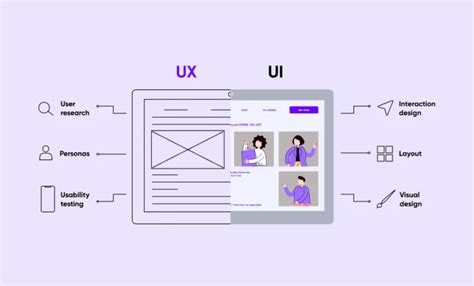
UI/UX дизайн в современной веб-разработке имеет огромное значение. Хороший дизайн может существенно улучшить взаимодействие пользователей с веб-страницами, сделать их более удобными и функциональными. Эффективный UI/UX дизайн обеспечивает легкость использования, понятность и привлекательность веб-интерфейса, что в свою очередь положительно сказывается на опыте пользователей. Но какими принципами следует руководствоваться при создании современного UI/UX дизайна для веб-разработки?
Упрощение и минимализм – это одни из главных принципов современного дизайна. Упрощенный дизайн сочетает в себе минимальное количество элементов и максимальную функциональность. Весь функционал должен быть доступен пользователю, но без перегруженности экрана информацией. Минималистичный дизайн становится все более популярным, поскольку он улучшает восприятие информации, облегчает навигацию и создает чувство порядка и простоты.
Цветовая гармония и контрастность – это еще один аспект, на который следует обратить внимание при разработке дизайна. Цвета должны быть гармоничными и визуально привлекательными. Важно также учесть контрастность цветов, чтобы текст и элементы интерфейса были хорошо видны на фоне. Выбор цветовой схемы должен быть продуманным и соответствовать целям сайта или приложения.
Адаптивность и доступность – это принципы, которые нельзя игнорировать в современном UI/UX дизайне. Адаптивный дизайн позволяет сайту или приложению отображаться корректно на разных устройствах и экранах. Это особенно важно в эпоху мобильных устройств, когда количество пользователей, просматривающих веб-страницы с мобильных устройств, растет с каждым годом. Кроме того, веб-сайт или приложение должны быть доступными для пользователей с ограниченными возможностями или особенностями. Доступность – это не только удобство использования, но и социальная ответственность дизайнеров.
Принципы современного UI/UX дизайна

1. Принцип доступности. Пользовательская аудитория веб-ресурсов разнообразна, поэтому дизайн должен быть доступным для всех пользователей, в том числе иметь адаптивную версию для мобильных устройств, учитывать возможности людей с ограниченными возможностями.
2. Принцип ясности и простоты. Дизайн должен быть понятным и простым в использовании. Интерфейс не должен запутывать пользователя лишними функциями и сложными инструкциями. Ключевая информация должна быть легко воспринимаемой и доступной.
3. Принцип консистентности и единообразия. Дизайн исследуемого веб-ресурса должен следовать общим принципам и стилю компании. Это помогает пользователям легко разбираться в интерфейсе и сокращает время обучения.
4. Принцип минимализма. Минималистичный дизайн - это не просто красиво, но и функционально. Упрощенный и ненавязчивый интерфейс гарантирует лучшую читаемость и быструю навигацию, что является приоритетным для пользователей.
5. Принцип скорости и эффективности. Загрузка и отклик веб-ресурса должны быть минимальными. Все элементы пользовательского интерфейса должны отвечать за определенные действия, и пользователь должен легко и быстро их осуществлять без лишних шагов.
6. Принцип соблюдения законов восприятия и памяти. Дизайн должен соответствовать законам, определяющим, как люди воспринимают и запоминают информацию. Информация должна быть структурирована и организована таким образом, чтобы она была легко воспринимаема и запоминаема.
7. Принцип последовательности и предсказуемости. Дизайн должен быть предсказуемым и последовательным, чтобы пользователи могли легко ориентироваться и предсказать результат своих действий. Консистентность в размещении элементов интерфейса и навигации помогает пользователю быстро разобраться в системе.
| Список принципов UI/UX дизайна: |
|---|
| Принцип доступности |
| Принцип ясности и простоты |
| Принцип консистентности и единообразия |
| Принцип минимализма |
| Принцип скорости и эффективности |
| Принцип соблюдения законов восприятия и памяти |
| Принцип последовательности и предсказуемости |
Понимание потребностей пользователя

Перед началом процесса разработки необходимо провести исследование и анализ целевой аудитории. Кто они? Какие задачи они хотят решить? Какие функции и возможности будут им полезны? На основе полученных данных разработчик сможет создать интерфейс, удовлетворяющий потребностям пользователей.
Для проведения исследования могут использоваться различные методы, такие как интервью, опросы, анализ данных о пользователях и их поведении. Важно понимать, что потребности пользователей могут различаться в зависимости от контекста использования продукта.
Кроме того, стоит обратить внимание на тренды и новые технологии в области UI/UX дизайна. Они могут помочь предугадать потребности пользователей, которые они сами еще не осознали.
Понимание потребностей пользователя является основой для создания эффективного и удобного интерфейса. Именно путем удовлетворения этих потребностей можно создать продукт, который будет полезен и востребован у целевой аудитории.
Ориентация на целевую аудиторию

Для эффективной ориентации на целевую аудиторию необходимо провести исследование и анализ пользовательской базы. Важно определить, кто является основной аудиторией веб-сайта или приложения, и какие у них потребности и цели.
С учетом характеристик и предпочтений целевой аудитории, UI/UX дизайнер может разработать интерфейс, который будет наиболее удобным и понятным для пользователей. Например, если целевая аудитория веб-сайта - специалисты в определенной области, то интерфейс должен быть информативным и содержать техническую информацию, которая будет интересна и полезна для пользователей.
Отличительной чертой ориентации на целевую аудиторию является персонализация. Веб-разработчик должен учитывать предпочтения и интересы пользователей, чтобы предоставить им оптимальный и индивидуальный опыт использования веб-сайта или приложения.
Использование языка, образов и элементов дизайна, привычных и понятных целевой аудитории, поможет укрепить связь между пользователем и интерфейсом. Благодаря этому пользователи будут чувствовать себя комфортно и уверенно при использовании веб-сайта или приложения.
Ориентация на целевую аудиторию является неотъемлемой частью эффективной веб-разработки. При создании UI/UX дизайна необходимо всегда помнить о пользователях и создавать интерфейс, который будет наиболее удобным и целенаправленным для конкретной аудитории.
Простота и понятность интерфейса

Веб-разработчики должны стараться упростить процесс взаимодействия с пользователем, предлагая четкие и простые действия. Чем меньше действий необходимо выполнить пользователю для достижения своей цели, тем лучше. Современные пользователи не терпят сложностей и долгих процессов ориентации на сайте или приложении.
Для достижения простоты и понятности интерфейса необходимо следовать ряду принципов:
- Использование понятных и узнаваемых иконок и значков.
- Минималистичный дизайн, который позволяет пользователям быстро ориентироваться на странице и видеть ключевую информацию.
- Четкий и логичный порядок элементов на странице, чтобы пользователи могли легко найти нужную информацию или функцию.
- Применение понятных и консистентных метафор и интеракций, чтобы пользователи уже знакомы с ними по другим приложениям или сайтам.
- Использование отзывчивого дизайна
- Оптимизация производительности и скорости загрузки
- Сжатие данных и уменьшение размеров файлов
- Упрощение навигации и сокращение количества кликов
- Улучшение читаемости и понятности
Использование графических элементов для улучшения UX

Для достижения эффективного пользовательского опыта (UX) веб-разработчики широко используют графические элементы. Графика может играть важную роль в улучшении понимания, визуального привлечения, навигации и интерактивности пользовательского интерфейса.
Выполнение следующих принципов графического дизайна может помочь улучшить UX на вашем веб-сайте:
1. Использование простых и понятных иконок Иконки являются важным элементом веб-дизайна, так как они помогают пользователям быстро и легко понять функции и возможности сайта. Важно использовать простые и узнаваемые иконки, чтобы не создавать путаницы у пользователей. | 2. Соблюдение принципов сетки и выравнивания Сетка и выравнивание являются основой хорошего дизайна. С помощью правильной сетки и выравнивания элементов пользовательского интерфейса, вы можете создать чистый и организованный внешний вид, который улучшает UX. |
3. Использование цветов для указания статуса и важности Цвета могут быть использованы для передачи информации и создания эмоциональной связи с пользователем. Используйте цвета для указания статуса, важности и группировки элементов на веб-странице. | 4. Использование анимации и переходов Анимация и переходы могут быть использованы для улучшения плавности и интерактивности веб-приложения. Они помогают создать более понятное и захватывающее пользовательское взаимодействие. |
5. Подбор подходящих шрифтов и размеров текста Шрифты и размеры текста имеют большое значение для восприятия информации пользователем. Выберите подходящие шрифты, чтобы создать читаемость и акцентирование внимания пользователя. | 6. Создание понятной структуры и навигации Ясная и логичная структура и навигация помогут пользователям быстро найти то, что им нужно на вашем веб-сайте. Используйте графические элементы, чтобы подчеркнуть и организовать разделы и функции сайта. |
В целом, графические элементы играют важную роль в создании привлекательного и удобного пользовательского интерфейса. Используйте их в соответствии с принципами современного UI/UX дизайна для улучшения пользовательского опыта на вашем веб-сайте.
Адаптивный дизайн и мобильная оптимизация

С развитием мобильных устройств и повышением уровня доступности интернета на них, все больше пользователей предпочитают использовать мобильные устройства для доступа к веб-сайтам. Поэтому создание адаптивного дизайна и мобильной оптимизации становится все более важным.
Адаптивный дизайн позволяет веб-сайту адаптироваться и оптимально отображаться на различных устройствах и экранах, включая компьютеры, планшеты и мобильные телефоны. Это позволяет каждому пользователю получить максимально комфортное и интуитивно понятное взаимодействие с веб-сайтом.
Одним из основных принципов адаптивного дизайна является использование отзывчивых медиа-запросов, которые определяют свойства экрана устройства и позволяют применять различные стили для разных разрешений экрана. В результате, содержимое и компоненты веб-сайта автоматически перестраиваются и масштабируются для оптимального отображения.
Помимо адаптивного дизайна, мобильная оптимизация также включает в себя оптимизацию производительности и скорости загрузки веб-сайта для мобильных устройств. Это особенно важно, учитывая, что мобильный интернет может быть медленным или ограниченным по трафику.
Для достижения мобильной оптимизации, веб-разработчики могут применять различные подходы, такие как уменьшение размеров изображений, минимизация и сжатие CSS и JavaScript файлов, а также использование кэширования и компрессии данных.
Кроме того, важно учитывать удобство пользователя при разработке мобильного дизайна. Это включает в себя упрощение навигации, сокращение количества кликов и текстового контента, улучшение читаемости и понятности. Удобство использования на мобильных устройствах должно быть наивысшим приоритетом, чтобы обеспечить комфортный опыт пользователя.
С помощью адаптивного дизайна и мобильной оптимизации можно значительно улучшить пользовательский опыт и добиться более эффективного взаимодействия с веб-сайтом на мобильных устройствах. Это становится все более важным, учитывая растущее число пользователей, предпочитающих мобильные устройства для доступа в интернет.
Удобство навигации и поиск информации

Ключевой элемент в удобной навигации является четкая и интуитивно понятная структура сайта. Меню с названиями разделов и подразделов должно быть размещено на видном месте и быть легко доступным для пользователя. Ориентирование в информационной структуре сайта должно быть интуитивным и понятным даже новому пользователю.
Помимо меню, эффективное использование ссылок и кнопок также играет важную роль в навигации. Ссылки, которые явно отображают содержание и направление, позволяют пользователям осуществлять беспрепятственное перемещение по сайту. Кнопки с понятными надписями, сигнализирующими о действиях, которые пользователю нужно совершить, упрощают процесс взаимодействия пользователя с сайтом.
Поиск информации также является важной частью навигации на сайте. Бар поиска должен быть хорошо видимым и легко доступным для пользователей. Важно предоставить пользователям возможность уточнить поиск с помощью фильтров и категорий. Результаты поиска должны быть представлены в удобной и логичной форме, чтобы пользователь мог быстро ориентироваться и находить нужную информацию.
При разработке веб-сайта необходимо уделять особое внимание удобству навигации и поиску информации. Четкая структура, интуитивный дизайн и удобный поиск помогут создать эффективный пользовательский интерфейс, что в свою очередь повысит удовлетворенность пользователей и привлечет новую аудиторию.
Привлекательный визуальный стиль

Визуальный стиль играет ключевую роль в UI/UX дизайне, поскольку он отвечает за первое впечатление пользователей о веб-сайте или приложении. Хорошо продуманный и привлекательный визуальный стиль способен привлечь внимание, заинтересовать и удержать пользователей.
Одним из главных принципов визуального стиля является соблюдение единого концепта и цветовой гаммы. Все элементы интерфейса, такие как кнопки, ссылки, заголовки и фоны, должны сочетаться между собой и подчеркивать общую тему или стиль. Недоработки в визуальном стиле могут создать впечатление небрежности и неряшливости, оттолкнуть пользователей и повлиять на восприятие информации.
Важно также учесть, что часто меньше – это лучше. Использование большого количества цветов, шрифтов и декоративных элементов может создать ощущение перегруженности и запутанности. Чем проще и понятнее интерфейс, тем легче пользователю ориентироваться и взаимодействовать с ним.
Еще одним важным аспектом визуального стиля является соответствие современным трендам и технологиям. Он должен отражать актуальные веяния веб-дизайна и быть согласованным с требованиями современных устройств и браузеров. Поддержка отзывчивого дизайна и адаптивность являются неотъемлемыми компонентами современного визуального стиля.
Эффективное использование цвета и типографии

Выбор цветовой палитры должен быть основан на целях и характеристиках проекта. Веб-разработчик должен учитывать целевую аудиторию, ее предпочтения и психологическое восприятие цвета. Сочетание ярких и контрастных цветов может привлечь внимание пользователя, в то время как неподходящая комбинация цветов может вызвать негативную реакцию. Важно учесть использование цветов для разных элементов, таких как фон, текст, кнопки и ссылки, чтобы создать гармоничный и легко воспринимаемый дизайн.
Типография играет также важную роль в UI/UX дизайне. Выбор шрифта должен соответствовать общему стилю проекта и его целям. Хорошо подобранные шрифты обеспечивают читаемость текста, удобство восприятия и поддерживают общую эстетику дизайна. Для заголовков часто используются более жирные и выразительные шрифты, в то время как для основного текста следует выбирать более читаемые и универсальные шрифты.
Также важно учесть различные типы визуальных отступов и выравнивание текста, чтобы создать балансированный и легко читаемый дизайн. Пользователь должен легко ориентироваться на странице и легко находить нужную информацию.
В целом, эффективное использование цвета и типографии в UI/UX дизайне помогает создать привлекательный, удобоваримый и легко воспринимаемый интерфейс для пользователей. Правильный выбор цветовой палитры и шрифта помогает создать гармоничный дизайн, улучшить читаемость и передать визуальное впечатление проекта. Веб-разработчикам важно учитывать стандарты и тренды в дизайне, а также обратную связь и пожелания пользователей, чтобы создать оптимальный пользовательский опыт.
Учет психологии и эмоций пользователя

Эффективный UX-дизайн основан не только на функциональности и удобстве использования, но и на понимании психологии и эмоций пользователей. Обращение к этой составляющей позволяет создать интерфейс, который вызовет положительные эмоции и оставит приятное впечатление о продукте.
Когда пользователь взаимодействует с веб-сайтом или приложением, его эмоциональное состояние может влиять на восприятие и использование интерфейса. Поэтому элементы дизайна должны быть спроектированы с учетом психологических аспектов, чтобы вызывать нужные эмоции и усиливать положительный опыт взаимодействия.
Цветовая палитра, шрифты, компоновка элементов, изображения - все это влияет на эмоциональное восприятие пользователей. Например, использование ярких и насыщенных цветов может вызвать чувство радости и энергии, а нежные пастельные тона могут создать ощущение спокойствия и комфорта.
Важную роль в психологии пользователей играют также формы и текстуры. Округлые формы могут вызывать ассоциации с безопасностью и добротой, в то время как острые углы и геометрические фигуры могут ассоциироваться с силой или динамикой. При выборе текстур необходимо учитывать их визуальные и тактильные свойства, чтобы стимулировать разные чувственные восприятия.
Однако, для достижения эмоциональной связи с пользователями, недостаточно просто использовать «красивый» дизайн. Дизайнеры должны понимать целевую аудиторию и ее потребности, чтобы создать интерфейс, который будет отражать их ценности и стимулировать желаемые эмоции. Для этого можно использовать эмоциональную карту, которая поможет определить, какие эмоции должен вызывать дизайн и какие элементы его составляют.
Учет психологии и эмоций пользователя является неотъемлемой частью современного UI/UX дизайна. Понимание того, как пользователи воспринимают и реагируют на дизайн, позволяет создавать интерфейсы, которые не только функциональны, но и вызывают положительные эмоции. Использование соответствующих цветов, форм, текстур и даже типов шрифтов помогает создавать интерфейсы, которые гармонично соединяются с пользователем и создают приятный опыт использования продукта.
Тестирование и постоянное улучшение

Тестирование UI/UX дизайна может быть разного типа. Например, можно провести тестирование на простоту в использовании, чтобы убедиться, что интерфейс действительно интуитивный для пользователей. Можно также провести тестирование на эффективность, чтобы оценить, насколько быстро пользователи могут выполнить нужные действия с помощью интерфейса.
Для тестирования UI/UX дизайна можно использовать разные методы и инструменты. Например, проводить тестирование на реальных пользователях с помощью анкетирования или наблюдения за их действиями. Также можно использовать техники А/В-тестирования, которые позволяют сравнивать разные варианты дизайна и выявлять наиболее эффективные.
Однако тестирование - это только первый шаг к улучшению UI/UX дизайна. Полученные данные нужно анализировать и принимать меры для улучшения. Это может включать внесение изменений в дизайн, оптимизацию процессов или добавление новых функциональных возможностей.
Важно помнить, что UI/UX дизайн никогда не является окончательным. Он должен постоянно развиваться и улучшаться в соответствии с потребностями и ожиданиями пользователей. Постоянное тестирование и улучшение помогает создать более эффективный интерфейс и повысить удовлетворенность пользователей.