HTML - это язык разметки, который позволяет создавать веб-страницы с различными элементами и стилями. Изменение цвета текста - одна из самых простых и часто используемых операций при разработке веб-страниц.
Если вы хотите изменить цвет букв на белый, вам потребуется всего лишь выполнить 3 простых шага. Эти шаги помогут вам создавать стильные и современные веб-страницы с привлекательным дизайном.
Первый шаг заключается в указании цвета текста с помощью атрибута color. Например, чтобы указать белый цвет, вы должны использовать значение "#ffffff" или "white". Этот атрибут можно применять к различным тегам, содержащим текст, например, к тегам <p> или <h2>.
Возможности HTML для изменения цвета букв в 3 простых шага

Шаг 1: Откройте тег p и напишите текст, который вы хотите сделать белым. Например:
<p>Привет, мир!</p>
Шаг 2: Добавьте атрибут style после открывающего тега p. Внутри атрибута вы можете указать свойство цвета текста:<p style="color: white;">Привет, мир!</p>
Шаг 3: Закройте тег p. Теперь весь текст внутри p тега будет отображаться белым цветом: <p style="color: white;">Привет, мир!</p>
Всего за три простых шага вы сможете изменить цвет букв на белый в HTML. Разумеется, вы можете применять эти шаги для различных тегов и текстовых элементов на странице, чтобы создавать эстетически приятный дизайн.
Использование встроенных цветов

В HTML есть несколько встроенных цветов, которые можно использовать для изменения цвета текста.
Для изменения цвета букв на белый можно использовать значение "white" для свойства color. Например:
<p style="color: white;">Текст</p>
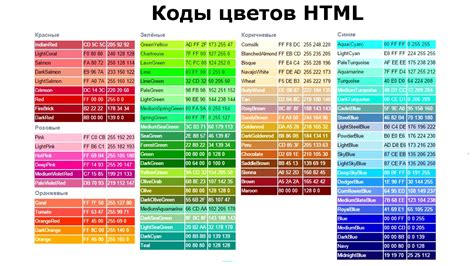
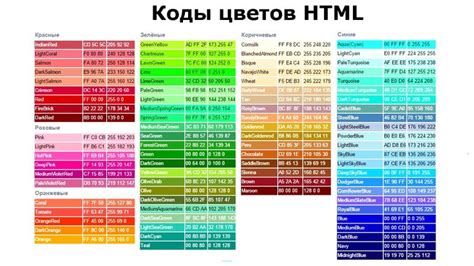
Если вы хотите использовать другой встроенный цвет, вы можете выбрать его из предопределенного списка. Например, для синего цвета можно использовать значение "blue", для красного - "red", для зеленого - "green" и т. д.
Примеры кода:
<p style="color: blue;">Синий текст</p>
<p style="color: red;">Красный текст</p>
<p style="color: green;">Зеленый текст</p>
Вы также можете использовать значения в виде шестнадцатеричных кодов цветов. Например, для белого цвета можно использовать значение "#FFFFFF". Пример:
<p style="color: #FFFFFF;">Текст</p>
Запомните, что когда вы используете встроенные цвета, результат может различаться в зависимости от браузера и настроек пользователя.
Изменение цвета с помощью атрибута style

Если вы хотите изменить цвет букв на белый на вашей HTML-странице, вы можете использовать атрибут style. Этот атрибут позволяет применять инлайновые стили к элементам вашего документа.
Для изменения цвета текста на белый, вы можете добавить атрибут style к элементу, содержащему текст, и установить значение для свойства color равным "white". Например, если у вас есть абзац с классом "text", вы можете использовать следующий код:
| HTML код |
|---|
<p class="text" style="color: white;">Пример текста</p> |
В этом примере атрибут style устанавливает цвет текста на белый для абзаца с классом "text". Когда этот код будет выполнен, текст внутри абзаца будет отображаться белым цветом.
Также вы можете использовать свойство color с помощью шестнадцатеричного кода цвета. Например:
| HTML код |
|---|
<p style="color: #ffffff;">Пример текста</p> |
В этом примере цвет текста также будет белым, но теперь мы использовали шестнадцатеричный код цвета #ffffff, который представляет белый цвет.
Использование атрибута style позволяет вам быстро и легко изменять цвет текста на вашей HTML-странице. Это особенно удобно, когда вам нужно применить стиль только к определенному элементу, не изменяя его глобальные стили.
Применение классов для изменения цвета

В HTML есть возможность изменить цвет текста при помощи классов. Классы позволяют определить стиль для группы элементов, что делает их использование очень удобным при изменении цвета.
Для создания класса, который будет задавать белый цвет текста, нужно добавить следующий код в раздел <head>:
<style>
.white-text {
color: white;
}
</style> После того, как класс создан, его можно применить к нужным элементам, добавив атрибут class со значением white-text:
<p class="white-text">Пример текста с измененным цветом</p> Теперь текст, помеченный тегом <p>, будет отображаться белым цветом.
Также, классы можно комбинировать. Например, если нужно задать тексту белый цвет и сделать его жирным, можно создать еще один класс:
<style>
.white-bold-text {
color: white;
font-weight: bold;
}
</style> А затем применить оба класса к элементу:
<p class="white-text white-bold-text">Пример текста с измененным цветом и жирным шрифтом</p> Теперь текст будет белым и жирным.
Таким образом, использование классов позволяет легко изменять цвет текста в HTML, а также комбинировать стили для достижения нужного внешнего вида.
Изменение цвета с помощью CSS-файла

Чтобы изменить цвет букв на белый, создайте новый CSS-файл с расширением .css. В этом файле добавьте следующий код:
| Код | Описание |
|---|---|
| p { | Выбирает все элементы <p> на веб-странице |
| color: white; | Устанавливает цвет букв на белый |
| } | Закрывает стиль |
Сохраните CSS-файл и свяжите его с вашим HTML-документом, добавив следующую строку кода между тегами <head> и </head>:
<link rel="stylesheet" type="text/css" href="styles.css">
Где "styles.css" - это имя вашего CSS-файла. Теперь все элементы <p> будут отображаться с белым цветом букв.
Используя CSS-файл, вы можете легко изменять цвет букв на всей веб-странице, просто изменяя значение свойства color в файле стилей. Это делает код более гибким и удобным для поддержки.
Использование инлайнового CSS для изменения цвета

Чтобы изменить цвет текста на белый, вы можете использовать атрибут "style" внутри тега . Ниже приведен пример:
<span style="color: white;">Этот текст будет белым</span>
В этом примере мы устанавливаем значение свойства "color" в "white", что означает белый цвет. Вы можете заменить "white" на любой другой допустимый цвет веб-страницы, такой как "red", "blue" или "green".
Использование инлайнового CSS позволяет изменять цвет текста для отдельных элементов или фрагментов текста на странице. Это очень удобно, если вы хотите изменить цвет только для конкретной части текста, а не для всей страницы.
Однако стоит отметить, что использование инлайнового CSS может сделать код менее читаемым и поддерживаемым, особенно если вам нужно изменить цвет текста для большого количества элементов на странице. В таких случаях рекомендуется использовать внешние CSS-стили.
Изменение цвета букв с помощью псевдоэлементов

Изменение цвета букв в HTML можно достичь с помощью псевдоэлементов. Псевдоэлементы позволяют добавлять стили к определенным частям элементов HTML.
Для изменения цвета букв с помощью псевдоэлемента ::before или ::after, необходимо установить свойство color и указать желаемый цвет в шестнадцатеричном формате. Например, для изменения цвета букв на белый используйте значение #ffffff.
Пример кода:
- HTML:
- <span class="white-text">Текст</span>
- CSS:
- .white-text::before {
- color: #ffffff;
- }
В данном примере мы применили псевдоэлемент ::before к элементу span с классом "white-text" и установили цвет букв на белый.
Таким образом, с использованием псевдоэлементов в CSS можно с легкостью изменить цвет букв на белый или любой другой цвет, просто установив соответствующее значение для свойства color.