Великолепная новость для всех разработчиков! Теперь вы можете легко добавить API в среду разработки Visual Studio Code, что позволит вам упростить свою работу и повысить эффективность процесса разработки. В этой статье мы расскажем вам о пошаговой инструкции, которая поможет вам добавить API в Visual Studio Code.
Шаг 1: Установите расширение
Первым шагом является установка расширения, которое позволит вам добавить API в вашу среду разработки Visual Studio Code. Для этого откройте Visual Studio Code и перейдите во вкладку "Extensions" (Расширения). Затем введите название нужного вам расширения в поисковую строку и нажмите Enter. После этого нажмите кнопку "Install" (Установить), чтобы начать установку расширения.
Примечание: перед установкой расширения, убедитесь, что вы подключены к Интернету, чтобы успешно загрузить расширение из репозитория.
Шаг 2: Настройте API-ключ
После успешной установки расширения перейдите к настройкам API-ключа. Для этого откройте файл "settings.json", который находится в папке проекта. В файле "settings.json" найдите раздел "api_key" и замените его значением вашего API-ключа. Обязательно сохраните изменения в файле, чтобы применить настройки API-ключа.
Примечание: API-ключ может быть получен от провайдера API. Убедитесь, что вы имеете действующий и правильно сконфигурированный ключ перед его добавлением в Visual Studio Code.
Шаг 3: Используйте API в Visual Studio Code
Теперь вы можете использовать API в Visual Studio Code и наслаждаться всеми его преимуществами. Откройте файлы вашего проекта и начните работу с API, используя методы и функции, предоставленные API-интеграцией. Вы можете использовать автозаполнение кода, чтобы упростить процесс написания кода, а также получать подсказки и предупреждения при работе с API-интеграцией.
Теперь, когда вы знакомы с пошаговой инструкцией по добавлению API в Visual Studio Code, вы можете начать использовать все возможности этой мощной технологии для улучшения работы над вашими проектами. Убедитесь, что следуете указанным шагам и наслаждайтесь удобством использования API в среде разработки Visual Studio Code!
Установка Visual Studio Code

Для установки Visual Studio Code на ваш компьютер, выполните следующие шаги:
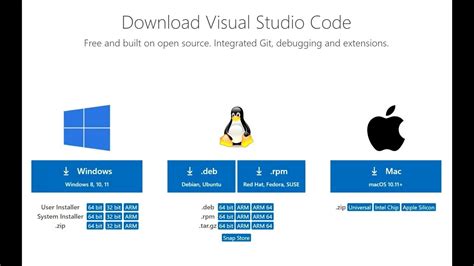
1. Перейдите на официальный сайт Visual Studio Code по адресу https://code.visualstudio.com/.
2. Нажмите на кнопку "Download", чтобы скачать установочный файл Visual Studio Code для вашей операционной системы (Windows, macOS, Linux).
3. После завершения загрузки откройте скачанный файл и следуйте инструкциям установщика. В процессе установки вы можете выбрать настройки по умолчанию или настроить Visual Studio Code по своему усмотрению.
4. После завершения установки запустите Visual Studio Code.
Теперь у вас на компьютере установлена последняя версия Visual Studio Code и вы готовы к добавлению API.
Установка и настройка расширения для работы с API

Visual Studio Code (VSCode) предоставляет мощные инструменты для работы с API, которые помогут упростить процесс разработки. Для работы с API необходимо установить и настроить соответствующее расширение. В этом разделе мы рассмотрим, как это сделать.
Шаг 1: Откройте VSCode и перейдите в раздел "Extensions" (Расширения) в боковой панели.
Шаг 2: В поисковой строке введите название расширения для работы с API, например, "REST Client".
Шаг 3: Выберите нужное расширение из списка предложенных и нажмите кнопку "Install" (Установить).
Шаг 4: После установки расширения, нажмите кнопку "Reload" (Перезагрузить) для активации нового функционала.
Шаг 5: Теперь вы готовы к работе с API! Откройте папку с вашим проектом или создайте новый файл, в котором будете писать код для работы с API.
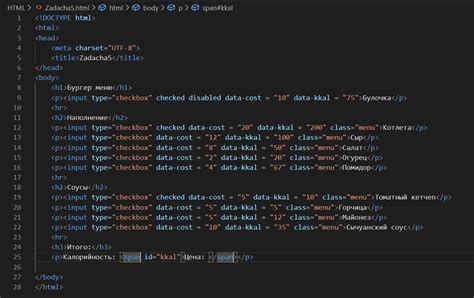
Шаг 6: Для отправки запросов к API используйте специальный синтаксис. Самый простой способ - использовать комментарии в формате HTTP запроса. Напишите комментарий с методом запроса (GET, POST, PUT, DELETE и т.д.) и URL-адресом API, например:
// GET https://api.example.com/users
Шаг 7: Выделите комментарий с запросом и нажмите клавишу "Send Request" (Отправить запрос), либо используйте сочетание клавиш (например, Ctrl+Alt+R), чтобы выполнить запрос и получить ответ от API.
Шаг 8: Ответ от API будет отображаться в отдельной вкладке "Response" (Ответ) внизу редактора. Здесь вы можете увидеть статус запроса, заголовки и тело ответа.
Шаг 9: Продолжайте работать с API, отправлять различные запросы и анализировать полученные данные, чтобы разрабатывать и тестировать свое приложение.
Шаг 10: Перед закрытием VSCode не забудьте сохранить файлы с запросами. Также можно сохранить файл со всеми запросами для последующего использования или совместной работы с командой.
Теперь вы знаете, как установить и настроить расширение для работы с API в Visual Studio Code. Этот инструмент значительно упрощает разработку и тестирование API в процессе создания веб-приложений и сервисов.
Успехов в работе с API!
Получение API-ключа

Для того чтобы использовать API в Visual Studio Code, вам необходимо получить API-ключ.
API-ключ – это уникальная строка, которая идентифицирует вашу учетную запись и позволяет вам получать доступ к функциям и данным, предоставляемым API.
Как правило, API-ключи получаются путем регистрации на сайте, предоставляющем нужное API. Для этого обычно требуется создать учетную запись или выполнить другие действия, указанные на сайте.
После успешной регистрации и получения API-ключа, вам необходимо сохранить его в безопасном месте или использовать инструменты для управления доступом к API-ключам.
Когда у вас есть API-ключ, вы можете добавить его в Visual Studio Code, чтобы использовать функциональность, предоставляемую API.
Подключение API к проекту в Visual Studio Code

В данной статье мы рассмотрим пошаговую инструкцию по подключению API к проекту в Visual Studio Code:
| Шаг | Описание |
|---|---|
| 1 | Выберите необходимое API, с которым вы хотите работать. Обычно компании и сервисы предоставляют информацию о доступе к своим API на своих официальных веб-сайтах. |
| 2 | Зарегистрируйте свое приложение или получите ключ API. Для работы с большинством API вам потребуется зарегистрироваться на сайте сервиса и получить уникальный ключ доступа (API key) или токен, который будет идентифицировать ваше приложение и позволит вам взаимодействовать с API. |
| 3 | Установите необходимые пакеты и библиотеки. Для работы с API вам может потребоваться установить дополнительные пакеты и библиотеки через пакетный менеджер вашего проекта. |
| 4 | Импортируйте библиотеку для работы с API в ваш проект. Вам потребуется добавить импорт нужной библиотеки в ваш код, чтобы вы могли использовать функции и методы API. |
| 5 | Используйте методы и функции API для получения данных или осуществления операций. После подключения и импорта API вы можете использовать его методы и функции для получения данных или осуществления нужных операций в вашем проекте. |
| 6 | Обработайте полученные данные или результаты операций. После выполнения запроса к API вам может потребоваться обработать полученные данные или результаты операций с помощью кода в вашем проекте. |
| 7 | Тестируйте и отлаживайте ваш проект. После подключения API к проекту рекомендуется протестировать его работу и отладить код, чтобы убедиться, что все функции и методы API работают корректно и взаимодействуют с вашим проектом правильно. |
Теперь вы знаете основные шаги, необходимые для подключения API к вашему проекту в Visual Studio Code. Успешное подключение API к вашему проекту может значительно расширить его возможности и позволить вам взаимодействовать с различными внешними сервисами и источниками данных.
Работа с API в Visual Studio Code

Для работы с API в Visual Studio Code существует несколько шагов, которые нужно выполнить:
- Получение ключа API: Некоторые API требуют ключа доступа для использования. Для того чтобы получить ключ, нужно зарегистрироваться на сайте провайдера API и следовать инструкциям по получению ключа. После получения ключа его нужно сохранить в безопасном месте, или можно использовать переменные окружения, чтобы скрыть ключ от других пользователей.
- Установка плагина: Второй шаг - установить плагин, который позволяет взаимодействовать с API. В Visual Studio Code существует множество плагинов для работы с API, например, REST Client, который позволяет отправлять HTTP-запросы и получать ответы от сервера. Для установки плагина нужно перейти во вкладку "Extensions" (расширения) в Visual Studio Code и ввести в поиск название плагина для API.
- Настройка запросов: После установки плагина, нужно настроить запросы к API. Обычно запросы к API состоят из URL, метода (например, GET, POST, PUT, DELETE) и параметров. В плагинах для работы с API в Visual Studio Code есть возможность сохранения запросов и переменных, что позволяет быстро переиспользовать запросы.
- Отправка запросов: Когда запросы сконфигурированы, можно отправить их на сервер. Плагины для работы с API позволяют отправлять запросы одним кликом кнопки. После отправки запроса на сервер, полученные данные могут быть отображены в редакторе в виде ответа от сервера.
Работа с API в Visual Studio Code упрощает взаимодействие с внешними источниками данных и позволяет быстро получать и использовать данные в проектах.
Данный текст является примером и не претендует на полное описание работы с API в Visual Studio Code.