Веб-разработка – это одна из самых востребованных и прибыльных профессий в современном мире. С постоянным ростом онлайн-бизнеса и созданием новых веб-проектов, специалисты веб-разработки становятся неотъемлемой частью IT-отрасли. Но чтобы успешно преуспеть в этом деле, необходимо не только изучение основных технологий и языков программирования, но и развитие ряда ключевых навыков.
Первым и самым важным шагом в становлении веб-разработчиком является изучение основных языков программирования, таких как HTML, CSS и JavaScript. Эти языки являются основой для создания веб-страниц и динамического контента. Чтобы глубже понять работу этих языков и уметь создавать сложные веб-приложения, рекомендуется изучить их дополнительные фреймворки и библиотеки, такие как React, Angular или Vue.js.
Однако веб-разработчик – это не только программист, но и дизайнер веб-интерфейсов. Поэтому следующим шагом в освоении профессии веб-разработчика должно быть изучение дизайна и веб-графики. Умение создавать привлекательные и удобные пользовательские интерфейсы – ключевой навык, который будет отличать вас от других разработчиков. Программы для работы с дизайном и графикой, такие как Photoshop и Sketch, станут ваши верными помощниками в этом деле.
Как освоить профессию веб-разработчика: пошаговый план

Освоение профессии веб-разработчика может быть сложным процессом, но с пошаговым планом вы сможете достичь успеха в этой области. Вот некоторые шаги, которые помогут вам освоить эту профессию:
- Изучите основы HTML и CSS. Эти два языка являются основой веб-разработки, поэтому важно хорошо их освоить. Изучите структуру HTML-документов, теги и атрибуты. Также изучите основы CSS и как стилизовать веб-страницы.
- Познакомьтесь с JavaScript. JavaScript является одним из основных языков программирования для веб-разработчиков. Изучите основы языка, такие как переменные, функции и условные операторы. Также изучите работу с DOM (объектной моделью документа), чтобы сделать ваши веб-страницы интерактивными.
- Освойте основы серверной разработки. Изучите язык программирования, такой как Python или Ruby, чтобы создавать серверные приложения и обрабатывать данные со стороны сервера. Также изучите базы данных, чтобы хранить и получать информацию с сервера.
- Углубитесь в фреймворки и библиотеки. Фреймворки и библиотеки помогут ускорить вашу работу и сделать разработку более эффективной. Изучите популярные фреймворки, такие как React или Angular, и библиотеки, такие как jQuery или Bootstrap.
- Практикуйтесь и создавайте собственные проекты. Практика - ключевой аспект освоения профессии веб-разработчика. Создавайте свои собственные проекты, чтобы применить полученные знания на практике. Это поможет вам стать более опытным и уверенным разработчиком.
- Следите за новыми тенденциями и участвуйте в сообществе. Веб-разработка постоянно развивается, поэтому важно быть в курсе новых тенденций и технологий. Читайте блоги, участвуйте в конференциях и форумах, общайтесь с другими разработчиками. Это поможет вам расширить свои знания и оставаться востребованным в этой области.
Следуя этому пошаговому плану, вы сможете освоить профессию веб-разработчика и стать успешным специалистом. Не бойтесь экспериментировать, задавать вопросы и продолжать учиться - только так вы сможете добиться успеха в этой динамичной сфере.
Изучение фундаментальных основ

Одной из основных областей, которую следует усвоить, является язык гипертекстовой разметки HTML. HTML используется для создания структуры веб-страницы, определяя заголовки, абзацы, списки, изображения и другие элементы. Важно изучить основные теги и их атрибуты, а также понять, как они взаимодействуют между собой.
Еще одним фундаментальным аспектом является стилизация веб-страниц с помощью CSS. CSS позволяет определить внешний вид элементов HTML, задавая цвета, размеры, шрифты и другие свойства. Необходимо изучить основные селекторы и свойства CSS, чтобы создавать гармоничные и привлекательные веб-страницы.
Не следует забывать и про язык программирования JavaScript. JavaScript добавляет интерактивность и динамичность веб-страницам. Изучив основы языка, можно создавать различные эффекты, работать с событиями и взаимодействовать с пользователем. Также полезно изучить основные понятия алгоритмического мышления и структуры данных, чтобы разрабатывать эффективные и понятные программы.
Наконец, стоит обратить внимание на систему контроля версий Git. Гит позволяет отслеживать изменения в коде и работать совместно с другими разработчиками. Изучив основы работы с Git, можно легко управлять своими проектами и контролировать версии кода.
Изучение фундаментальных основ по вышеперечисленным областям является важным шагом на пути к мастерству веб-разработки. Приобретение этих знаний позволит с легкостью осваивать более сложные концепции и технологии, а также способствовать развитию и росту в профессии.
Основные языки программирования для веб-разработки

- HTML (HyperText Markup Language) - основной язык разметки веб-страниц. С помощью HTML определяются структура и содержание страницы.
- CSS (Cascading Style Sheets) - язык стилей, позволяющий изменять внешний вид веб-страниц. С помощью CSS можно определить цвета, шрифты, расположение элементов и многое другое.
- JavaScript - язык программирования, который добавляет веб-страницам интерактивность. С помощью JavaScript можно создавать динамические элементы, выполнять проверки на стороне клиента и многое другое.
- PHP (Hypertext Preprocessor) - язык программирования, который часто используется для разработки серверной части веб-приложений. С помощью PHP можно обрабатывать данные, взаимодействовать с базами данных и выполнить другие серверные задачи.
Это лишь некоторые из основных языков программирования для веб-разработки. В зависимости от требований проекта и предпочтений разработчика, могут использоваться и другие языки, такие как Python, Ruby, Java и т.д. Важно выбрать языки, которые наиболее подходят для решения поставленных задач и освоить их в достаточной степени для успешной работы веб-разработчиком.
Работа с базами данных и серверной частью

Базы данных играют важную роль в веб-разработке, поскольку они позволяют хранить и организовывать большие объемы данных, которые могут быть доступны через серверную часть веб-сайта. Работа с базами данных требует определенных навыков и знаний, чтобы эффективно создавать, изменять и получать доступ к данным.
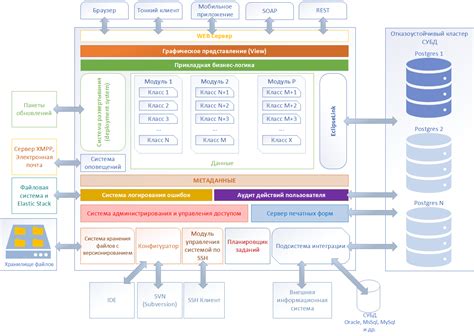
Для работы с базами данных веб-разработчику необходимо уметь писать и выполнять SQL-запросы. SQL (Structured Query Language) - это язык, который используется для взаимодействия с базами данных. Запросы SQL позволяют создавать, изменять и извлекать данные из таблиц, а также оптимизировать их производительность.
Для управления базами данных веб-разработчики часто используют специализированные системы управления базами данных (СУБД), такие как MySQL, PostgreSQL, MongoDB и другие. СУБД предоставляют удобные средства для создания, управления и обслуживания баз данных.
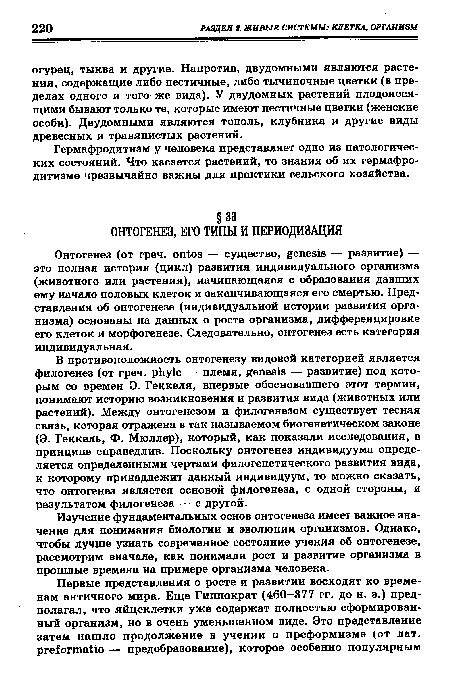
Основной задачей серверной части веб-сайта является обработка запросов от клиентской части и обеспечение доступа к базам данных. Веб-разработчик должен знать основы работы с серверами, протоколами передачи данных (HTTP, HTTPS) и различными программными интерфейсами (API), которые позволяют взаимодействовать с базами данных.
Важным аспектом работы с серверной частью является безопасность. Веб-разработчик должен следить за защитой данных и устанавливать меры для предотвращения атак и утечек информации. Он должен быть знаком со стандартами безопасности и принципами защиты данных.
Кроме того, веб-разработчик должен уметь оптимизировать работу серверной части, чтобы обеспечить быстрый отклик и высокую производительность веб-сайта. Это включает в себя разработку эффективных алгоритмов обработки запросов, использование кэширования, а также оптимизацию кода серверной части.
В общем, работа с базами данных и серверной частью является важной частью профессии веб-разработчика. Поэтому необходимо уделять достаточно внимания изучению основных концепций и технологий, связанных с этой областью.
И, наконец, чтобы быть успешным веб-разработчиком, необходимо постоянно обновлять свои знания и следить за последними тенденциями и технологиями в этой области. Веб-разработка является быстроразвивающейся индустрией, и только постоянное саморазвитие и изучение новых вещей позволят оставаться востребованным специалистом.
Создание адаптивного дизайна и верстка

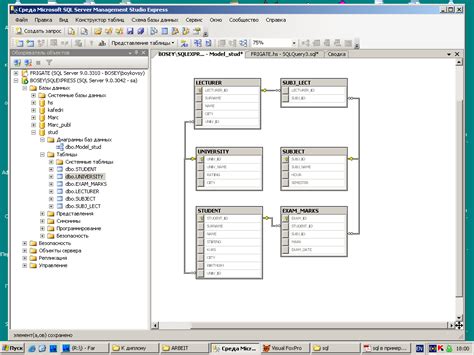
Адаптивная верстка позволяет вашему сайту автоматически изменять свой внешний вид и размещение элементов в зависимости от размера экрана устройства пользователя. Такой подход позволяет улучшить пользовательский опыт, позволяя удобно просматривать сайт на различных устройствах.
Для создания адаптивного дизайна можно использовать такие инструменты и технологии, как CSS медиа-запросы, гибкие сетки или фреймворки, такие как Bootstrap.
Медиа-запросы в CSS позволяют указывать различные стили для разных условий отображения, таких как ширина экрана или устройство. Таким образом, вы можете определить разные правила стилизации для разных устройств и размеров экранов.
Гибкие сетки также являются важным инструментом при создании адаптивного дизайна. Они позволяют создавать гибкую и эластичную сетку, которую можно легко изменять в зависимости от размеров экрана. Одним из распространенных подходов является использование системы сетки Bootstrap, которая предоставляет готовые классы и компоненты для создания адаптивного дизайна.
При создании адаптивного дизайна также необходимо учитывать доступность и удобство использования. Например, размер и расположение кнопок и меню должны быть удобными для нажатия пальцем на сенсорном экране.
В целом, создание адаптивного дизайна и верстки является необходимым навыком для каждого веб-разработчика. Это позволяет создавать пользовательские сайты, которые выглядят хорошо на разных устройствах и обеспечивают приятный пользовательский опыт.
Практическая часть: разработка проектов

Получение навыков веб-разработки требует не только теоретических знаний, но и множества практических заданий. Благодаря разработке проектов вы сможете применить все изученные концепции и технологии на практике.
Первый шаг – выбор проекта. Обратите внимание на свои интересы и предпочтения, выберите проект, который вызывает у вас наибольшую мотивацию. Например, разработка личного блога или интернет-магазина. Это позволит вам находиться в процессе разработки на протяжении долгого времени и поддерживать энтузиазм.
Далее, необходимо разработать план проекта. Этот план определяет все этапы и задачи, которые вам предстоит выполнить. Разбейте проект на более мелкие части, каждая из которых будет соответствовать определенному функционалу или странице сайта. Это поможет вам декомпозировать проект на более управляемые блоки и сделать его выполнение более структурированным.
Проект можно разрабатывать как самостоятельно, так и в команде. В качестве самостоятельных проектов часто выбираются портфолио или простой блог. В командных проектах, каждый участник может взять на себя отдельные задачи и ответственности. Это также поможет вам научиться работать в коллективе и улучшить навыки командной работы.
В ходе разработки проекта необходимо использовать все изученные технологии и инструменты. Для фронтенд-разработки, например, это может быть HTML, CSS, JavaScript, а также фреймворки, такие как React или Angular. Важно помнить, что разработка проектов не только обучает вас использованию конкретных технологий, но и развивает вас как разработчика в целом.
Постоянная практика в разработке проектов поможет вам закрепить знания и научиться решать различные задачи, которые могут возникнуть в процессе работы. Не бойтесь экспериментировать и искать новые способы решения проблем. Чем больше проектов вы разрабатываете, тем больше опыта и навыков вы получаете.
Не забывайте также об оценке и анализе своих проектов. После завершения каждого проекта рекомендуется провести его рецензию. Оцените свою работу, выявите сильные и слабые стороны, а также определите, что можно улучшить. Это позволит вам расти как разработчику и сделает следующий проект еще лучше.
Практическая часть – это ключевой шаг в процессе освоения профессии веб-разработчика. Разработка проектов поможет вам применить знания на практике, построить портфолио и получить уверенность в своих способностях. Не бойтесь сталкиваться с новыми задачами, взгляните на них как на возможность роста и развития.
Навыки саморазвития и продвижения в профессии

1. Умение самообучаться - это один из ключевых навыков любого разработчика. Умение постоянно учиться новому, изучать документацию и самостоятельно искать решения проблем поможет развиваться и оставаться конкурентоспособным в сфере веб-разработки.
2. Критическое мышление - веб-разработчик должен уметь анализировать свою работу и находить пути ее улучшения. Критическое мышление поможет выявить ошибки и недочеты в коде, улучшить процессы и повысить качество работ, наделить умением постоянно стремиться к совершенству.
3. Умение работать в команде - веб-разработка часто является командной работой. Способность эффективно общаться и сотрудничать с другими участниками проекта поможет достигать поставленных целей, находить оптимальные решения и создавать успешные веб-приложения.
4. Понимание бизнес-процессов - веб-разработчик должен иметь представление о бизнес-процессах, целях и задачах заказчика, чтобы создавать эффективные и удовлетворяющие потребности сайты и веб-приложения.
5. Навыки самопрезентации - умение представить свои навыки и достижения может помочь веб-разработчику привлечь новых клиентов или работодателей. Разработчик должен уметь продемонстрировать свои проекты, навыки и качества через портфолио, резюме, интервью и на выставках.
6. Постоянное обучение - успешные веб-разработчики постоянно развивают свои навыки и изучают новые технологии. Для этого существует множество онлайн-курсов, тренингов, форумов, блогов и сообществ, где разработчики могут обмениваться опытом и знаниями.
7. Умение управлять проектами - иметь навыки управления проектами поможет веб-разработчику структурировать свою работу, управлять ресурсами и сроками, а также минимизировать риски и повысить производительность.
Все эти навыки помогут веб-разработчику не только стать успешным в своей профессии, но и добиться продвижения и роста в карьере. Они позволят справиться с соблюдением текущих требований веб-индустрии, быть востребованным на рынке труда и достичь успеха в веб-разработке.