Черный шрифт - это стандартный шрифт, который используется по умолчанию в большинстве текстовых редакторов и веб-сайтов. Но что если вы хотите изменить свой шрифт на что-то более уникальное или просто хотите избавиться от черной заливки, чтобы текст легче читался? В этой статье мы расскажем вам, как удалить черный шрифт с помощью подробной инструкции и представим вам несколько быстрых способов справиться с этой задачей.
Первый и самый простой способ удалить черный шрифт - это изменить его цвет на другой. Для этого вы можете использовать CSS или HTML. Если вы хотите изменить шрифт внутри конкретной части веб-сайта, вы можете использовать тег <style> и указать нужный цвет шрифта с помощью свойства color. Например, чтобы изменить шрифт на красный, вы можете использовать следующий код:
<style>
p {
color: red;
}
</style>
Если вы хотите изменить шрифт для всего сайта, вы можете использовать CSS-стиль, добавив его в стилевой файл вашего веб-сайта. Например, если вы создаете отдельный файл со стилями и сохраняете его как "style.css", вам нужно добавить следующий код:
<link rel="stylesheet" type="text/css" href="style.css">
Один из быстрых способов удалить черный шрифт - это использовать метод непрозрачности для текста. Такой эффект можно применить с помощью CSS. Просто добавьте следующий код в свой файл стилей:
<style>
p {
opacity: 0.5;
}
</style>
Надеемся, что эти инструкции и быстрые способы помогут вам удалить черный шрифт и настроить внешний вид вашего текста так, чтобы он соответствовал вашим предпочтениям и потребностям. Помните, что вы всегда можете экспериментировать с различными цветами и стилями шрифта, чтобы найти то, что вам больше всего нравится. Удачи вам!
Черный шрифт: как удалить его с компьютера или сайта?

Черный шрифт может быть не только неудобным для чтения, но и визуально скучным. Возможно, вы хотите удалить его с вашего компьютера или сайта и заменить его на более интересный или удобочитаемый шрифт. В этой статье мы расскажем вам несколько способов удалить черный шрифт и предложим детальные инструкции, чтобы вы могли сделать это без проблем.
1. Удаление черного шрифта с компьютера
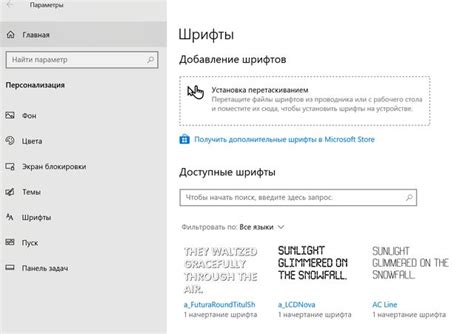
Если вы хотите удалить черный шрифт с вашего компьютера, вам понадобится доступ к настройкам шрифтов операционной системы. Вот как это сделать:
- Откройте панель управления на вашем компьютере.
- Выберите раздел "Шрифты" или "Шрифты и языковые параметры".
- Найдите черный шрифт в списке установленных шрифтов.
- Щелкните правой кнопкой мыши на черном шрифте и выберите "Удалить" или "Отключить".
- Подтвердите удаление шрифта.
После удаления черного шрифта он больше не будет отображаться в списках доступных шрифтов на вашем компьютере.
2. Замена черного шрифта на сайте
Если вы хотите удалить черный шрифт с вашего сайта, вам понадобится доступ к файлам сайта и некоторые знания о CSS. Вот как это сделать:
- Откройте файл CSS вашего сайта в редакторе кода.
- Найдите селектор, который устанавливает черный цвет шрифта.
- Замените значение свойства "color" на значение другого цвета шрифта, который вы хотите использовать.
- Сохраните изменения и обновите свой сайт.
После этого черный шрифт на вашем сайте будет заменен выбранным вами цветом шрифта.
Надеемся, что эти инструкции помогли вам удалить черный шрифт с вашего компьютера или сайта. Удачи вам в создании более интересного и привлекательного дизайна!
Разбираемся с инструментами и программами

Для удаления черного шрифта существует несколько инструментов и программ, которые могут помочь вам в этом процессе. Рассмотрим некоторые из них:
1. Photoshop - популярный графический редактор, который будет полезен, если вам нужно удалить черный шрифт с изображения. Вы можете использовать функции редактирования или инструмент "Штамп" для удаления нежелательных элементов.
2. GIMP - бесплатный графический редактор с открытым исходным кодом. Он имеет функции, аналогичные Photoshop, и может быть полезным для удаления черного шрифта с изображений.
3. Microsoft Word - если вам нужно удалить черный шрифт с текстового документа, вы можете воспользоваться функцией "Очистить форматирование". Выделите текст, который хотите отредактировать, и щелкните правой кнопкой мыши, затем выберите "Очистить форматирование".
4. Sublime Text - мощный текстовый редактор, который может быть полезен, если вам нужно удалить черный шрифт из HTML-кода. Вы можете использовать функции поиска и замены для удаления нежелательных элементов.
5. Утилиты для редактирования CSS - если черный шрифт задан в стилях CSS, вам может потребоваться использовать CSS-редакторы, такие как Adobe Dreamweaver или Visual Studio Code. Вы можете найти и удалить соответствующие стили, чтобы изменить цвет шрифта.
Это лишь некоторые инструменты и программы, которые помогут вам удалить черный шрифт. Выберите тот, который лучше всего подходит для вашей конкретной ситуации и приступайте к редактированию!
Удаление черного шрифта в операционной системе Windows

Черный шрифт может стать причиной различных проблем на компьютере под управлением операционной системы Windows. Это может включать неразборчивость текста, большую нагрузку на глаза и даже головную боль. Если вы хотите удалить черный шрифт с вашей системы, следуйте этим простым и быстрым способам.
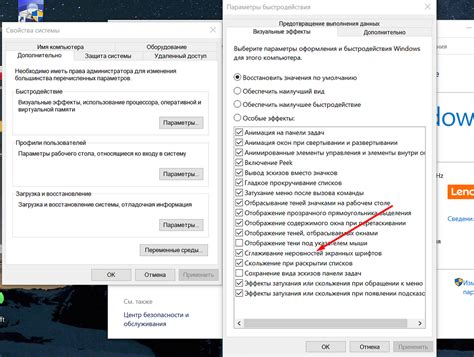
1. Откройте панель управления, нажав на значок "Пуск" в левом нижнем углу экрана, а затем выбрав "Панель управления".
2. В панели управления найдите раздел "Шрифты" и откройте его.
3. В списке шрифтов найдите черный шрифт, который вы хотите удалить. Выделите его и нажмите правой кнопкой мыши.
4. В контекстном меню выберите опцию "Удалить". Подтвердите удаление шрифта, если будет предложено дополнительное окно.
5. После удаления шрифта перезагрузите компьютер, чтобы изменения вступили в силу. После перезагрузки черный шрифт больше не будет отображаться в системе.
Удаление черного шрифта в операционной системе Windows может помочь вам улучшить наглядность текста и уменьшить нагрузку на глаза. Если вы все еще сталкиваетесь с проблемами после удаления шрифта, рекомендуется обратиться к специалисту.
Избавляемся от черного шрифта на Mac

У многих пользователей компьютеров Mac возникает проблема с черным шрифтом, когда символы на экране становятся практически нечитаемыми. Это может произойти по разным причинам, включая изменение системных настроек, повреждение файлов или несовместимость со сторонними программами. В этом разделе рассмотрим несколько быстрых способов, которые помогут вам решить эту проблему.
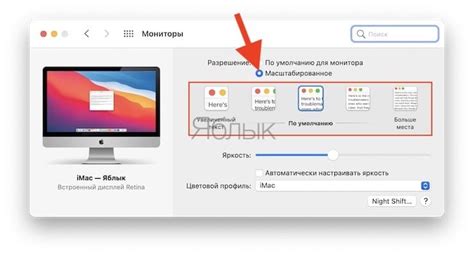
- Проверьте настройки цвета текста: Откройте меню "Apple" в левом верхнем углу экрана и выберите "Системные настройки". Откройте вкладку "Общие" и проверьте, что цвет текста установлен на стандартный черный. Если это не так, измените его на черный.
- Очистите кэш шрифтов: Откройте "Программы" > "Служебные программы" > "Контрольные панели" > "Шрифты". Выделите все шрифты и нажмите на кнопку "Удалить" или перетащите их в корзину.
- Удалите сторонние шрифты: Если у вас установлены сторонние шрифты, они могут вызывать проблему. Откройте папку "Шрифты" через Finder и удалите все сторонние шрифты.
- Обновите операционную систему: Проверьте наличие обновлений для вашей операционной системы. Обновления могут включать исправления для проблем со шрифтами.
- Перезагрузитесь в безопасном режиме: Перезагрузите компьютер и нажмите и удерживайте клавишу "Shift" до появления символа замка. Перезагрузка в безопасном режиме поможет исправить ошибки, связанные с шрифтами и настройками.
Если ни один из этих способов не помог решить проблему с черным шрифтом на Mac, рекомендуется обратиться к специалистам Apple или посетить ближайший сервисный центр для дополнительной помощи и диагностики.
Что делать, если черный шрифт захватил мою веб-страницу?

У многих веб-разработчиков может возникнуть проблема, когда черный шрифт неожиданно захватывает веб-страницу, делая ее трудночитаемой и неприятной для пользователей. В такой ситуации важно быстро действовать и найти способы решения проблемы. В данном разделе мы рассмотрим несколько шагов, которые помогут вам разобраться с этой проблемой.
- Проверьте код CSS: в большинстве случаев черный шрифт на странице связан с неправильными CSS-параметрами. Откройте файл CSS, связанный с вашей веб-страницей, и проверьте, нет ли там ошибок или неожиданных параметров, которые могут влиять на цвет шрифта.
- Убедитесь, что у вас есть правильные шрифты на вашем сервере: иногда черный шрифт может быть вызван отсутствием нужного шрифта на сервере. Убедитесь, что все необходимые шрифты загружены на ваш сервер и доступны для использования.
- Проверьте наличие сторонних библиотек или плагинов: черный шрифт также может быть вызван сторонней библиотекой или плагином, которые используются на вашей веб-странице. Проверьте, нет ли конфликтов с библиотеками или плагинами, обновите их до последней версии или попробуйте удалить их временно, чтобы определить, какой именно элемент вызывает проблему.
- Очистка кеша браузера: иногда кеш браузера может сохранять старые настройки или ошибки, которые влияют на отображение текста на веб-странице. Попробуйте очистить кеш браузера и перезагрузить страницу, чтобы увидеть, помогло ли это решить проблему с черным шрифтом.
- Получите помощь от сообщества: если вы все еще испытываете трудности с черным шрифтом, обратитесь за помощью к сообществу разработчиков или посетите специализированные форумы и ресурсы, чтобы узнать, может ли кто-то помочь вам найти решение проблемы.
Надеемся, что эти шаги помогут вам вернуть нормальный цвет текста на вашей веб-странице и сделают ее более удобной и приятной для пользователей.
Удаление черного шрифта с помощью CSS

Например, если нужно удалить черный цвет шрифта для всех абзацев на странице, можно использовать следующий CSS-код:
| Селектор | Правило |
|---|---|
p | color: blue; |
Этот код выбирает все абзацы и устанавливает для них синий цвет шрифта вместо черного. Вместо синего цвет можно выбрать любой другой, устраивающий вас цвет. Это поможет изменить цвет текста и удалить черный шрифт.
Если требуется изменить цвет шрифта только для конкретного элемента на странице, можно использовать его класс или идентификатор в селекторе. Например, если у вас есть элемент с классом my-element, который нужно изменить, можно использовать следующий CSS-код:
| Селектор | Правило |
|---|---|
.my-element | color: green; |
Это код выбирает элемент с классом my-element и устанавливает для него зеленый цвет шрифта вместо черного.
Использование CSS-свойства color позволяет гибко контролировать цвет шрифта на веб-странице и удалить черный шрифт, заменив его на желаемый цвет.
Способы удаления черного шрифта в WordPress

1. Использование пользовательских стилей
Один из способов изменения цвета текста в WordPress – использование пользовательских стилей. Для этого необходимо добавить код CSS в файл стилей вашей темы. Найдите файл style.css в папке вашей темы и добавьте следующий код:
body {
color: white;
}
Теперь текст на вашем сайте будет отображаться белым цветом.
2. Использование плагинов
Если использование пользовательских стилей кажется сложным или неудобным для вас, вы можете воспользоваться плагинами для изменения цвета текста. В WordPress существует множество плагинов, которые позволяют настраивать внешний вид вашего сайта. Один из таких плагинов – "Color Text and Background". Установите и активируйте плагин, затем откройте настройки и измените цвет шрифта на желаемый.
3. Обратитесь к разработчику темы или используйте дополнительные инструменты
Если вы не чувствуете себя достаточно квалифицированным для редактирования стилей самостоятельно, вы всегда можете обратиться к разработчику вашей темы за помощью. Они смогут предоставить вам дополнительную информацию о настройках стилей и возможных способах изменения цвета шрифта.
Кроме того, существуют различные онлайн-инструменты и сервисы, которые могут помочь вам изменить цвет шрифта без необходимости внесения изменений в код темы. Вы можете искать подобные инструменты в Интернете и выбрать наиболее удобный для вас.
В итоге, удаление черного шрифта в WordPress может быть выполнено с использованием пользовательских стилей, плагинов или с помощью разработчика или дополнительных инструментов. Эти способы позволяют легко изменить цвет шрифта на вашем сайте и сделать его более читабельным и привлекательным для пользователей.
Отключение черного шрифта с помощью плагинов для CMS

Если вы используете систему управления контентом (CMS) для своего веб-сайта, вы можете воспользоваться плагинами и расширениями, которые помогут вам отключить черный шрифт. Вот несколько популярных плагинов для известных CMS:
1. WordPress:
Для пользователей WordPress существует множество плагинов, позволяющих легко менять шрифты на вашем сайте. Один из таких плагинов - "Easy Google Fonts", который позволяет изменять шрифты в окне настройки темы. Вы можете выбрать другой шрифт и применить его для заголовков, абзацев и других элементов вашего сайта.
2. Joomla:
Для пользователей Joomla доступны различные расширения для изменения шрифтов. Один из популярных плагинов - "Google Fonts Manager", который позволяет выбрать и применить разные шрифты из Google Fonts библиотеки на вашем сайте. Вы можете отключить черный шрифт и выбрать желаемый.
3. Drupal:
Для Drupal существуют модули, позволяющие управлять шрифтами на вашем сайте. Один из модулей - "Fontyourface", который позволяет добавлять и использовать шрифты из разных источников. Вы можете изменить шрифты для различных элементов вашего сайта и отключить черный шрифт.
Установка и использование этих плагинов и расширений зависит от вашей CMS. В общем, вам потребуется скачать и установить плагин или расширение, а затем настроить его в соответствии с вашими предпочтениями шрифтов. После этого вы сможете отключить черный шрифт и использовать другой, более подходящий для вашего сайта.
Не забудьте проверить совместимость плагина или расширения с вашей версией CMS и резервировать ваш сайт перед внесением каких-либо изменений.
Черный шрифт на мобильных устройствах - что делать?

На мобильных устройствах черный шрифт может быть причиной затруднений при чтении текста, особенно на темном фоне. Если вы столкнулись с такой проблемой, вот несколько способов, как ее решить.
1. Изменить цвет шрифта
В большинстве случаев черный цвет шрифта устанавливается по умолчанию. Вы можете изменить цвет шрифта на другой, чтобы облегчить чтение. Для этого в CSS-стилях используйте свойство color и укажите цвет, который вам больше подходит.
2. Использовать светлый фон
Если изменение цвета шрифта не дает желаемого результата, можно попробовать изменить цвет фона, чтобы создать контраст с черным шрифтом. Светлый фон может сделать текст более читаемым и улучшить восприятие информации.
3. Использовать специальные шрифты
Если проблема с черным шрифтом возникает только с определенным шрифтом, попробуйте использовать другой шрифт. Выберите такой шрифт, который является хорошим вариантом для чтения на мобильных устройствах и обладает хорошей читабельностью.
Следующий раз, когда столкнетесь с проблемой черного шрифта на мобильных устройствах, попробуйте применить один из этих способов. Это поможет вам решить проблему и сделать текст более удобочитаемым для пользователей. Удачи!
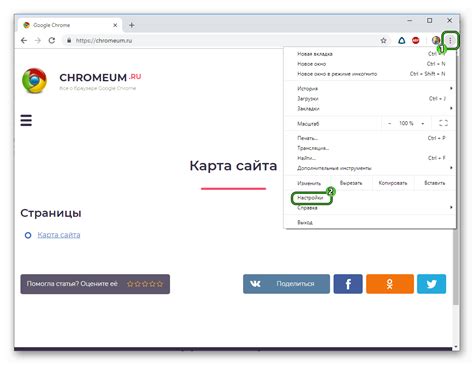
Как удалить черный шрифт в браузере Google Chrome

Черный шрифт может быть неприятным на фоне яркой страницы или просто неудобным для чтения. Если вы хотите удалить черный шрифт в браузере Google Chrome, вам понадобится следовать нескольким простым шагам.
Шаг 1: Откройте браузер Google Chrome и нажмите на иконку меню в верхнем правом углу экрана.
Шаг 2: В выпадающем меню выберите пункт "Настройки".
Шаг 3: Прокрутите страницу вниз до раздела "Внешний вид" и нажмите на кнопку "Настроить шрифты".
Шаг 4: В открывшемся окне найдите раздел "Стандартный шрифт", в котором установлен черный шрифт по умолчанию.
Шаг 5: Щелкните по полю "Стандартный шрифт" и выберите другой цвет шрифта из выпадающего списка.
Шаг 6: После выбора нужного цвета нажмите кнопку "Готово" внизу окна.
Шаг 7: Закройте вкладку "Настройки" и перезагрузите страницу с черным шрифтом. Теперь шрифт должен быть отображен в выбранном вами цвете.
Вы успешно изменили цвет шрифта на любую другую цветовую гамму, удалив черный шрифт в браузере Google Chrome.
Дополнительные методы удаления черного шрифта

Помимо основных способов удаления черного шрифта, существуют также дополнительные методы, которые могут быть полезными в определенных случаях:
1. Использование специальных CSS правил:
Если стандартные методы удаления черного шрифта не сработали, вы можете попробовать добавить специальные CSS правила, чтобы изменить цвет шрифта. Для этого вам понадобится основное знание CSS и возможность редактировать стили вашей веб-страницы. Например, вы можете использовать следующий CSS код:
body {'{'}
color: #00000000;
}
Этот код изменяет цвет шрифта на прозрачный, что делает его невидимым.
2. Использование специального JavaScript кода:
Если вы имеете возможность редактировать JavaScript вашей веб-страницы, вы можете использовать специальный код для удаления черного шрифта. Например, вы можете использовать следующий JavaScript код:
document.body.style.color = "transparent";
Этот код также изменяет цвет шрифта на прозрачный, делая его невидимым.
3. Использование специальных текстовых редакторов:
Если вы хотите удалить черный шрифт из текстового редактора, вы можете воспользоваться специальными функциями, которые предлагают некоторые редакторы. Например, вы можете использовать функцию "Заменить" и заменить черный шрифт на другой цвет, таким образом, удаляя его.
Однако, перед использованием дополнительных методов удаления черного шрифта, рекомендуется сохранить резервную копию вашей веб-страницы, чтобы в случае неудачи можно было вернуться к предыдущему состоянию.