Создание анимированных смайликов может быть веселым и увлекательным занятием. Всего лишь за несколько шагов вы сможете добавить интересные эффекты к вашим смайликам, делая их более живыми и выразительными.
В первую очередь, вам потребуется программное обеспечение для создания анимации. Существует множество различных программ, но одна из самых популярных и простых в использовании является Adobe Animate. С его помощью вы сможете создавать анимацию смайликов, добавлять движение, изменять размеры и форму, а также применять разные эффекты.
Первым шагом будет создание основного изображения смайлика. Для этого можно использовать простые геометрические фигуры, такие как круг или овал, и нарисовать на них глаза, рот и другие детали. Вы можете выбрать любой стиль и цвет вашего смайлика в зависимости от вашего настроения.
После того как вы создали основное изображение, можно приступить к его анимации. На следующем этапе вы можете добавить движение к глазам, рту или другим частям смайлика. Например, вы можете сделать глаза мигающими или рот двигающимся вверх и вниз. Используя программу Adobe Animate, вы сможете контролировать каждое движение и настраивать его под свои желания.
Шаг 1: Подготовка к созданию смайлика

Прежде чем приступить к созданию анимированного смайлика, следует подготовиться к процессу. Ниже представлены несколько важных шагов для подготовки к созданию смайлика:
| Шаг 1: | Выберите редактор для создания графики. Можно использовать как веб-инструменты, так и программное обеспечение, в зависимости от ваших предпочтений и опыта. |
| Шаг 2: | Определитесь с размером и формой вашего смайлика. Вы можете выбрать классическую круглую форму или экспериментировать с более необычными вариантами. |
| Шаг 3: | Выберите цвета для вашего смайлика. В зависимости от настроения, которое вы хотите передать, можно использовать яркие и насыщенные цвета или более пастельные оттенки. |
| Шаг 4: | Придумайте выражение лица для вашего смайлика. Можно использовать различные комбинации глаз, рта и других элементов, чтобы передать нужное настроение. |
| Шаг 5: | Подумайте о дополнительных деталях для вашего смайлика, таких как брови, щеки или аксессуары. Это поможет вашему смайлику выделиться. |
После того как вы подготовились к созданию смайлика и определились с его внешним видом, можно приступать к его анимации и реализации. Следующий шаг - создание основной конструкции смайлика, который будет анимирован.
Выбор инструментов

Для создания анимированного смайлика нам понадобятся несколько инструментов.
Во-первых, нам понадобится редактор изображений, который позволит нам создать основу для смайлика. Мы можем использовать такие программы, как Adobe Photoshop, GIMP или Pixlr.
Во-вторых, нам потребуется инструмент для создания анимации. Здесь мы можем воспользоваться Adobe Animate, CSS анимацией или использовать JavaScript библиотеку, такую как jQuery или GSAP.
Кроме того, для работы с кодом HTML и CSS нам понадобится текстовый редактор, такой как Sublime Text, Visual Studio Code или Atom.
Не забудьте также об аптечке для работы с ошибками. Для отладки JavaScript кода мы можем использовать инструменты, такие как Chrome DevTools или Firebug.
И наконец, не забудьте о вдохновении и креативности! Возможно, вам захочется посмотреть на другие анимированные смайлики для получения идей и представления о том, как вы хотите, чтобы ваш смайлик выглядел.
Шаг 2: Создание формы головы

Чтобы создать форму головы анимированного смайлика, вам потребуется использовать различные элементы HTML.
Для начала создайте контейнер для головы, используя тег <div>. Дайте этому контейнеру класс или идентификатор, чтобы можно было легко стилизовать его в дальнейшем.
Внутри контейнера создайте элемент <div>, который будет представлять голову смайлика. Задайте этому элементу класс или идентификатор, чтобы можно было применить стили к нему.
Внутри этого элемента создайте другой элемент <div>, который будет представлять лицо смайлика. Это может быть круглый или овальный элемент. Используйте CSS для задания формы и размера элемента.
Вы также можете добавить другие элементы внутри лица смайлика, такие как глаза, нос и рот. Используйте теги <div> или другие подходящие элементы, чтобы создать эти части лица.
Не забудьте задать классы или идентификаторы для каждой части головы, чтобы было легко управлять стилями и анимацией.
Теперь у вас есть основа для создания анимированного смайлика! На следующем шаге мы начнем добавлять стили и анимацию, чтобы придать голове смайлика жизнь.
Выбор базовой формы

Шаг 3: Добавление глаз и рта

Для добавления глаз, мы создаем две окружности, которые являются частью основного круга смайлика. Устанавливаем их координаты и радиусы с использованием атрибута "cx", "cy" и "r". Обратите внимание, что точка центра верхнего глаза находится немного выше центра основного круга, а точка центра нижнего глаза - немного ниже центра основного круга. Это придаст смайлику милый вид.
Рот может быть либо дугой, либо прямой линией. Для создания дуги мы используем атрибуты "d", "rx", "ry", "start-angle" и "end-angle", чтобы определить форму и положение дуги. Если вы предпочитаете прямую линию, то просто используйте атрибуты "x1", "y1", "x2" и "y2" для определения точек начала и конца линии.
После того, как вы определите размеры, положение и форму глаз и рта, не забудьте окрасить их в нужный цвет с помощью атрибута "fill". Также можете добавить контур с помощью атрибута "stroke" для создания более выразительного вида.
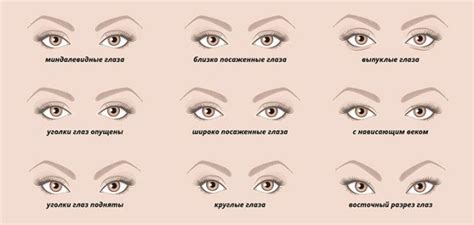
Выбор и размещение глаз

- Определите форму глаз: круглые, овальные или другие;
- Выберите цвет глаз, учитывая общую цветовую гамму смайлика;
- Установите положение глаз на лице: выше центра лица, в центре или ниже;
- Разместите глаза на определенном расстоянии друг от друга, чтобы создать естественный вид;
- Добавьте выразительность глазам, используя дополнительные элементы, такие как ресницы или мигающие эффекты.
Правильное размещение глаз с учетом вышеперечисленных факторов поможет вашему анимированному смайлику стать еще более привлекательным и интересным для зрителей. Не бойтесь экспериментировать и добавлять свою уникальность в создание глаз вашего смайлика!
Добавление рта

Чтобы создать анимированный смайлик, добавим рот. Для этого создадим элемент <div> с классом "mouth".
Например:
<div class="mouth"></div>Затем зададим размер, форму и позицию рта с помощью CSS. Вы можете экспериментировать с различными свойствами, чтобы создать желаемый эффект:
.mouth {
width: 80px;
height: 40px;
border-radius: 50%;
background-color: #f00;
position: absolute;
bottom: 30px;
left: 50%;
transform: translateX(-50%);
}Отрегулируйте значения свойств в CSS для достижения желаемого вида вашего смайлика.
Шаг 4: Придание смайлику анимации

Анимация может придать смайлику дополнительную живость и интересность.
Для создания анимации можно использовать CSS. Наши шаги:
- Добавьте класс "animated" к элементу смайлика, чтобы указать, что он будет анимирован.
- Используйте CSS-свойство "animation-name" для определения имени анимации.
- Установите нужную продолжительность анимации с помощью CSS-свойства "animation-duration".
- Укажите тип анимации с помощью CSS-свойства "animation-timing-function", например, "linear" или "ease-in-out".
Пример кода:
<style>
.animated {
animation-name: smilie-animation;
animation-duration: 2s;
animation-timing-function: ease-in-out;
}
@keyframes smilie-animation {
0% { transform: translateX(0); }
25% { transform: translateX(20px); }
50% { transform: translateX(0); }
75% { transform: translateX(-20px); }
100% { transform: translateX(0); }
}
</style>
<div class="animated"> :-) </div>
В данном примере анимация задает смайлику эффект покачивания взад-вперед. Смайлик будет смещаться по горизонтальной оси со скоростью 20px в секунду.
Конечно, вы можете изменить эффект анимации и продолжительность в соответствии со своими предпочтениями.
Теперь у вас есть анимированный смайлик! Вы можете наслаждаться его игривой движущейся эмоцией на вашей веб-странице.