ncalayer - мощный инструмент для создания интерактивных и динамических веб-сайтов. Настройка этой удивительной технологии может быть сложной задачей, особенно для новичков. В данной статье мы предоставим вам полезные советы и рекомендации, которые помогут вам настроить ncalayer и использовать его в полной мере.
Шаг 1: Установка и проверка
Прежде чем приступить к настройке ncalayer, убедитесь, что он установлен на вашем веб-сервере. Вы можете сделать это, выполнив команду ncalayer --version в командной строке. Если вы видите версию ncalayer, значит, он установлен корректно.
Шаг 2: Создание конфигурационного файла
Для настройки ncalayer вам понадобится создать конфигурационный файл. Рекомендуется использовать файл с именем ncalayer.conf, который должен находиться в корневом каталоге вашего проекта. В этом файле вы можете задать различные настройки, такие как базовый URL, предпочтительный язык и тему оформления.
Шаг 3: Добавление ncalayer на ваш сайт
После того, как вы настроили конфигурационный файл, вы можете добавить ncalayer на свой веб-сайт. Для этого вам понадобится скопировать и вставить следующий код в нужное место вашего HTML-документа:
<script src="path/to/ncalayer.js"></script>
Обратите внимание, что вы должны указать правильный путь к файлу ncalayer.js, чтобы браузер мог его найти.
Следуя этим простым шагам и использованию наших рекомендаций, вы сможете успешно настроить и использовать ncalayer на своем веб-сайте. Наслаждайтесь всеми возможностями этой потрясающей технологии и создавайте впечатляющие интерактивные веб-страницы!
Что такое ncalayer и как его настроить

Для начала настройки ncalayer необходимо выполнить следующие шаги:
| Шаг | Описание |
|---|---|
| Шаг 1 | Зарегистрируйте приложение в Google API Console и получите доступ к Google календарю API. |
| Шаг 2 | Создайте HTML-код для встраивания Google календаря на вашу страницу. |
| Шаг 3 | Включите ncalayer, указав ссылку на HTML-код в вашем приложении. |
| Шаг 4 | Настройте отображение календаря, указав параметры даты, времени, размеров и стилей. |
| Шаг 5 | Разместите код на вашей странице и проверьте работу ncalayer. |
Однако, перед началом настройки необходимо обратить внимание на некоторые детали:
- У вас должен быть аккаунт Google, чтобы иметь возможность использовать Google календарь;
- Вы должны включить Google календарь API для своего проекта;
- Данный инструмент требует некоторых навыков программирования и понимания HTML-кода.
В целом, настройка ncalayer является довольно простой и позволяет интегрировать популярную функциональность Google календаря в ваше веб-приложение с минимальными усилиями.
Установка ncalayer

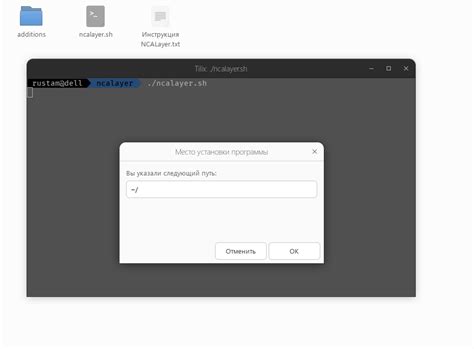
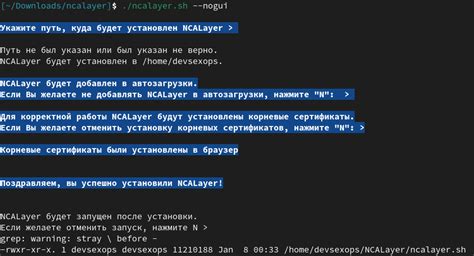
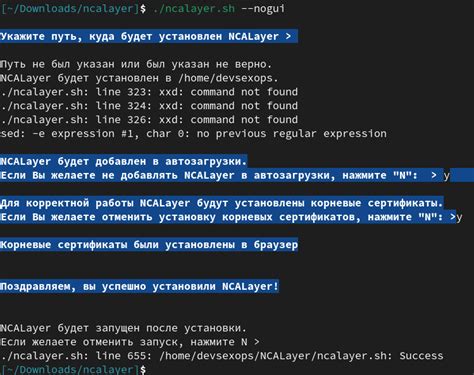
Для начала работы с ncalayer необходимо установить его на свой компьютер. Для этого выполните следующие шаги:
- Перейдите на официальный сайт ncalayer.
- На странице загрузки найдите ссылку для скачивания последней версии ncalayer.
- Скачайте установочный файл на ваш компьютер.
- Найдите скачанный файл и запустите его.
- Следуйте инструкциям мастера установки.
- После завершения установки, ncalayer будет добавлен в список установленных программ на вашем компьютере.
Если вы уже установили ncalayer на свой компьютер, убедитесь, что у вас установлена последняя версия программы. Если нет, перейдите на официальный сайт ncalayer и скачайте обновленную версию.
Теперь, когда ncalayer установлен на вашем компьютере, вы готовы приступить к его настройке и использованию.
Основные настройки ncalayer

Для эффективного использования ncalayer необходимо осуществить некоторые настройки, чтобы обеспечить правильное функционирование этого инструмента. В данном разделе мы рассмотрим основные настройки ncalayer, которые следует выполнить перед началом работы.
- Установка и активация ncalayer. Перед использованием ncalayer необходимо установить его на свой компьютер. После успешной установки, следует активировать ncalayer, чтобы иметь доступ ко всем его функциям.
- Определение настроек отображения календаря. В ncalayer есть возможность настроить внешний вид календаря в соответствии с вашими предпочтениями. Вы можете выбрать цветовую схему, шрифты, размеры элементов и множество других параметров, чтобы календарь выглядел идеально в соответствии с вашим веб-сайтом или приложением.
- Настройка временных интервалов. С помощью ncalayer вы можете настроить временные интервалы для отображения календаря. Вы можете выбрать минимальное и максимальное значение времени, а также шаг временных интервалов. Такая настройка позволит пользователю выбирать только определенные временные интервалы при установке событий или задач.
- Интеграция с базой данных. Если вы хотите сохранять данные о событиях и задачах в базе данных, то в ncalayer есть возможность для интеграции с различными базами данных. Чтобы воспользоваться этой возможностью, вам нужно будет настроить параметры подключения к базе данных и выполнить синхронизацию с ncalayer.
- Управление разрешениями доступа. В ncalayer вы можете настроить разрешения доступа пользователей к различным функциям инструмента. Вы можете определить, какие пользователи имеют право создавать, редактировать или удалять события и задачи. Это позволяет ограничить доступ к некоторым функциям в соответствии с ролевой моделью вашего проекта.
Прежде чем начать пользоваться ncalayer, рекомендуется внимательно ознакомиться с его документацией и выполнить все необходимые настройки в соответствии с вашими потребностями и требованиями проекта.
Расширенные возможности ncalayer

Кроме базовых функций, ncalayer предлагает ряд расширенных возможностей, которые позволяют настраивать и улучшать работу слоя календаря.
| Функция | Описание |
|---|---|
| Кастомные стили | Добавление собственных стилей CSS для настройки внешнего вида слоя календаря. |
| Фильтрация событий | Возможность определить правила фильтрации событий для отображения только нужных данных. |
| Изменение формата даты | Изменение формата отображения даты и времени. |
| Локализация | Поддержка различных языков и настроек локализации. |
| Возможность получить данные из базы данных и отобразить их на слое календаря. | |
| Пользовательские события | Добавление собственных функций обработчиков событий при клике на событие на слое календаря. |
Расширенные возможности ncalayer позволяют настроить слой календаря таким образом, чтобы он соответствовал вашим потребностям и требованиям проекта. Они помогут сделать ваш слой календаря более гибким, информативным и адаптированным под конкретные задачи.
Полезные советы по использованию ncalayer

- Перед началом настройки проверьте, что у вас установлена последняя версия ncalayer. Вы можете скачать ее с официального сайта разработчика.
- При использовании ncalayer важно учитывать, что данный инструмент предназначен для работы с изображениями на веб-страницах, поэтому перед использованием убедитесь, что ваша страница содержит соответствующий контент.
- При создании слоя с помощью ncalayer обратите внимание на параметры, которые можно задать для слоя, такие как ширина, высота, прозрачность и расположение. Используйте эти параметры, чтобы достичь желаемого эффекта.
- При работе с слоями важно учитывать их взаимодействие с остальными элементами страницы. Убедитесь, что слои не перекрывают важный контент и не мешают навигации пользователя.
- Используйте возможности анимации в ncalayer для создания интерактивных и привлекательных эффектов на вашей странице. Это может быть движение слоя, изменение его цвета или прозрачности.
- Не забывайте сохранять и регулярно делать резервные копии вашего кода при настройке ncalayer. Таким образом, вы сможете быстро восстановить работу, если что-то пойдет не так.
- Если у вас возникли проблемы с использованием ncalayer, прочтите документацию и поискайте помощи в сообществе разработчиков. Возможно, кто-то уже сталкивался с подобной проблемой и сможет вам помочь.
Следуя этим полезным советам, вы сможете более эффективно использовать ncalayer и создавать интересные и качественные веб-страницы.