В век цифровых технологий шрифты стали неотъемлемой частью веб-дизайна. Шрифты помогают выразить настроение и передать информацию с помощью текста. Иногда при просмотре интересной картинки или увлекательной веб-страницы возникает желание узнать, какой шрифт используется. В этой статье мы расскажем о нескольких простых и быстрых способах определения шрифта на картинке или веб-странице.
Первым способом является использование онлайн-сервисов, специально разработанных для определения шрифтов. Такие сервисы позволяют загрузить изображение или ввести адрес веб-страницы, после чего они анализируют текст и показывают информацию о шрифте, используемом на картинке или странице. Некоторые из таких сервисов также предлагают подбор похожих шрифтов или даже генерацию кода CSS для использования шрифта на своем веб-сайте.
Еще одним способом является использование инструментов инспектора кода веб-браузера. Во многих современных браузерах есть встроенные инструменты для анализа кода веб-страницы. Для определения шрифта на странице достаточно найти нужный элемент с помощью инспектора и посмотреть его свойства. Часто шрифт указан с помощью свойства font-family. Если шрифт указан в виде нескольких вариантов через запятую, то первый указанный шрифт будет использоваться в первую очередь, а остальные - в случае его отсутствия. Этот способ подходит для определения шрифта на любой картинке или веб-странице, даже если они не доступны для загрузки или находятся на другом сайте.
Определение шрифта с помощью службы WhatTheFont

Чтобы использовать службу WhatTheFont, вам потребуется загрузить изображение с текстом или указать URL-адрес веб-страницы, содержащей нужный шрифт. Затем служба WhatTheFont проанализирует изображение или веб-страницу и покажет вам наиболее подходящие совпадения шрифта из своей базы данных.
Однако, чтобы получить точные результаты, вам может потребоваться подготовить изображение или веб-страницу для анализа. Например, избегайте искажений текста, обеспечьте хорошую контрастность и убедитесь, что все символы видны и читаемы.
После обработки изображения или веб-страницы, служба WhatTheFont покажет вам список шрифтов, которые могут соответствовать вашим исходным данным. Каждый шрифт будет сопровождаться предпросмотром и ссылкой на страницу с дополнительной информацией и возможностью скачать шрифт.
Также стоит отметить, что служба WhatTheFont может успешно распознать шрифты даже в сложных и необычных условиях. Она работает на основе алгоритмов компьютерного зрения и нейронных сетей, что обеспечивает высокую точность и быстроту определения шрифтов.
В итоге, если вам нужно быстро определить шрифт на картинке или веб-странице, несмотря на сложные условия, служба WhatTheFont - это надежный инструмент, который поможет вам сэкономить время и достичь точных результатов.
Использование расширений для браузера для определения шрифта

Если вы хотите быстро и просто определить шрифт на веб-странице или изображении, вы можете воспользоваться специальными расширениями для вашего браузера. Вот несколько популярных расширений, которые помогут вам в этом деле:
| Название | Браузеры | Описание |
|---|---|---|
| WhatFont | Google Chrome, Mozilla Firefox, Safari | Расширение, которое позволяет быстро определить шрифт на веб-странице. Просто наведите курсор на текст, и вы увидите название шрифта, его размер и цвет. |
| Font Finder | Google Chrome | Это расширение дает возможность определить шрифт на веб-странице и получить его CSS код. Вы также можете просмотреть спецификации шрифта и узнать, какие шрифты поддерживаются в разных браузерах. |
| Fontface Ninja | Google Chrome, Mozilla Firefox | Это расширение позволяет вам узнать название и подробную информацию о шрифте на веб-странице, а также показывает, где можно приобрести этот шрифт. |
Для использования этих расширений, просто установите их из соответствующих магазинов расширений вашего браузера. После установки расширения, вы сможете легко определить шрифт на веб-странице или изображении, что значительно упростит вашу работу веб-дизайнера или разработчика.
Анализ кода веб-страницы для определения шрифта

Если вам нужно быстро и просто определить шрифт на веб-странице, вы можете воспользоваться анализом кода страницы. Рассмотрим простой способ определения шрифта на веб-странице с помощью использования таблицы.
| Элемент | Код | Шрифт |
|---|---|---|
Заголовок первого уровня | <h1>Текст</h1> | ? |
Параграф | <p>Текст</p> | ? |
Заголовок второго уровня | <h2>Текст</h2> | ? |
Ссылка | <a href="#">Текст</a> | ? |
Список | <ul><li>Элемент списка</li></ul> | ? |
В таблице приведены основные элементы, которые обычно присутствуют на веб-странице. Для каждого элемента указан соответствующий код и вопросительный знак в столбце "Шрифт". Ваша задача - найти и указать шрифт, который используется для отображения текста в каждом элементе.
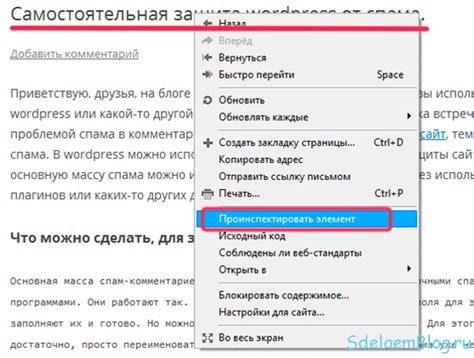
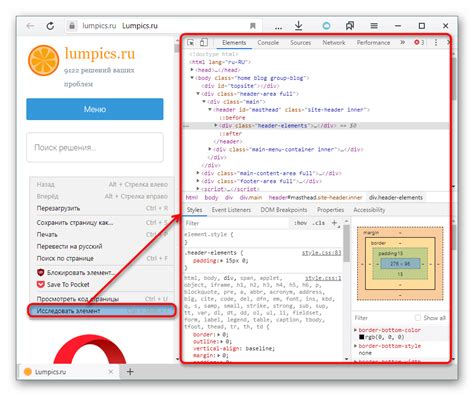
Чтобы выполнить эту задачу, откройте веб-страницу в браузере и нажмите правую кнопку мыши на нужный элемент. В открывшемся контекстном меню выберите "Исследовать элемент" (Inspect Element). В появившемся панели разработчика найдите соответствующую область кода для выбранного элемента и анализируйте его стили.
Обратите внимание на свойство font-family, которое указывает на используемый шрифт. В некоторых случаях могут присутствовать несколько шрифтов, указанных через запятую. Первый шрифт в списке является основным, именно его будет отображать браузер. В других случаях может быть указан общий семейство шрифтов, например, "serif" или "sans-serif". Это означает, что браузер выберет подходящий шрифт из соответствующей группы.
После определения шрифта, занесите его в таблицу в столбец "Шрифт". Продолжайте анализировать код страницы для нахождения шрифтов в других элементах. Когда вы закончите, вы получите полный список шрифтов, используемых на веб-странице.
Поиск шрифтов на специализированных сайтах

Интернет предлагает множество ресурсов, где можно найти идентифицировать шрифты на веб-страницах и визуальных материалах. Подобные сайты предоставляют возможность быстро и просто определить коллекцию шрифтов, которые были использованы на определенной картинке или веб-странице.
Один из таких специализированных сайтов – WhatFontIs.com. Этот сайт позволяет загрузить изображение с использованным шрифтом или указать веб-адрес страницы, чтобы найти идентичный или похожий шрифт. Для поиска шрифта на сайте нужно навести курсор на текст, а затем щелкнуть на нем. WhatFontIs.com предложит несколько вариаций шрифтов и предоставит ссылки для их скачивания или покупки.
Еще одним замечательным ресурсом является Font Squirrel – он позволяет загрузить картинку или указать URL-адрес шрифта. Сайт проанализирует предоставленные данные и выдаст наиболее подходящие шрифты из своей коллекции. Font Squirrel также позволяет скачать шрифты для использования в своих проектах.
Помимо WhatFontIs.com и Font Squirrel, есть и другие сайты, такие как Identifont и Fonts.com, которые предлагают аналогичные функции по поиску шрифтов. Эти инструменты облегчают задачу и делают процесс идентификации шрифтов быстрым и удобным.
В итоге, использование специализированных сайтов для поиска шрифтов позволяет эффективно определить шрифты на картинке или веб-странице без необходимости загружать дополнительное программное обеспечение или тратить больше времени и усилий на ручную идентификацию.
Определение шрифта с помощью программы для распознавания текста на изображении

Многие разработчики сталкиваются с проблемой определения шрифта на фотографии или веб-странице. Однако, современные технологии позволяют решить эту задачу быстро и просто с помощью специальных программ для распознавания текста на изображении.
Одной из таких программ является Image Text Recognition. Это мощный инструмент, который позволяет считывать текст с изображения и определить используемый шрифт. Работа с этой программой достаточно проста и не требует специальных навыков.
Для определения шрифта с помощью программы Image Text Recognition необходимо выполнить несколько простых шагов:
- Загрузите изображение, на котором надо определить шрифт.
- Выберите нужную область изображения, содержащую текст.
- Запустите процесс распознавания текста.
- Получите результаты, включающие определенный текст и информацию о шрифте.
После завершения распознавания текста программа Image Text Recognition выдаст информацию о шрифте, используемом на изображении. Это позволит вам легко воспроизвести данный шрифт в ваших проектах, не тратя много времени на его поиск вручную.
Таким образом, с помощью программы для распознавания текста на изображении определить шрифт стало гораздо проще и быстрее, что позволяет сэкономить время и усилия разработчикам при создании новых проектов.
Использование сервисов по определению шрифта по картинке

Если вы хотите определить шрифт на картинке или веб-странице быстро и просто, можно воспользоваться специальными сервисами, которые помогут вам в этом.
Вот несколько популярных сервисов:
- Font Matcherator – этот сервис позволяет загрузить картинку с текстом и выявить наиболее похожие шрифты из их базы данных. Вы получите список шрифтов, которые могут быть использованы в вашем дизайне.
- WhatTheFont – данный сервис также позволяет загрузить картинку с текстом и определить используемый шрифт. Вы можете отметить символы на картинке, чтобы уточнить результаты поиска.
- Fontspring Matcherator – это еще один сервис для определения шрифтов на основе загруженных изображений. Он также предлагает список наиболее подходящих шрифтов для вашего текста.
Эти сервисы помогут вам быстро и удобно определить шрифт на картинке или веб-странице. Они особенно полезны для дизайнеров, которые хотят использовать определенный шрифт в своем проекте, но не знают его названия.
Сбор данных о шрифте с помощью плагинов и расширений Photoshop

Плагины и расширения - это дополнительные инструменты, которые мы можем установить на Photoshop для расширения его функциональности. Они позволяют нам выполнить дополнительные задачи, в том числе сбор данных о шрифте.
Здесь представлены несколько популярных плагинов и расширений Photoshop, которые обладают возможностью собирать данные о шрифте:
1. WhatTheFont Extension:
Это расширение, разработанное компанией MyFonts, помогает нам идентифицировать шрифты на веб-страницах. После установки расширения, мы можем просто навести указатель мыши на текст и получить информацию о шрифте. Расширение также предоставляет ссылки на сайт MyFonts, где мы можем приобрести и скачать нужный нам шрифт.
2. Font Detector:
Это плагин, который позволяет нам обнаружить и идентифицировать шрифты внутри изображений. После установки плагина, мы можем открыть изображение в Photoshop и использовать инструмент Font Detector для обнаружения и получения информации о шрифте. Плагин также предоставляет ссылки на сайты, где мы можем найти и загрузить нужный нам шрифт.
3. WhatFontIs:
Этот плагин предоставляет функциональность по поиску шрифтов на веб-страницах и в изображениях. После установки плагина, мы можем скопировать изображение с текстом в Photoshop и использовать инструмент WhatFontIs для обнаружения шрифта. Плагин также позволяет нам сравнить найденные шрифты с базой данных WhatFontIs и получить наиболее подходящие варианты.
Эти плагины и расширения помогут нам быстро и просто получить информацию о шрифте на фотографии или веб-странице, а также предоставят нам ссылки на сайты, где мы можем приобрести или загрузить нужный нам шрифт. Вместе они обладают гибкостью и мощностью, существенно упрощая нашу работу с шрифтами в Photoshop.
Просмотр и анализ кода веб-страницы в инструментах разработчика браузера

Во-первых, откройте веб-страницу, на которой вы хотите определить шрифт. Затем откройте инструменты разработчика браузера, нажав правой кнопкой мыши на странице и выбрав "Просмотреть код страницы" или "Инструменты разработчика". Альтернативно, вы можете использовать сочетание клавиш Ctrl+Shift+I (для большинства браузеров) для открытия инструментов разработчика.
После открытия инструментов разработчика, откройте вкладку "Элементы" или "Исследование". В этой вкладке вы увидите весь HTML-код страницы.
Затем найдите нужный элемент, в котором содержится текст с интересующим вас шрифтом. Это может быть заголовок, абзац, список или любой другой элемент с текстом. Выделите этот элемент, наведя на него курсор и щелкнув левой кнопкой мыши.
После выбора элемента вкладка "Стили" или "Computed" в инструментах разработчика обновится и покажет все примененные к этому элементу стили, включая шрифт. Вы сможете увидеть название шрифта, его размер, начертание и другие свойства.
Если вы не видите названия шрифта прямо в инструментах разработчика, вы можете найти его в коде. Для этого найдите стиль элемента (обычно он находится в атрибуте "style" или в подключенном CSS-файле) и найдите свойство "font-family". Значение этого свойства указывает на использованный шрифт.
Используя инструменты разработчика браузера, вы можете быстро и легко определить шрифт на веб-странице, а также изучить другие стили, примененные к элементам страницы.
Анализ метаданных шрифтов для определения их имени

Метаданные шрифтов - это дополнительная информация, которая может быть встроена в сам шрифт или доступна через файлы шрифтов. Они содержат различные свойства и атрибуты, включая имя шрифта и другую информацию, которая может быть полезна при определении шрифта на картинке или веб-странице.
Когда мы загружаем шрифт на веб-страницу, браузер может получить доступ к его метаданным, используя CSS свойства или JavaScript. Например, свойство font-family в CSS описывает имя шрифта, который будет использован для отображения текста. Если мы можем получить доступ к этому свойству, мы можем определить имя шрифта на веб-странице.
Однако, в некоторых случаях метаданные шрифтов могут быть защищены или недоступны из-за ограничений безопасности или других причин. В этом случае, анализ метаданных может быть затруднен.
Также стоит отметить, что картинки, содержащие текст, могут не содержать метаданных шрифтов, так как они представляют собой просто изображение текста, а не использование шрифтов веб-браузером.
В целом, анализ метаданных шрифтов может быть полезным инструментом для определения имени шрифта на картинке или веб-странице, но у него есть свои ограничения и требования. Часто лучшим решением может быть использование специализированных инструментов или сервисов, которые специально разработаны для этой функции.