Mapcad - это удобный инструмент для добавления интерактивных карт на ваш веб-сайт. Он обладает множеством функций, позволяющих создавать и настраивать карты в соответствии с вашими потребностями.
Чтобы включить Mapcad на своем сайте, вам понадобятся всего несколько простых шагов. Во-первых, вам нужно зарегистрироваться на официальном сайте Mapcad и создать аккаунт. Затем войдите в свой аккаунт и перейдите на страницу управления картами.
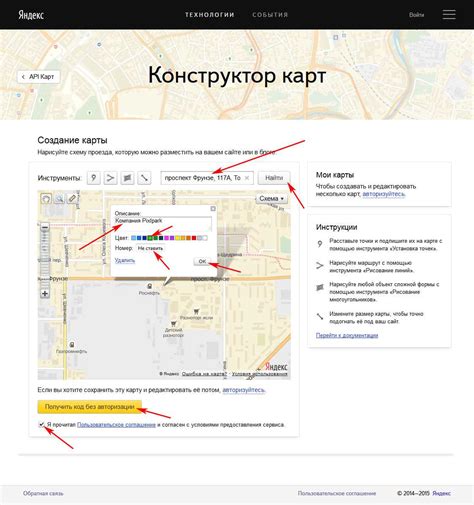
На этой странице вы сможете создать новую карту или выбрать одну из уже созданных. Загрузите необходимые данные карты, например, изображения или координаты, и настройте ее внешний вид и функционал с помощью панели инструментов Mapcad.
Выберите подходящий плагин на сайте Mapcad

На сайте Mapcad доступны различные плагины, которые могут быть полезны для вашего веб-сайта. Найдите плагин, который наилучшим образом соответствует вашим потребностям и требованиям.
Вам может потребоваться плагин, который позволит вам отображать интерактивные карты на вашем сайте. Возможно, вам нужен плагин, который добавит функциональность маршрутизации или геолокации на ваш сайт. Вы можете также искать плагины, которые предлагают дополнительные функции, такие как аналитика или интеграция с другими сервисами.
Прежде чем сделать выбор, важно ознакомиться с функциональностью каждого плагина, прочитать отзывы других пользователей и посмотреть примеры его использования. Удостоверьтесь, что плагин совместим с вашей версией CMS или платформы сайта.
Когда вы выбрали подходящий плагин на сайте Mapcad, следуйте дальнейшим инструкциям для его установки и настройки. Обычно, это включает загрузку файлов плагина на сервер вашего сайта, активацию плагина в панели управления и настройку основных параметров.
Не забывайте проверить, поддерживает ли плагин функциональность, необходимую вашему сайту, и убедитесь, что он обеспечивает хорошую производительность без каких-либо негативных последствий для загрузки и работоспособности вашего сайта.
Зарегистрируйтесь на сайте, чтобы получить API-ключ

Для регистрации заполните простую форму на сайте разработчика, предоставив необходимую информацию, такую как имя, электронная почта и детали Вашего проекта. После отправки формы, Вам будет выслано письмо с подтверждением регистрации.
После подтверждения регистрации, Вам будет предоставлен API-ключ, который нужно будет вставить на Вашем сайте. Это можно сделать, добавив следующий код в HTML-файл:
<script src="https://api.mapcad.com/js/mapcad.js?key=Ваш_API_ключ"></script>
Замените "Ваш_API_ключ" на полученный API-ключ. После этого Mapcad будет полностью готов к работе на Вашем сайте, и Вы сможете начать использование его различных функций.
Скачайте и установите плагин на свой сайт

Для того чтобы добавить Mapcad на свой сайт, необходимо сначала скачать и установить плагин. Следуйте этим простым инструкциям:
- Перейдите на официальный сайт Mapcad и найдите раздел "Скачать плагин".
- Нажмите на кнопку "Скачать" и сохраните файл с плагином на ваш компьютер.
- Зайдите на административную панель своего сайта.
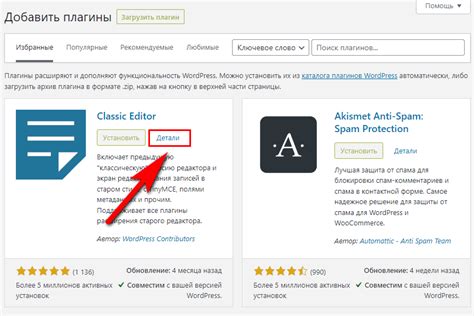
- В меню выберите раздел "Плагины" или "Дополнения".
- Нажмите на кнопку "Добавить новый плагин".
- Выберите плагин, который вы скачали с сайта Mapcad, и нажмите на кнопку "Загрузить".
- После загрузки плагина, нажмите на кнопку "Установить плагин".
- Плагин успешно установлен на ваш сайт!
Теперь вы можете настроить и использовать Mapcad на своем сайте. Убедитесь, что вы активировали плагин, чтобы он стал доступен для использования.
Активируйте плагин в панели управления вашего сайта

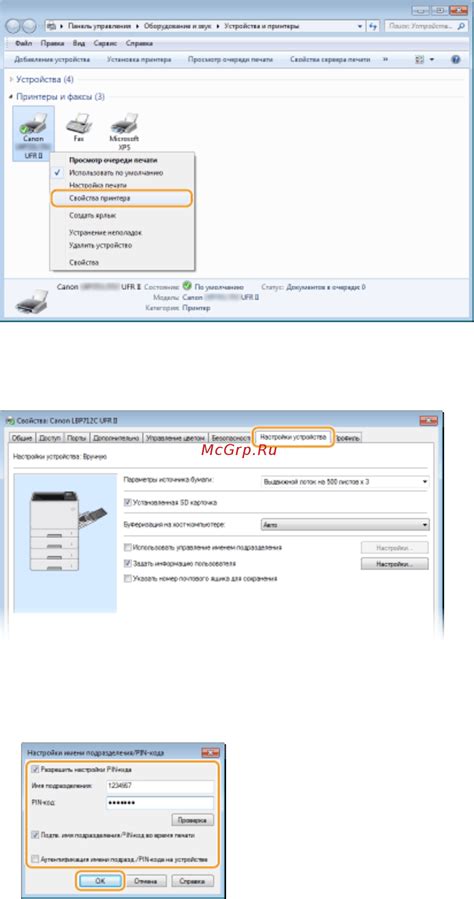
После установки плагина Mapcad на ваш сайт, необходимо его активировать в панели управления сайта. Для этого следуйте инструкциям ниже:
- Войдите в панель управления вашего сайта, используя свои учетные данные.
- Перейдите в раздел "Плагины" или "Дополнения", в зависимости от CMS вашего сайта.
- Найдите плагин Mapcad в списке установленных плагинов.
- Нажмите на кнопку "Активировать" рядом с названием плагина Mapcad.
После выполнения этих шагов плагин Mapcad будет активирован на вашем сайте. Теперь вы можете настроить его в соответствии с вашими нуждами и начать использовать все его функции.
Настройте отображение Mapcad на своем сайте

Чтобы отображать карты с помощью Mapcad на своем сайте, вам понадобится выполнить несколько простых шагов. В этом разделе мы подробно расскажем, как это сделать.
1. Вам необходимо зарегистрироваться на сайте Mapcad и создать свою учетную запись.
2. После регистрации вам будет предоставлен уникальный API-ключ. Это ключ, который позволит вам использовать функциональность Mapcad на вашем сайте.
3. Откройте файл HTML-кода вашей веб-страницы, на которой вы хотите отобразить карты Mapcad.
4. Вставьте следующий код в нужное вам место страницы:
<script src="https://maps.mapcad.com/api/v1/mapcad.js?key=ВАШ_API_КЛЮЧ"></script>Обратите внимание, что вместо "ВАШ_API_КЛЮЧ" вы должны вставить свой уникальный API-ключ, полученный на шаге 2.
5. Сохраните изменения в файле HTML-кода и загрузите его на ваш сайт.
Теперь на вашем сайте должны отображаться карты Mapcad. Вы можете настроить различные параметры карты, такие как начальные координаты, уровень масштабирования и т. д., используя дополнительные атрибуты и методы Mapcad API.
Не забудьте также проверить, что ваш API-ключ правильно подключен и работает на вашем сайте. Если у вас возникнут проблемы или вопросы, вы всегда можете обратиться в службу поддержки Mapcad для получения дополнительной информации и помощи.
Добавьте необходимые параметры и настройте стиль карты

После создания основной структуры карты с помощью Mapcad, необходимо добавить необходимые параметры и настроить стиль карты. В этом разделе мы рассмотрим, как это сделать.
| Параметр | Описание |
|---|---|
| Ширина | Установите ширину карты, используя значение в пикселях или процентах. Например: width="500px" или width="100%". |
| Высота | Установите высоту карты, используя значение в пикселях или процентах. Например: height="300px" или height="50%". |
| Масштаб | Укажите начальный масштаб карты. Например: zoom="10". Большее значение увеличит масштаб, меньшее - уменьшит. |
| Координаты | Укажите начальные координаты, которые будут располагаться в центре карты. Например: center="55.755826, 37.6173". |
| Тип карты | Выберите тип карты. Например: type="roadmap" для стандартной дорожной карты или type="satellite" для спутниковой карты. |
| Стиль карты | Настройте стиль карты, используя CSS. Например: style="border: 1px solid #ccc; border-radius: 8px;". |
При добавлении параметров и настройке стиля карты, учтите требования вашего сайта и предпочтения пользователей. Это поможет создать привлекательную и удобную карту для ваших посетителей.
Проверьте работу и опубликуйте карту на своем сайте

После того, как вы успешно настроили Mapcad на своем сайте, важно проверить его работу и убедиться, что все функции работают правильно. Для этого вам понадобится перейти на страницу, где размещена ваша карта.
Убедитесь, что карта загружается без задержек и отображается корректно. Проверьте, что все маркеры, линии и области, которые вы создали, отображаются на карте в соответствии с вашими настройками.
Также рекомендуется проверить функциональность карты, например, кликнуть на маркер и убедиться, что открывается информационное окно с дополнительными данными.
Если вам нужно внести изменения, чтобы карта выглядела и функционировала именно так, как вы задумали, необходимо вернуться в панель управления Mapcad и внести соответствующие правки.
Когда вы убедились, что карта работает безупречно, вы можете публиковать ее на своем сайте. Найдите подходящее место для размещения карты на вашей веб-странице и вставьте код, полученный в результате настройки Mapcad.
Обратите внимание, что некоторые платформы для управления контентом могут иметь свои собственные способы внедрения кода. В этом случае, необходимо использовать соответствующий метод, предоставленный вашей платформой.
Теперь, когда вы опубликовали карту на своем сайте, ваши посетители могут наслаждаться взаимодействием с интерактивной картой и использовать ее функции для получения информации о конкретных местах или маршрутах.
Не забывайте обновлять карту, если вам потребуется внести изменения или добавить новую информацию. Вновь загрузите карту на свой сайт и проверьте ее работоспособность.
Будьте готовы к удивительным открытиям и новым возможностям с вашей интерактивной картой, созданной с помощью Mapcad!