HTML - это язык разметки, который используется для создания веб-страниц. Одним из ключевых аспектов веб-дизайна является выбор подходящего шрифта. Шрифт может повлиять на восприятие и читаемость текста, а также создать определенную атмосферу на веб-странице.
В HTML есть несколько способов изменить шрифт. Один из самых простых способов - использовать свойство CSS font-family. С помощью этого свойства вы можете указать конкретный шрифт для отображения текста на веб-странице. Пример кода:
p {
font-family: Arial, sans-serif;
}В этом примере мы задали шрифт Arial, а если его нет, то браузер будет использовать шрифт из семейства sans-serif. Вы можете указать несколько шрифтов через запятую, чтобы браузер мог выбрать первый доступный шрифт.
Кроме того, в HTML вы можете использовать шрифты из файла или из внешних источников, таких как Google Fonts. Для этого вам необходимо подключить файл со шрифтом или использовать специальный код, предоставляемый внешними сервисами. Например:
<link href="https://fonts.googleapis.com/css2?family=Open+Sans" rel="stylesheet">
p {
font-family: 'Open Sans', sans-serif;
}В этом примере мы подключили шрифт Open Sans из Google Fonts и задали его в качестве шрифта для текста на веб-странице.
Изменение шрифта в HTML - это простой способ добавить уникальный стиль к вашей веб-странице. С экспериментами и творческим подходом вы можете создать привлекательный и легко читаемый контент.
Как изменить шрифт в HTML: простой способ и примеры кода

Веб-разработчикам часто требуется изменить шрифт на своих веб-страницах, чтобы придать им особый стиль и уникальность. В HTML есть несколько способов изменить шрифт, и в этой статье мы рассмотрим самый простой из них и предоставим примеры кода.
1. Использование тега <font>
Самый простой способ изменить шрифт в HTML - использовать тег <font>. Этот тег имеет атрибуты, позволяющие настроить различные свойства шрифта, такие как размер, цвет, стиль и т. д.
Пример кода:
- <p style="font-family: Arial, sans-serif;">Этот текст будет отображаться шрифтом Arial.</p>
- <p style="font-size: 20px;">Этот текст будет отображаться шрифтом размера 20 пикселей.</p>
- <p style="color: blue;">Этот текст будет отображаться синим цветом.</p>
2. Использование CSS
Еще один способ изменить шрифт в HTML - использовать CSS. CSS позволяет управлять расположением, цветом, размером и другими аспектами шрифта.
Пример кода:
- <p style="font-family: Arial, sans-serif;">Этот текст будет отображаться шрифтом Arial.</p>
- <p style="font-size: 20px;">Этот текст будет отображаться шрифтом размера 20 пикселей.</p>
- <p style="color: blue;">Этот текст будет отображаться синим цветом.</p>
Обратите внимание, что вы можете определить стили для отдельных элементов HTML или использовать классы и идентификаторы для задания стилей.
Использование тега для изменения шрифта

В HTML предусмотрен тег , который позволяет изменять шрифт текста на веб-странице. С помощью этого тега можно указать различные параметры шрифта, такие как размер, цвет и тип.
Чтобы изменить шрифт, нужно использовать следующий синтаксис:
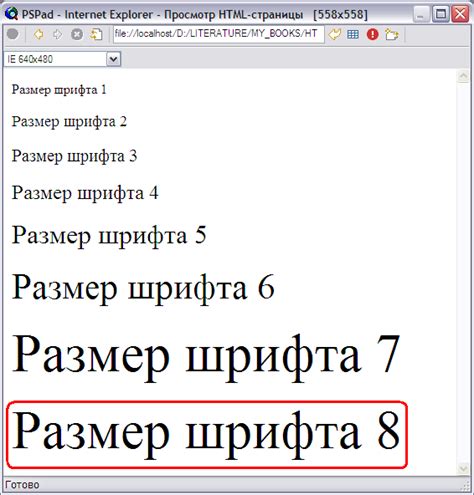
- текст - изменяет размер шрифта на n, где n может принимать значения от 1 до 7.
- текст - изменяет цвет шрифта на указанный цвет. Цвет можно указать по имени (например, "красный") или в шестнадцатеричном формате (например, "#FF0000").
- текст - изменяет тип шрифта на указанный шрифт. Можно указать один или несколько шрифтов, разделяя их запятой.
Примеры использования:
- Текст с размером шрифта 3
- Текст с синим цветом
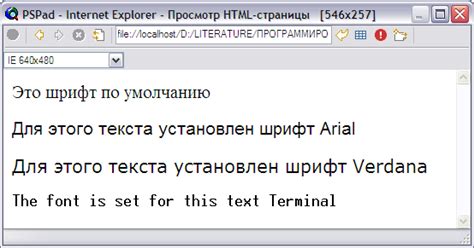
- Текст с шрифтом Arial или Verdana
Тег устарел в HTML5, поэтому рекомендуется использовать CSS для изменения шрифта. Однако, тег все еще поддерживается во многих браузерах и может быть полезен в некоторых случаях.
Применение свойства CSS "font-family" для изменения шрифта

Свойство "font-family" принимает значения, указывающие на конкретный шрифт, который нужно применить. Например:
- font-family: Arial;
- font-family: Times New Roman;
- font-family: Verdana;
Можно указывать несколько шрифтов через запятую, чтобы задать альтернативные варианты. Если у пользователя не установлен первый шрифт, браузер перейдет к следующему в списке и так далее. Например:
- font-family: Arial, Helvetica, sans-serif;
- font-family: Times New Roman, Times, serif;
- font-family: Verdana, Arial, sans-serif;
Важно отметить, что указывая допустимы названия шрифтов, нужно учесть, что они будут работать только в том случае, если на компьютере пользователя установлен соответствующий шрифт.
Также можно использовать общие категории шрифтов, такие как "serif", "sans-serif" и "monospace". Например:
- font-family: serif;
- font-family: sans-serif;
- font-family: monospace;
Таким образом, задавая свойство CSS "font-family" с нужными значениями, можно легко изменить шрифт для текста на веб-странице и создать желаемый визуальный эффект.
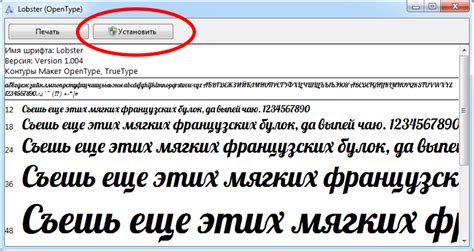
Как установить пользовательский шрифт в HTML

Шрифт играет важную роль в создании эстетически привлекательных и уникальных веб-сайтов. Вместо использования распространенных шрифтов, установка пользовательского шрифта позволяет придать вашим веб-страницам индивидуальность и характер.
Следующие шаги показывают, как установить и использовать пользовательский шрифт в HTML:
- Выберите и загрузите пользовательский шрифт веб-страницы. Шрифты могут быть загружены с помощью тега <link>, а также с помощью CSS-свойства @font-face.
- Создайте CSS-класс или идентификатор для элемента, которому нужно применить пользовательский шрифт. Например, вы можете создать класс с именем "custom-font" или идентификатором "custom-font".
- Примените пользовательский шрифт к выбранному элементу, используя свойство font-family в CSS. Например, если ваш пользовательский шрифт называется "MyFont", код CSS будет выглядеть следующим образом:
.custom-font { font-family: "MyFont", sans-serif; } - Примените созданный класс или идентификатор к соответствующим элементам на вашей веб-странице. Например, если вы хотите применить пользовательский шрифт к параграфу, используйте тег <p> и добавьте класс или идентификатор, созданный на предыдущем шаге:
<p class="custom-font">Текст с пользовательским шрифтом</p>
После завершения этих шагов, пользовательский шрифт должен быть успешно установлен и применен к выбранным элементам на вашей веб-странице. Установка пользовательского шрифта позволяет вам создавать уникальные и привлекательные дизайны, которые подчеркивают характер вашего сайта и делают его неповторимым.
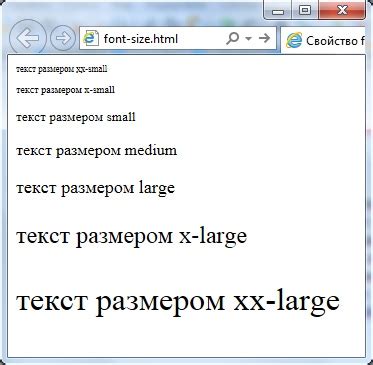
Как изменить размер шрифта в HTML с помощью свойства CSS "font-size"

В HTML вы можете легко изменить размер шрифта с помощью свойства CSS "font-size". Это свойство позволяет установить размер текста в пикселях, процентах, эм, и других единицах измерения. Ниже приведены несколько примеров кода, демонстрирующих различные способы изменения размера шрифта.
Использование пикселей:
Вы можете явно указать размер шрифта, используя значение в пикселах. Например, чтобы установить размер шрифта 20 пикселей, вы можете использовать следующий код:
<p style="font-size: 20px;">Пример текста с размером шрифта 20 пикселей</p>
Использование процентов:
С помощью процентов вы также можете управлять размером текста. Например, чтобы установить размер шрифта в 150% относительно базового размера, используйте следующий код:
<p style="font-size: 150%;">Пример текста с размером шрифта 150%</p>
Использование единицы измерения "em":
Единица измерения "em" определяет размер текста относительно размера текста элемента-родителя. Например, чтобы установить размер шрифта в 1.5 раза больше базового размера шрифта, используйте следующий код:
<p style="font-size: 1.5em;">Пример текста с размером шрифта 1.5em</p>
Использование свойства CSS "font-size" позволяет легко контролировать размер текста в HTML. Вы можете экспериментировать с различными единицами измерения и значениями, чтобы достичь нужного размера текста на вашей веб-странице.
Изменение цвета шрифта в HTML с помощью свойства CSS "color"

Пример изменения цвета текста в HTML с помощью свойства CSS "color":
- Назначить цвет текста с помощью названия цвета:
<p style="color: red;">Текст красного цвета</p>
- Назначить цвет текста с помощью шестнадцатеричного кода:
<p style="color: #00ff00;">Текст зеленого цвета</p>
- Назначить цвет текста с помощью RGB значения:
<p style="color: rgb(0, 0, 255);">Текст синего цвета</p>
При желании можно использовать другие значения цвета и экспериментировать с ними. Важно помнить, что цвет текста должен быть легко читаемым на заднем фоне и сочетаться с цветовой схемой веб-страницы.
Использование свойства CSS "color" позволяет создавать уникальные и привлекательные дизайны веб-страниц, привлекая внимание посетителей и делая текст более выразительным.
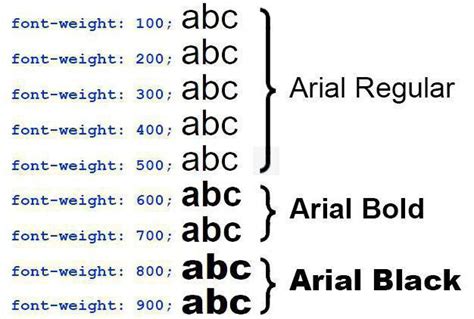
Использование свойства CSS "font-weight" для изменения жирности шрифта

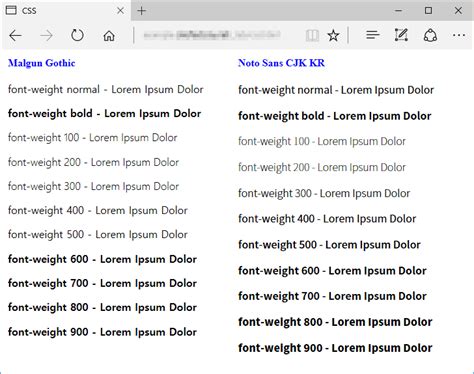
Для изменения жирности шрифта в HTML можно использовать свойство CSS "font-weight". Это свойство позволяет задать различные значения для толщины шрифта, включая "normal" (стандартная толщина), "bold" (жирный шрифт) и другие.
Чтобы применить свойство "font-weight" к определенному тексту, достаточно указать его значение внутри тега <font> или <span>. Например, для создания жирного текста можно использовать следующий код:
<p>Этот текст будет <font style="font-weight:bold">жирным</font>.</p>
В данном примере текст "жирным" будет выделен жирным шрифтом. Если нужно вернуться к обычному шрифту, можно использовать значение "normal". Например:
<p>Этот текст будет <font style="font-weight:normal">обычным</font>.</p>
Также можно указывать значение "bold" напрямую в стилях CSS. Например:
<p style="font-weight:bold">Этот текст будет жирным.</p>
Использование свойства CSS "font-weight" позволяет изменить жирность шрифта и создать различные эффекты на веб-странице.
Как изменить стиль шрифта в HTML с помощью свойства CSS "font-style"

В HTML можно изменить стиль шрифта с помощью свойства CSS "font-style". Это свойство позволяет задавать три различных стиля: обычный (normal), курсивный (italic) и наклонный (oblique).
Чтобы изменить стиль шрифта, необходимо выбрать соответствующий селектор, например, элемент <p> или <span>. Затем в CSS-правиле задайте свойство "font-style" и указываете нужный стиль.
Например, чтобы задать курсивный стиль шрифта для элемента <p>, можно использовать следующий CSS-код:
p {font-style: italic;}
А чтобы задать наклонный стиль, можно использовать следующий CSS-код:
p {font-style: oblique;}
Обычный стиль шрифта является значением по умолчанию и не требует указания свойства "font-style" в CSS-правиле.
Вот пример изменения стиля шрифта для элемента <p>:
<p>Этот текст будет обычным шрифтом</p><p style="font-style: italic;">Этот текст будет курсивным шрифтом</p><p style="font-style: oblique;">Этот текст будет наклонным шрифтом</p>
Таким образом, свойство CSS "font-style" позволяет легко изменить стиль шрифта в HTML-документе, добавляя обычный, курсивный или наклонный эффект к тексту.