Добавление фоновой картинки на веб-страницу помогает сделать ее более привлекательной и интересной для посетителей. Кроме того, использование фоновых изображений позволяет создавать разнообразные эффекты и улучшать внешний вид сайта.
Для добавления фоновой картинки в CSS необходимо использовать свойство "background-image". Оно позволяет указать URL-адрес изображения, которое будет использоваться в качестве фона.
Пример использования свойства "background-image" в CSS:
body {
background-image: url("image.jpg");
}
В данном примере мы указываем, что фоновая картинка для элемента <body> будет браться из файла "image.jpg". Указанный файл должен находиться в той же папке, что и файл CSS.
Рекомендуется использовать картинки среднего размера и оптимизировать их перед добавлением на веб-страницу, чтобы не загружать сайт и не замедлять его работу. Также стоит помнить, что использование слишком ярких и насыщенных фоновых изображений может затруднить чтение текста на странице.
Почему важно добавить картинку в CSS на фон

В верстке веб-страницы одна из главных ролей выполняет фон. Он задает общий стиль и атмосферу страницы, улучшает внешний вид и помогает передать нужное настроение.
Использование картинки в CSS на фон позволяет создать уникальный и запоминающийся дизайн для страницы. Фоновая картинка может быть выбрана в соответствии с тематикой сайта или события, которое хочется отразить. Такой подход помогает привлечь внимание посетителей и сделать сайт более привлекательным.
Кроме того, фоновая картинка может улучшить читаемость текста на странице. Если выбрана подходящая картинка, то она не будет конкурировать с текстом и не будет мешать его восприятию. Правильно подобранная фоновая картинка может помочь выделить главные разделы на странице и сделать ее более понятной и структурированной.
Добавление картинки в CSS на фон также позволяет легко изменять ее внешний вид. С помощью CSS можно регулировать прозрачность фонового изображения или применять дополнительные эффекты, чтобы достичь нужного эффекта и создать уникальный стиль для каждой страницы.
В итоге, использование картинки в CSS на фон является важным элементом дизайна веб-страницы. Оно помогает создать запоминающийся дизайн, улучшить читаемость текста и представить контент в наиболее привлекательном и понятном виде. Подбор подходящей картинки и ее корректное использование в CSS способны преобразить страницу и сделать ее более привлекательной для пользователей.
Преимущества использования фоновых картинок в CSS

Использование фоновых картинок в CSS имеет ряд преимуществ, которые делают их очень полезными инструментами веб-разработки:
1. Визуальное оформление: Фоновые картинки позволяют создавать уникальные и привлекательные дизайны веб-страниц. Они могут помочь подчеркнуть настроение или тему сайта, добавить текстурность и глубину в интерфейс.
2. Экономия места: Использование фоновых картинок позволяет сократить объем загружаемых данных, поскольку картинки могут быть сжаты в формате с меньшим размером файла. Это особенно важно для пользователей с медленным интернет-соединением или ограниченным трафиком.
3. Масштабируемость: Фоновые картинки могут быть автоматически масштабированы в соответствии с размерами контейнера или экрана устройства. Это позволяет поддерживать адаптивный дизайн и обеспечивает одинаковый внешний вид на разных устройствах.
4. Гибкость: С использованием CSS свойств и псевдоэлементов, фоновые картинки могут быть настроены, чтобы заполнять весь фон или только часть элемента. Также можно изменять их положение, повторение, настраивать прозрачность и многое другое.
5. Улучшение восприятия информации: Фоновые картинки могут быть использованы для выделения или группировки определенного контента на веб-странице. Они могут помочь сделать информацию более упорядоченной и легкой для восприятия.
6. Возможность анимации: С использованием CSS анимаций, фоновые картинки могут быть анимированы, добавляя движение и интерактивность к веб-страницам. Это позволяет создавать более динамические и привлекательные эффекты.
Все эти преимущества делают использование фоновых картинок в CSS мощным инструментом для создания стильных и функциональных веб-страниц.
Как установить картинку в CSS на фон

Если вы хотите добавить картинку на фон вашего веб-сайта, вы можете использовать свойство background-image в CSS. Для этого вам нужно знать путь к изображению, которое вы хотите использовать.
Приведу пример:
body {
background-image: url(путь_к_изображению);
background-repeat: no-repeat;
background-size: cover;
}
В данном примере мы устанавливаем путь к изображению в свойстве background-image. Свойство background-repeat установлено в значение "no-repeat", чтобы предотвратить повторение изображения на фоне. А свойство background-size с значением "cover" гарантирует, что изображение будет растянуто на весь фон.
Не забудьте заменить "путь_к_изображению" на фактический путь к вашему изображению.
Вы также можете установить цвет фона, который будет виден, пока изображение загружается или не может быть отображено:
body {
background-color: #f1f1f1;
background-image: url(путь_к_изображению);
background-repeat: no-repeat;
background-size: cover;
}
В данном примере мы устанавливаем цвет фона в свойстве background-color с помощью шестнадцатеричного кода цвета #f1f1f1.
Теперь у вас есть знания, чтобы установить картинку в CSS на фон вашего веб-сайта!
Шаг 1: Подготовка картинки

Перед добавлением картинки на фон в CSS, необходимо подготовить саму картинку.
1. Выберите изображение, которое хотели бы использовать в качестве фона CSS.
2. Убедитесь, что выбранное изображение соответствует вашим требованиям и имеет подходящий размер и разрешение.
3. Измените размер изображения при необходимости, чтобы оно соответствовало размерам фона, который хотите создать.
4. Сохраните изображение в подходящем формате, таком как JPEG, PNG или GIF.
| Пример картинки для фона: |  |
После того, как вы подготовили картинку, вы можете переходить к следующему шагу - добавлению картинки на фон при помощи CSS.
Шаг 2: Использование background-image

Для добавления картинки на фон элемента на веб-странице в CSS есть специальное свойство background-image. Это свойство позволяет указать путь к изображению, которое будет использоваться в качестве фона.
Чтобы использовать background-image, нужно задать соответствующее значение свойству background. Например:
.element {
background-image: url("путь_к_изображению.jpg");
}
Обрати внимание, что путь к изображению указывается в кавычках и может быть относительным или абсолютным. Если изображение находится в той же папке, что и CSS файл, можно указать только имя файла, без пути. Например:
.element {
background-image: url("изображение.jpg");
}
Если изображение находится в другой папке, нужно указать путь относительно текущей папки или абсолютный путь. Например, если изображение находится в папке "images" на том же уровне, что и CSS файл, можно указать путь так:
.element {
background-image: url("images/изображение.jpg");
}
Таким образом можно использовать свойство background-image, чтобы добавить картинку на фон элемента на веб-странице.
Шаг 3: Установка размеров и позиции фона

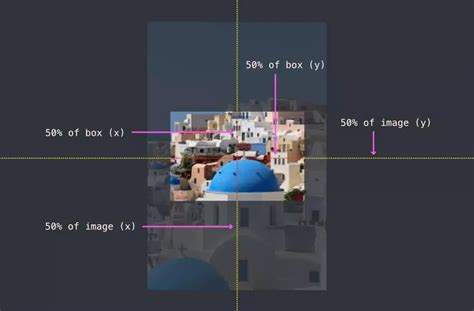
После того, как мы добавили изображение в качестве фона нашего элемента, следующим шагом будет установка определенных размеров и позиции этого фона. Для этого мы можем использовать свойство background-size и свойство background-position.
Свойство background-size позволяет установить размеры изображения фона. Вы можете использовать различные значения для этого свойства, такие как auto, cover или указать конкретные значения в пикселях или процентах.
Свойство background-position позволяет установить позицию изображения фона внутри элемента. Вы можете указать это свойство как одно значение, например 50% 50%, что поместит фон по центру элемента, или использовать отдельные значения для горизонтальной и вертикальной позиций.
Давайте рассмотрим пример использования этих свойств:
|
В данном примере мы установили изображение в качестве фона элемента, установили размер изображения на весь элемент с помощью background-size: cover; и поместили фон по центру элемента с помощью background-position: center center;.
При необходимости, вы можете экспериментировать с размерами и позицией фона, чтобы добиться желаемого вида элемента.