Теги являются неотъемлемой частью создания и разработки веб-сайтов. Они помогают организовывать и структурировать контент, указывая браузерам, как должны отображаться определенные элементы. Но как добавить эти теги на свой сайт? В этом подробном руководстве мы рассмотрим несколько важных тегов и покажем, как их использовать.
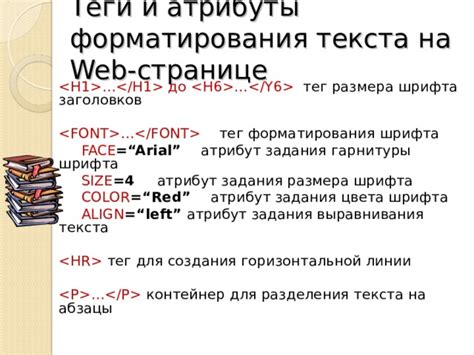
Один из самых базовых тегов - тег заголовка (h1). Он используется для указания основного заголовка страницы. Не забывайте, что уровни заголовков от h1 до h6 предназначены для разных уровней заголовков, причем h1 является наиболее важным и крупным. Когда вы добавляете заголовок на свою страницу, это помогает поисковым системам понять тему вашего контента.
Также очень важным тегом является тег параграфа (p). Он используется для создания отдельных абзацев текста. Если у вас есть информация, которую вы хотите разбить на более мелкие кусочки или сделать более просточитаемой, то вы можете использовать тег параграфа. Просто оберните нужный текст в открывающий и закрывающий тег параграфа!
Если вы хотите выделить особенный текст на своей странице, то для этого можно использовать теги strong и em. Тег strong дает тексту полужирное начертание и позволяет подчеркнуть его важность. Если вам нужно выделить не только важность, но и эмоциональную окраску, то воспользуйтесь тегом em. Он добавляет тексту курсивное начертание.
Какие теги лучше использовать

При добавлении тегов на сайт важно выбирать те, которые наиболее подходят для описания содержимого страницы. В HTML доступно множество тегов, каждый из которых имеет свою предназначение и возможности.
Одним из основных тегов, которые рекомендуется использовать, является тег . Он используется для выделения основной или важной информации на странице. Как правило, текст, обернутый в тег , будет отображаться полужирным шрифтом, что позволяет привлекать внимание читателя.
Еще один полезный тег – , который служит для выделения текста курсивом. Текст, окруженный тегом , используется для создания акцента на определенной фразе или выделения важной информации.
Однако, помимо тегов и , есть также и другие теги, которые могут быть полезны при описании содержимого страницы. Например, тег позволяет создавать ссылки, тег – для определения заголовков разных уровней, а теги
и
– для создания списков.
Важно помнить, что каждый тег имеет свои допустимые атрибуты и нужно использовать их соответствующим образом. Также стоит учесть, что теги могут быть вложенными, что позволяет создавать более сложную структуру страницы.
Теги и SEO-оптимизация

Один из основных тегов для SEO-оптимизации - тег. Тег используется для указания мета-информации о странице, такой как описание, ключевые слова и автор. Указывая эти данные, вы помогаете поисковым системам определить тематику страницы и более точно показывать ее в результатах поиска.
| Тег | Описание |
|---|---|
| <title> | Тег <title> устанавливает заголовок страницы, который отображается в вкладке браузера или в результатах поиска. |
| <h1> - <h6> | Теги <h1> - <h6> используются для заголовков разных уровней, где <h1> является наиболее важным и крупным заголовком, а <h6> - наименее важным. |
| <p> | Тег <p> используется для обозначения абзацев текста. |
| <a> | Тег <a> используется для создания ссылок на другие страницы или ресурсы. |
| <img> | Тег <img> используется для добавления изображений на страницу. Хорошо оптимизированные изображения могут помочь улучшить SEO сайта. |
| <table> | Тег <table> используется для создания таблиц на странице. Организация данных в таблицы может помочь улучшить структуру контента и сделать его более понятным для поисковых систем. |
Помимо указанных тегов, также существуют и другие теги, которые могут быть полезны при SEO-оптимизации. Важно помнить, что необходимо использовать теги соответственно их предназначению и не злоупотреблять ими. Чрезмерное использование тегов может негативно сказаться на SEO-оптимизации.
В итоге, правильное использование тегов на страницах сайта поможет улучшить SEO-оптимизацию и повысить видимость вашего сайта в результатах поиска.
Руководство по добавлению тегов

Добавление тегов на веб-сайт может быть очень полезным, поскольку это помогает повысить удобство использования сайта, улучшить оптимизацию для поисковых систем и улучшить доступность для посетителей.
Для добавления тегов на веб-сайт, вам потребуется определить место, куда вы хотите добавить тег, а затем использовать соответствующий HTML-тег.
Например, если вы хотите добавить тег заголовка на страницу, вы можете использовать тег <h1> для создания основного заголовка или <h2> для создания вторичного заголовка.
Еще один пример - если вы хотите добавить тег ссылки на страницу, вы можете использовать тег <a>. Не забудьте указать адрес ссылки в атрибуте href.
Дополнительные теги, которые могут быть полезны при добавлении на веб-сайт включают <p> для создания абзацев, <img> для добавления изображений и <div> для создания контейнеров.
Не забывайте, что каждый тег должен иметь открывающий и закрывающий теги. Например, для создания абзаца вы должны использовать <p> в начале и </p> в конце.
Резюме: добавление тегов на веб-сайт может быть простым, но важным шагом для улучшения его функциональности и внешнего вида. Следуйте инструкциям этого руководства и экспериментируйте с разными тегами, чтобы достичь желаемого вида и функциональности вашего сайта.
Теги для текста и заголовков

HTML предоставляет нам различные теги, которые позволяют структурировать текстовую информацию на веб-странице. С помощью этих тегов мы можем создавать заголовки, параграфы, списки и другие элементы.
Для создания заголовков мы можем использовать теги <h1> до <h6>. Каждый из этих тегов имеет свое собственное значение размера и важности заголовка. Например, <h1> обычно используется для самого важного заголовка на странице, а <h6> - для наименее важных заголовков.
Для обычного текста мы используем тег <p>. Этот тег создает отдельный параграф, который автоматически переносится на новую строку. Мы можем использовать несколько тегов <p> для написания нескольких параграфов текста.
Теги для изображений

Изображения на веб-сайте играют важную роль в привлечении внимания пользователей и передаче информации. Для оптимизации сайта и улучшения доступности контента, необходимо использовать теги для изображений. Вот некоторые наиболее часто используемые теги:
<img src="путь_к_изображению" alt="альтернативный_текст"> - основной тег для вставки изображений. Атрибут src указывает путь к файлу изображения, а атрибут alt содержит текстовую альтернативу для изображения, которая будет отображаться, если изображение не может быть загружено или прочитано.
<figure> - тег, который позволяет связывать изображение с его описанием. Внутри тега <figure> можно использовать тег <img> и тег <figcaption>, который содержит описание изображения.
<svg> - тег для вставки векторной графики. Внутри тега <svg> можно определить контур и цвета элемента, а также использовать различные стили и анимации.
Правильное использование тегов для изображений позволяет повысить доступность и оптимизировать сайт. Следует помнить, что изображение может не загрузиться или быть недоступным для определенных пользователей, поэтому важно предоставлять альтернативный текст или описание для изображения.
Видео и аудио теги

В HTML5 были добавлены специальные теги для вставки видео и аудио на веб-страницу: video и audio. Эти теги позволяют воспроизводить различные виды мультимедиа контента прямо на странице.
Тег video используется для вставки видеофайлов на веб-страницу. Для этого необходимо указать атрибут src, в котором указывается путь к видеофайлу. Также можно задать дополнительные атрибуты, такие как width и height, чтобы задать размеры видео на странице.
Пример кода для вставки видео:
<video src="video.mp4" width="640" height="480" controls> Ваш браузер не поддерживает тег <video>. </video>
Тег audio используется для вставки аудиофайлов на веб-страницу. Он работает аналогично тегу video, но без возможности отображения видео. Для воспроизведения аудиофайла нужно указать атрибут src.
Пример кода для вставки аудио:
<audio src="audio.mp3" controls> Ваш браузер не поддерживает тег <audio>. </audio>
Оба тега поддерживают дополнительные атрибуты и свойства, такие как autoplay, loop и preload, которые позволяют управлять воспроизведением видео и аудио на странице.
Общие рекомендации по использованию тегов

При разработке сайта важно задавать правильные теги для каждого элемента контента. Это не только улучшает структуру кода, но и позволяет поисковым системам точнее определять суть информации на странице.
Вот несколько общих рекомендаций по использованию тегов:
- Используйте теги заголовков
<h1>-<h6>для выделения основных разделов страницы. Правильный выбор уровня заголовка поможет поисковым системам понять иерархию контента. - Используйте теги
<p>для обозначения абзацев текста. Это значительно улучшает читаемость и позволяет легче понять структуру контента. - Используйте теги
<ul>и<ol>для создания ненумерованных и нумерованных списков соответственно. Каждый элемент списка должен быть помещен в тег<li>. - Используйте тег
<a>для создания ссылок. Укажите атрибутhrefс адресом ссылки. - Используйте теги
<em>и<strong>для выделения важной информации.<em>обозначает акцентирование, а<strong>- более сильное выделение.
Также следует помнить о том, что правильное использование семантических тегов помогает улучшить доступность и оптимизацию вашего сайта.