Иллюстратор – это один из самых популярных графических редакторов, который полезен для создания и редактирования различных изображений. Один из важных аспектов работы с графикой - это умение использовать потрясающие цвета, чтобы сделать ваше изображение ярким и привлекательным.
В Иллюстраторе вы можете использовать готовую палитру цветов, но часто бывает нужно использовать определенный цвет, который вы нашли в интернете или в другом проекте. В этом случае вам понадобится знать код цвета, чтобы точно воспроизвести его в Иллюстраторе. Все цвета в Иллюстраторе могут быть заданы с использованием языка гипертекстовой разметки HTML.
Код цвета в Иллюстраторе обычно записывается с использованием символа решетки (#), за которым следуют шесть шестнадцатеричных символов. Шестнадцатеричная система счисления использует символы от 0 до 9 и буквы от A до F, чтобы представить числа от 0 до 15. Каждые два символа кода цвета представляют собой значение красного, зеленого и синего цветов соответственно. Например, #FF0000 - это код для ярко-красного цвета.
Иллюстратор - это графический редактор с широкими возможностями

Векторные изображения представляют собой графические объекты, которые описываются с помощью математических формул. В отличие от растровых изображений, векторные изображения не теряют качество при масштабировании и могут быть легко изменены без искажений. Именно поэтому Иллюстратор широко используется в графическом дизайне, иллюстрации, создании логотипов и иных проектов, где требуется масштабируемая графика.
Одной из важных возможностей Иллюстратора является возможность добавления кода цвета. Код цвета состоит из шести символов, которые определяют цвет в формате RGB (красный, зеленый, синий). Это позволяет точно определить нужный цвет, особенно в случае работы с брендовыми цветами или при необходимости точного совпадения с другими элементами проекта.
Чтобы добавить код цвета в Иллюстраторе, нужно выбрать соответствующий инструмент для редактирования заливки или обводки объекта. Затем в настройках инструмента можно указать желаемый цвет в формате шестнадцатеричного кода.
Например, если вы хотите использовать красный цвет с кодом #FF0000, вам нужно выбрать инструмент заливки или обводки и указать этот код в настройках цвета.
Умение работать с кодом цвета в Иллюстраторе является важным навыком для графического дизайнера. Оно позволяет создавать проекты с точным совпадением цветов и сохранять их соответствие при экспорте в другие форматы.
Цветовые коды в Иллюстраторе

В Адобе Иллюстраторе можно использовать различные цветовые коды для выбора и настройки цветов в проекте. Знание цветовых кодов поможет создать точно тот цвет, который вам нужен.
В Иллюстраторе поддерживаются следующие цветовые коды:
| Код | Описание |
|---|---|
| RGB | RGB (от англ. Red Green Blue) – это цветовая модель, в которой каждый цвет представлен комбинацией трех основных цветов: красного, зеленого и синего. |
| CMYK | CMYK (от англ. Cyan Magenta Yellow Key) – это цветовая модель, используемая в печати, в которой каждый цвет представлен комбинацией четырех основных красителей: голубого, пурпурного, желтого и черного. |
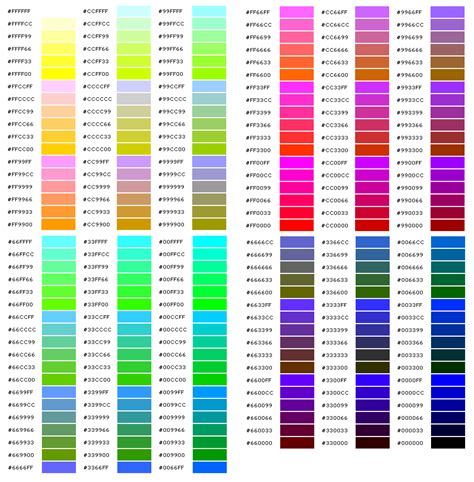
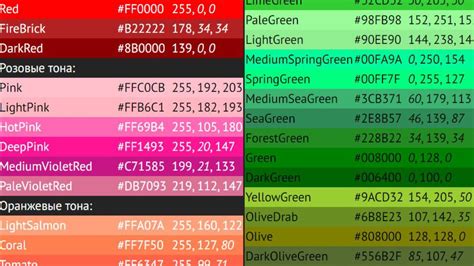
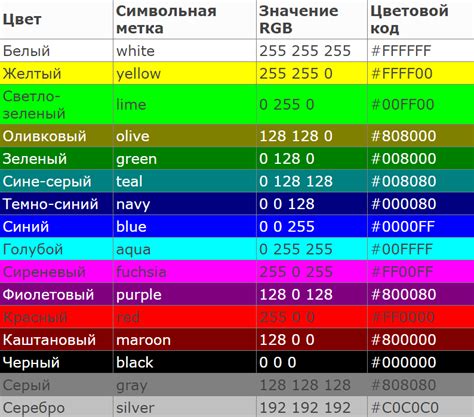
| HEX | HEX (от англ. Hexadecimal) – это шестнадцатеричный код цвета, представленный комбинацией шестнадцати символов (цифр и букв от A до F). |
| Pantone | Pantone – это система цветов, используемая в промышленности и дизайне, которая предлагает широкий выбор цветов с оттенками и градациями. |
Чтобы задать цвет с помощью кода в Иллюстраторе, вы можете выбрать соответствующую опцию при выборе цвета. В разных инструментах и палитрах Иллюстратора может быть разное количество доступных вариантов цветовых кодов.
Зная эти основные цветовые коды, вы сможете точно передать свои цветовые предпочтения дизайнерам, печатникам и другим специалистам.
Узнайте, как работать с кодами цвета в Иллюстраторе

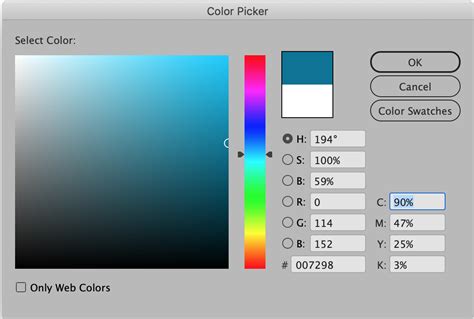
Код цвета - это комбинация символов, которая отображает определенный оттенок. Он может представляться в разных форматах, таких как RGB, CMYK или HEX. Иллюстратор позволяет использовать любой из этих форматов для задания цвета объекту.
Для использования кода цвета в Иллюстраторе, необходимо выбрать объект, которому вы хотите закрасить или изменить цвет. Затем, откройте панель "Цвета" нажав на "Окно" -> "Цвета". В этой панели вы можете выбрать различные варианты, включая RGB, CMYK или HEX.
Если вы знаете значения RGB, вы можете ввести их непосредственно в соответствующие поля. Например, значение "255, 0, 0" представляет насыщенный красный цвет. Если вы используете формат CMYK, то введите значение "0, 100, 100, 0" для насыщенного желтого цвета. Для формата HEX, просто введите символьную комбинацию, например "#FF0000" для красного цвета.
Изменение цвета объекта с использованием кода цвета позволяет вам точно настроить его внешний вид и создать цветовую гармонию в вашем дизайне. Вы также можете легко повторно использовать коды цвета, чтобы повторить цвета из других проектов или брендовых стилей.
Важно помнить, что настройка цвета в Иллюстраторе - это лишь один из множества способов работы с цветом. Играйтесь с различными комбинациями и оттенками, чтобы создавать уникальные и впечатляющие графические проекты.
HEX-коды

Примеры HEX-кодов:
- #000000 - черный цвет;
- #FFFFFF - белый цвет;
- #FF0000 - красный цвет;
- #00FF00 - зеленый цвет;
- #0000FF - синий цвет.
HEX-коды являются универсальным форматом представления цветов, который используется во многих графических редакторах, таких как Adobe Illustrator. Они позволяют точно определить нужный цвет и повторно использовать его в разных проектах.
Как использовать HEX-коды для задания цветов в Иллюстраторе

- Откройте Иллюстратор и создайте новый документ.
- Выберите инструмент "Кисть" или "Непрерывная линия" в панели инструментов Иллюстратора.
- Кликните на иконку "Цвет заливки" в панели свойств Иллюстратора.
- В появившемся диалоговом окне выберите вкладку "HEX" и введите HEX-код цвета, который вы хотите использовать.
- Нажмите "ОК" и приступайте к рисованию или редактированию объектов с использованием выбранного цвета.
Использование HEX-кодов позволяет вам точно задавать цвета в Иллюстраторе, так как каждый HEX-код соответствует определенному цвету. Вы также можете легко использовать известные HEX-коды, если у вас уже есть определенная цветовая палитра, которую вы хотите использовать.
RGB-коды

Например, RGB-код для насыщенного красного цвета выглядит так: RGB(255, 0, 0). Код для зеленого цвета будет выглядеть так: RGB(0, 255, 0), а для синего: RGB(0, 0, 255).
Чтобы использовать RGB-коды в Иллюстраторе, нужно выбрать нужный объект или текст и зайти в панель Свойства (Properties). В секции "Цвет заполнения" (Fill) или "Цвет обводки" (Stroke) выберите вариант "RGB" и введите нужные значения для красного, зеленого и синего цветов.
Также вы можете использовать RGB-коды для создания палитры цветов. Нажмите правой кнопкой мыши на палитре цветов в панели "Цвет" (Color) и выберите пункт "Добавить необычный цвет" (Add Unusual Color). Затем выберите вкладку "RGB" и введите нужные значения для красного, зеленого и синего цветов.
RGB-коды позволяют более точно задавать цвета в Иллюстраторе и использовать широкий спектр оттенков для ваших проектов.
Изучите способы работы с RGB-кодами в Иллюстраторе

В Иллюстраторе существует несколько способов добавления цвета с помощью RGB-кода:
| Способ | Описание |
|---|---|
| 1 | Выберите инструмент "Цвет заливки" или "Цвет обводки" и щелкните по прямоугольнику с цветом. В появившемся диалоговом окне выберите вкладку "RGB" и введите значения красного, зеленого и синего цветов в соответствующие поля. |
| 2 | В палитре "Цвет" найдите раздел "RGB" и щелкните по значку "RGB", чтобы открыть диалоговое окно. Введите значения красного, зеленого и синего цветов в соответствующие поля. |
| 3 | Используйте комбинацию клавиш Alt+Shift+Ctrl+K (для Windows) или Option+Shift+Command+K (для Mac), чтобы открыть окно "Цвета". Во вкладке "RGB" введите значения красного, зеленого и синего цветов в соответствующие поля. |
Эти способы позволяют вам точно определить нужный цвет с помощью RGB-кодов и создать свою уникальную цветовую палитру в Иллюстраторе.
CMYK-коды

Каждый цвет представлен числом от 0 до 100, где 0 означает отсутствие цвета, а 100 - максимальную его насыщенность. Приводя эти числа в определенный порядок, мы получаем конкретный CMYK-код.
Например, CMYK-код для красного цвета будет выглядеть следующим образом: С=0, М=100, Y=100, K=0. Это означает, что красный цвет будет иметь максимальную насыщенность пурпурного и желтого, а синего и черного будет вообще не содержаться.
При работе с Иллюстратором, вы можете легко задать CMYK-код любому объекту или заливке. Для этого достаточно выбрать нужный цвет из палитры и указать его CMYK-код в соответствующем поле.
Использование CMYK-кодов позволяет точно контролировать цвета в печатной продукции и гарантировать их соответствие ожиданиям. Это особенно важно при печати брендовых материалов и дизайнерских работ.
Как добавлять цвета с помощью CMYK-кодов в Иллюстраторе

Система CMYK (от англ. Cyan, Magenta, Yellow, Key) используется в печати для создания полноцветных изображений. Она основана на комбинации четырех основных цветов: голубого (cyan), пурпурного (magenta), желтого (yellow) и черного (key).
Чтобы добавить цвет с помощью CMYK-кода в Иллюстраторе, выполните следующие шаги:
- Откройте панель "Цвета". Находится она в меню "Окно" (Window) или может быть закреплена на рабочей области. Если панель не отображается, выберите в меню "Окно" пункт "Цвета" (Swatches).
- Нажмите на кнопку "Добавить новый цвет". Она обычно представлена значком плюса в верхнем правом углу панели "Цвета".
- Выберите режим цветопередачи "CMYK". В появившемся окне настройки нового цвета выберите режим CMYK. Это позволит вам указать значения для каждого из четырех цветов CMYK.
- Введите значения CMYK. Введите нужные значения для голубого, пурпурного, желтого и черного цветов в соответствующие поля. Убедитесь, что значения находятся в допустимом диапазоне (от 0 до 100).
- Нажмите "ОК". После ввода значений CMYK нажмите кнопку "ОК" для добавления нового цвета в палитру.
Теперь вы можете использовать добавленный цвет в своих проектах в Иллюстраторе, указывая его по его названию из панели "Цвета".
Помните, что система CMYK применяется в основном для печати, поэтому при экспорте файла в другие форматы (например, PNG или JPEG), цвета могут немного измениться из-за конвертации в другую цветовую модель (например, RGB).
Применение градиентов

Чтобы применить градиент к объекту в Иллюстраторе, следуйте этим шагам:
- Выделите объект или объекты, к которым хотите применить градиент.
- Откройте панель инструментов "Свойства" (Properties).
- В панели инструментов выберите инструмент "Градиент" (Gradient).
- Откройте палитру "Градиент" (Gradient) и выберите градиент, который вам нравится. Вы также можете создать свой собственный градиент, настроив его цвета и позиции.
- Примените градиент к выделенным объектам, нажав на них или перетащив инструмент "Градиент" на них. Вы можете применить градиент в разных направлениях и на разных участках объекта, настроив параметры градиента.
Градиенты можно использовать в различных ситуациях, чтобы создавать впечатляющие эффекты, от простого перехода от одного цвета к другому до сложных многоцветных переходов. Они отлично подходят для создания фонов, тени, огня, воды и многих других эффектов.
Совет: Используйте градиенты с умом. Их слишком частое использование может создать излишнюю сложность или сделать изображение неприятным для глаза. Экспериментируйте с настройками градиента и регулируйте их, чтобы получить желаемый эффект.