Астра – это одна из самых популярных и функциональных тем для WordPress. Она предоставляет огромное количество возможностей для настройки внешнего вида вашего сайта. В частности, вы можете настроить свой хедер, чтобы он выглядел и функционировал именно так, как вам нужно.
В этой подробной инструкции мы расскажем вам, как настроить хедер в теме Астра WordPress. Мы покажем вам, как изменить логотип, добавить меню, настроить мобильное меню, добавить различные элементы и многое другое. Не волнуйтесь, если вы новичок в WordPress, этот гид поможет вам в каждом из шагов.
Первым шагом будет установка и активация темы Астра. После этого вы можете перейти к настройке хедера. В административной панели WordPress зайдите в раздел «Внешний вид» и выберите «Настройки темы Астра». Затем перейдите во вкладку «Хедер».
Как настроить хедер в теме Астра WordPress

Вот пошаговая инструкция по настройке хедера в теме Астра WordPress:
- Войдите в административную панель своего сайта WordPress.
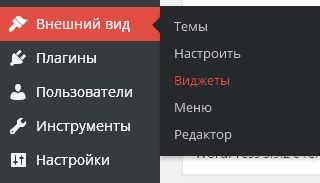
- Перейдите в раздел "Внешний вид" и выберите "Настроить".
- В левой части панели настроек выберите раздел "Хедер".
- В разделе "Настройки хедера" вы можете изменить различные элементы хедера, такие как логотип, меню, ширину хедера и другие.
- Для изменения логотипа в хедере нажмите на кнопку "Загрузить логотип", выберите нужный файл изображения и нажмите кнопку "Ок".
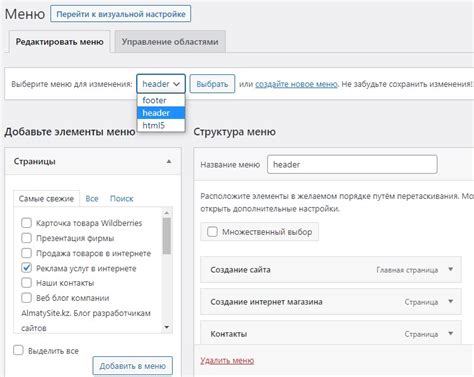
- Для настройки меню в хедере выберите раздел "Меню хедера" и настройте необходимые параметры меню, такие как расположение, цвет и стиль.
- После завершения настройки хедера нажмите кнопку "Публиковать", чтобы сохранить изменения.
Теперь вы знаете, как настроить хедер в теме Астра WordPress. С помощью панели настроек темы вы можете легко настроить хедер согласно вашим требованиям и предпочтениям, чтобы он соответствовал вашему бренду и дизайну сайта.
Подробная инструкция по настройке хедера в теме Астра WordPress

1. Шаг: Войдите в административную панель своего сайта WordPress.
2. Шаг: Наведите курсор мыши на раздел "Внешний вид" в боковом меню и выберите пункт "Настройки темы".
3. Шаг: В появившемся окне настройки темы выберите вкладку "Хедер".
4. Шаг: Выберите опцию "Кастомизация хедера", чтобы перейти к настройкам хедера темы Астра.
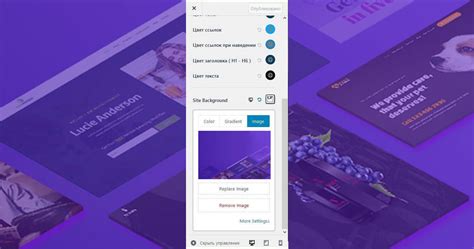
5. Шаг: Здесь вы можете настроить различные параметры хедера, такие как: цвет фона, цвет текста, шрифт, логотип и многое другое. Изменения отображаются в реальном времени.
6. Шаг: Чтобы добавить логотип в хедер, нажмите на кнопку "Загрузить" рядом с опцией "Логотип". Выберите изображение логотипа с вашего компьютера и нажмите кнопку "Загрузить".
7. Шаг: После загрузки логотипа вы можете выбрать его изображение в списке или ввести URL-адрес, если логотип уже загружен на другой сайт.
8. Шаг: Под каждой опцией хедера есть подробное описание, которое поможет вам определить, какие параметры нужно изменить.
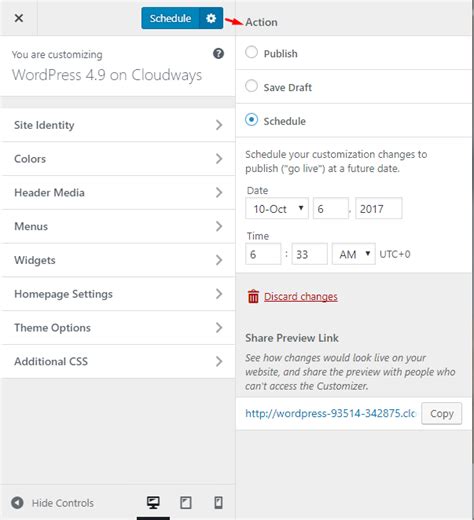
9. Шаг: Когда вы закончите настройку хедера, не забудьте нажать кнопку "Сохранить изменения" для применения настроек.
10. Шаг: После сохранения изменений вы можете обновить страницу сайта и увидеть результаты настроек хедера в теме Астра WordPress.
Таким образом, вы можете легко настроить хедер в теме Астра WordPress с помощью подробной инструкции, предоставленной выше. Имейте в виду, что опции хедера могут изменяться в зависимости от версии темы Астра.
Установка и активация темы Астра WordPress

Для установки и активации темы Астра WordPress нужно выполнить следующие шаги:
- Получите тему Астра WordPress. Вы можете скачать ее с официального сайта разработчика или установить через административную панель WordPress.
- Зайдите в административную панель своего сайта WordPress.
- В меню слева найдите раздел "Внешний вид" и нажмите на него.
- В выпадающем меню выберите пункт "Темы".
- На странице темы нажмите кнопку "Добавить новую".
- На странице установки темы нажмите кнопку "Загрузить тему".
- Выберите файл темы Астра WordPress, который вы скачали или который находится на вашем компьютере.
- Нажмите кнопку "Установить".
- После успешной установки нажмите кнопку "Активировать".
После выполнения этих шагов тема Астра WordPress будет установлена и активирована на вашем сайте. Вы можете настроить ее дальше с помощью различных опций и настроек, доступных в административной панели WordPress.
Импорт демо-контента в тему Астра WordPress

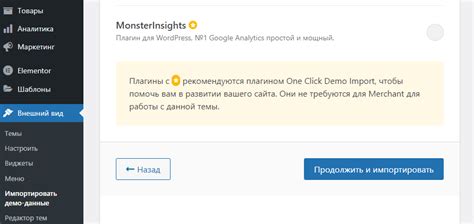
Чтобы импортировать демо-контент, сначала вам необходимо установить и активировать плагин "Astra Starter Sites". Этот плагин позволяет выбрать и импортировать готовые демо-страницы и настройки для вашего сайта.
После активации плагина перейдите в раздел "Страницы" и выберите "Добавить новую". Затем нажмите на кнопку "Импорт продукта" и выберите одну из доступных демо-страниц. После выбора нажмите на кнопку "Импортировать".
Плагин начнет импорт демо-контента на ваш сайт. Это может занять некоторое время, в зависимости от размера демо-страницы. После завершения процесса вы увидите сообщение о том, что импорт успешно выполнен.
Теперь вы можете просмотреть импортированный контент, обновив страницу вашего сайта. Вам также может потребоваться настроить некоторые элементы, такие как меню навигации, шрифты и цвета, чтобы ваш сайт полностью соответствовал демо-версии темы.
Импорт демо-контента является быстрым способом настроить начальную конфигурацию вашего сайта с помощью темы Астра WordPress. Пользуйтесь этой функцией, чтобы сэкономить время и сделать ваш сайт более профессиональным.
Открытие настроек хедера в теме Астра WordPress

Чтобы открыть настройки хедера в теме Астра WordPress, вам необходимо выполнить следующие шаги:
- Зайдите в административную панель своего сайта на WordPress.
- Перейдите в раздел "Внешний вид", который находится в левом меню.
- В выпадающем меню выберите "Настройки темы".
- На странице настроек темы Астра найдите вкладку "Хедер" и кликните на нее.
После выполнения этих шагов вы будете перенаправлены на страницу с настройками хедера в теме Астра WordPress. Здесь вы сможете настроить различные параметры хедера, такие как расположение логотипа, главное меню, кнопки социальных сетей и многое другое.
Нажмите на интересующий вас параметр, чтобы открыть его настройки. В большинстве случаев вы сможете выбрать нужный вариант из предложенного списка или ввести собственные настройки.
После того как вы завершите настройку хедера, не забудьте сохранить изменения, нажав на кнопку "Сохранить" или "Обновить".
Таким образом, открытие настроек хедера в теме Астра WordPress является простым и интуитивно понятным процессом. Используйте эти настройки, чтобы создать уникальный дизайн своего сайта и привлечь больше посетителей.
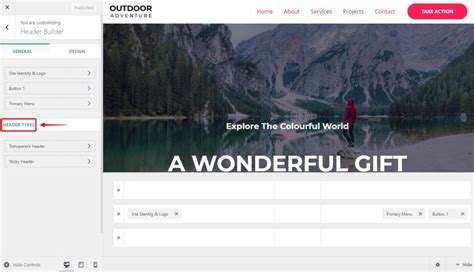
Выбор и настройка типа хедера в теме Астра WordPress

Для выбора типа хедера в теме Астра WordPress вам нужно перейти в административную панель вашего сайта и выбрать раздел "Внешний вид" в боковом меню. Затем выберите "Настройки темы" и перейдите на вкладку "Хедер".
На этой вкладке вы увидите различные опции для настройки хедера. В первом поле вы можете выбрать тип хедера из предложенных вариантов, таких как стандартный, прозрачный, светлый и темный. Выберите наиболее подходящий тип хедера для вашего сайта.
После выбора типа хедера вы можете настроить его дополнительные параметры. Например, вы можете указать высоту хедера, цвет фона, цвет текста и т. д. Все эти опции позволяют вам полностью настроить внешний вид хедера в соответствии с вашими предпочтениями и дизайном сайта.
Если вам нужна более детальная настройка хедера, вы можете воспользоваться дополнительными функциями и настройками, доступными в теме Астра WordPress. Например, вы можете добавить дополнительные элементы в хедер, такие как кнопки, иконки социальных сетей или контактные данные.
Выбор и настройка типа хедера в теме Астра WordPress может значительно повлиять на визуальное восприятие вашего сайта. Поэтому важно тщательно подходить к этому процессу и выбирать такой тип хедера, который будет соответствовать стилю и целям вашего сайта.
Помните, что эффективный хедер должен быть привлекательным и интуитивно понятным для пользователей, обеспечивая им удобную навигацию по сайту и легкий доступ к основной информации.
Настройка логотипа и навигации в хедере темы Астра WordPress

Тема Астра WordPress предоставляет вам возможность настроить логотип и навигацию в хедере вашего сайта. В этом разделе мы рассмотрим, как сделать это.
- Перейдите на страницу настройки темы Астра WordPress.
- Настройте логотип:
- Нажмите на вкладку "Хедер".
- Выберите опцию "Логотип и заголовок сайта".
- Загрузите свой логотип или выберите его из библиотеки медиафайлов.
- Установите размер логотипа.
- Выберите позицию логотипа (слева, по центру или справа).
- Настройте отступы логотипа.
- Настройте альтернативный текст для логотипа (отображается, если изображение недоступно).
- Настройте навигацию:
- Нажмите на вкладку "Хедер".
- Выберите опцию "Меню навигации".
- Выберите место отображения навигации (например, в хедере или футере).
- Выберите нужное вам меню из списка доступных меню.
- Настройте отступы навигации.
- Настройте цвет навигации и активного пункта меню.
- Настройте стиль меню (горизонтальное или вертикальное).
После выполнения этих шагов логотип и навигация будут настроены в хедере вашей темы Астра WordPress. Вы можете изменять эти настройки в любое время, чтобы достичь желаемого внешнего вида вашего сайта.
Настройка различных виджетов в хедере темы Астра WordPress

Тема Астра WordPress предоставляет возможность настройки различных виджетов в хедере вашего сайта. Виджеты позволяют добавить дополнительный функционал и контент в верхнюю часть вашего сайта, что позволит сделать его более интересным и удобным для пользователя.
Чтобы настроить виджеты в хедере темы Астра WordPress, следуйте этим простым шагам:
- Перейдите в раздел "Внешний вид" на панели управления WordPress.
- Выберите пункт "Виджеты".
- Найдите секцию "Хедер" или "Верхнее меню".
- Нажмите на кнопку "Добавить виджет" в нужной области хедера.
- Выберите нужный виджет из списка доступных виджетов или создайте новый кликом по соответствующей ссылке.
- Настройте виджет согласно своим предпочтениям и требованиям.
- Сохраните изменения.
После этих простых шагов, выбранный вами виджет будет отображаться в хедере темы Астра WordPress.
Настройка виджетов в хедере темы Астра WordPress дает вам возможность добавить дополнительную функциональность, такую как поиск, меню навигации, контактную информацию и многое другое. Вам остается только выбрать подходящие виджеты и настроить их согласно вашим потребностям.
Сохранение и просмотр изменений в хедере темы Астра WordPress

Когда вы вносите изменения в хедер темы Астра WordPress, важно научиться сохранять и просматривать эти изменения. Это позволит вам легко вносить правки и проверять, как они выглядят на вашем сайте.
Во-первых, перед тем как делать какие-либо изменения, рекомендуется создать резервную копию вашего сайта. Это гарантирует, что вы сможете вернуться к предыдущей версии, если что-то пойдет не так.
Когда вы готовы внести изменения в хедер темы Астра WordPress, вам понадобится перейти в административную панель вашего сайта WordPress и выбрать раздел "Внешний вид" > "Настроить".
Здесь вы найдете раздел "Хедер" или "Заголовок", в котором можно настроить различные аспекты хедера, такие как логотип, цвет фона, меню и многое другое.
После внесения изменений, не забудьте сохранить их. Для этого обычно есть кнопка "Сохранить" или "Обновить". Нажмите на нее, чтобы сохранить изменения.
После сохранения вы можете перейти на свой сайт, чтобы увидеть, как изменения отразились на нем. Если вам не нравится результат, вы можете вернуться в настройки хедера и внести дополнительные правки.
Также, чтобы облегчить просмотр изменений, особенно если вы делаете большое количество правок, можно воспользоваться функцией "Просмотреть изменения". Она позволяет увидеть, какие изменения были внесены и сравнить текущую версию с предыдущей.
В зависимости от вашей темы Астра WordPress, инструменты для сохранения и просмотра изменений могут различаться. Поэтому рекомендуется обратиться к документации или поддержке темы, чтобы узнать подробности.
В конце концов, сохранение и просмотр изменений в хедере темы Астра WordPress поможет вам создавать красивый и профессиональный внешний вид для вашего сайта.