяют контролировать процесс отображения каждого пикселя изображения.
Использование WebGL в браузере позволяет создавать интерактивный контент, такой как 3D-модели, визуализацию данных, виртуальную реальность и другие графические приложения.
Преимущества использования WebGL

Во-первых, WebGL обеспечивает высокую производительность визуализации графики, позволяя использовать возможности графического аппарата компьютера. Это позволяет создавать сложные и реалистичные объекты, анимации и эффекты, которые раньше были доступны только в приложениях с использованием специализированного программного обеспечения.
Во-вторых, WebGL поддерживает множество функций и возможностей, таких как текстуры, шейдеры и освещение, которые позволяют создавать более качественную и реалистичную графику. Это позволяет разработчикам создавать впечатляющие визуальные эффекты, такие как отражения, тени и обтекание.
В-третьих, использование WebGL позволяет создавать интерактивные 3D-модели и сцены, которые пользователь может исследовать и манипулировать. Это особенно полезно для игровых и образовательных приложений, где пользователю требуется взаимодействие с виртуальной средой.
Наконец, WebGL является открытым стандартом, что означает его доступность на различных платформах и в различных браузерах. Это позволяет разработчикам создавать кросс-платформенные приложения, которые могут быть использованы на разных устройствах и операционных системах.
В целом, использование WebGL предоставляет разработчикам мощный инструмент для создания высококачественной 2D и 3D графики в веб-браузере, что открывает новые возможности для создания интерактивных и визуально привлекательных веб-приложений.
Создание и включение WebGL в Опере

Шаг 1: Проверьте версию вашего браузера Опера. WebGL поддерживается версиями Опера 9 и выше. Если у вас устаревшая версия, обновите браузер до последней версии.
Шаг 2: Включите WebGL в настройках Оперы. Для этого откройте вкладку "Настройки" и выберите "Браузер". Прокрутите страницу вниз и найдите раздел "Внешний вид". Здесь вы увидите опцию "Включить WebGL". Установите флажок рядом с этой опцией, чтобы включить WebGL.
После выполнения этих шагов WebGL будет включен в вашей версии Опера. Теперь вы можете наслаждаться трехмерной графикой и интерактивными веб-приложениями, использующими WebGL.
| Преимущества WebGL | Ограничения WebGL |
|---|---|
| Высокая производительность | Поддерживается не всеми браузерами |
| Возможность создавать сложные визуализации | Значительные требования к графическому процессору |
| Встроенная поддержка анимаций | Могут возникать проблемы совместимости с разными операционными системами |
WebGL открывает широкие возможности для разработчиков, позволяя им создавать интерактивные и реалистичные веб-приложения. Если вы еще не включили WebGL в вашей версии Опера, не стесняйтесь делать это сейчас, чтобы наслаждаться всеми его преимуществами.
Требования и поддержка WebGL в Опере

Для использования WebGL в Опере требуется наличие графического процессора, поддерживающего технологию OpenGL ES 2.0 и выше. В большинстве современных компьютеров и ноутбуков с Оперой это требование выполняется автоматически.
Однако, возможно, у вас возникнут проблемы с поддержкой WebGL, если у вас установлены устаревшие драйверы графической карты или вы используете устройство с недостаточной производительностью.
Если вы испытываете трудности с запуском WebGL в Опере, рекомендуется обновить драйверы графической карты или воспользоваться альтернативным браузером, который поддерживает WebGL.
Необходимо также учесть, что некоторые антивирусные программы могут блокировать загрузку и запуск графических ресурсов, что может привести к неполадкам при использовании WebGL. В таком случае, рекомендуется проверить настройки антивирусного программного обеспечения и, если необходимо, разрешить доступ к WebGL.
Обратите внимание, что доступность и поддержка WebGL в Опере могут изменяться в зависимости от используемой версии браузера. Рекомендуется всегда использовать последнюю доступную версию Оперы для обеспечения наилучшей поддержки WebGL и работы с 3D-графикой.
Примеры использования WebGL

Ниже приведены некоторые примеры использования WebGL:
1. Видеоигры:
WebGL часто используется для создания игр, которые можно играть прямо в браузере, без необходимости устанавливать дополнительное программное обеспечение. С помощью WebGL можно создавать высококачественные графики, реалистичную анимацию и интерактивность, что делает игровой процесс более захватывающим.
2. Визуализация данных:
WebGL может использоваться для создания интерактивных графиков и диаграмм для отображения сложных данных. Это может быть полезно, например, для анализа данных о клиентах, финансовых показателей или результатов исследований. Пользователи могут взаимодействовать с графиками, увеличивать или уменьшать масштаб, изменять параметры и получать дополнительную информацию с помощью WebGL.
3. Виртуальная реальность и дополненная реальность:
WebGL также используется для создания виртуальных и дополненных реальностей, которые олицетворяют собой мир, в котором пользователь может перемещаться и взаимодействовать с объектами. Например, с помощью WebGL можно создать виртуальный магазин для онлайн-шопинга, где пользователи могут перемещаться по виртуальным полкам и просматривать товары.
4. Анимация и дизайн:
WebGL позволяет создавать разнообразные интерактивные анимации и дизайны, такие как рекламные баннеры, динамические иллюстрации и визуальные эффекты. С его помощью можно добавить движение, тени, текстуры и другие элементы, чтобы сделать сайт более привлекательным и интерактивным.
5. Обучение и тренировки:
WebGL может быть применен в области обучения и тренировок. Например, с его помощью можно создать виртуальную среду для медицинской симуляции, где студенты могут тренироваться на виртуальных пациентах. Также WebGL может использоваться для создания образовательных игр, тестов и интерактивных заданий.
Ресурсы для изучения и разработки WebGL

Изучение и разработка WebGL может быть увлекательным и захватывающим процессом. Если вы хотите погрузиться в мир 3D-графики в Интернете, вот несколько полезных ресурсов, которые помогут вам в этом:
- WebGL Fundamentals - Этот сайт предлагает обширное руководство по основам WebGL. Вы найдете здесь информацию о том, как начать работу с WebGL, как создавать и изменять геометрию, как применять текстуры и многое другое.
- Three.js - Three.js - это JavaScript библиотека, которая упрощает создание 3D-графики в браузере с помощью WebGL. Она предоставляет множество готовых компонентов и функций для создания сложных 3D-сцен.
- MDN Web Docs - Этот ресурс от Mozilla предлагает подробную документацию по WebGL. Вы найдете здесь описания всех функций и методов, а также примеры кода.
- Khronos OpenGL - Ресурс, посвященный WebGL и другим графическим API. Здесь вы найдете полезную информацию о последних версиях WebGL, как использовать различные функции и многое другое.
- Shadertoy - Shadertoy - это онлайн-инструмент для создания и обмена шейдерами WebGL. Вы можете изучать шейдеры, созданные другими разработчиками, и делиться своими собственными творениями.
Используя эти ресурсы, вы сможете углубить свои знания о WebGL и начать создавать захватывающие 3D-содержимое для Интернета.