Веб-страницы играют ключевую роль в современном мире интернета. Они являются визитной карточкой вашего бизнеса или проекта. Поэтому очень важно обеспечить корректное и безошибочное отображение данных на странице. Для этого существуют различные инструменты, которые помогают проверить наличие ошибок и некорректных элементов на веб-странице. Один из таких инструментов - валидатор страницы.
Валидатор страницы - это инструмент, который позволяет проверить соответствие веб-страницы стандартам HTML или другим языкам разметки. Он помогает выявить проблемы, которые могут оказаться незаметными при быстром осмотре страницы. Использование валидатора помогает улучшить качество кода и гарантирует, что ваша страница будет работать корректно во всех современных браузерах.
Для использования валидатора страницы вам необходимо просто скопировать и вставить HTML-код вашей страницы в специальное поле на сайте валидатора. Затем нажмите кнопку "Проверить" и дождитесь результатов проверки. Валидатор обнаружит и выделит все ошибки и предупреждения в вашем коде. Вы можете исправить эти ошибки, следуя рекомендациям и советам, предложенным валидатором.
Использование валидатора страницы - это не только способ исправить ошибки в вашем коде, но и возможность узнать больше о стандартах и принципах веб-разработки. Вы сможете узнать о синтаксических правилах, спецификациях и лучших практиках. Это поможет вам улучшить свои навыки веб-разработки и создать более качественные и профессиональные веб-страницы.
Валидатор страницы: полезные советы и рекомендации

Для использования валидатора страницы следуйте следующим полезным советам и рекомендациям:
1. Проверьте весь код страницы:
Валидатор страницы проверяет не только главный html-код, но и все связанные файлы, такие как CSS-файлы и JavaScript-файлы. Убедитесь, что все коды на вашей странице соответствуют стандартам и не содержат ошибок.
2. Используйте DOCTYPE:
Установка корректного DOCTYPE является основой для валидации страницы. DOCTYPE сообщает валидатору о версии HTML или XHTML, которую вы используете. Убедитесь, что у вас правильно установлен DOCTYPE в начале вашего html-кода.
3. Отключите ошибки:
Валидатор страницы может иногда выдавать предупреждения и ошибки, которые могут не иметь большого значения или не вызывать никаких проблем с отображением страницы. Не стоит принимать все ошибки в валидаторе страницы буквально. Однако, стоит уделить внимание наиболее серьезным ошибкам и исправить их, чтобы улучшить доступность и качество вашей страницы.
4. Используйте семантические элементы:
Семантические элементы, такие как <header>, <nav>, <main> и <footer>, помогают организовать структуру вашей страницы и делают ее более понятной для браузеров и поисковых систем. Используйте эти элементы, чтобы указать ключевые области вашей страницы и улучшить ее визуальное представление.
5. Проверьте ссылки и изображения:
Валидатор страницы также может проверить ссылки и изображения, указанные на вашей странице. Убедитесь, что все ссылки работают правильно и не ведут на несуществующие страницы, а все изображения загружаются корректно. Это поможет предотвратить ошибки и улучшить пользовательский опыт.
Следуя этим советам и рекомендациям, вы сможете максимально использовать потенциал валидатора страницы и создать качественный и доступный веб-сайт.
Зачем нужен валидатор страницы

Однако, веб-страницы могут содержать ошибки, которые могут негативно сказаться на их работе и возможности отображения. Именно здесь вступает в действие валидатор страницы.
Валидатор страницы - это инструмент, который проверяет, соответствует ли веб-страница принятому набору правил и стандартов, таких как язык разметки HTML или CSS. Он анализирует код страницы на наличие ошибок и предупреждений.
Основная задача валидатора страницы: помочь разработчикам исправить ошибки и гарантировать, что веб-страница будет отображаться корректно в разных браузерах и на разных устройствах.
Польза от использования валидатора страницы:
- Обеспечение совместимости: валидator страницы проверяет, что страница корректно отображается в различных браузерах, а также на мобильных и других устройствах. Это позволяет разработчикам достичь максимальной совместимости и предоставить лучший опыт для пользователей.
- Улучшение доступности: валидатор страницы проверяет, что страница доступна для людей с ограниченными физическими возможностями. Например, он может предупредить о недостаточной контрастности текста или неверной структуре заголовков.
- Улучшение SEO: валидатор страницы помогает улучшить видимость страницы в поисковых системах. Он проверяет правильность использования метаданных, заголовков страницы и других факторов, которые могут повлиять на позицию в результатах поиска.
- Обнаружение ошибок: валидатор страницы помогает обнаружить и исправить ошибки в коде, такие как неправильная вложенность тегов, неработающие ссылки или некорректное использование атрибутов.
Использование валидатора страницы является важной частью процесса разработки веб-сайта. Он помогает гарантировать качество и надежность веб-страницы, а также повышает ее доступность и проходимость в поисковых системах.
Как использовать валидатор страницы

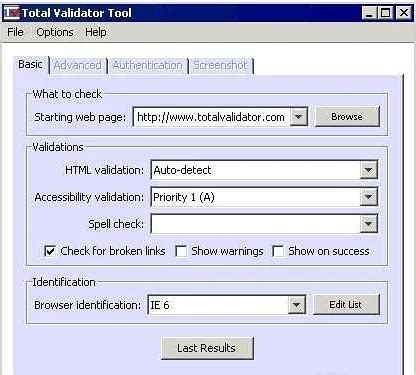
Для использования валидатора страницы следуйте следующим шагам:
| Шаг 1: | Откройте валидатор страницы в веб-браузере. |
| Шаг 2: | Скопируйте HTML-код вашей веб-страницы и вставьте его в поле ввода валидатора. |
| Шаг 3: | Нажмите кнопку "Проверить" или аналогичную, чтобы запустить процесс проверки. |
| Шаг 4: | Подождите, пока валидатор проанализирует ваш HTML-код и выдаст результаты проверки. |
| Шаг 5: | Ознакомьтесь с результатами проверки, которые предоставляются валидатором. Обратите внимание на ошибки или предупреждения, если они есть. |
| Шаг 6: | Исправьте ошибки и предупреждения в вашем HTML-коде, используя рекомендации и советы от валидатора. |
| Шаг 7: | Повторите шаги 2-6 до тех пор, пока ваш HTML-код не будет полностью валидным. |
Не забывайте, что валидатор страницы является лишь инструментом, который помогает вам обнаружить ошибки в HTML-коде. Он не гарантирует, что ваша веб-страница будет отображаться одинаково на всех устройствах и во всех браузерах. Для достижения полной совместимости и кроссбраузерности рекомендуется также проводить тестирование на реальных устройствах и в различных браузерах.
Использование валидатора страницы – это хорошая практика, которая помогает создавать качественные и доступные веб-страницы. Не забывайте проверять свой код регулярно и исправлять ошибки, чтобы ваш сайт был современным и функциональным.
Какие ошибки исправлять

1. Ошибки синтаксиса: это ошибки, связанные с неверным расположением и применением тегов HTML. Например, отсутствие закрывающего тега, несоответствие открывающего и закрывающего тегов, неправильное использование атрибутов.
2. Ошибки связанные с типами данных: валидатор проверяет, что значения атрибутов соответствуют их ожидаемому типу данных. Например, если в атрибуте href ожидается ссылка, то валидатор сообщит об ошибке, если вы ввели некорректное значение.
3. Неправильное использование элементов: некоторые элементы имеют особые правила использования. Например, тег предназначен для создания ссылок, а тег - для создания неупорядоченных списков. Если вы используете эти элементы неправильно, то валидатор сообщит об ошибке.
4. Ошибки отсутствия обязательных атрибутов: некоторые элементы HTML имеют обязательные атрибуты. Например, тег требует атрибут src, который указывает путь к изображению. Если этот атрибут отсутствует, то валидатор сообщит об ошибке.
5. Ошибки отсутствия обязательных тегов: определенные элементы HTML должны содержать определенные дочерние элементы. Например, тег
| 1. Улучшение доступности: | Валидная страница легче прочитывается различными устройствами и программами, такими как экранные читалки для слабовидящих. Валидный код обеспечивает более гладкое отображение и управление на различных платформах. |
| 2. Улучшение SEO (Search Engine Optimization): | Поисковые системы предпочитают веб-страницы с валидным кодом, потому что они более понятны для индексации. Валидная страница имеет больше шансов быть приоритетно ранжированной в результатах поиска. |
| 3. Более стабильная работа: | Валидация помогает обнаружить и устранить потенциальные ошибки в коде, такие как несовместимые теги или отсутствующие атрибуты. Это позволяет избежать неожиданного поведения страницы в разных браузерах и устройствах. |
| 4. Легкость сопровождения: | Валидный код облегчает понимание и модификацию страницы разными разработчиками. Код без ошибок и соответствующий стандартам легче читать, а также добавлять и изменять функциональность. |
| 5. Совместимость с будущими стандартами: | Валидный код обычно легче адаптировать к новым стандартам языка HTML и CSS. Если вы разрабатываете веб-страницу с использованием валидатора, то есть больше шансов, что она будет корректно работать в будущих версиях браузеров. |
Общий принцип валидации - «писать по стандартам» - помогает создавать современные, надежные и современные страницы, которые способствуют лучшей работе и взаимодействию с пользователем.
Часто задаваемые вопросы о валидаторе страницы

Что такое валидатор страницы?
Валидатор страницы - это инструмент, который позволяет проверить вашу веб-страницу на соответствие стандартам языка разметки (например, HTML или XHTML).
Зачем использовать валидатор страницы?
Использование валидатора страницы имеет несколько преимуществ:
- Проверка соответствия вашей веб-страницы стандартам языка разметки поможет избежать ошибок и несовместимости в разных браузерах.
- Валидные веб-страницы могут быть лучше проиндексированы поисковыми системами, что способствует улучшению SEO.
- Правильное использование стандартов языка разметки повышает доступность вашей веб-страницы для пользователей с ограниченными возможностями.
Как использовать валидатор страницы?
Для использования валидатора страницы вам нужно просто ввести URL адрес веб-страницы или вставить код страницы в соответствующее поле на странице валидатора. Нажмите кнопку "Проверить" и валидатор выполнит проверку.
Как исправить ошибки, найденные в веб-странице?
Если валидатор обнаружил ошибки в вашей веб-странице, вам необходимо проанализировать их и внести соответствующие исправления в код страницы. Обычно валидатор указывает на конкретные строки и столбцы, где находятся ошибки.
Могут ли валидаторы проверить все виды ошибок на веб-странице?
Валидаторы обычно проверяют только соответствие страницы стандартам языка разметки. Они могут пропустить другие виды ошибок, такие как орфографические ошибки или ошибки в логике вашей веб-страницы.
Существуют ли ограничения при использовании валидаторов?
Валидаторы могут иметь некоторые ограничения, включая ограничение по количеству проверяемых страниц за один раз и временные ограничения на обработку запросов. Также стоит заметить, что не все валидаторы поддерживают последние версии языков разметки, поэтому важно выбрать актуальный валидатор.
Как выбрать подходящий валидатор страницы?
При выборе валидатора страницы рекомендуется обратить внимание на следующие аспекты:
- Поддерживает ли валидатор последние версии языков разметки, которые вы используете на вашей веб-странице.
- Предлагает ли валидатор достаточный набор функций и опций, чтобы удовлетворить ваши потребности.
- Обладает ли валидатор хорошей репутацией среди разработчиков и экспертов.
Могу ли я использовать валидатор страницы для проверки локально разработанной страницы?
Да, вы можете использовать валидатор страницы для проверки локально разработанной страницы. Для этого вам необходимо загрузить вашу локальную страницу на сервер или воспользоваться функцией "Загрузить файл" валидатора.
Сколько времени занимает проверка веб-страницы с помощью валидатора?
Время, затраченное на проверку веб-страницы с помощью валидатора, зависит от размера и сложности вашей страницы, а также от скорости вашего интернет-соединения. Обычно проверка занимает несколько секунд, но может быть и более продолжительной для больших страниц.
Что делать, если у меня возникли проблемы с использованием валидатора страницы?
Если у вас возникли проблемы с использованием валидатора страницы, рекомендуется ознакомиться с документацией и инструкциями, предоставленными разработчиками валидатора. Если проблема сохраняется, вы можете обратиться за помощью к сообществу разработчиков или поискать альтернативные валидаторы.
Не забывайте, что использование валидатора страницы является обязательным этапом веб-разработки, направленным на улучшение качества и доступности вашей веб-страницы.
