</p>
В современном мире электронная торговля занимает все более значимую роль, и многие компании сталкиваются с необходимостью правильной идентификации своих товаров в онлайн магазинах и на торговых площадках. Для успешной продажи товара в интернете важно правильно представить его потенциальному покупателю, и одним из способов этого является использование товарных идентификаторов.
Товарный идентификатор (Trade Item Identifier) – это уникальный код, присваиваемый каждому товару или товарной единице. Такой идентификатор позволяет отличить одну позицию от другой, что особенно важно при продаже товаров схожих типов. В электронной торговле существует несколько типов товарных идентификаторов, каждый из которых имеет свои особенности и применение.
Один из самых распространенных типов товарных идентификаторов – это штрихкод (BarCode). Штрихкоды на товарах – это специальные графические изображения, содержащие информацию о товаре или товарной группе. Штрихкоды считываются при помощи специальных устройств – сканеров штрихкодов, которые преобразуют информацию на штрихкоде в цифровой вид и передают ее в компьютерную систему.
Еще одним типом товарного идентификатора является код продукта (Product Code). Данный идентификатор обычно состоит из цифр и/или букв и представляет собой уникальный номер, по которому идентифицируется товар в системе учета компании.
Основные принципы использования тегов в HTML

Теги в HTML используются для обозначения различных элементов страницы, таких как заголовки, параграфы, таблицы, ссылки и многое другое. Все теги заключаются в угловые скобки <>, начальный тег обозначается символом "меньше" (<), а закрывающий тег символом "больше" (>).
Каждый тег имеет свое назначение и свойства, которые позволяют задать определенное поведение или стиль. Например, тег
используется для обозначения заголовка первого уровня, а тег
- для обозначения текстового абзаца.
Однако необходимо помнить о правильной вложенности тегов. Теги, которые были открыты, должны быть также закрыты в обратном порядке. Например:
| Неправильная вложенность | Правильная вложенность |
|---|---|
Заголовок |
Данный пример демонстрирует ошибку, когда вложенность тегов нарушена. Правильно вложенные теги помогают интерпретировать структуру и правильно отобразить содержимое веб-страницы.
Также важно правильно использовать атрибуты тегов. Атрибуты - это дополнительные свойства тегов, которые позволяют задавать различные параметры. Например, тег используется для создания ссылки, а атрибут href указывает адрес, на который будет вести эта ссылка.
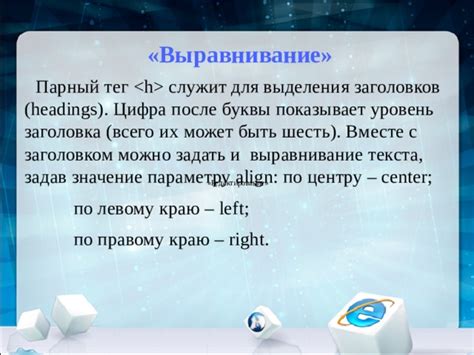
Уровень заголовка и его значение

Наиболее распространенные уровни заголовков – от h1 до h6. Каждый уровень имеет свое значение и должен использоваться соответствующим образом:
- Уровень h1 – наивысший уровень заголовка, который обычно используется для обозначения основного заголовка страницы или раздела.
- Уровни h2 и h3 – используются для обозначения подзаголовков, которые раскрывают основную тему страницы или раздела.
- Уровни h4 и h5 – используются для обозначения подзаголовков внутри подразделов или для обозначения более специфичной информации.
- Уровень h6 – самый низкий уровень заголовка, который используется для обозначения дополнительной информации или комментариев.
Применение разных уровней заголовков позволяет создавать структурированный и легко читаемый контент, который удобен для поисковых систем и пользователей.
Используйте уровень заголовка в соответствии с его значением, чтобы ваша информация была более доступной и понятной для аудитории.
Правильное использование тега <title> на странице

Основная цель тега <title> - предоставить краткое и точное описание содержимого веб-страницы. Этот текст отображается в верхней панели браузера и является основным заголовком страницы.
Важно помнить, что содержимое тега <title> должно быть уникальным для каждой страницы веб-сайта. При этом, оно должно отражать ключевые аспекты контента, который предлагается на данной странице.
Кроме того, тег <title> играет важную роль для поисковых систем, так как является одним из факторов, влияющих на ранжирование веб-страниц. Поэтому, рекомендуется использовать ключевые слова и фразы в содержимом тега <title>, чтобы улучшить SEO-оптимизацию страницы.
Помимо этого, следует учитывать ограничение длины заголовка - он должен быть не более 70 символов.
Значение тега <img> для SEO-оптимизации

Оптимизация изображений с помощью тега <img> позволяет повысить видимость вашего сайта в поисковых системах и улучшить показатели ранжирования на страницах с результатами поиска. Вот несколько способов использования тега <img> для SEO-оптимизации:
- Атрибут
alt: Добавление атрибутаaltк изображению позволяет описать его содержимое. Это полезно для поисковых систем, которые не могут прочитать содержимое изображения. Кроме того, атрибутaltтакже может быть использован как текст при наведении на изображение, что улучшит пользовательский опыт. - Атрибут
title: Добавление атрибутаtitleк изображению позволяет предоставить дополнительную информацию о нем. Рекомендуется использовать ключевые слова, связанные с содержимым изображения, чтобы помочь поисковым системам лучше понять и проиндексировать его. - Размер изображения: Указание размера изображения с помощью атрибутов
widthиheightможет положительно влиять на скорость загрузки страницы. Оптимизация скорости загрузки страницы является важным фактором для SEO. - Оптимизация имени файла: Использование описательных и ключевых слов в названии файла изображения, которое будет отображаться в URL-адресе, может помочь поисковым системам лучше понять содержимое изображения.
- Сжатие изображения: Сжатие изображения позволяет уменьшить его размер без значительной потери качества. Это позволяет ускорить загрузку страницы и повысить SEO-оптимизацию.
Правильное использование тега <img> с учетом указанных выше рекомендаций поможет улучшить SEO-оптимизацию вашего сайта и привлечь больше посетителей.
Оптимальное использование атрибутов тега <a> для SEO

Прежде всего, важно подобрать подходящие тексты для якорей, то есть для текста, который отображается в виде ссылки. Якорный текст должен быть информативным и описывать контент страницы, на которую ведет ссылка. Использование ключевых слов в якорном тексте может быть полезным для SEO.
Для того чтобы поисковые системы могли понять контекст ссылки, можно использовать атрибуты тега <a>. Например, атрибут title позволяет добавить всплывающую подсказку, которая появляется при наведении курсора на ссылку. Это может быть полезной дополнительной информацией для пользователей и поисковых роботов.
Другой важный атрибут <a> – rel. Он позволяет указать отношение между текущей страницей и страницей, на которую ведет ссылка. Например, использование атрибута rel="nofollow" указывает поисковым роботам не проходить по данной ссылке. Это может быть полезно, если вы не хотите передавать кредитность своего сайта на другую страницу или не хотите, чтобы она появлялась в результатах поиска.
Кроме того, для улучшения пользовательского опыта и SEO можно добавить атрибут target="_blank", чтобы ссылка открывалась в новом окне или вкладке браузера. Это позволяет пользователям оставаться на вашем сайте, одновременно просматривая внешние ресурсы.
В итоге, оптимальное использование атрибутов тега <a> для SEO включает выбор информативных якорных текстов, добавление всплывающих подсказок с помощью атрибута title, указание правильного отношения с помощью атрибута rel и улучшение пользовательского опыта с помощью атрибута target.
Влияние использования тегов списков на поисковую оптимизацию

Использование тегов списков в HTML-разметке может значительно повлиять на поисковую оптимизацию (SEO) веб-страницы. Теги списков, такие как <ul>, <ol> и <li>, позволяют структурировать содержимое страницы, делая его более понятным для поисковых роботов.
Первое преимущество использования тегов списков заключается в лучшей индексируемости контента поисковыми системами. Когда поисковый робот обходит страницу, он учитывает наличие списков и присваивает им определенный вес. Это позволяет повысить видимость страницы в результатах поиска, что в свою очередь приводит к увеличению трафика.
Кроме того, теги списков способствуют созданию внутренней ссылочной структуры. Внутренние ссылки между элементами списка упрощают навигацию пользователя по странице и распределение внутреннего PageRank. Это позволяет улучшить внутреннюю оптимизацию страницы и повысить ее релевантность для поисковых запросов.
Также, использование тегов списков может улучшить пользовательский опыт. Пользователям будет проще читать и понимать содержимое страницы, если оно структурировано с помощью списков. Это может повлиять на показатели поведенческих факторов, таких как время нахождения на странице и отказы, что в долгосрочной перспективе может положительно сказаться на рейтинге страницы в поисковых системах.
| Преимущества | Влияние на SEO |
|---|---|
| Улучшенная индексируемость контента | Повышение видимости страницы в результатах поиска |
| Создание внутренней ссылочной структуры | Улучшение внутренней оптимизации страницы |
| Улучшение пользовательского опыта | Повышение показателей поведенческих факторов |
Правильное использование тегов

и
для форматирования текста
Для форматирования текста в HTML-документах используются различные теги, такие как <p> и <br>. Правильное использование этих тегов способствует улучшению читабельности и визуального оформления текста.
Тег <p> используется для разделения текста на абзацы. Он создает отступы перед и после себя, что помогает отличить один абзац от другого. Тег <p> автоматически добавляет пустые строки сверху и снизу текста внутри него. Текст внутри тега <p> будет выравниваться по ширине родительского элемента.
Тег <br> используется для создания переноса строки внутри абзаца. Он не создает отступов перед и после себя и не добавляет пустых строк. Тег <br> может быть полезен для создания разрыва строки в адресе, поэтому его следует использовать с осторожностью.
Правильное использование тегов <p> и <br> является важным аспектом при форматировании текста в HTML. Оба тега выполняют разные функции, и их неправильное использование может привести к нежелательным результатам визуального оформления текста.
Значение тегов <b> и <i> для выделения текста на странице

Тег <b> (bold) используется для создания жирного текста. Жирный текст обычно применяется для акцентирования и выделения ключевой информации. Но у тега <b> нет семантического значения, поэтому его использование должно быть ограничено только стилистическими нуждами.
Тег <i> (italic) используется для создания курсивного текста. Курсивный текст может использоваться для обозначения цитат, названий книг, фильмов и других произведений и для выделения важного текста, который отличается от остального контента страницы. Тег <i> также не имеет семантического значения и должен использоваться только для стилистических целей.
Важно отметить, что использование этих тегов не гарантирует форматирование текста так, как его увидит читатель. Внешний вид текста зависит от используемого браузера и его настроек, а также от применяемых к тексту стилей. Поэтому для точного форматирования текста лучше использовать CSS.