Шрифт играет важную роль в оформлении веб-сайтов. Выбор подходящего и хорошо читаемого шрифта может значительно повлиять на внешний вид и удобство использования сайта. В HTML есть несколько способов изменить шрифт текста на странице, и каждый из них имеет свои преимущества и недостатки. В этой статье мы рассмотрим полезные способы изменения шрифта, которые помогут вам создать привлекательный и удобочитаемый веб-сайт.
Первый способ: использование стандартных шрифтов. HTML предлагает несколько заранее определенных шрифтов, таких как Arial, Times New Roman, Verdana и др. Эти шрифты доступны на большинстве устройств и операционных систем, поэтому есть хороший шанс, что текст вашего сайта будет отображаться должным образом на различных платформах.
Второй способ: подключение шрифтов с помощью CSS. CSS позволяет добавлять дополнительные шрифты на веб-страницу, которые не являются стандартными для браузеров. С помощью правила @font-face вы можете указать путь к шрифту на вашем сервере и активировать его для использования на странице. Это дает вам большую гибкость при выборе шрифтов для вашего сайта и позволяет создать уникальный внешний вид.
Основы изменения шрифта в HTML

Веб-разработчики имеют возможность изменять шрифт текста на веб-страницах с помощью HTML-разметки. Это позволяет создавать уникальные и привлекательные дизайны, подчеркивать важные элементы и повышать читаемость текста.
Один из наиболее распространенных способов изменения шрифта в HTML - использование элемента <span>. Этот элемент позволяет нам выбирать конкретные части текста и применять к ним различные стили.
Чтобы изменить шрифт конкретного текста с использованием элемента <span>, необходимо сначала выбрать этот текст, заключив его между открывающим и закрывающим тегами <span>. Затем мы можем применить стили к этому тексту, используя атрибут style и свойство CSS font-family.
Например, чтобы сделать текст внутри элемента <span> курсивным, мы можем использовать следующий код:
<p>Некоторый текст <span style="font-style: italic;">курсивом</span>. Еще некоторый текст.</p>Также с помощью элемента <span> и атрибута style можно изменить другие параметры шрифта, такие как размер, жирность, цвет и многое другое. Например, чтобы сделать текст внутри элемента <span> крупнее и жирнее, мы можем использовать следующий код:
<p>Некоторый текст <span style="font-size: 20px; font-weight: bold;">внутри элемента </span>. Еще некоторый текст.</p>Кроме элемента <span>, мы также можем использовать другие теги для изменения шрифта в HTML. Например, элемент <strong> позволяет сделать текст жирным, а элемент <em> - курсивным.
Важно помнить, что изменение шрифта в HTML-разметке это только одна часть задачи. Веб-разработчик также должен задать соответствующие шрифты в таблице стилей CSS, чтобы браузер мог правильно отображать текст с выбранными шрифтами.
Таким образом, изменение шрифта в HTML позволяет веб-разработчикам создавать уникальные и привлекательные дизайны, применять различные стили к тексту и повышать его читаемость. Знание основ изменения шрифта в HTML необходимо для создания качественных веб-страниц и эффективной веб-разработки.
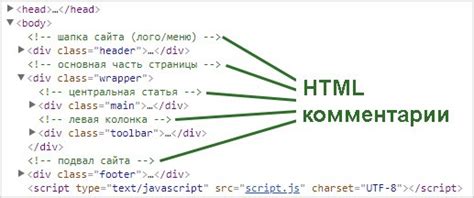
Разделение строк в HTML при помощи тегов

Веб-разработчики часто сталкиваются с необходимостью разделить строки текста на несколько строк в HTML-коде. Это может быть необходимо, например, для создания списков, таблиц или просто для удобства чтения и визуального оформления текста.
Одним из самых простых способов разделить строки в HTML является использование тега <br>. Этот тег используется для создания переноса строки и не имеет закрывающего тега. Пример использования тега <br>:
| Строка 1 | Строка 2 |
| Строка 3 | Строка 4 |
Еще одним способом разделения строк является использование тега <p>. Тег <p> используется для разделения текста на абзацы и имеет свой закрывающий тег. Пример использования тега <p>:
Параграф 1
Параграф 2
Параграф 3
Также можно использовать тег <div> для разделения строк в HTML. Тег <div> используется для создания блочного элемента и имеет свой закрывающий тег. Пример использования тега <div>:
Теги <br>, <p> и <div> позволяют разделить строки на несколько строк в HTML-коде и облегчают визуальное оформление и чтение текста. Веб-разработчики могут выбрать тот вариант, который наилучшим образом соответствует их требованиям и потребностям.
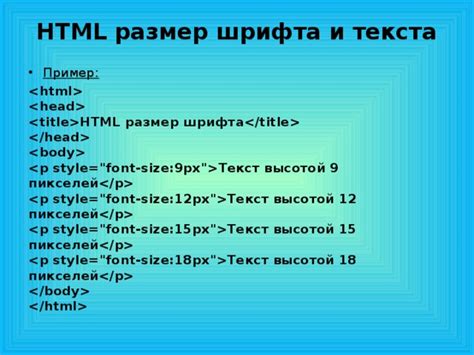
Изменение размера шрифта в HTML

Один из способов это использовать атрибут style внутри элемента p. Например:
Этот текст имеет размер шрифта 20 пикселей.
Изменение стиля шрифта в HTML

Шрифт играет важную роль в оформлении веб-страницы и может значительно влиять на ее внешний вид и восприятие. В HTML можно изменять стиль шрифта, используя различные теги и атрибуты.
Одним из основных способов изменить стиль шрифта является использование тега <font>. С помощью этого тега можно задать различные параметры шрифта, такие как цвет, размер, жирность и начертание. Например:
<font color="red" size="5" face="Arial, sans-serif">Пример текста с красным шрифтом размера 5, шрифтом Arial или sans-serif</font>
Также можно изменить стиль шрифта с помощью каскадных таблиц стилей (CSS). В HTML можно подключить стили с помощью тега <style> или добавить атрибут style к нужному элементу. Например:
<style>.my-text {color: blue; font-size: 20px; font-family: "Helvetica Neue", Arial, sans-serif;}</style>
<p class="my-text">Пример текста с синим шрифтом размера 20, шрифтом Helvetica Neue, Arial или sans-serif</p>
Кроме того, можно использовать готовые веб-шрифты, которые необходимо подключить к странице с помощью специальных инструкций. Это позволяет использовать уникальные и стильные шрифты, которые не входят в стандартные наборы операционной системы. Например:
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
.my-text {font-family: 'Roboto', sans-serif;}
</style>
<p class="my-text">Пример текста с шрифтом Roboto или sans-serif</p>
Не забывайте, что при изменении стиля шрифта важно учитывать удобство чтения и совместимость со всеми видами устройств и браузеров. Также стоит помнить, что стиль шрифта должен соответствовать контексту и целям вашей веб-страницы.
Добавление пользовательских шрифтов в HTML

В HTML у нас есть возможность использовать не только предустановленные шрифты, но и добавлять пользовательские. Это позволяет придать вашему веб-сайту уникальный именно вам вид.
Есть несколько способов добавить пользовательский шрифт в HTML:
1. Встроенные стили:
С помощью тега @font-face и правил CSS можно добавить новый шрифт. Вам понадобится файл с расширением .ttf, .otf или .woff с нужным шрифтом.
Пример:
@font-face {
font-family: 'YourFontName';
src: url('path/to/font/file.woff');
} 2. Google Fonts:
Google Fonts предоставляет бесплатную библиотеку шрифтов, которые можно легко добавить на ваш веб-сайт. Вам необходимо скопировать и вставить сгенерированный код в раздел <head> вашего документа.
Пример:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Font+Name">3. CSS-библиотеки:
Существует множество CSS-библиотек, которые содержат набор пользовательских шрифтов. Некоторые из них позволяют даже настроить цвет и размер шрифта.
Пример:
<link rel="stylesheet" href="path/to/css/library.css">Не стесняйтесь использовать эти способы, чтобы добавить пользовательский шрифт в свой HTML. Запомните, что правильно выбранный шрифт может сделать ваш веб-сайт более привлекательным и уникальным.
Использование текстовых эффектов в HTML

HTML предоставляет различные возможности для создания разнообразных текстовых эффектов на веб-страницах. Зависит от ваших потребностей и творческого воображения, какие эффекты вы можете создать.
Вот несколько способов использования текстовых эффектов в HTML:
- Жирный шрифт: Чтобы сделать текст жирным, вы можете использовать тег <b> или <strong>. Например, <b>текст</b>.
- Наклонный шрифт: Чтобы сделать текст наклонным, вы можете использовать тег <i> или <em>. Например, <i>текст</i>.
- Зачеркнутый текст: Чтобы задать зачеркнутый текст, используйте тег <s> или <strike>. Например, <s>текст</s>.
- Подчеркнутый текст: Чтобы добавить подчеркивание к тексту, вы можете использовать тег <u>. Например, <u>текст</u>.
Это только самые базовые способы использования текстовых эффектов в HTML. Комбинируя эти способы, вы можете создавать более сложные стили текста, добавлять цвета, размеры шрифта и другие свойства, чтобы визуально улучшить вашу веб-страницу.
Работа с заглавными и прописными буквами в HTML

Для преобразования текста в заглавные буквы используется значение uppercase. Например, следующий код будет показывать текст полностью в заглавных буквах:
< p style="text-transform: uppercase;" >текст< /p >
Аналогично, чтобы преобразовать текст в прописные буквы, можно использовать значение lowercase. Например:
< p style="text-transform: lowercase;" >ТЕКСТ< /p >
Кроме того, с помощью свойства capitalize можно сделать первую букву каждого слова заглавной. Например:
< p style="text-transform: capitalize;" >текст примера< /p >
Все эти свойства могут быть применены как к отдельной строке, так и к блоку текста внутри тега p, div или другого контейнера.
Есть также специальные символы, которые могут быть использованы для отображения заглавных и прописных букв без изменения их регистра. Например, символы и могут использоваться для создания пробелов между словами, не преобразуя их регистр.
Важно помнить, что CSS свойства text-transform могут быть переопределены другими стилями. Поэтому рекомендуется использовать их вместе с другими стилями только в тех случаях, когда это необходимо.
Изменение цвета шрифта в HTML

1. Тег - самый простой и устаревший способ изменения цвета шрифта в HTML. С помощью этого тега можно задать цвет шрифта, используя атрибут color . Например:
Этот текст будет красным цветом
2. Свойство CSS color . Корректным и современным способом изменения цвета шрифта в HTML является использование CSS. Чтобы изменить цвет шрифта для определенного элемента, нужно задать значение свойства color в CSS. Например:
Этот текст будет синим цветом
3. Классы и идентификаторы. Еще один эффективный способ изменить цвет шрифта - это использование классов и идентификаторов. Можно назначить класс или идентификатор определенному элементу и задать стили для него в CSS. Например:
Текст этого параграфа будет красным цветом
Заключение: изменение цвета шрифта в HTML это важный аспект веб-разработки. Чтобы сделать текстовый контент на веб-странице более выразительным и привлекательным, можно использовать различные способы изменения цвета шрифта, такие как тег , свойство CSS color и классы/идентификаторы в CSS.