Церковнославянский шрифт является одним из основных элементов православной культуры. Использование его в тексте придает ему особый сакральный смысл и позволяет передать атмосферу древности и благочестия. Добавление шрифта церковнославянского на страницу HTML не сложно, и в этой статье мы расскажем вам, как сделать это шаг за шагом.
Шаг 1: Получение нужного шрифта. Церковнославянский шрифт можно найти на разных сайтах, посвященных православным ресурсам. Обычно шрифт представлен в формате TTF или OTF. Скачайте нужный вам шрифт с одного из таких ресурсов.
Шаг 2: Подключение шрифта к странице HTML. После того, как вы скачали нужный шрифт, разместите его в папке с вашим проектом. Затем, в CSS файле вашей страницы, добавьте следующий код:
@font-face {
font-family: "Церковнославянский";
src: url("путь_к_шрифту/название_шрифта.ttf");
}
Здесь "путь_к_шрифту" - это путь к папке, где вы разместили шрифт, а "название_шрифта.ttf" - это название скачанного вами шрифта. После добавления этого кода, ваш шрифт станет доступным для использования.
Шаг 3: Применение шрифта к тексту. Чтобы использовать ваш новый шрифт церковнославянский, добавьте следующий код в CSS файле:
p {
font-family: "Церковнославянский", sans-serif;
}
Здесь "p" - это CSS селектор, который применяет стили к тегу "p", представляющему абзац. "Церковнославянский" - это название шрифта, которое вы указали в коде @font-face. Запомните, что если у пользователя не будет установлен ваш шрифт церковнославянский, то браузер автоматически заменит его на шрифт "sans-serif".
Теперь, когда вы знаете, как добавить шрифт церковнославянский на вашу HTML страницу, вы можете использовать его для создания духовно насыщенных и красивых текстов.
Как использовать шрифт церковнославянский на сайте

Для использования шрифта церковнославянского (старославянского) на вашем сайте, следуйте следующим шагам:
| Шаг 1: | Загрузите шрифт церковнославянского с подходящими файлами шрифтов (обычно .ttf или .woff) на ваш сервер или используйте шрифт, который уже находится в открытом доступе. |
| Шаг 2: | Вставьте ссылку на файлы шрифта внутри тега <head> вашего HTML-документа с помощью тега <style>. Например: |
<style> | |
@font-face { | |
font-family: 'Церковнославянский'; | |
src: url('путь_к_файлу_шрифта.ttf'); | |
} | |
</style> | |
| Шаг 3: | Примените шрифт церковнославянский для нужных элементов на странице, указав его название в свойстве CSS font-family. Например: |
p { | |
font-family: 'Церковнославянский'; | |
} |
После выполнения этих шагов, шрифт церковнославянский будет использоваться для отображения текста на вашем сайте.
Выбор подходящего шрифта

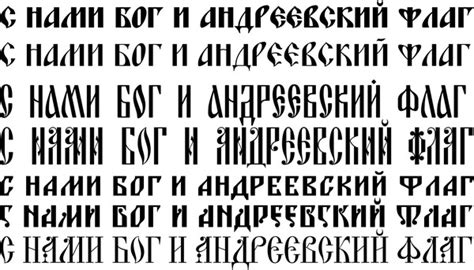
Для добавления церковнославянского шрифта на веб-страницу, необходимо выбрать подходящий шрифт, который будет отображать текст правильно и красиво. При выборе шрифта для церковнославянского текста следует учитывать его читаемость, соответствие орфографическим правилам и сохранение традиционного стиля письма.
Существует несколько популярных шрифтов, специально разработанных для церковнославянского языка, таких как "Двухполушка", "Кириллица" и "Цезарь". Они воспроизводят особенности традиционных церковных рукописных текстов и обладают хорошей читаемостью.
Однако можно использовать и другие шрифты, подходящие для письменности на славянских языках. Важно убедиться, что выбранный шрифт поддерживает специальные символы и буквы, используемые в церковнославянском языке.
При выборе шрифта следует учесть, что некоторые шрифты могут быть ограничены в доступности или лицензировании. Убедитесь, что выбранный шрифт совместим с лицензионными требованиями для использования на веб-страницах.
Идеальным вариантом для веб-страницы с церковнославянским текстом может быть использование нескольких шрифтов, сочетающих в себе традиционные черты церковной письменности и современные технические возможности. Например, можно использовать один шрифт для основного текста и другой - для заголовков и акцентных элементов.
| Пример шрифта | Описание |
|---|---|
| Двухполушка | Шрифт, созданный на основе традиционной церковнославянской письменности. Отличается отчетливыми линиями и капитальным рисунком букв. |
| Кириллица | Модернизированный шрифт, сохраняющий стилистические особенности церковнославянской письменности, но имеющий более современные и эргономичные формы букв. |
| Цезарь | Декоративный шрифт, вдохновленный средневековым манускриптом. Отличается сложными и изящными формами букв, добавляя особый шарм тексту. |
Важно помнить, что выбор шрифта - это вопрос вкуса и стилистики вашего проекта. Поэтому экспериментируйте и выбирайте тот шрифт, который лучше всего сочетается с вашим оформлением и передает атмосферу церковнославянского языка.
Скачивание шрифта с церковнославянскими символами

Для добавления церковнославянского шрифта на ваш веб-сайт, вы можете скачать соответствующий шрифт из интернета. Все шрифты, использующие церковнославянские символы, доступны в открытом доступе и могут быть найдены на различных веб-ресурсах.
Прежде чем скачивать шрифт, убедитесь, что он совместим с вашей операционной системой и поддерживает церковнославянские символы. Лучше всего выбрать шрифт, который поддерживает формат TrueType или OpenType, так как они обеспечивают наилучшую совместимость с веб-браузерами.
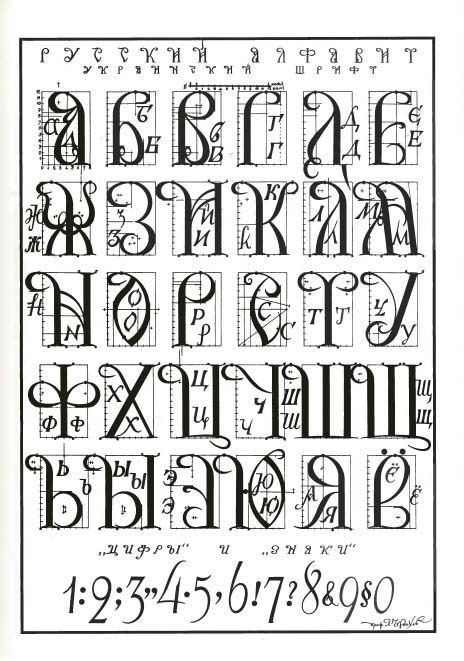
При скачивании шрифта, убедитесь, что он имеет все необходимые символы для вашего текста. Церковнославянский алфавит включает в себя дополнительные символы, которых может не быть в обычных шрифтах. Убедитесь, что ваш выбранный шрифт включает все буквы, диакритические знаки и другие символы, которые вам нужны.
После скачивания шрифта, скопируйте его файл на ваш сервер или хостинг. Затем, вам нужно будет добавить соответствующие CSS-правила на ваш веб-сайт для использования церковнославянского шрифта. Например, вы можете использовать свойство "font-face" для указания пути к файлу шрифта на вашем сервере.
Пример CSS-кода:
@font-face {
font-family: 'MyChurchFont';
src: url('путь/к/файлу/шрифта.woff') format('woff');
} В этом примере, шрифт с именем 'MyChurchFont' будет загружен с файла расположенного по указанному пути. Затем, вы можете использовать этот шрифт в своих CSS-правилах, указав его имя в свойстве "font-family".
Теперь, ваш веб-сайт будет использовать скачанный шрифт для отображения церковнославянских символов. Убедитесь, что вы настроили правильную кодировку символов на вашем веб-сайте, чтобы шрифт корректно отображался.
Примечание: Проверьте лицензионные условия каждого шрифта, прежде чем его использовать на вашем веб-сайте, чтобы избежать нарушения авторских прав.
Установка шрифта на вашем компьютере

Для того чтобы использовать шрифт церковнославянский на вашем компьютере, вам необходимо выполнить несколько простых шагов:
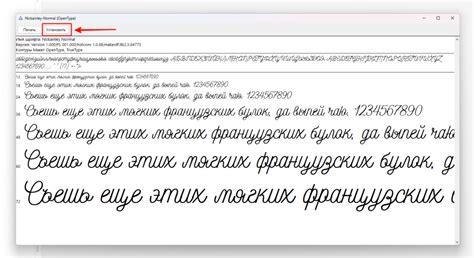
1. Скачайте шрифт Первым шагом является скачивание шрифта церковнославянский с надежного источника. Обычно шрифты предоставляются в формате .ttf или .otf. |
2. Откройте файл со шрифтом После того, как вы скачали файл со шрифтом, завершите скачивание и откройте файл. |
3. Установите шрифт Правой кнопкой мыши кликните на файле со шрифтом и выберите "Установить". Это автоматически добавит шрифт в вашу систему. |
После выполнения этих шагов, шрифт церковнославянский будет установлен на вашем компьютере и вы сможете использовать его в различных приложениях и на веб-страницах.
Добавление шрифта на веб-сайт

Для добавления нового шрифта на ваш веб-сайт необходимо выполнить следующие шаги:
- Выберите необходимый шрифт для вашего сайта. Можно использовать как стандартные, так и собственные шрифты.
- Скачайте файл шрифта в нужном формате (обычно это .ttf или .otf).
- Создайте папку на вашем сервере, в которой будет храниться файл шрифта.
- Скопируйте файл шрифта в созданную папку на сервере.
- Создайте CSS-файл с правилами для использования нового шрифта. В этом файле нужно указать путь к файлу шрифта на сервере и задать правила для различных элементов HTML, которые должны использовать этот шрифт.
- Подключите CSS-файл к вашей HTML-странице, добавив следующий код между тегами :
| <link rel="stylesheet" href="styles.css"> |
Теперь ваш веб-сайт будет использовать добавленный вами шрифт. Убедитесь, что вы указали правильный путь к файлу шрифта на сервере и правильные правила в CSS-файле.
Использование шрифта в CSS

Чтобы использовать шрифт в CSS, нужно сначала подключить его к своему проекту. Для этого можно воспользоваться следующими способами:
1. Встроенные шрифты:
Вы можете использовать уже установленные на устройстве пользователя шрифты, такие как Arial, Times New Roman и другие. Пример использования:
p {
font-family: Arial, sans-serif;
} 2. Подключение собственного шрифта:
Если вы хотите использовать нестандартный шрифт, то сначала нужно подключить его к своему проекту. Это можно сделать с помощью правила @font-face. Пример использования:
@font-face {
font-family: 'MyFont';
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff');
}
p {
font-family: 'MyFont', sans-serif;
} В данном примере мы подключаем шрифт с именем 'MyFont', который находится в файлах myfont.woff2 и myfont.woff. Затем мы устанавливаем этот шрифт для элементов <p>.
Это основные способы использования шрифтов в CSS. Выбирайте подходящий способ в зависимости от ваших потребностей и вида шрифта, который вы хотите использовать.
Применение шрифта к тексту на веб-странице

Чтобы использовать церковнославянский шрифт на веб-странице, необходимо выполнить следующие действия:
- Загрузите шрифт: Скачайте файл шрифта в формате .ttf или .otf с надежного источника, такого как официальный сайт разработчика или популярная библиотека шрифтов.
- Подключите шрифт к странице: Вставьте следующий код в секцию <head> вашего HTML-документа:
@font-face {
font-family: имя_шрифта;
src: url(путь_к_файлу_шрифта);
}
Замените имя_шрифта на желаемое имя вашего шрифта и путь_к_файлу_шрифта на относительный путь к файлу шрифта на вашем сервере.
- Примените шрифт к тексту: Чтобы применить шрифт, используйте свойство font-family в CSS для выбранного элемента или класса. Например:
p {
font-family: имя_шрифта, sans-serif;
}
Здесь имя_шрифта должно совпадать с именем, указанным в предыдущем шаге, а sans-serif является альтернативным шрифтом для случаев, когда указанный шрифт недоступен.
Теперь текст указанного элемента будет отображаться шрифтом вашего выбора.
Проверка отображения шрифта на разных устройствах

После добавления церковнославянского шрифта на ваш веб-сайт, важно убедиться, что он отображается корректно на разных устройствах. Вот несколько шагов, которые помогут вам проверить отображение шрифта:
- Первым шагом является проверка отображения шрифта на компьютере или ноутбуке. Откройте ваш веб-сайт в разных веб-браузерах (например, Google Chrome, Mozilla Firefox, Safari) и убедитесь, что шрифт отображается правильно и читаемо.
- Далее, проверьте отображение шрифта на мобильных устройствах, таких как смартфоны или планшеты. Откройте ваш веб-сайт на разных мобильных устройствах с различными операционными системами (Android, iOS) и разными разрешениями экрана, чтобы убедиться, что шрифт выглядит хорошо и не искажается.
- Также, рекомендуется проверить отображение шрифта на разных размерах экранов. Используйте инструменты разработчика веб-браузера для изменения размера окна браузера и убедитесь, что шрифт остается читаемым и хорошо масштабируется.
- Наконец, возможно, имеет смысл попросить несколько человек проверить ваш веб-сайт на разных устройствах. Это поможет обнаружить возможные проблемы с отображением шрифта, которые вы можете упустить.
Пройдя все эти шаги, вы сможете убедиться, что добавленный вами церковнославянский шрифт отображается корректно на различных устройствах и обеспечивает комфортное чтение вашего контента.