В эру современных технологий и растущей конкуренции в сети, владение сайтом стало неотъемлемой частью успешного бизнеса. Однако, создание красивого и функционального сайта - это только первый шаг. Для привлечения посетителей и удержания их на странице, необходимо уделять внимание его скорости загрузки и производительности.
Эйши (англ. "cache"), одна из наиболее распространенных проблем, с которой сталкиваются веб-мастера. Эйши - это временное хранение данных, что позволяет ускорить загрузку веб-страницы. Однако, излишнее количество эйшей на сайте может замедлить работу и создать проблемы с обновлением контента. Для решения этой проблемы, необходимо внимательно управлять эйшами на своем сайте.
В статье "Избавление от эйшена и оптимизация сайта: полезные советы" мы рассмотрим основные способы оптимизации сайта и улучшения его производительности. Мы расскажем о различных инструментах и методах, которые помогут вам избежать эйшенов и ускорить загрузку страниц. Будут даны полезные советы по минимизации и объединению файлов, улучшению работы с CSS и JavaScript, а также оптимизации изображений.
Зачем нужно избавляться от эйшена и оптимизировать сайт

Оптимизация сайта дает следующие преимущества:
- Улучшение пользовательского опыта. Быстрый сайт привлекает и удерживает посетителей, увеличивая время, проведенное пользователями на сайте. Это положительно влияет на его репутацию и ранжирование в поисковых системах.
- Увеличение конверсии. Пользователи не любят ожидать, поэтому медленно загружающийся сайт может снизить конверсию. Оптимизация помогает сократить время загрузки страницы, что повышает вероятность превращения посетителя в клиента или покупателя.
- Улучшение видимости в поисковых системах. Важным фактором ранжирования сайта в поисковых системах является скорость его загрузки. Быстрый сайт имеет больше шансов попасть в топ выдачи и получить большую долю органического трафика.
- Экономия ресурсов сервера и сокращение затрат. Оптимизация сайта позволяет снизить нагрузку на сервер и использовать меньше ресурсов. Это сэкономит деньги на хостинге и обеспечит более эффективное использование инфраструктуры.
- Повышение конкурентоспособности. В современном цифровом мире, где времени у пользователей все меньше, сайт, работающий быстро и без задержек, имеет преимущество перед конкурентами.
Избавление от эйшенов также играет важную роль в оптимизации сайта. Эйшены, такие как JavaScript и CSS, могут значительно замедлить загрузку и отображение страницы. Удаление неиспользуемого или избыточного кода, минификация и объединение файлов помогут сократить время загрузки и повысить производительность сайта.
В итоге, избавление от эйшена и оптимизация сайта необходимы для улучшения пользовательского опыта, повышения конверсии, улучшения видимости в поисковых системах, снижения затрат и повышения конкурентоспособности. Это важные шаги на пути к успешному онлайн-проекту.
Как правильно выбрать источник данных для сайта

Перед тем как выбрать источник данных для вашего сайта, вам следует определить, какая информация вам нужна. Вы можете использовать различные источники, такие как базы данных, API-интерфейсы, статические файлы или внешние сервисы. Важно, чтобы данные были достоверными, актуальными и соответствовали целям вашего сайта. Также обратите внимание на доступность источника данных и его скорость загрузки, чтобы пользователи не испытывали проблем при посещении вашего сайта.
При выборе источника данных учитывайте не только его содержимое, но и его структуру. Интерфейс и формат предоставления данных должны быть удобными для вашего сайта. Некоторые источники могут предоставлять данные в различных форматах, таких как XML, JSON или CSV. Выберите тот формат, который наилучшим образом соответствует вашим потребностям и удовлетворяет требованиям вашего сайта.
Кроме того, рассмотрите возможность автоматического обновления данных. Если ваш сайт требует постоянного обновления информации, то выберите источник данных, который позволяет автоматически получать и обновлять информацию. Это поможет вам сэкономить время и ресурсы, а также поддерживать ваш сайт в актуальном состоянии.
Помните, что выбор источника данных для вашего сайта - это ответственный шаг, который может иметь большое влияние на его успех. Правильно подобранный источник данных поможет сделать ваш сайт более интересным и полезным для посетителей, а также улучшит его производительность и оптимизацию.
Эффективные инструменты для оптимизации сайта

1. Google PageSpeed Insights
Google PageSpeed Insights - бесплатный инструмент от Google, который позволяет оценить скорость загрузки страниц вашего сайта и предлагает рекомендации по оптимизации. Он анализирует такие параметры, как компрессия изображений, минимизация CSS и JavaScript кода, кэширование и другие факторы, влияющие на производительность сайта.
2. GTmetrix
GTmetrix - это другой популярный инструмент для измерения производительности и скорости загрузки вашего сайта. Он предоставляет детальные отчеты о производительности, анализирует такие параметры, как время загрузки страниц, размер страницы и количество запросов к серверу. Он также предлагает рекомендации по оптимизации.
3. Pingdom Website Speed Test
Pingdom Website Speed Test - еще один удобный инструмент, который позволяет оценить производительность вашего сайта и скорость его загрузки. Он дает детальную информацию о времени загрузки каждого элемента страницы и предоставляет рекомендации по улучшению производительности.
4. YSlow
YSlow - это расширение для браузера Firefox, которое анализирует производительность вашего сайта и предлагает рекомендации по его оптимизации. Он анализирует такие параметры, как кэширование, сжатие файлов, использование CDN и другие факторы, влияющие на производительность.
5. WebPageTest
WebPageTest - это еще один бесплатный инструмент, который позволяет оценить производительность вашего сайта. Он предоставляет детальные отчеты о времени загрузки страницы, размере страницы и числе запросов к серверу. Он также позволяет сравнить производительность вашего сайта со стандартными показателями.
Технические аспекты при избавлении от эйшена

Избавление от эйшена может быть достигнуто путем оптимизации технических аспектов вашего сайта. Вот несколько советов, которые помогут вам улучшить производительность и скорость загрузки страниц:
- Уменьшение размера файлов: Сократите объем файлов на вашем сайте, как можно больше. Сжимайте изображения, удаляйте ненужные CSS и JavaScript коды, объединяйте файлы, чтобы уменьшить количество запросов к серверу.
- Использование кэширования: Настройте кэширование для статических элементов вашего сайта, таких как изображения, CSS и JavaScript файлы. Таким образом, браузеры посетителей смогут хранить эти файлы на своих устройствах и не будут запрашивать их каждый раз с сервера.
- Оптимизация кода: Проверьте ваш код на наличие избыточных или ненужных элементов. Убедитесь, что вы используете эффективные методы написания кода и избегаете использования устаревших или неэффективных практик.
- Устранение ошибок и исправление битых ссылок: Постоянно проверяйте ваш сайт на наличие ошибок и битых ссылок. Исправление этих проблем может помочь улучшить пользовательский опыт и снизить нагрузку на сервер.
- Использование компрессии: Настройте Gzip-сжатие для передачи файлов между сервером и браузером. Это позволит уменьшить размер файлов и ускорить их загрузку.
Следуя этим советам, вы сможете существенно повысить производительность вашего сайта и улучшить пользовательский опыт, избавившись от эйшена и обеспечив оптимальную скорость загрузки страниц.
Оптимизация контента на сайте: важные моменты

Вот некоторые важные моменты, на которые следует обратить внимание при оптимизации контента на вашем сайте:
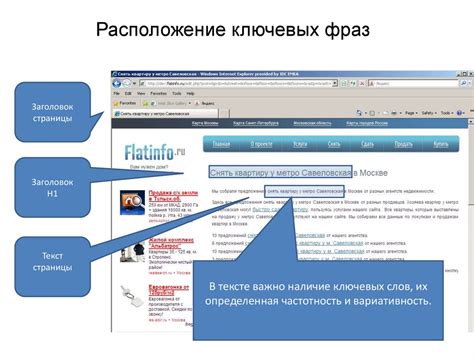
| 1. Ключевые слова | Проведите исследование ключевых слов, которые наиболее релевантны для вашей темы или бизнеса, и используйте их в текстах на своем сайте. Важно подбирать ключевые слова таким образом, чтобы они органично вписывались в контекст и не выглядели натужно. |
| 2. Уникальность | Стремитесь создавать уникальный, оригинальный контент. Плагиат негативно сказывается на репутации вашего сайта и его позициях в поисковых системах. Не копируйте тексты с других сайтов, а старайтесь придумывать свои идеи и предлагать новые подходы к решению проблем. |
| 3. Читабельность | Следите за тем, чтобы ваш контент был легко читаемым. Разбивайте текст на параграфы, используйте заголовки и подзаголовки, маркированные и нумерованные списки. Избегайте слишком длинных предложений и запутанных конструкций. Будьте ясны и лаконичны. |
| 4. Структура | Организуйте ваш контент структурированно, чтобы пользователи могли легко найти нужную информацию. Используйте подходящие заголовки и подразделы, чтобы выделить основные идеи и создать логическую последовательность текста. |
| 5. Визуальные элементы | Используйте визуальные элементы, такие как изображения, видео или графики, чтобы сделать ваш контент более привлекательным и наглядным. Однако не забывайте про оптимизацию размера файлов и добавление соответствующих атрибутов, чтобы изображения загружались быстро и корректно. |
Соблюдение этих важных моментов поможет вам оптимизировать контент на вашем сайте, повысить качество и привлекательность информации, что в конечном итоге приведет к повышению посещаемости и улучшению опыта пользователей.
Как улучшить юзабилити сайта: проверенные методы

Одним из первостепенных факторов юзабилити является навигация. Грамотно спроектированная навигация позволяет пользователям быстро и легко находить нужные им разделы и страницы сайта. Важно предоставить ясные и понятные ссылки, логически организовать меню и разделы, и обеспечить быстрый доступ к ключевым информационным ресурсам.
Также важным аспектом юзабилити является скорость загрузки сайта. Медленно загружающийся сайт может вывести пользователя из равновесия и вызвать раздражение. Чтобы оптимизировать скорость загрузки, необходимо оптимизировать код и изображения, использовать кэширование и сократить количество запросов к серверу.
Еще одним полезным методом для улучшения юзабилити является респонсивный дизайн. Учитывая, что большинство пользователей посещает сайты с мобильных устройств, важно, чтобы сайт отображался корректно и удобно на различных устройствах и разрешениях экрана. Адаптивный дизайн позволяет автоматически подстраиваться под размер экрана и обеспечивать оптимальное визуальное восприятие.
Также следует уделить внимание важности достижения целей пользователя. Сайт должен просто и понятно помочь пользователю достичь своих целей. Это может быть оформление покупки, подписка на новости, регистрация и другие действия. Необходимо убедиться, что каждый шаг и этап на сайте понятен и интуитивен для пользователя.