Скриншоты являются неотъемлемой частью нашей жизни в цифровую эпоху. Они позволяют нам сохранить интересные или важные моменты, визуально запечатлеть информацию и делиться ею с другими людьми. Иногда мы хотим делать скриншоты именно в браузере, чтобы сохранить страницу целиком или поделиться ею с кем-то в Интернете.
На самом деле, процесс создания скриншота в браузере с помощью стандартных средств не сложен, и каждый человек сможет справиться с ним. В этой статье я подробно расскажу о нескольких способах сделать скриншот в браузере на компьютере или мобильном устройстве.
1. Инструменты разработчика браузера:
Одним из самых простых способов создания скриншота в браузере является использование встроенных инструментов разработчика, которые доступны в большинстве популярных браузеров, таких как Google Chrome, Mozilla Firefox, Microsoft Edge и Safari. Чтобы воспользоваться этим методом, вам необходимо открыть нужную вам веб-страницу, затем нажать правой кнопкой мыши на любом месте страницы и выбрать в контекстном меню "Исследовать элемент" или "Просмотреть код страницы". Откроется панель с инструментами разработчика, где вы сможете сделать скриншот всей страницы или только выбранных элементов.
...
Выбор подходящего инструмента для скриншота

Когда дело доходит до создания скриншотов в браузере, существует несколько различных инструментов, которые вы можете использовать. В зависимости от ваших потребностей, вы можете выбрать наиболее подходящий вариант.
Вот некоторые из самых популярных инструментов для создания скриншотов:
| Инструмент | Описание |
|---|---|
| DevTools веб-браузера | Большинство современных веб-браузеров, таких как Google Chrome или Mozilla Firefox, поставляются с функцией инспектора, которая позволяет делать скриншоты полной веб-страницы или выбранной области. |
| Сторонние инструменты | Существуют множество сторонних инструментов для скриншотов в браузере, которые предлагают расширенные функции, такие как аннотации, редактирование изображений и совместная работа. |
| JavaScript библиотеки | Вы можете использовать JavaScript библиотеки, такие как html2canvas или puppeteer, чтобы создавать скриншоты веб-страниц основе скриптов на стороне клиента или сервера. |
При выборе инструмента для создания скриншотов в браузере, важно учитывать ваши потребности и желаемые функции. Некоторые браузерные инструменты могут быть более простыми в использовании, в то время как другие могут предлагать более высокую степень функциональности и настройки.
Рекомендуется провести небольшое исследование каждого инструмента, чтобы определить, какой лучше всего подходит для ваших нужд. Все эти инструменты имеют свои преимущества и недостатки, поэтому выбор зависит от ваших предпочтений и целей!
Установка и настройка выбранного инструмента

Перед тем, как приступить к созданию скриншотов в браузере, необходимо установить и настроить выбранный инструмент. Далее следуют инструкции по установке и настройке:
Шаг 1: Загрузите и установите инструмент
Перейдите на официальный сайт выбранного инструмента и загрузите последнюю версию программы. Запустите установочный файл и следуйте инструкциям на экране, чтобы установить инструмент на свой компьютер.
Шаг 2: Откройте инструмент и выполните настройку
После установки откройте инструмент и выполните необходимую настройку. Обычно в настройках можно выбрать язык программы, задать путь сохранения скриншотов и выбрать формат файла для сохранения.
Шаг 3: Проверьте соединение синтернета
Перед использованием инструмента необходимо проверить наличие интернет-соединения. Убедитесь, что у вас есть активное подключение к Интернету, чтобы инструмент корректно работал.
Шаг 4: Подготовьте браузер
Откройте браузер, в котором вы планируете делать скриншоты. При необходимости, обновите браузер до последней версии, чтобы убедиться в совместимости с выбранным инструментом.
Шаг 5: Проверьте работу инструмента
Перейдите на любой сайт в браузере и проверьте работу выбранного инструмента. Попробуйте сделать скриншот страницы, используя функции инструмента, и сохраните его на компьютере.
После завершения этих шагов, выбранный инструмент будет установлен и настроен на вашем компьютере, и вы будете готовы к созданию скриншотов в браузере.
Выделение области для скриншота

Чтобы выделить определенную область на экране для снятия скриншота, можно воспользоваться специальными инструментами встроенными в браузер или установить дополнительные расширения.
Вот несколько способов выделения области для скриншота:
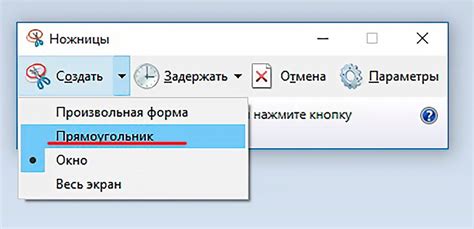
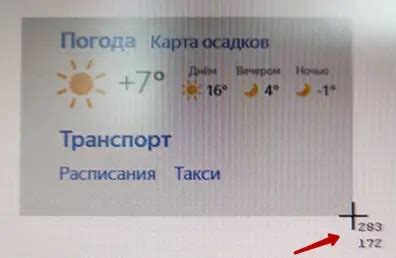
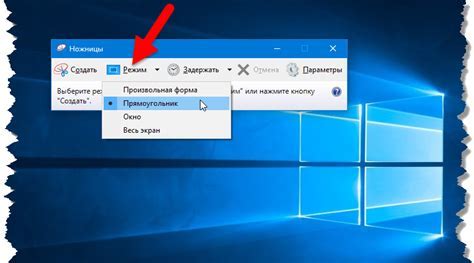
- Использование встроенного инструмента "Выделение" в браузере. Для этого достаточно нажать на кнопку "Выделение" (обычно это значок карандаша или круг с перекрещивающимися линиями) в панели инструментов браузера, затем выделить нужную область на экране и сохранить скриншот.
- Установка расширения для браузера, например, "Lightshot" или "Awesome Screenshot". Эти расширения позволяют выделить область на экране простым щелчком мыши, а затем сохранить скриншот или выполнить дополнительные действия, такие как добавление комментариев или рисунков.
- Использование программы для скриншотов с расширенными функциями, например, "Snagit" или "Greenshot". Эти программы обычно имеют возможность выделения области на экране с помощью различных инструментов, таких как прямоугольник или произвольная форма, а также предлагают дополнительные функции редактирования и экспорта скриншотов.
Выберите наиболее удобный для вас способ выделения области для скриншота в браузере и продолжайте делать отличные скриншоты в своей работе или в повседневной жизни!
Выбор формата и настройка параметров скриншота

При создании скриншота в браузере, вам может потребоваться выбрать формат файла и настроить несколько параметров, чтобы обеспечить оптимальное качество и размер полученного изображения. В этом разделе мы рассмотрим, какие параметры можно настроить и как выбрать подходящий формат для вашего скриншота.
1. Формат файла:
Один из важных аспектов при создании скриншота - это выбор формата файла. Наиболее распространенными форматами являются PNG, JPEG и GIF.
Формат PNG обеспечивает высокое качество изображения и поддерживает прозрачность. Однако файлы в этом формате обычно занимают больше места на диске.
Формат JPEG имеет хорошее сжатие без существенной потери качества, что делает его идеальным для создания скриншотов, которые будут использоваться в Интернете.
Формат GIF обычно используется для создания анимированных изображений и подходит для случаев, когда вам нужно захватить действия на экране.
2. Разрешение:
Разрешение или количество пикселей в скриншоте также важно. Более высокое разрешение обеспечивает более детальное изображение, но при этом файлы становятся больше. При выборе разрешения следует ориентироваться на цель использования скриншота. Например, если вы планируете опубликовать скриншот на веб-сайте, разрешение 72 dpi будет достаточным.
3. Сохранение:
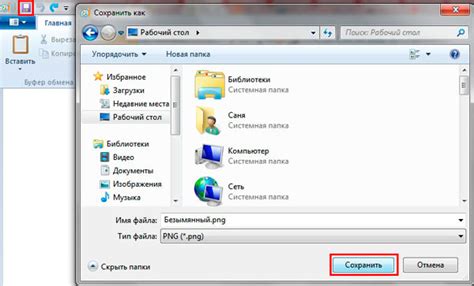
После выбора формата и настройки параметров, вы должны сохранить свой скриншот. Обычно это делается с помощью функции "Сохранить как" в программе для просмотра и редактирования изображений. Укажите желаемое имя файла и выберите папку для сохранения.
Выбор формата и настройка параметров скриншота - это ключевые шаги в создании качественных и информативных скриншотов, которые могут быть использованы в различных целях. Помните, что правильный выбор формата и разрешения зависит от конкретной ситуации, в которой вы создаете скриншот.
Создание скриншота в браузере

1. Использование стандартного инструмента браузера. Большинство современных браузеров предлагают встроенный инструмент для создания скриншотов. Обычно он доступен через панель инструментов или контекстное меню. Вам нужно всего лишь выбрать соответствующую опцию и указать, какую часть страницы или всю страницу вы хотите сохранить в виде изображения.
2. Использование расширений для браузера. Многие браузеры поддерживают установку дополнительных расширений, которые добавляют возможности создания скриншотов. Некоторые из популярных расширений включают полноценные инструменты редактирования и аннотирования скриншотов.
3. Использование онлайн-сервисов. Если ваш браузер не предлагает удобный способ создания скриншотов или вы хотите работать с дополнительными функциями, вы можете воспользоваться онлайн-сервисами для создания скриншотов. Просто введите адрес веб-страницы, выберите необходимые параметры, и сервис предоставит вам готовое изображение.
Теперь вы знаете несколько способов создания скриншотов в браузере. Выберите наиболее удобный для вас и сохраните интересующие вас страницы в виде изображений!
Сохранение скриншота на компьютере

После того, как вы сделали скриншот в своем браузере, вам может понадобиться сохранить его на компьютере для дальнейшего использования. В этом разделе мы расскажем вам, как это сделать.
Шаги для сохранения скриншота на компьютере:
| Шаг 1: | Найдите кнопку "Сохранить" или "Скачать" на панели инструментов вашего браузера. Обычно она представлена значком дискаетки или стрелочкой, указывающей вниз. |
| Шаг 2: | Нажмите на кнопку "Сохранить" или "Скачать", чтобы открыть диалоговое окно сохранения. |
| Шаг 3: | Выберите папку, в которой хотите сохранить скриншот, и введите имя файла. |
| Шаг 4: | Выберите формат файла для сохранения скриншота. Обычно вы можете выбрать JPEG, PNG или GIF. |
| Шаг 5: | Нажмите на кнопку "Сохранить" или "ОК", чтобы начать сохранение скриншота на компьютере. |
После выполнения этих шагов вы найдете свой скриншот в выбранной папке на вашем компьютере. Теперь вы можете использовать его в своих проектах или поделиться им с другими людьми.