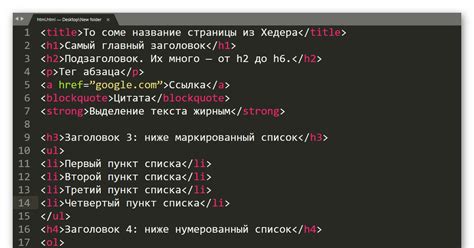
Звездочки рейтинга - это визуальный инструмент, который позволяет отображать произвольное количество звезд для оценки или ранжирования элементов. В этой статье мы рассмотрим, как добавить звездочки рейтинга в HTML пошагово, используя простые примеры и подробные инструкции.
Первым шагом для добавления звездочек рейтинга является создание HTML-элемента, который будет представлять собой контейнер для звездочек. Мы можем использовать элемент div или span для этой цели, и добавить соответствующий класс, чтобы стилизовать его с помощью CSS.
Затем, мы можем использовать знаки Unicode для отображения звездочек. Один из наиболее распространенных способов - это использование символа "звезда" (★), который имеет код Unicode U+2605. Мы можем добавить знаки звездочек внутрь контейнера с помощью HTML-сущностей или непосредственно в коде.
Добавление звездочек рейтинга в HTML пошагово

Создание звездочек для рейтинга на веб-странице может быть полезным для отображения оценок продуктов, услуг и других элементов. В этом руководстве мы покажем вам, как добавить звездочки рейтинга в HTML пошагово.
Шаг 1: Создайте контейнер для звездочек рейтинга с помощью элемента div и назначьте ему уникальный идентификатор.
<div id="rating-stars"></div>
Шаг 2: Создайте элементы span для звездочек внутри контейнера и присвойте им класс "star". Назначьте каждому элементу уникальный идентификатор, чтобы можно было обращаться к ним по отдельности.
<div id="rating-stars"> <span class="star" id="star-1"></span> <span class="star" id="star-2"></span> <span class="star" id="star-3"></span> <span class="star" id="star-4"></span> <span class="star" id="star-5"></span> </div>
Шаг 3: Добавьте стили для звездочек рейтинга внутри тега style. Можно использовать CSS для установки размера, цвета и других свойств звездочек.
<style>
#rating-stars {
display: inline-block;
}
.star {
display: inline-block;
width: 20px;
height: 20px;
background: url(star.png) 0 -20px;
}
</style>
Шаг 4: Добавьте скрипт для обработки действий пользователя при наведении и клике на звездочки. Можно использовать JavaScript или jQuery для этого.
<script>
$(document).ready(function() {
$(".star").mouseover(function() {
// Добавьте код для выделения звездочек при наведении
});
$(".star").mouseout(function() {
// Добавьте код для снятия выделения звездочек
});
$(".star").click(function() {
// Добавьте код для обработки клика на звездочки
});
});
</script>
Теперь у вас есть основа для добавления звездочек рейтинга на веб-страницу. Можете настроить стили и функционал звездочек по своему усмотрению, в зависимости от требований вашего проекта.
Не забудьте подключить необходимые библиотеки или изображения, если они используются для отображения звездочек.
Примеры и инструкция:

Чтобы добавить звездочки рейтинга к вашему HTML-коду, вам понадобится использовать CSS и JavaScript. Вот пошаговая инструкция:
- Создайте контейнер для звездочек, например,
<div id="rating"></div>. - Добавьте CSS-стиль для звездочек. Для этого вы можете использовать различные способы, например, CSS-селекторы, фоновые изображения или символы Unicode. Например:
- Добавьте JavaScript для обработки событий. Например, вы можете использовать функцию, которая будет определять, на какую звезду наведен указатель мыши и изменять цвет звездочек. Ниже приведен пример:
- Добавьте HTML-код, который будет отображать звездочки рейтинга. Например:
#rating {
unicode-bidi: bidi-override;
direction: rtl;
}
#rating span {
display: inline-block;
position: relative;
width: 1.1em;
color: transparent;
}
#rating span:before {
content: "\2605";
position: absolute;
top: 0;
left: 0;
color: gold;
}
const stars = document.querySelectorAll('#rating span');
stars.forEach((star, index) => {
star.addEventListener('mouseover', function() {
for (let i = 0; i
<div id="rating">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
Это всего лишь один из вариантов, как добавить звездочки рейтинга в HTML. Вы можете настроить стили и поведение звездочек согласно своим потребностям. Удачи в работе!
Как добавить звездочки для рейтинга

Добавление звездочек для рейтинга в HTML достаточно просто. Для этого можно использовать таблицу с одним рядом и столбцом. В каждой ячейке таблицы можно разместить изображение звезды, которое будет отображать рейтинг.
Пример кода:
 |  |  |  |  |
В данном примере используется изображение звезды, которое должно быть загружено и доступно по указанному пути. Число изображений может быть изменено в зависимости от требуемого рейтинга. Например, для рейтинга 4 можно добавить только 4 изображения звезды.
Таким образом, используя таблицу и изображения звезды, можно легко добавить звездочки для рейтинга на вашем веб-сайте. Это является эффективным способом визуализации рейтинга и помогает улучшить пользовательский опыт.
Пошаговая инструкция и примеры

Шаг 1: Создайте HTML-элементы для отображения звездных рейтингов.
Шаг 2: Используйте CSS, чтобы стилизовать звезды и их цвета.
Шаг 3: Напишите JavaScript-код для обработки кликов пользователя и изменения рейтинга звезд.
Шаг 4: Проверьте вашу работу, щелкнув на звезды и убедившись, что рейтинг меняется правильно.
Пример кода:
HTML код для звездочек рейтинга

Для создания звездочек рейтинга в HTML можно использовать несколько подходов. Рассмотрим пример с использованием символов звездочек:
- Создайте элемент списка
<ul>или<ol>для отображения рейтинга. - Внутри элемента списка создайте несколько элементов списка
<li>для каждой звездочки. Количество элементов<li>будет соответствовать оценке. - Внутри элемента списка
<li>используйте символ звездочки (☆), чтобы отобразить каждую звездочку.
Пример HTML кода:
<ul> <li>☆</li> <li>☆</li> <li>☆</li> </ul>
Этот код отобразит рейтинг в виде трех пустых звездочек. Чтобы задать рейтинг, нужно изменить количество элементов <li> и использовать символы звездочек (★) вместо пустых звездочек.
На основе этого примера вы можете настроить внешний вид звездочек с помощью CSS, добавить дополнительные стили или изменить способ отображения рейтинга в соответствии с вашими потребностями.
Примеры использования и пошаговая инструкция

Добавление звездочек рейтинга в HTML может быть полезным для оценки товаров, отзывов или других объектов на веб-странице. Ниже представлены примеры использования и пошаговая инструкция для добавления звездочек рейтинга в HTML.
Пример 1:
<div class="rating">
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
<span class="star"></span>
</div> В этом примере используется div элемент с классом "rating", внутри которого находятся пять span элементов с классом "star". Каждый из этих элементов будет представлять одну звездочку рейтинга.
Пример 2:
<ul class="rating">
<li class="star"></li>
<li class="star"></li>
<li class="star"></li>
<li class="star"></li>
<li class="star"></li>
</ul> В этом примере используется ul элемент с классом "rating", внутри которого находятся пять li элементов с классом "star". Каждый из этих элементов будет представлять одну звездочку рейтинга.
Пошаговая инструкция для добавления звездочек рейтинга:
- Создайте контейнер для звездочек рейтинга, используя элементы div или ul.
- Внутри контейнера создайте необходимое количество элементов span или li.
- Добавьте классы к элементам span или li, чтобы стилизовать их в соответствии с вашим дизайном.
- Используйте CSS для добавления стилей к звездочкам рейтинга, например, изменение цвета или размера звездочек.
С помощью этих примеров использования и пошаговой инструкции вы можете легко добавить звездочки рейтинга на вашу веб-страницу и улучшить ее визуальное представление.