Visual Studio Code предлагает множество функций, которые помогают разработчикам повысить их продуктивность. Одной из таких функций является мастер, который помогает автоматизировать и упростить задачи настройки проекта.
Мастер позволяет создавать и настраивать проекты с различными типами файлов, устанавливать расширения и конфигурацию, выбирать темы оформления и другие параметры для наилучшего пользовательского опыта. Это особенно полезно для новичков, которые только начинают работать с Visual Studio Code и хотят быстро настроить среду разработки по своим предпочтениям.
В данной статье мы рассмотрим примеры использования мастера в Visual Studio Code, а также предоставим некоторые полезные советы по настройке проекта. Вы узнаете, как создавать проекты, настраивать рабочее пространство, устанавливать и настраивать расширения, выбирать темы оформления и многое другое.
Функция мастера в Visual Studio Code

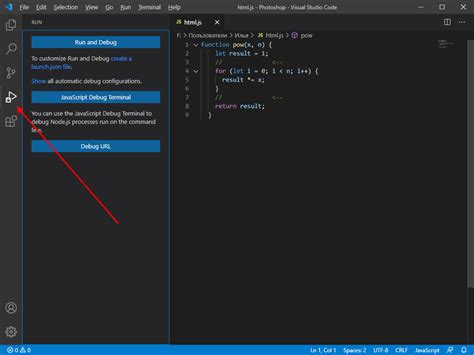
Один из способов использования функции мастера в Visual Studio Code - это через команду "Create New File" (Создать новый файл). При вызове этой команды открывается панель мастеров, где вы можете выбрать тип файла, который хотите создать. Например, вы можете выбрать шаблон кода для создания нового файла HTML, CSS, JavaScript или TypeScript.
Кроме того, мастеры могут также использоваться для быстрого создания новых проектов. Например, вы можете использовать мастер, чтобы создать новый проект Node.js или React, который уже содержит заготовку кода и настройки по умолчанию. Это позволяет сэкономить время на начальной настройке проекта и позволяет сразу приступить к разработке.
Вы также можете настроить свои собственные мастеры в Visual Studio Code. Например, вы можете создать мастер, который создает новый файл с вашими собственными настройками и фрагментами кода. Чтобы это сделать, вам просто нужно создать файл конфигурации мастера, в котором указаны все нужные детали. Затем, вы можете вызвать свой собственный мастер через команду "Create New File" или другой способ, который вам удобен.
Использование функции мастера в Visual Studio Code позволяет значительно увеличить производительность и эффективность вашей работы. Она помогает избежать повторения однотипных задач и ускоряет процесс разработки. Кроме того, создание собственных мастеров позволяет вам создавать персонализированную рабочую среду, которая идеально соответствует вашим потребностям и стилю разработки.
Преимущества функции мастера

Функция мастера в Visual Studio Code предоставляет несколько преимуществ, которые помогают упростить и ускорить процесс разработки:
1. Интуитивный интерфейс
Мастер обладает простым и интуитивно понятным интерфейсом, благодаря чему даже начинающие разработчики могут легко освоить его использование. Интуитивность интерфейса позволяет быстро освоить основные функции мастера и начать создавать проекты без лишних сложностей.
2. Автоматизация задач
Функция мастера позволяет автоматизировать рутинные задачи в процессе разработки. Это может включать создание структуры проекта, установку зависимостей, настройку конфигурации и многое другое. Автоматическое выполнение этих задач позволяет сосредоточиться на более важных аспектах разработки, таких как написание кода и тестирование.
3. Ускорение разработки
Использование функции мастера позволяет значительно ускорить процесс разработки. За счет автоматизации ряда задач, разработчикам не нужно тратить время на рутинные операции, что позволяет быстрее приступить к созданию нового кода и добавлению новых фич в проект.
4. Профессиональные шаблоны
Мастер в Visual Studio Code предоставляет доступ к готовым шаблонам проектов, которые разрабатывали и адаптировали опытные разработчики. Использование профессиональных шаблонов позволяет создавать проекты с оптимальной структурой и настроенной конфигурацией, что упрощает разработку и облегчает поддержку проекта.
5. Гибкость настроек
Функция мастера позволяет настраивать его возможности в соответствии с требованиями разработчиков. Отключение или включение определенных функций, задание пользовательских настроек и настройка шаблонов проектов позволяет каждому разработчику использовать мастер по своему усмотрению и сделать его наиболее удобным для своих задач.
В целом, функция мастера в Visual Studio Code является мощным инструментом для упрощения и ускорения процесса разработки. Его использование позволяет разработчикам сосредоточиться на более важных аспектах разработки и использовать готовые решения для быстрого старта новых проектов.
Настройка функции мастера

Функция мастера в Visual Studio Code позволяет настраивать и изменять поведение программы в соответствии с потребностями разработчика. Для настройки функции мастера можно использовать различные инструменты и опции.
| Опция | Описание |
|---|---|
| autoRun | Указывает, должен ли мастер выполняться автоматически при запуске программы. |
| autoSave | Определяет, автоматически ли сохранять изменения во время работы мастера. |
| showProgress | Указывает, должен ли мастер отображать прогресс выполнения задач. |
Для изменения этих и других опций необходимо открыть файл настроек (settings) в Visual Studio Code и добавить соответствующие параметры в блок "extensions.master". Например, чтобы включить автоматическое выполнение мастера при запуске программы, нужно добавить следующую строку:
"extensions.master.autoRun": true
Если нужно отключить автоматическое сохранение изменений, можно добавить следующую строку:
"extensions.master.autoSave": false
Для отображения прогресса выполнения задач можно использовать следующую опцию:
"extensions.master.showProgress": true
Настройка функции мастера позволяет улучшить процесс разработки и сделать его более удобным и эффективным. Опции можно комбинировать и настраивать в соответствии с конкретными потребностями и предпочтениями разработчика.
Создание собственного мастера

Visual Studio Code предоставляет возможность создания собственного мастера, который может помочь вам автоматизировать и упростить различные задачи разработки. Создание собственного мастера может быть полезно, если у вас есть определенная последовательность шагов, которые вы постоянно повторяете или если вы хотите создать удобный интерфейс для выполнения определенных операций.
Для создания собственного мастера вам потребуется знание языка разметки HTML, а также JavaScript для обработки событий и выполнения нужных действий. В Visual Studio Code вы можете использовать встроенные функции для работы с HTML и JavaScript, что делает процесс создания мастера более удобным и эффективным.
Чтобы начать создавать собственный мастер, вам нужно создать новый файл HTML и добавить необходимую разметку. В файле HTML вы можете использовать теги <div>, <input>, <button> и другие для создания интерфейса вашего мастера.
После того, как вы создали интерфейс вашего мастера, вы можете добавить обработчики событий, чтобы реагировать на действия пользователя. В JavaScript вы можете использовать функции, которые выполняют необходимые действия, например, сохранение данных, создание файлов или выполнение команд.
Когда ваш мастер готов, вы можете добавить его в Visual Studio Code, чтобы иметь к нему быстрый доступ. Для этого вам необходимо создать расширение, в котором указать, какой ресурс должен быть доступен как мастер. Затем вы можете установить это расширение в Visual Studio Code и использовать ваш собственный мастер для выполнения нужных операций.
Создание собственного мастера в Visual Studio Code может помочь вам стать более эффективным разработчиком, так как позволяет автоматизировать и упростить выполнение повторяющихся задач. Для создания мастера вам потребуется некоторые знания веб-разработки, но благодаря встроенным функциям в Visual Studio Code, процесс создания может быть достаточно простым и удобным.
Использование мастера для создания проекта

Чтобы воспользоваться мастером, выберите команду "Создать проект" в меню "Файл". Затем выберите тип проекта, который лучше всего подходит для вашей задачи.
После выбора типа проекта приступайте к настройке проекта с помощью мастера. Введите имя проекта, выберите путь сохранения и указывайте необходимые параметры для создания нового проекта.
Мастер также предоставляет возможность выбрать дополнительные функции и плагины для вашего проекта. Вы можете добавлять библиотеки, интегрировать фреймворки и настраивать инструменты разработки в соответствии с вашими потребностями.
После завершения настройки создание проекта начнется. В этот момент мастер автоматически создаст необходимые файлы, установит зависимости и настроит окружение разработки согласно выбранным параметрам.
Использование мастера позволяет сократить время на начальную настройку проекта и сосредоточиться на более важных задачах. Благодаря его функционалу вы можете быстро создавать новые проекты и экспериментировать с различными конфигурациями без необходимости вручную настраивать каждый параметр.
Примечание: Помните, что мастер может предлагать разные опции в зависимости от установленных расширений и плагинов. Поэтому, если вам нужны специфические настройки, обратитесь к документации или сообществу Visual Studio Code, чтобы найти подходящие расширения или плагины.
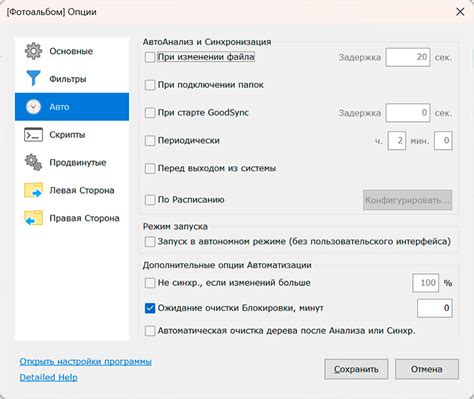
Автоматическая синхронизация настроек мастера

В Visual Studio Code существует возможность автоматической синхронизации настроек мастера между различными устройствами. Это значит, что вы сможете сохранить все ваши настройки и мгновенно восстановить их на другом компьютере или после переустановки приложения.
Чтобы включить автоматическую синхронизацию настроек мастера, вам потребуется войти в учетную запись Microsoft или GitHub прямо из Visual Studio Code. После этого все ваши настройки будут сохраняться в облачном хранилище.
Кроме того, вы можете выбрать, какие именно настройки мастера должны синхронизироваться. Например, вы можете выбрать только цветовую схему, расширения или настройки редактора. Это особенно удобно, если вы используете Visual Studio Code на различных платформах и хотите иметь одинаковые настройки везде.
Чтобы настроить автоматическую синхронизацию, откройте палитру команд, нажав Ctrl+Shift+P (Windows/Linux) или Cmd+Shift+P (Mac), и выберите команду "Настройки: открыть настройки" ("Preferences: Open Settings"). Затем найдите опцию "Синхронизировать настройки" ("Sync Settings") и включите ее.
После активации автоматической синхронизации вы будете автоматически получать уведомления о результате синхронизации и о состоянии ваших настроек в палитре команд.
Однако, стоит заметить, что автоматическая синхронизация, по умолчанию, не включает в себя расширения, установленные через Visual Studio Code Marketplace. Чтобы синхронизировать установленные вами расширения, вам потребуется установить расширение "Settings Sync" из Marketplace и настроить его соответствующим образом.
В итоге, автоматическая синхронизация настроек мастера является очень удобной функцией Visual Studio Code, которая позволяет вам сохранить и восстановить все ваши настройки без лишних усилий.
Советы по эффективному использованию мастера

Мастер в Visual Studio Code представляет собой мощный инструмент, который помогает автоматизировать различные задачи и ускоряет разработку. Вот несколько советов, которые помогут вам эффективно использовать мастер:
1. Изучите документацию: перед тем как начать использовать мастер, рекомендуется ознакомиться с документацией, где описаны все доступные функции и параметры.
2. Используйте быстрые клавиши: изучите сокращенные сочетания клавиш, чтобы быстро вызывать мастер и выполнять различные действия без использования мыши.
3. Настройте мастер по своему вкусу: Visual Studio Code позволяет настроить мастер под свои нужды. Вы можете добавить или удалить шаги, настроить параметры по умолчанию и многое другое.
4. Используйте мастер для создания шаблонов: мастер может быть полезным инструментом для создания шаблонов кода или файлов. Вы можете создать шаблон со всеми необходимыми настройками и использовать его каждый раз при создании нового файла.
5. Обращайте внимание на ошибки и предупреждения: мастер может отображать ошибки или предупреждения, связанные с вашими настройками или вводимыми данными. Не игнорируйте эти сообщения, так как они могут помочь вам избежать проблемы или улучшить качество вашего кода.
6. Используйте примеры и шаблоны: мастер может предложить вам различные примеры и шаблоны кода, которые могут быть полезны для вашего проекта. Используйте эти ресурсы, чтобы ускорить свою работу.
Внимательно следуйте этим советам, и вы сможете максимально эффективно использовать мастер в Visual Studio Code.
Часто задаваемые вопросы о функции мастера

Ниже приведены некоторые частые вопросы, которые пользователи задают о функции мастера в Visual Studio Code.
Как включить функцию мастера в Visual Studio Code?
Для включения функции мастера в Visual Studio Code необходимо открыть настройки программы и перейти во вкладку "Расширения". Затем найдите расширение "Code Snippets" и установите его. После установки, функция мастера будет доступна во всех файлах с поддержкой языка.
Как создать собственные сниппеты для функции мастера?
Для создания собственных сниппетов для функции мастера необходимо открыть файл настроек Visual Studio Code и добавить соответствующую конфигурацию в раздел "editor.snippetSuggestions". Формат конфигурации следует документации, но в основном представляет собой объект JSON с ключами-триггерами и значениями-сниппетами.
Могу ли я использовать переменные в сниппетах функции мастера?
Да, вы можете использовать переменные в сниппетах функции мастера. Для этого вам необходимо использовать специальный синтаксис `${имя}` для определения переменной и ее значения.
Можно ли импортировать сниппеты из других источников?
Да, вы можете импортировать сниппеты из других источников в Visual Studio Code. Для этого вам необходимо открыть файл настроек и добавить путь к файлу сниппетов в раздел "editor.snippetFolders". После перезапуска программы, сниппеты будут доступны в функции мастера.
Как удалить существующий сниппет из функции мастера?
Для удаления существующего сниппета из функции мастера необходимо открыть файл настроек Visual Studio Code и найти раздел "editor.snippets". В этом разделе можно удалить соответствующую конфигурацию сниппета. После сохранения изменений, сниппет будет удален из функции мастера.