Табуляция – это важный инструмент для создания оригинального форматирования текста в документах и на веб-сайтах. Однако, рано или поздно каждый из нас сталкивается с необходимостью создать табуляцию, в которой текст будет выравниваться не вправо, а влево. Можно с чувством облегчения вздохнуть, потому что у нас есть все, что нужно, чтобы рассказать вам о том, как сделать таб влево.
Удобство использования табуляции влево
Табуляция влево широко используется в различных ситуациях. Если вы создаете отчет, резюме или столбчатую диаграмму, предоставление одинакового отступа для разных абзацев или столбцов может значительно улучшить внешний вид и удобство чтения вашего документа. Табуляция влево также может использоваться для выравнивания текста на веб-страницах, чтобы создать более привлекательный и профессиональный внешний вид.
Не волнуйтесь, если вам кажется, что процесс создания табуляции влево сложен. Наша подробная инструкция поможет вам выполнить эту задачу легко и быстро.
Таб влево в Word

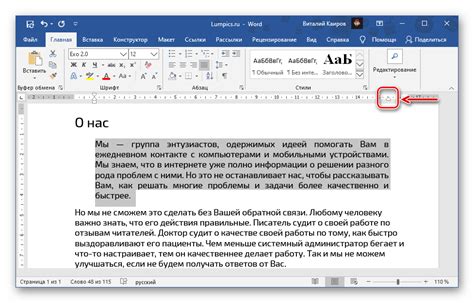
Чтобы создать таб влево в Word, выполните следующие действия:
- Выделите абзац или текст, в котором нужно сделать таб влево.
- Нажмите на кнопку "Установки отступов" (на ленте инструментов вкладка "Расположение текста").
- В выпадающем меню выберите вкладку "Отступы".
- В разделе "Висячий отступ" введите отрицательное значение, например, "-0,5 см" или "-1 см".
- Нажмите кнопку "ОК", чтобы применить изменения.
После выполнения этих шагов весь выбранный абзац или текст будет сдвинут влево и создастся таб влево. Такой способ полезен, когда необходимо выделить или выровнять отдельные строки или части текста, создавая эффектный и аккуратный вид документа.
Не забудьте, что можно также использовать горячие клавиши для выполнения данной операции. Клавиши Shift + Tab помогут создать таб влево для каждого выделенного абзаца или строки.
Учитывайте, что эти инструкции применимы к Microsoft Word версии 2016 и более новым.
Таб влево на сайте

Создание таба, который выравнивается влево на вашем сайте, может быть очень полезным при оформлении контента и улучшении пользовательского опыта. Вот инструкции, как сделать таб влево на сайте:
- Создайте контейнер для вашего таба. Например, используйте элемент <div> с определенным идентификатором или классом.
- Внутри контейнера создайте список элементов. Используйте элемент <ul> или <ol> в зависимости от вашего предпочтения.
- Каждый элемент списка будет представлять отдельную вкладку. Используйте элемент <li> для каждой вкладки.
- Добавьте содержимое в каждую вкладку. Можно использовать текст, изображения или любые другие элементы HTML.
- Добавьте CSS стили, чтобы изменить внешний вид вашего таба. Установите свойство "float: left;" для пунктов списка, чтобы выровнять их влево.
После завершения всех шагов вы получите таб, который будет выравниваться влево на вашем сайте. Можете дополнить его дополнительными стилями и эффектами, чтобы создать уникальный дизайн и улучшить пользовательский опыт.
Как сделать таб влево на сайте с помощью CSS

Если вы хотите создать эффект "таб влево" на своем веб-сайте с помощью CSS, вы можете использовать свойство margin-left для сдвига элементов влево.
Для начала, создайте контейнерный элемент, например, <div>, внутри которого будут располагаться ваши элементы. Затем, добавьте класс или идентификатор к вашему контейнеру, чтобы иметь возможность применить стили к нему.
В CSS, определите стиль для вашего контейнера и используйте свойство margin-left со значением, которое вы хотите использовать для смещения влево. Например, если вы хотите сдвинуть элементы на 20 пикселей влево, вы можете использовать следующий код:
<style>
.tab-container {
margin-left: -20px;
}
</style>Теперь, если у вас есть несколько элементов, вы можете поместить их внутрь контейнера и увидеть эффект "таб влево". Например, вы можете использовать таблицу для создания столбцов или просто разместить элементы один за другим в контейнере.
Вот пример использования таблицы:
<div class="tab-container">
<table>
<tr>
<td>Элемент 1</td>
<td>Элемент 2</td>
<td>Элемент 3</td>
</tr>
</table>
</div>Обратите внимание, что значение свойства margin-left должно быть отрицательным числом, чтобы элементы сдвигались влево.
Теперь вы знаете, как создать эффект "таб влево" на своем веб-сайте с помощью CSS. Просто добавьте контейнер, примените стили и наслаждайтесь результатом!
Как сделать таб влево на сайте с помощью HTML и CSS

Если вы хотите создать таб влево на своем сайте, вы можете использовать HTML и CSS для достижения этой цели. Вот пошаговое руководство, которое поможет вам выполнить эту задачу.
- Создайте контейнер для вашего таба влево, используя элемент
<div>. Назовите его, например, "tab-container". - Внутри контейнера создайте элемент
<ul>для списка вкладок. Добавьте каждый элемент списка с помощью тега<li>. Назовите их соответственно, например, "tab1", "tab2", "tab3" и т.д. - Пропишите стили для таба влево, используя CSS. Установите ширину и высоту контейнера, а также задайте отступы и позицию.
- Добавьте стили для вкладок. Установите ширину и высоту вкладок, а также цвета фона и шрифта.
- Для переключения между вкладками добавьте JavaScript код, который будет скрывать и показывать соответствующий контент внутри таба. Используйте методы
addEventListener()иclassListдля изменения состояния вкладок.
Теперь, когда вы знаете, как создать таб влево на своем сайте, вы можете приступить к его реализации. Этот подход поможет вам улучшить пользовательский интерфейс и сделать ваш сайт более удобным для пользователей.
Как сделать таб влево на сайте с помощью JavaScript

1. В первую очередь, создайте структуру HTML-разметки для ваших табов. Для каждого таба создайте отдельный элемент, например, <div> с уникальным идентификатором или классом:
<div id="tab1" class="tab">
<p>Содержимое таба 1</p>
</div>
<div id="tab2" class="tab">
<p>Содержимое таба 2</p>
</div>
<div id="tab3" class="tab">
<p>Содержимое таба 3</p>
</div>
2. Добавьте CSS-стили для ваших табов. Например, установите им ширину, высоту, цвет фона и стиль отображения:
.tab {
width: 200px;
height: 100px;
background-color: #f2f2f2;
display: none;
}
.tab.active {
display: block;
}
3. Теперь напишите JavaScript-код, который будет обрабатывать нажатия на табы и осуществлять переключение между ними:
// Получаем ссылки на все элементы табов
var tabs = document.getElementsByClassName('tab');
// Перебираем все ссылки
for (var i = 0; i
4. Наконец, добавьте функционал, который будет отображать первый таб по умолчанию при загрузке страницы:
// Отображаем первый таб по умолчанию
tabs[0].classList.add('active');
Теперь при клике на каждый из табов будет осуществляться переключение между ними. Таб со стилем "active" будет отображаться, остальные скрываться. Это позволит пользователям удобно находить и просматривать необходимую информацию на вашем сайте.