Шрифты играют важную роль в создании привлекательного дизайна веб-страницы. Использование разных шрифтов может придать тексту особый вид и подчеркнуть важность определенных элементов. В HTML есть несколько способов изменить шрифт, от простых до более сложных.
Один из самых простых способов изменить шрифт - это использование тегов <strong> и <em>. Тег <strong> используется для выделения текста жирным шрифтом, а тег <em> - для выделения текста курсивом. Это простые и эффективные способы изменить внешний вид текста в HTML.
Если вам нужно использовать конкретный шрифт, вы можете воспользоваться атрибутом style в тегах <p> и <span>. Например, чтобы изменить шрифт на "Arial", вы можете использовать следующий код: <p style="font-family: Arial">.
Кроме того, вы можете использовать стилевые теги, такие как <style> и <link>, чтобы изменить шрифты на всей странице или для конкретных элементов. Например, с помощью стилевого тега <style> вы можете использовать CSS-свойства font-family и font-size, чтобы изменить шрифт и размер текста по умолчанию.
Как менять шрифты в HTML

- С помощью атрибута
style: можно непосредственно указать CSS-свойствоfont-familyс нужным названием шрифта. Например,<p style="font-family: Arial, sans-serif;">Текст</p>. - С использованием внешнего файла CSS: можно определить стили шрифтов в отдельном файле .css и подключить его к HTML-документу с помощью тега
<link>. Например,<link rel="stylesheet" href="styles.css">. В файле .css можно определить стиль шрифта с помощью правилаfont-family. - С использованием тега
<style>: можно внедрить стили шрифта прямо внутри HTML-документа с помощью тега<style>. Например,<style>p { font-family: Arial, sans-serif; }</style>.
При выборе шрифта важно учесть его доступность на различных устройствах и операционных системах. Рекомендуется выбирать веб-совместимые шрифты, такие как Arial, Helvetica, Times New Roman, Verdana и другие. Также можно использовать специальные сервисы, которые предоставляют шрифты для веб-страниц.
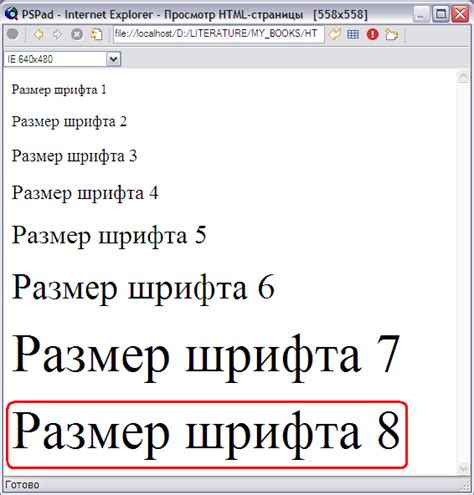
Основы настройки шрифтов

Один из способов - это использовать тег <font>, который позволяет устанавливать размер, цвет и семейство шрифта. Например:
<font size="4" color="blue" face="Arial">Пример текста</font>
Этот код изменит размер шрифта на 4, установит синий цвет и выберет шрифт Arial.
Однако этот способ считается устаревшим и его использование не рекомендуется. Вместо этого рекомендуется использовать CSS для настройки шрифтов.
С помощью CSS вы можете устанавливать шрифты для конкретных элементов HTML, например, для заголовков, абзацев и списков. Вот пример использования CSS для изменения шрифта:
<style>
h1 {
font-size: 24px;
font-family: Arial, sans-serif;
}
p {
font-size: 16px;
font-family: Helvetica, sans-serif;
}
</style>
В данном случае, все заголовки h1 будут иметь размер шрифта 24 пикселя и используют шрифт Arial или sans-serif в случае его отсутствия. Абзацы p будут иметь размер шрифта 16 пикселей и будут использовать шрифт Helvetica или sans-serif.
Главное, что нужно помнить при настройке шрифтов, это выбрать читабельный и подходящий шрифт для вашего контента. Шрифт должен быть удобочитаемым как на компьютерах, так и на мобильных устройствах.
Также, замечательно, если ваш сайт будет иметь однородный вид, поэтому рекомендуется использовать свойство CSS font-family для выбора нескольких шрифтов в порядке приоритета.
В итоге, настройка шрифтов в HTML может быть достигнута с помощью тега <font> или с помощью CSS. Важно выбрать правильные шрифты и размеры для вашего веб-сайта, чтобы достичь максимальной читабельности и эстетического вида.
Примеры использования шрифтов в HTML

HTML позволяет легко изменять шрифты на вашей веб-странице. Ниже приведены примеры различных способов использования шрифтов с помощью HTML тегов.
Использование встроенных шрифтов:
Вы можете использовать встроенные шрифты, такие как Times New Roman, Arial или Verdana, указав их название в CSS:
<style>
p {
font-family: "Times New Roman", Times, serif;
}
</style>
Использование шрифтов из внешних источников:
Вы можете импортировать шрифты из внешних источников, таких как Google Fonts. Для этого необходимо добавить в `
` следующий код:
<link href="https://fonts.googleapis.com/css2?family=Open+Sans&display=swap" rel="stylesheet">
<style>
p {
font-family: 'Open Sans', sans-serif;
}
</style>
Использование нестандартных шрифтов:
Вы можете использовать нестандартные шрифты, указав их URL в CSS. Например, вы можете использовать шрифт, находящийся в вашем хранилище:
@font-face {
font-family: 'MyCustomFont';
src: url('fonts/mycustomfont.ttf') format('truetype');
}
p {
font-family: 'MyCustomFont', sans-serif;
}
Использование эффектов шрифтов:
HTML также позволяет добавлять эффекты к тексту с помощью CSS. Например, вы можете выделить важную информацию с помощью курсива или полужирного шрифта:
<style>
em {
font-style: italic;
}
strong {
font-weight: bold;
}
</style>
<p>Это текст в <em>курсиве</em> и <strong>полужирном</strong> шрифте.</p>
Это всего лишь несколько примеров использования шрифтов в HTML. Вам доступны множество других возможностей для кастомизации текста и создания уникального дизайна для своих веб-страниц.
Выбор шрифтов через Google Fonts

Чтобы использовать шрифты из Google Fonts, вам нужно выполнить несколько простых шагов:
- Перейдите на сайт Google Fonts (https://fonts.google.com/)
- Выберите понравившийся вам шрифт. Вы можете просматривать шрифты по категориям, настраивать различные параметры отображения, а также видеть примеры текста с выбранным шрифтом.
- После выбора шрифта, нажмите на кнопку "Выбрать этот шрифт".
- На странице выбора шрифта будут показаны различные варианты кода для добавления шрифта на ваш сайт. Вам понадобятся две строки кода: первая для подключения шрифта через CSS, вторая для определения стилей для элементов, которым нужно применить выбранный шрифт.
- Скопируйте эти две строки кода и вставьте их в соответствующие части вашей веб-страницы. Обычно это делается внутри тегов и
- После этого вы сможете использовать выбранный шрифт, применяя его к нужным элементам с помощью CSS-свойства font-family.
Важно отметить, что при использовании Google Fonts вам не нужно беспокоиться о хранении шрифтов на вашем сервере или прописывании сложных инструкций в CSS. Просто выберите нужный шрифт, скопируйте соответствующий код и вставьте его на вашу веб-страницу.
Google Fonts предоставляет широкий выбор шрифтов различных стилей и настроек, что позволяет вам создавать уникальный и стильный дизайн для вашего сайта. Отбор шрифтов через Google Fonts является простым и эффективным решением для изменения визуального оформления текста на вашей веб-странице.
Стилизация шрифтов с помощью CSS

Для начала, можно задать общие свойства для всех шрифтов на странице, используя селектор элемента body. Например, можно указать основной шрифт, его размер и цвет:
body {
font-family: Arial, sans-serif;
font-size: 16px;
color: #333333;
}
Также можно применить стили к конкретным элементам или классам. Например, если мы хотим выделить заголовок первого уровня <h1> и установить для него другой шрифт, размер и цвет, можно использовать следующий CSS код:
h1 {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 24px;
color: #000000;
}
Для выделения определенного текста внутри элемента, например, для увеличения его размера и выделения жирным (<strong>), можно использовать следующий CSS код:
p strong {
font-size: 18px;
font-weight: bold;
}
Используя тег <em> можно выделить текст курсивом, например:
p em {
font-style: italic;
}
Это лишь несколько примеров того, как можно стилизовать шрифт с помощью CSS. Стоит отметить, что свойства, примененные к элементам, имеют приоритет перед свойствами, заданными для всех элементов или классов.