Курсор мыши - это крошечная стрелка на экране вашего компьютера, которая позволяет вам перемещаться и взаимодействовать с различными элементами операционной системы и приложений. Обычно курсор выглядит как стрелка, но что, если вы хотите изменить его в соответствии с вашим индивидуальным стилем или настроением? Самое интересное в том, что вы можете изменить курсор на ПК совершенно бесплатно и даже без использования изображений!
Многие пользователи думают, что изменение курсора требует создания и загрузки изображений, но это не так. Вы можете использовать встроенный в HTML и CSS набор курсоров для изменения внешнего вида курсора на практически любой доступный вариант. Это открывает неограниченные возможности для творчества и индивидуального оформления вашего компьютера.
Чтобы изменить курсор на ПК без использования изображений, достаточно добавить специальные правила курсора в CSS-код вашей веб-страницы или файла стилей. Вы можете выбрать из различных вариантов курсоров, таких как стрелка, рука, текстовое курсор и многие другие. Некоторые браузеры даже поддерживают пользовательские курсоры, которые вы можете создать сами или загрузить из внешних источников.
Как изменить курсор на ПК без изображений

Один из способов изменить курсор – это при помощи CSS. Вы можете использовать свойство cursor, чтобы задать новый тип курсора. Например, чтобы сделать курсор в виде руки, вы можете добавить в CSS-код следующую строку:
cursor: pointer; |
Или, чтобы сделать курсор в виде текстового курсора (вертикальной черты), вы можете использовать:
cursor: text; |
Если вы хотите создать свой собственный курсор без использования изображений, вы можете использовать Unicode символы. Например, чтобы создать курсор в виде крестика, вы можете добавить в CSS-код следующую строку:
cursor: crosshair; |
Если вам нужно изменить курсор на конкретном элементе, вы можете использовать селектор элемента вместе с свойством cursor. Например, чтобы изменить курсор на ссылке:
a:hover { cursor: pointer; } |
Теперь, когда вы знаете, как изменить курсор на ПК без использования изображений, вы можете создать уникальный и интересный внешний вид курсора для своего проекта.
Компьютерный курсор: основные аспекты

Курсор может принимать различные формы в зависимости от контекста. Например, когда курсор находится над ссылкой, он может измениться на руку, чтобы указать на то, что ссылка является кликабельной. Курсор также может менять форму в других ситуациях, чтобы показать, что можно растянуть окно или выполнить другое действие.
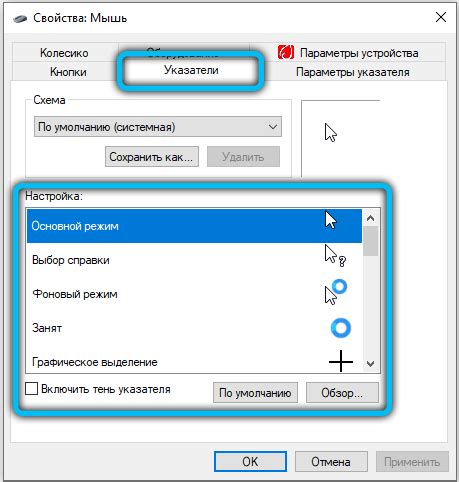
В операционной системе Windows пользователь имеет возможность изменить форму и внешний вид курсора по своему усмотрению. Это можно сделать с помощью настроек мыши, где предоставляются различные варианты курсоров для выбора. Кроме того, есть возможность скачать и установить дополнительные курсоры из интернета.
Однако, бесплатная альтернатива изменению курсора с использованием изображений – это использование CSS. С помощью CSS можно изменить форму курсора, используя стандартные значки, такие как "pointer" для ссылок или "crosshair" для выбора объектов. Чтобы изменить курсор с помощью CSS, нужно добавить соответствующее свойство в стиль элемента.
Метод 1: Использование кастомных курсоров с помощью CSS

- Создайте пустой курсор в формате .cur с помощью любой программы для создания изображений или онлайн-генератора курсоров.
- Добавьте созданный курсор в каталог вашего проекта.
- Откройте файл CSS, который вы используете для стилизации вашей страницы.
- Добавьте следующие свойства к селектору, для которого вы хотите изменить курсор:
cursor: url(путь_к_файлу.cur), auto;cursor: url(путь_к_файлу.cur) X позиция Y позиция, auto;
В первом случае, курсор будет отображаться с позицией по умолчанию (верхний левый угол изображения курсора соприкоснется с позицией клика пользователя). Во втором случае, вы можете указать собственные координаты для позиции курсора.
Теперь ваша страница будет отображать кастомный курсор вместо стандартного. Обратите внимание, что этот метод может не работать в некоторых старых версиях браузеров или на некоторых устройствах, поэтому рекомендуется также предоставить альтернативу для пользователей, у которых возникнут проблемы с отображением кастомного курсора.
Метод 2: Изменение курсора с помощью JavaScript

Если вы не хотите использовать изображения для изменения курсора на своем ПК, вы можете воспользоваться JavaScript. Этот метод позволяет вам создать собственные курсоры с помощью CSS и применять их к элементам вашей веб-страницы.
Для начала, вам потребуется создать CSS-классы для каждого курсора, которым вы хотите заменить стандартный курсор на вашей странице. Например:
.custom-cursor {
cursor: url('курсор.ani'), auto;
}
В этом примере мы создали класс с именем "custom-cursor" и применили анимированный курсор "курсор.ani" к элементам, которым мы хотим изменить курсор.
Теперь вам нужно использовать JavaScript, чтобы добавить этот класс к нужным элементам на вашей веб-странице:
const elements = document.querySelectorAll('.change-cursor');
elements.forEach((element) => {
element.addEventListener('mouseover', () => {
element.classList.add('custom-cursor');
});
element.addEventListener('mouseout', () => {
element.classList.remove('custom-cursor');
});
});
В этом примере мы используем метод querySelectorAll, чтобы найти все элементы на странице с классом "change-cursor". Затем мы добавляем слушатели событий mouseover и mouseout к каждому элементу.
Когда курсор наводится на элемент, мы добавляем класс "custom-cursor" к этому элементу, применяя наш собственный курсор. И когда курсор покидает элемент, мы удаляем этот класс, возвращая стандартный курсор.
Теперь вы можете настроить стили и позицию своих курсоров с помощью CSS, чтобы они соответствовали к вашей веб-странице.
Используя JavaScript для изменения курсора на вашей веб-странице, вы можете достичь нового уровня персонализации и интерактивности, не используя изображений.
Метод 3: Использование системных курсоров Windows

Если вам не нравятся стандартные курсоры в операционной системе Windows, вы можете легко изменить их без необходимости создания собственных изображений. Windows предлагает набор предустановленных системных курсоров, которые можно использовать вместо стандартных. Вот как это сделать:
- Откройте меню "Пуск" и перейдите в раздел "Параметры".
- Выберите раздел "Панель управления".
- В панели управления найдите и выберите раздел "Настройки мыши".
- В открывшемся окне выберите вкладку "Курсоры".
- В списке доступных курсоров выберите курсор, который вы хотите изменить.
- Нажмите на кнопку "Обзор" и выберите один из предустановленных системных курсоров.
- Повторите эти шаги для всех курсоров, которые вы хотите изменить.
- После выбора всех необходимых курсоров нажмите "Применить" и затем "ОК".
Теперь выбранные системные курсоры будут отображаться вместо стандартных курсоров в операционной системе Windows.
Примечание:
Использование системных курсоров Windows может быть удобным способом для изменения курсоров на ПК бесплатно без необходимости создания собственных изображений. Однако помните, что эти курсоры могут быть видны только на вашем компьютере и не влияют на курсоры в других системах или на других компьютерах.
Важно помнить, что любые изменения системных настроек должны быть выполнены с осторожностью и отражать только ваши предпочтения в использовании ПК.
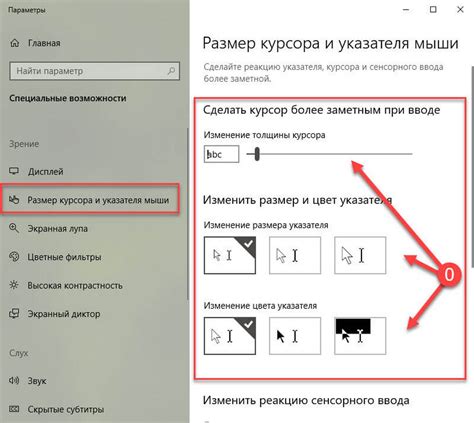
Метод 4: Изменение размера и формы курсора

Свойство cursor позволяет изменить внешний вид курсора при наведении на определенный элемент. Например, можно установить курсор в форме руки или стрелки. Вот некоторые из значений, которые можно использовать:
- default - стандартный курсор
- pointer - указатель
- text - текстовый курсор
- grab - символ руки
- help - символ вопросительного знака
Для изменения размера курсора можно воспользоваться свойством transform и его значением scale. Например, чтобы сделать курсор крупнее, можно использовать следующий CSS-код:
cursor: pointer;
transform: scale(1.5);
В данном примере курсор будет иметь форму указателя и будет увеличен в 1.5 раза по ширине и высоте.
Используя комбинацию свойств cursor и transform, можно создать различные эффекты и стилизовать курсор в соответствии с дизайном вашего веб-сайта или приложения.
Метод 5: Создание анимированных курсоров без изображений

Шаги по созданию анимированного курсора:
- Создайте новый CSS-файл и подключите его к своему HTML-документу.
- В CSS-файле создайте новый класс для вашего курсора. Например, вы можете назвать его "animated-cursor".
- Внутри класса "animated-cursor" задайте нужные стили для вашего курсора, такие как форма, размер, цвет и т.д.
- Используйте псевдоэлемент "::after" или "::before", чтобы добавить анимацию курсору. Например, вы можете анимировать его движение, изменение цвета или размера.
- Присвойте этот класс к элементу или элементам, на которых вы хотите использовать анимированный курсор.
Пример кода CSS:
.animated-cursor {
cursor: none; /* Скрыть оригинальный курсор */
/* Задайте стили для вашего курсора */
}
.animated-cursor::after {
content: ""; /* Создание пустого элемента */
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: red;
/* Задайте анимации для вашего курсора */
animation: cursor-animation 1s infinite;
}
@keyframes cursor-animation {
0% {
/* Задайте начальные значения CSS для анимации */
transform: translate(-50%, -50%);
}
50% {
/* Задайте промежуточные значения CSS для анимации */
transform: translate(-50%, -50%) scale(2);
background-color: blue;
}
100% {
/* Задайте конечные значения CSS для анимации */
transform: translate(-50%, -50%) rotate(360deg);
background-color: green;
}
}
Пример использования анимированного курсора:
<html> <head> <link rel="stylesheet" href="styles.css"> </head> <body> <p class="animated-cursor">Пример текста с анимированным курсором.</p> </body> </html>
Теперь, когда вы примените стили, ваш курсор будет анимирован и будет выглядеть совсем иначе, чем стандартный курсор.
Используя этот метод, вы можете создать различные анимации для курсора и добавить их к нужным элементам на вашем сайте или в вашем проекте.
Метод 6: Примеры кастомизации курсора на практике

В этом разделе мы рассмотрим несколько примеров, как кастомизировать курсор на ПК без использования изображений. Предлагаемые примеры основаны на использовании комбинации HTML, CSS и JavaScript.
| Пример | Код |
|---|---|
| Изменение цвета курсора | |
| Изменение формы курсора | |
| Создание анимированного эффекта | |
Помимо этих примеров, вы также можете использовать другие свойства CSS, чтобы изменить курсор на ПК. Например, вы можете использовать свойство cursor: not-allowed;, чтобы показать курсор в виде запрещительного знака, или свойство cursor: progress;, чтобы показать курсор в виде индикатора загрузки.
Используя эти методы и примеры, вы можете легко настроить курсор на ПК без необходимости создавать и загружать изображения.
Метод 7: Преимущества и недостатки изменения курсора без изображений

Изменение курсора на ПК без использования изображений имеет свои преимущества и недостатки. Ниже приведены основные аспекты данного метода:
| Преимущества |
| 1. Экономия ресурсов и уменьшение размера файлов. Поскольку для изменения курсора не требуется загрузка дополнительных изображений, это позволяет сэкономить место на жестком диске и уменьшить объем передаваемых данных. |
| 2. Быстрая загрузка и отзывчивость. Поскольку нет необходимости загружать и отображать изображение курсора, время реакции курсора на пользовательские действия сокращается. |
| 3. Большая гибкость в стилизации. При изменении курсора без использования изображений, можно применять широкий спектр стилей и эффектов: различные формы, цвета, анимации и т.д. Это открывает огромные возможности для креативного дизайна курсора. |
| Недостатки |
| 1. Ограниченность выбора. В отличие от использования изображений, изменение курсора без их применения ограничено доступными стилями и эффектами. Это может ограничить возможности дизайна и внешнего вида курсора. |
| 2. Зависимость от поддержки браузерами. Некоторые браузеры могут не поддерживать некоторые стили и эффекты для изменения курсора без изображений. Это может привести к несовместимости и неправильному отображению курсора. |
| 3. Сложность реализации. В отличие от простого использования готовых изображений, изменение курсора без изображений может требовать более сложного кодирования и настройки стилей для достижения желаемого эффекта. |
Изменение курсора без использования изображений предлагает ряд преимуществ, таких как экономия ресурсов и большая гибкость в дизайне, однако может иметь ограничения и требовать дополнительных усилий для реализации. При выборе метода изменения курсора следует учитывать эти факторы.
В данной статье мы рассмотрели несколько способов бесплатно изменить курсор на ПК без использования изображений. Мы узнали о CSS-свойстве cursor, которое позволяет выбрать различные стандартные курсоры, а также создать собственный курсор с помощью специальных значений. Мы также рассмотрели возможность использования символов Юникода в качестве курсора, что позволяет добавить оригинальность и индивидуальность в дизайн своего ПК. Используя все эти знания, каждый пользователь может легко и бесплатно изменить свой курсор и придать своему ПК индивидуальность и стиль.
Таблица ниже демонстрирует основные достоинства каждого из представленных способов:
| Способ | Достоинства |
|---|---|
| Использование стандартных курсоров CSS | Простота использования, широкий выбор стилей |
| Создание собственного курсора с помощью CSS | Возможность создать уникальный курсор, контроль над каждой деталью |
| Использование символов Юникода в качестве курсора | Оригинальность дизайна, широкие возможности для творчества |
Теперь вы знаете, как бесплатно изменить курсор на ПК без изображений. Вы можете экспериментировать с разными стилями и создавать уникальный дизайн, который будет отражать вашу индивидуальность. Не бойтесь быть творческими и делать ваш ПК по-настоящему уникальным!