Дизайнеры, работающие с графическим редактором Figma, иногда сталкиваются с проблемой создания дизайна, в котором размерность объектов должна быть задана не в пикселях, а в других единицах измерения. Это может быть необходимо, например, при разработке адаптивного дизайна или при работе над проектом, который предусматривает использование разных экранов и разрешений.
В данной статье мы рассмотрим пошаговую инструкцию, как избавиться от пикселей и использовать другие единицы измерения в Figma. Мы расскажем, как изменить единицы измерения, как применить новые значения к объектам на холсте и как настроить редактор, чтобы в дальнейшем все новые объекты создавались с заданными единицами измерения автоматически.
Приступим к изучению этой важной темы, которая поможет вам создавать более гибкие и адаптивные дизайны в Figma!
Подготовка к работе

Перед началом работы с Figma необходимо выполнить несколько предварительных шагов, чтобы убедиться, что процесс будет максимально эффективным и продуктивным.
1. Установите приложение Figma на ваш компьютер.
Перейдите на официальный сайт Figma и скачайте приложение для вашей операционной системы. Установите его, следуя инструкциям установщика.
2. Создайте учетную запись в Figma или войдите в уже существующую.
Если у вас уже есть учетная запись в Figma, войдите в нее, используя свои данные. Если у вас еще нет учетной записи, создайте новую, следуя инструкциям на сайте.
3. Ознакомьтесь с интерфейсом Figma.
Прежде чем приступить к работе, рекомендуется ознакомиться с основными элементами интерфейса Figma. Узнайте, где расположены инструменты, панели и меню, чтобы быстро находить нужные функции в процессе работы.
4. Создайте новый проект или откройте существующий
Выберите опцию «Создать новый проект», если хотите начать работу с чистого листа. Если у вас уже есть готовый проект, откройте его, выбрав его из списка проектов.
5. Проверьте наличие необходимых шрифтов и ресурсов.
Перед тем, как начать проектирование в Figma, убедитесь, что у вас есть все нужные шрифты и ресурсы, которые будут использоваться в проекте. Если какие-то ресурсы отсутствуют, загрузите их с сайта разработчика или других источников.
6. Создайте архитектуру проекта.
Прежде чем приступить к созданию дизайна, спланируйте архитектуру вашего проекта. Определите основные страницы, компоненты и стили, которые будут использоваться в проекте. Создайте навигационную структуру, чтобы было удобно перемещаться между страницами в процессе работы.
Проведя все эти подготовительные шаги, вы будете готовы приступить к работе в Figma и создавать качественные дизайны без пикселей.
Создание нового проекта

1. Зайдите в Figma и нажмите на кнопку "Create new" или "Создать новый проект".
2. В появившемся окне выберите тип проекта, который соответствует вашим потребностям. Вы можете выбрать между созданием файла для дизайна интерфейса, прототипирования или кода.
3. При создании нового проекта вам потребуется выбрать шаблон. Если у вас есть предпочтения относительно структуры вашего проекта, выберите соответствующий шаблон. Если же вы хотите создать проект с нуля, выберите пустой шаблон.
4. После выбора шаблона, введите название проекта и выберите папку, в которой будет храниться ваш проект.
5. Нажмите на кнопку "Create" или "Создать", чтобы завершить создание нового проекта.
Теперь вы готовы начать работу в Figma и избавиться от пикселей, используя более гибкие единицы измерения!
Импорт макета в Figma

После того, как вы создали новый проект в Figma и перешли в режим редактирования макета, вам потребуется импортировать макет, чтобы начать работу. В Figma существует несколько способов импортирования макета:
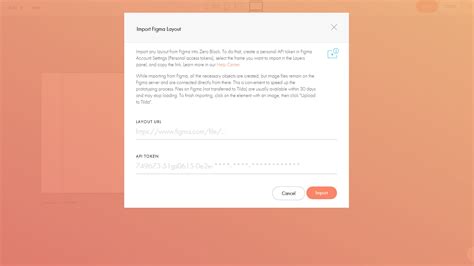
1. Импорт с помощью команды «File» (Файл). Нажмите на меню «File» в верхнем левом углу окна Figma и выберите опцию «Import» (Импорт). Затем выберите файл макета на вашем компьютере и нажмите кнопку «Open» (Открыть). Макет будет импортирован и отображен в окне редактора Figma.
2. Импорт с помощью перетаскивания. Откройте папку с файлами вашего макета на компьютере. Затем перетащите файл макета прямо в окно редактора Figma. Макет будет автоматически импортирован и отображен в Figma.
3. Импорт из облачного хранилища. Если ваш макет находится в облачном хранилище, таком как Google Диск или Dropbox, вы можете импортировать его прямо из Figma. Нажмите на кнопку «Import files» (Импортировать файлы) в верхней панели инструментов Figma и выберите соответствующий облачный сервис. Подключитесь к своему аккаунту облачного хранилища и выберите файл для импорта. Макет будет загружен и отображен в Figma.
После импорта макета в Figma, вы можете начать его редактирование и преобразование с помощью инструментов Figma. Убедитесь, что ваши макеты исключены из режима пикселей, чтобы легко работать с элементами интерфейса и создавать адаптивные дизайны.
Оптимизация графики

- Используйте векторные изображения. Векторные изображения, в отличие от растровых, не зависят от разрешения экрана и могут быть масштабированы без потери качества. Используйте инструменты Figma, чтобы создавать и редактировать векторные графические элементы.
- Удалите ненужные слои и объекты. Периодически просматривайте свой проект и удаляйте все лишние элементы. Это поможет сократить размер файла и ускорить работу с ним.
- Комбинируйте объекты. Если у вас есть несколько объектов с одинаковыми свойствами и формой, объедините их в один, чтобы сократить количество слоев и упростить структуру проекта.
- Используйте компрессию. Для снижения размера файла и ускорения загрузки используйте специальные инструменты для сжатия графики. Figma предоставляет возможность экспорта изображений в различных форматах с разными настройками качества и сжатия.
- Оптимизируйте размеры изображений. Если изображение нужно использовать в макете с определенными размерами, измените его размер в аккуратное значение, чтобы избежать неоптимального растягивания и сжатия изображения.
Следуя этим советам, вы можете значительно сократить размер файлов, улучшить производительность и сократить время загрузки проекта в Figma.
Внесение изменений в размеры и пропорции

При работе с макетами в Figma часто возникает необходимость внести изменения в размеры и пропорции элементов. В этом разделе мы рассмотрим, как легко и быстро изменить размеры объектов и сохранить их пропорции.
1. Для изменения размеров объекта в Figma выберите нужный элемент на холсте или в панели слоев.
2. В верхней части интерфейса вы увидите инструменты для изменения размеров и пропорций объекта.
- Инструмент "Перетягивание" позволяет свободно изменять размеры элемента, двигая края или углы объекта.
- Инструмент "Изменение размеров по пропорциям" позволяет изменять размеры объекта с сохранением его пропорций.
3. Для изменения размеров объекта с сохранением пропорций, выберите инструмент "Изменение размеров по пропорциям".
4. Зажмите клавишу Shift и перетащите край или угол объекта в нужном направлении. Пропорции объекта будут автоматически сохранены.
5. Если вам необходимо изменить размеры объекта без сохранения пропорций, выберите инструмент "Перетягивание" и свободно изменяйте размеры элемента без зажатия клавиши Shift.
6. Чтобы изменить размеры объекта с помощью точных значений, вы можете ввести нужные числа в поля в верхней панели интерфейса.
Теперь вы знаете, как легко и быстро изменить размеры и пропорции объектов в Figma. Это позволит вам создавать точные и сбалансированные макеты без лишних трудностей.
Замена пикселей на векторные элементы

Пиксельные элементы в дизайне могут создавать проблемы при масштабировании и адаптации проекта. Используя векторные элементы вместо пикселей, вы сможете достичь более гибкого и качественного дизайна.
Для замены пиксельных элементов на векторные в Figma следуйте этой пошаговой инструкции:
- Выберите пиксельный элемент, который вы хотите заменить на векторный.
- Создайте новый векторный элемент с помощью инструментов Figma, таких как Pen Tool или Rectangle Tool.
- Используйте функцию "Copy Style" для копирования свойств и стилей пиксельного элемента.
- Примените скопированные стили к векторному элементу с помощью функции "Paste Style".
- Удалите пиксельный элемент и убедитесь, что векторный элемент выглядит и ведет себя так же, как исходный пиксельный элемент.
- Повторите эти шаги для всех пиксельных элементов в вашем проекте.
Выбор векторных элементов вместо пикселей позволит вам получить более гибкий и масштабируемый дизайн, который будет выглядеть одинаково хорошо на разных устройствах и экранах.
Не забудьте сохранить исходные файлы пиксельных элементов в случае необходимости дальнейшей редакции или изменений. Использование векторных элементов не только улучшит ваш дизайн, но и упростит будущую работу над проектом.
Экспорт готового макета

После завершения работы над макетом в Figma, вы готовы экспортировать его в нужном вам формате и разрешении. Это позволит вам использовать макет в других программах или опубликовать его в Интернете. В Figma есть несколько способов экспорта макета.
Первый способ – экспорт отдельных элементов. Если вам нужно экспортировать только отдельные элементы макета, вы можете выделить их и нажать правой кнопкой мыши, затем выбрать "Экспортировать" из контекстного меню. Выберите нужное вам разрешение и формат файла (например, PNG или JPEG) и сохраните элемент на вашем компьютере.
Второй способ – экспорт всего макета. Если вам нужно экспортировать весь макет целиком, вам потребуется создать компоненты. Компоненты позволяют создавать повторно используемые элементы и группы элементов. Чтобы создать компонент, выделите элемент или группу элементов, затем нажмите на кнопку "Создать компонент" на панели инструментов. После этого вы сможете повторно использовать этот компонент в других макетах.
Чтобы экспортировать весь макет, выберите все компоненты, элементы и группы элементов, нажмите правой кнопкой мыши и выберите "Экспортировать" из контекстного меню. Выберите нужное вам разрешение и формат файла и сохраните весь макет на вашем компьютере.
| Шаги: | Действия: |
|---|---|
| 1. | Завершите работу над макетом в Figma. |
| 2. | Выберите нужные элементы или создайте компоненты. |
| 3. | Выделите элементы или компоненты, которые нужно экспортировать. |
| 4. | Нажмите правой кнопкой мыши и выберите "Экспортировать" в контекстном меню. |
| 5. | Выберите нужное разрешение и формат файла. |
| 6. | Сохраните элемент или макет на вашем компьютере. |
Таким образом, вы можете экспортировать готовый макет из Figma в нужном вам формате и разрешении для дальнейшего использования.