Знаете ли вы, что горизонтальная страница может привлечь больше внимания пользователей и сделать ваш сайт более привлекательным?
Создание горизонтальной страницы может добавить ощущение уникальности и креативности, а также позволить пользователям удобнее ориентироваться по вашему сайту. К счастью, это легко достижимо с помощью небольших изменений в коде вашей страницы.
Чтобы сделать вашу страницу горизонтальной, вам потребуется определить горизонтальные блоки, которые будут содержать содержимое вашего сайта. Вы можете использовать различные CSS-свойства, такие как flexbox или grid layout, чтобы создать структуру вашей страницы в горизонтальном направлении.
Не забудьте также учитывать адаптивность вашей страницы, чтобы она отображалась корректно на разных устройствах и экранах. Использование медиазапросов и других CSS-расширений поможет гарантировать, что ваш сайт будет отзывчивым и удобным для пользователей, независимо от размера экрана.
Преимущества горизонтальной страницы

- Удобство чтения: горизонтальная страница позволяет пользователю легко и комфортно читать контент, так как текст располагается в широкой ленте, которая лучше адаптируется к обзору.
- Оригинальность дизайна: горизонтальная ориентация страницы подчеркивает уникальность и креативность веб-дизайна. Такая страница привлекает внимание пользователей и делает сайт более запоминающимся.
- Визуальный эффект: использование горизонтальной ориентации позволяет создать впечатляющие визуальные эффекты, такие как плавный скроллинг, анимации и динамические переходы между разделами страницы.
- Улучшенная навигация: горизонтальная страница может быть отличным решением для сайтов с большим количеством разделов и информации. Такая ориентация делает навигацию по сайту более удобной и интуитивно понятной для пользователей.
- Лучшая адаптивность: горизонтальная страница легко адаптируется к различным устройствам и экранам, обеспечивая качественное отображение и удобство использования на смартфонах, планшетах и других мобильных устройствах.
Таким образом, использование горизонтальной страницы может значительно улучшить пользовательский опыт, добавить оригинальности дизайну и сделать сайт более привлекательным и запоминающимся.
Рекомендации по структурированию контента

1. Используйте заголовки и подзаголовки. Заголовки помогут пользователям быстро ориентироваться на странице и увидеть, о чем идет речь в каждом разделе. Используйте теги <h1>, <h2> и так далее для создания заголовков разной важности.
2. Разделите контент на параграфы. Разбивайте текст на небольшие параграфы, чтобы делать его более удобочитаемым и понятным. Используйте тег <p> для каждого параграфа.
3. Используйте списки. Чтобы подчеркнуть структуру вашего контента, используйте маркированные или нумерованные списки. Используйте теги <ul> и <ol> для создания таких списков, а тег <li> для каждого элемента списка.
4. Укажите ключевые моменты с помощью выделения. Чтобы привлечь внимание к важным моментам на странице, используйте выделение текста с помощью тегов <strong> или <em> соответственно для полужирного или курсивного текста.
5. Сделайте контент интерактивным. Если ваша страница содержит ссылки или кнопки, сделайте их заметными и с легкостью обнаруживаемыми для пользователей. Используйте тег <a> для создания ссылок и тег <button> для создания кнопок.
6. Используйте заголовки в изображениях. Если на вашей странице присутствуют изображения, добавьте подписи или альтернативный текст с использованием атрибута alt. Это поможет улучшить доступность вашей страницы и повысить ее понятность.
Реализация этих рекомендаций поможет вам создать удобочитаемый и структурированный контент на вашей странице, что, в конечном счете, приведет к повышению пользовательской удовлетворенности и улучшению ее эффективности.
Важность использования медиазапросов

Одним из основных преимуществ использования медиазапросов является возможность оптимизации отображения контента на различных устройствах: компьютерах, планшетах и мобильных телефонах. Благодаря медиазапросам можно создать удобный и приятный пользовательский опыт на любом устройстве.
Медиазапросы позволяют не только адаптировать размеры и компоновку контента, но и изменять его внешний вид в зависимости от различных факторов. Например, можно изменить цвета, шрифты, отступы и многое другое.
Для использования медиазапросов можно указывать не только размеры устройства, но и другие параметры, такие как ориентация экрана, плотность пикселей и даже функциональные возможности устройства.
| Тип медиазапроса | Описание |
|---|---|
| all | Применяется ко всем типам устройств |
| screen | Применяется к дисплейным устройствам |
| Применяется к устройствам печати |
Важно понимать, что использование медиазапросов позволяет создать адаптивный дизайн, который будет отображаться оптимальным образом на разных устройствах. Это очень важно в современном мире, где количество устройств и разрешений экранов постоянно увеличивается.
Помимо этого, использование медиазапросов может помочь улучшить производительность сайта, так как можно подключать разные стили и скрипты в зависимости от устройства, что позволяет сократить время загрузки страницы.
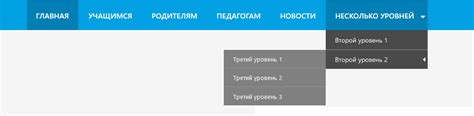
Создание горизонтального меню навигации

Веб-сайтам часто требуется горизонтальное меню навигации для удобного перемещения по различным разделам сайта. В этом разделе мы рассмотрим, как создать горизонтальное меню навигации с использованием HTML.
Для создания горизонтального меню навигации мы будем использовать HTML-элементы списка и стили CSS. Вот пример кода, который нужно добавить в HTML-документ:
<nav>
<ul class="navigation">
<li><a href="#home">Главная</a></li>
<li><a href="#about">О нас</a></li>
<li><a href="#services">Услуги</a></li>
<li><a href="#portfolio">Портфолио</a></li>
<li><a href="#contact">Контакты</a></li>
</ul>
</nav>
В этом примере мы использовали элементы списка <ul> и <li>, а также вложенный элемент <a> для создания ссылок на разделы сайта. Каждый пункт меню представлен отдельным элементом списка <li>, а текст ссылки находится внутри элемента <a>.
Чтобы стилизовать горизонтальное меню навигации, добавим класс "navigation" к элементу списка <ul>:
code
.navigation {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
.navigation li {
display: inline;
}
.navigation li a {
display: inline-block;
padding: 10px 20px;
text-decoration: none;
color: #000;
}
.navigation li a:hover {
background-color: #ddd;
}
В этом коде мы используем свойства CSS, чтобы установить различные параметры для горизонтального меню навигации. Свойство "list-style-type: none" удаляет маркеры списка, свойство "margin: 0" и "padding: 0" устанавливают нулевую отступы и поля для элементов списка.
Свойство "display: inline" превращает элементы списка в инлайновые элементы, чтобы они располагались горизонтально. Свойство "display: inline-block" используется для установки отступов и размеров ссылок внутри элементов списка.
Свойства "text-decoration: none" и "color: #000" используются для удаления подчеркивания ссылок и установки черного цвета для текста ссылок.
Наконец, свойство "background-color: #ddd" задает серый фон при наведении мыши на ссылку.
Это пример простого горизонтального меню навигации. Разумеется, вы можете изменить свойства CSS, добавить дополнительные стили или использовать JavaScript для создания более сложных меню.
Надеюсь, этот пример помог вам понять, как создать горизонтальное меню навигации на вашем веб-сайте!
Адаптивная верстка для разных устройств

В адаптивной верстке используется набор медиа-запросов, которые определяют размер экрана устройства и применяют соответствующие стили для достижения оптимального отображения. Например, для смартфонов можно задать более компактное расположение элементов и уменьшить размер шрифта, чтобы контент был легче просматривать на маленьком экране.
Для создания адаптивной верстки необходимо использовать гибкую сетку, которая позволяет элементам страницы автоматически изменять свою ширину и позицию в зависимости от размера экрана. Также важно задавать относительные значения для размеров элементов с помощью процентов или em-единиц, чтобы они автоматически масштабировались при изменении размера экрана.
Разработка адаптивной верстки – важная задача, учитывая разнообразие устройств на которых просматриваются веб-страницы. С помощью адаптивной верстки можно обеспечить удобство использования сайта или приложения на различных устройствах и улучшить взаимодействие с пользователем.
Техники создания горизонтальных макетов

Одной из самых простых техник создания горизонтального макета является использование таблицы. Для этого необходимо создать таблицу с одним рядом и несколькими ячейками. Каждая ячейка будет содержать отдельный блок контента.
Второй техникой, которую мы рассмотрим, является использование свойства display: inline-block;. Для этого необходимо создать блоки с контентом и применить к ним указанное свойство в CSS. Таким образом, блоки будут располагаться горизонтально.
Третьей техникой создания горизонтального макета является использование флексбоксов. Данный метод основан на использовании свойств display: flex; и flex-direction: row;. С их помощью можно создать контейнер, который будет располагать элементы в горизонтальном направлении.
В зависимости от требований проекта, каждая из этих техник может иметь свои преимущества и недостатки. Необходимо выбрать подходящую технику с учетом особенностей контента и целей дизайна.
В данном разделе были рассмотрены три основных техники создания горизонтальных макетов: использование таблицы, свойства display: inline-block; и флексбоксов. Выбор конкретной техники зависит от требований проекта и предпочтений разработчика.
Использование flexbox для горизонтальной верстки

Для того чтобы воспользоваться flexbox, нужно указать родительскому элементу свойство display: flex;. Это позволит дочерним элементам быть флекс-элементами.
Далее, можно использовать свойство flex-direction для определения направления, в котором будут располагаться элементы. Если мы хотим, чтобы элементы располагались горизонтально, нужно указать значение row.
Кроме того, существует несколько вариаций flexbox, которые могут быть полезны при горизонтальной верстке:
- justify-content - позволяет распределить элементы по горизонтали;
- align-items - позволяет выравнять элементы по вертикали;
- align-self - позволяет изменить вертикальное выравнивание отдельного элемента;
- flex-grow - позволяет элементу растянуться по горизонтали;
- flex-shrink - позволяет элементу сжаться по горизонтали;
- flex-basis - определяет желаемую ширину элемента.
Использование flexbox совершенно не сложно, и это отличное средство для создания горизонтальной верстки на веб-странице. Это еще один инструмент, который поможет вам создать качественный и современный дизайн сайта.
Отзывчивая горизонтальная страница: лучшие практики

При разработке горизонтальной страницы следует учитывать множество факторов, чтобы обеспечить отзывчивость и удобство использования для пользователей. В этом разделе мы рассмотрим некоторые из лучших практик для создания горизонтальной страницы, которые помогут улучшить ее производительность и визуальный опыт.
1. Используйте адаптивный дизайн: Создайте адаптивный макет, который будет хорошо выглядеть на разных устройствах, включая настольные компьютеры, планшеты и мобильные телефоны. При адаптивном дизайне используйте медиазапросы для определения размера экрана и применения соответствующих стилей.
2. Организация контента: Разместите контент горизонтально таким образом, чтобы пользователи могли легко прокручивать его вправо и влево без неудобств. Используйте плавающие или абсолютные позиции для размещения элементов на горизонтальной странице.
3. Разделение на секции: Разделите свою горизонтальную страницу на логические секции или блоки, чтобы облегчить пользователю навигацию по контенту. Используйте заголовки и маркеры для каждой секции, чтобы обозначить ее и облегчить ориентацию пользователя.
4. Навигационное меню: Разместите навигационное меню или ссылки на верхней или нижней части горизонтальной страницы, чтобы пользователи могли легко перемещаться между различными секциями или страницами. Используйте якоря или скроллинг для плавного перехода.
5. Избегайте перегрузки контентом: Предоставляйте пользователю только необходимую информацию и контент, чтобы избежать перегруженности страницы. Уделяйте внимание визуальной иерархии и используйте элементы разделения, такие как отступы и линии, чтобы облегчить восприятие контента.
6. Тестирование и оптимизация: Не забудьте протестировать горизонтальную страницу на различных устройствах и в разных браузерах, чтобы убедиться, что она работает корректно и отзывчиво. Оптимизируйте свой код и изображения для повышения скорости загрузки и производительности страницы.
Все эти практики помогут вам создать отзывчивую горизонтальную страницу, которая будет привлекательной для пользователей и обеспечит лучший опыт использования.