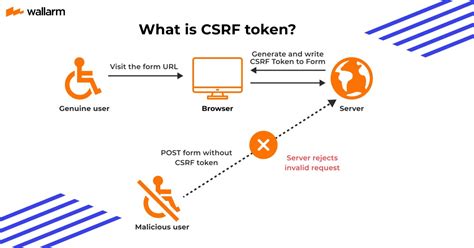
Защита от CSRF (Cross-Site Request Forgery) является одной из важных мер безопасности при разработке веб-приложений. CSRF Token – это один из способов защиты от этого вида атак, позволяющий проверять, что запросы отправлены именно с вашего сайта.
Если вы разрабатываете веб-приложение с использованием JavaScript, очень важно добавить CSRF Token в код вашего клиентского JavaScript для обеспечения дополнительной защиты от CSRF атак. В этом подробном руководстве мы рассмотрим, как правильно добавить CSRF Token в JS, чтобы ваше приложение было защищено от подобных угроз.
Первым шагом является генерация CSRF Token на сервере при каждом запросе. Этот токен должен быть уникальным для каждого пользователя и должен быть включен в ответ сервера в заголовке или в теле ответа. Для удобства далее в тексте мы будем считать, что токен располагается в заголовке ответа с именем "X-CSRF-Token".
Чтобы использовать CSRF Token в своем JavaScript коде, вам необходимо сначала получить его из заголовка ответа сервера и сохранить в переменной. Затем, при каждом выполнении AJAX запроса, вы должны добавить этот токен в заголовок или в тело запроса, чтобы сервер мог проверить его наличие и совпадение с ожидаемым значением.
Как добавить CSRF Token в JS?

CSRF (Cross-Site Request Forgery) механизм предназначен для защиты от подделки запросов с других веб-сайтов. CSRF Token используется для проверки подлинности запроса на сервере, позволяя ему распознавать, что запрос был отправлен из правомочного источника.
Добавление CSRF Token в JavaScript требует выполнения следующих шагов:
1. Получение CSRF Token с сервера:
Первым шагом является получение CSRF Token с сервера. У каждого фреймворка или библиотеки могут быть свои способы получения CSRF Token. Обычно CSRF Token хранится в сессии пользователя и может быть получен через API-запрос к серверу.
2. Вставка CSRF Token в JavaScript:
После получения CSRF Token с сервера, его следует вставить в JavaScript-код. Обычно CSRF Token размещается в мета-теге в HTML-разметке страницы. Затем его можно получить с помощью JavaScript и использовать при формировании запросов на сервер.
Пример кода:
<meta name="csrf-token" content="YOUR_CSRF_TOKEN"> Вышеуказанный код размещается в разметке страницы перед загрузкой JavaScript-кода.
3. Использование CSRF Token при отправке запросов:
При формировании запросов на сервер в JavaScript необходимо включить CSRF Token в заголовок запроса или включить его в данные запроса. Это позволяет серверу успешно проводить проверку на подлинность запроса перед выполнением запрашиваемой операции.
Пример использования CSRF Token при отправке POST-запроса с использованием Fetch API:
fetch('/api/endpoint', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'X-CSRF-Token': 'YOUR_CSRF_TOKEN'
},
body: JSON.stringify({ data: 'example' })
}); Вышеуказанный код добавляет CSRF Token в заголовок POST-запроса с помощью Fetch API.
Подробное руководство по добавлению CSRF Token в код JavaScript

CSRF Token представляет собой уникальную последовательность символов, которая генерируется на сервере и передается пользователю. В дальнейшем этот токен должен быть включен в каждый запрос, отправляемый на сервер.
Чтобы добавить CSRF Token в код JavaScript, следуйте следующим шагам:
- Первым шагом является получение CSRF Token с сервера. Метод получения токена может различаться в зависимости от фреймворка или бэк-энд технологии, которые вы используете. Обычно токен представляет собой значение, хранящееся в cookie или мета-теге.
- Полученный CSRF Token необходимо сохранить в переменную JavaScript. Например:
- После этого необходимо добавить токен в каждый запрос, отправляемый на сервер. Для этого можно использовать XMLHttpRequest или Fetch API. Пример:
- Убедитесь, что вы включили CSRF Token в каждый запрос, отправляемый на сервер, чтобы сервер мог проверить его и предотвратить атаки CSRF.
var csrfToken = 'ВАШ_CSRF_ТОКЕН';
fetch('/url-запроса', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'X-CSRFToken': csrfToken
},
body: JSON.stringify(data)
})
.then(response => response.json())
.then(data => {
// Обработка ответа от сервера
})
.catch(error => {
// Обработка ошибок
});
Важно отметить, что реализация CSRF Token может отличаться в зависимости от технологий и фреймворков, которые вы используете. Рекомендуется обращаться к документации или руководствам для вашего конкретного инструмента или фреймворка для получения более подробной информации.
Добавление CSRF Token в код JavaScript поможет защитить ваше веб-приложение от атак CSRF и повысит его безопасность.
Надеемся, что данное руководство поможет вам успешно добавить CSRF Token в ваш JavaScript код!
CSRF Token: что это и зачем нужен?

CSRF-атака может произойти, когда злоумышленник отправляет запрос от имени авторизованного пользователя на сайт, на который пользователь уже авторизован. Это может привести к выполнению нежелательных действий от его имени без его согласия.
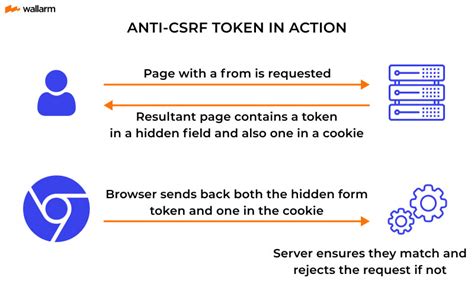
Для защиты от подобных атак необходимо использовать CSRF Token. Это уникальный токен, который генерируется на сервере и включается в каждый HTML-шаблон формы. Токен должен быть связан с сеансом пользователя и проверяться при каждом запросе на сервер.
CSRF Token можно реализовать при помощи различных технологий и языков программирования, включая JavaScript. В большинстве случаев, для добавления CSRF Token в JS, его значение передается в виде скрытого поля в HTML-форме или в заголовке запроса. Затем, при отправке AJAX-запроса, значение токена включается в запрос для проверки на стороне сервера.
Использование CSRF Token является важным шагом для защиты веб-приложений от CSRF-атак. Эта мера безопасности позволяет обеспечить подлинность и целостность запросов, а также защищает пользователей от потенциально опасных действий со стороны злоумышленников. Поэтому, включение CSRF Token в JS является рекомендуемой практикой при разработке безопасных веб-приложений.
Важность CSRF Token для защиты веб-приложений

CSRF - это атака, при которой злоумышленник пытается выполнить операции от имени авторизованного пользователя, который перешел на мошеннический сайт. Атакующий может использовать скрытые ссылки или формы для отправки запросов без ведома пользователя. В результате этой атаки злоумышленник может выполнять различные вредоносные действия, такие как изменение пароля, удаление данных, осуществление финансовых операций и т.д.
Чтобы предотвратить атаки CSRF, необходимо использовать CSRF-токены. CSRF-токен - это уникальное значение, которое генерируется на сервере и передается клиенту, обычно в виде скрытого поля веб-формы или HTTP-заголовка. При отправке запроса на сервер, клиент должен предоставить этот токен, чтобы сервер мог проверить, что запрос был инициирован доверенным и предварительно аутентифицированным пользователем.
CSRF-токены предоставляют эффективную защиту от атак, так как злоумышленнику очень сложно получить доступ к этому уникальному значению. Злоумышленнику нужно узнать не только сам CSRF-токен, но и значение, сгенерированное сервером для каждого конкретного пользователя. Это затрудняет атакующему подделывать запросы, имитируя легитимного пользователя.
Важно отметить, что CSRF-токены должны быть использованы во всех критических операциях, таких как изменение пароля, удаление данных, отправка платежей и прочие действия, которые могут причинить серьезный ущерб пользователю или веб-приложению. Необходимо также обновлять CSRF-токены при каждом запросе, чтобы уменьшить вероятность атаки успеха.
Инструкции по добавлению CSRF Token в JS

Шаг 1: Сгенерировать CSRF Token на сервере. Для этого вам нужно отредактировать код на сервере и добавить логику генерации токена. Обычно CSRF Token генерируется вместе с сессией пользователя. После генерации токен должен быть связан с пользователем и сохранен в сессии или базе данных.
Шаг 2: Включить CSRF Token в HTML-форму. Добавьте скрытое поле в вашу HTML-форму, чтобы передать CSRF Token вместе с запросом. Например:
<form method="POST" action="/submit">
<input type="hidden" name="csrf_token" value="тут_ваш_CSRF_токен">
<!-- остальные поля формы -->
<button type="submit">Отправить</button>
</form>
Шаг 3: Получить CSRF Token в JS. Для этого вы можете добавить скрипт в ваш HTML-файл, который загружает CSRF Token с сервера и сохраняет его в глобальной переменной. Например:
<script>
var csrfToken = '';
// выполнить AJAX-запрос к серверу для получения CSRF Token
// сохранить полученный токен в переменной csrfToken
</script>
Шаг 4: Использовать CSRF Token в JS. Теперь у вас есть CSRF Token в переменной csrfToken, который можно использовать при отправке AJAX-запросов на сервер. Добавьте CSRF Token в заголовок запроса или в данные запроса, чтобы сервер мог его проверить. Например:
var xhr = new XMLHttpRequest();
xhr.open('POST', '/api', true);
xhr.setRequestHeader('X-CSRF-Token', csrfToken);
// остальной код отправки запроса
Шаг 5: Проверить CSRF Token на сервере. Вам необходимо добавить логику проверки CSRF Token на сервере. Проверьте значение CSRF Token, полученное из заголовка или данных запроса, с сохраненным значением CSRF Token в сессии или базе данных. Если значения не совпадают, вы должны отклонить запрос.
Теперь ваше веб-приложение защищено от CSRF-атак. CSRF Token в JS обеспечивает безопасность передачи данных между клиентом и сервером и предотвращает межсайтовую подделку запроса.