WebGL - это технология, которая позволяет браузеру визуализировать трехмерную графику без необходимости установки дополнительных плагинов. Она основана на использовании языка программирования JavaScript и API компьютерной графики OpenGL. WebGL позволяет создавать интерактивные 3D-приложения, игры, анимации и многое другое.
Однако, по умолчанию WebGL может быть отключен в настройках браузера по соображениям безопасности. Если вы столкнулись с проблемой отсутствия поддержки WebGL в браузере, в этой статье мы расскажем, как его включить.
Шаг 1: Первым делом, откройте ваш браузер и введите в адресной строке следующее:
about:config
Шаг 2: В поисковой строке вверху страницы введите "webgl.disabled". У вас должна появиться одна запись с этим названием.
Шаг 3: Щелкните дважды по записи "webgl.disabled". Значение этой настройки должно измениться на "false".
Шаг 4: После изменения значения, перезапустите браузер для применения изменений.
Теперь, когда вы перезагрузите браузер, WebGL должен быть включен. Вы можете проверить его работу, посетив специальные веб-страницы и приложения, которые используют WebGL. Наслаждайтесь трехмерной графикой прямо в вашем браузере!
Включение WebGL в браузере: пошаговая инструкция

Шаг 1: Откройте ваш браузер.
Шаг 2: В адресной строке введите "about:config" и нажмите Enter.
Шаг 3: Будет показано предупреждение, что изменение настроек может быть опасным. Нажмите кнопку "Продолжить".
Шаг 4: В поле поиска введите "webgl.disabled".
Шаг 5: Убедитесь, что значение "webgl.disabled" установлено на "false". Если оно установлено на "true", щелкните по значению "true", чтобы изменить его на "false".
Шаг 6: Перезагрузите браузер, чтобы изменения вступили в силу.
Поздравляю! Теперь WebGL включен в вашем браузере, и вы должны быть в состоянии просмотреть веб-сайты, использующие эту технологию. Если вы все еще испытываете проблемы с отображением, убедитесь, что ваша версия браузера поддерживает WebGL и включена последняя версия графических драйверов на вашем компьютере.
WebGL: что это и зачем нужно

WebGL может быть полезен во многих сферах, включая веб-разработку, разработку игр и визуализацию данных. Он позволяет создавать интерактивные 3D-модели, анимации и эффекты, которые раньше были доступны только в специализированных приложениях.
WebGL обеспечивает высокую производительность, так как использует возможности графического процессора компьютера. Он также поддерживает аппаратное ускорение и оптимизирован для работы с большими объемами данных.
Включение поддержки WebGL в браузере позволяет пользователю получить доступ к самым передовым и интерактивным веб-содержимому, созданному с использованием 3D-графики. Это открывает новые возможности для веб-разработчиков и пользователей в области визуализации и взаимодействия в сети Интернет.
Шаг 1: Проверка поддержки WebGL

Перед тем как включить WebGL в вашем браузере, необходимо убедиться в том, что он поддерживается. Следуйте инструкциям ниже, чтобы проверить поддержку WebGL на вашем компьютере:
| 1. | Откройте браузер и введите в адресной строке следующий URL: chrome://gpu для Google Chrome или about:support для Mozilla Firefox. |
| 2. | Нажмите клавишу Enter, чтобы перейти к соответствующей странице. |
| 3. | На открывшейся странице найдите раздел, который называется "WebGL" или "WebGL Renderer". |
| 4. | Убедитесь, что статус поддержки WebGL отображается как "Enabled" или "Активирован". |
Если в результате проверки вы обнаружили, что WebGL не поддерживается, вам может потребоваться обновить драйверы видеокарты или использовать другой браузер, который поддерживает WebGL.
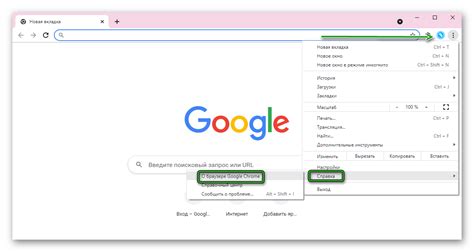
Шаг 2: Включение WebGL в браузере Google Chrome

Для включения поддержки WebGL в браузере Google Chrome, выполните следующие действия:
- Откройте браузер Google Chrome на вашем компьютере.
- В адресной строке браузера введите "chrome://flags" и нажмите клавишу Enter.
- Начните поиск, введя "WebGL" в поле поиска на странице.
- В результате поиска найдите "WebGL 2.0 Prototype".
- В выпадающем меню справа от "WebGL 2.0 Prototype" выберите значение "Enabled".
Перезапустите браузер Google Chrome, чтобы изменения вступили в силу. Теперь вы должны иметь включенную поддержку WebGL в вашем браузере Google Chrome.