HTML - это основной язык для создания и структурирования веб-страниц. Изучение структуры HTML - это первый шаг к освоению веб-разработки. Правильное использование различных тегов HTML помогает создавать веб-страницы с правильной логической структурой и эффективно стилизовать их.
Основная структура HTML-документа состоит из нескольких важных элементов. В начале каждой HTML-страницы должно быть обязательное объявление , которое указывает на версию HTML, с которой работает страница. Далее следует тег , внутри которого размещаются все остальные элементы документа.
Основной блок внутри тега - это
. Внутри него размещается весь контент страницы, такой как текст, изображения и другие элементы. Текстовый контент обычно оборачивается в тег, чтобы задать абзацный формат.
Важно понимать, что структура HTML строится на основе вложенности. Элементы могут быть вложены друг в друга, образуя древовидную структуру. Использование правильной структуры HTML помогает поисковым системам и браузерам правильно интерпретировать содержимое страницы и улучшает доступность.
Что такое HTML и как он работает

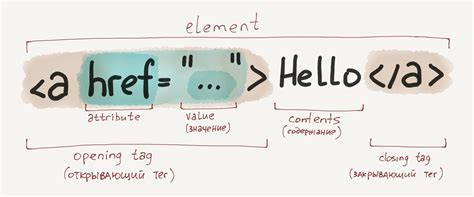
Работа HTML основана на тегах, которые определяют тип содержимого и его структуру. Теги представлены угловыми скобками <>, и каждый тег имеет открывающий и закрывающий тег. Открывающий тег указывает начало элемента, а закрывающий тег - его конец.
Одним из основных элементов HTML является заголовок
-. Заголовки используются для организации контента и указания его важности. Самым высоким уровнем заголовка является, а самым низким -.
, а самым низким -.
HTML также поддерживает различные виды списков. Нумерованный список создается с помощью тега
- , а элементы списка обозначаются с помощью тега
- . Ненумерованный список создается с помощью тега
- , а точки или другие символы перед каждым элементом списка добавляются автоматически.
Тег используется для создания абзацев текста. Если вы хотите добавить изображение на веб-страницу, вы можете использовать тег
, который требует атрибута src, указывающего на URL-адрес изображения.
Таким образом, HTML является основной составляющей веб-страницы. Он определяет структуру и содержимое страницы, что позволяет браузеру правильно отображать информацию для пользователей.
Теги, элементы и атрибуты
HTML использует разнообразные теги, элементы и атрибуты для создания структуры и оформления веб-страницы.
Тег - это строительный блок HTML-документа, он определяет тип содержимого, которое будет расположено внутри. Например, тег используется для выделения текста жирным шрифтом, а тег - для создания абзаца.
Элемент - это часть HTML-документа, состоящая из открывающего и закрывающего тегов, а также содержимого между ними. Элемент определяет структуру документа и определяет, каким образом содержимое должно быть отображено. Например, элемент содержит текст абзаца.
Атрибут - это дополнительная информация, которая добавляется к элементу для определения его свойств или поведения. Он указывается в открывающем теге элемента и имеет имя и значение. Например, атрибут href в теге указывает на URL-адрес, куда должна вести ссылка.
Теги, элементы и атрибуты могут быть комбинированы в разных комбинациях и определяют структуру и внешний вид веб-страницы.
Структура HTML-документа
Веб-сайты состоят из HTML-документов, которые определяют структуру и содержимое страницы. Каждый HTML-документ состоит из следующих основных элементов:
Тег Описание <!DOCTYPE> Определение типа документа <html> Корневой элемент HTML-документа <head> Контейнер для метаинформации о документе <title> Заголовок документа, отображается в названии вкладки <body> Контейнер для контента страницы Внутри тега <body> размещается весь видимый контент страницы, включая текст, изображения, ссылки, таблицы и другие элементы. Разметка HTML-страницы должна быть валидной и следовать определенным правилам.
Структура HTML-документа должна быть последовательной и вложенной, чтобы обеспечить правильное отображение контента. Отсутствие закрывающих тегов или неправильное вложение может привести к некорректному отображению сайта.
Важно помнить, что HTML разметка предоставляет только структурную составляющую страницы, а для задания внешнего вида используются каскадные таблицы стилей (CSS).
Семантическая разметка и блочные элементы
Блочные элементы в HTML представляют собой основные строительные блоки для создания структуры веб-страницы. Они имеют собственное пространство на странице и обычно занимают всю доступную ширину. Примерами блочных элементов являются
<div>,<section>,<article>и другие.Использование блочных элементов в сочетании с семантической разметкой позволяет более точно описать содержимое веб-страницы. Например, с использованием тега
<header>можно определить верхнюю часть страницы, содержащую заголовок или логотип.<nav>может быть использован для создания навигационной панели, а<footer>для определения нижней части страницы с контактной информацией или ссылками.Также, блочные элементы часто используются для группировки и структурирования контента. Например, с помощью тега
<div>можно объединить несколько элементов в одну группу и применить к ней определенные стили или поведение с помощью CSS и JavaScript.Тег Описание <div>Общий контейнер для группировки элементов или задания стилей <section>Определение раздела веб-страницы <article>Определение независимой статьи или блока содержимого <header>Определение верхней части страницы <nav>Определение навигационной панели <footer>Определение нижней части страницы Применение семантической разметки и блочных элементов помогает улучшить восприятие и доступность веб-страницы, а также упрощает процесс ее разработки и поддержки.