Цвет шрифта веб-страницы играет важную роль в ее визуальном оформлении. Он помогает выделить важные элементы, сделать их более заметными и привлекательными. HTML имеет множество возможностей для изменения цвета шрифта, включая использование предопределенных цветов, определение собственного цвета с помощью кода и указание цвета для отдельных элементов.
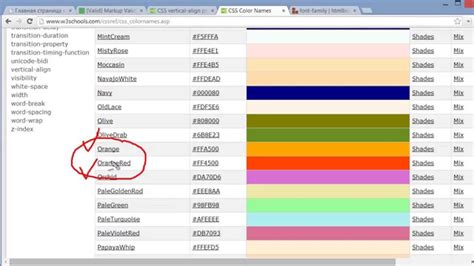
Один из простых способов изменить цвет шрифта в HTML - использовать предопределенные цвета. В HTML предопределено 16 основных цветов, которые можно использовать, применяя атрибут color к соответствующим тегам. Например, чтобы сделать текст красным, можно использовать следующий код:
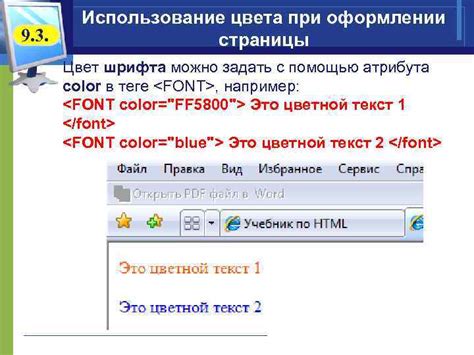
<p style="color: red;">Текст</p>Если вы хотите использовать собственный цвет, вы можете задать его с помощью кода. В HTML цвета определяются в шестнадцатеричной системе счисления, где каждый цвет представлен комбинацией трех значений: красного, зеленого и синего. Например, код "#FF0000" соответствует красному цвету. Этот код можно использовать, указав его в атрибуте color. Например, для задания красного цвета шрифта можно использовать следующий код:
<p style="color: #FF0000;">Текст</p>Также, в HTML можно менять цвет текста для отдельных элементов. Например, внутри тега p можно использовать другой тег, чтобы изменить цвет только для некоторой части текста. Например:
<p>Это пример <strong>жирного</strong> текста с заданным цветом.</p>Изменение цвета шрифта в HTML - это простой и эффективный способ визуального оформления веб-страниц. С помощью предопределенных цветов, собственных кодов или изменения цвета для отдельных элементов вы можете создать уникальный и привлекательный дизайн для своей таблицы.
Примеры использования CSS для изменения цвета шрифта в таблице

Цвет шрифта в таблице можно изменить с помощью CSS, добавив стиль к соответствующему элементу или классу.
Ниже приведены примеры различных способов изменения цвета шрифта в таблице:
- Использование стиля внутри элемента
<td>:
<table> <tr> <td style="color: red;">Красный</td> <td style="color: blue;">Синий</td> <td style="color: green;">Зеленый</td> </tr> </table>
<td>:
<style>
.red { color: red; }
.blue { color: blue; }
.green { color: green; }
</style>
<table>
<tr>
<td class="red">Красный</td>
<td class="blue">Синий</td>
<td class="green">Зеленый</td>
</tr>
</table>
<style>
table { color: red; }
</style>
<table>
<tr>
<td>Красный</td>
<td>Красный</td>
<td>Красный</td>
</tr>
<tr>
<td>Красный</td>
<td>Красный</td>
<td>Красный</td>
</tr>
</table>
Использование атрибута "style" для изменения цвета шрифта в таблице

В HTML есть возможность изменить цвет шрифта в таблице с помощью атрибута "style". Для этого необходимо добавить атрибут "style" к тегу, в котором содержится текст, и указать значение атрибута "color" соответствующего цвета.
Например, если необходимо изменить цвет шрифта в таблице на красный, достаточно добавить атрибут "style" к тегу <td> или <th> и указать значение "color: red;".
Пример использования атрибута "style" для изменения цвета шрифта в таблице:
<table>
<tr>
<th style="color: blue;">Заголовок 1</th>
<th style="color: green;">Заголовок 2</th>
<th style="color: red;">Заголовок 3</th>
</tr>
<tr>
<td style="color: #ff00ff;">Ячейка 1</td>
<td style="color: rgb(0, 128, 0);">Ячейка 2</td>
<td style="color: hsl(240, 100%, 50%);">Ячейка 3</td>
</tr>
</table> В данном примере, заголовки первой строки таблицы будут иметь цвет шрифта соответственно синий, зеленый и красный. А ячейки второй строки таблицы будут иметь цвет шрифта соответственно фуксия (#ff00ff), зеленый (rgb(0, 128, 0)) и голубой (hsl(240, 100%, 50%)).
Используя атрибут "style", можно создавать таблицы с разнообразными комбинациями цветов, что позволит делать их более выразительными и привлекательными для пользователей.