Адаптивный дизайн в современном мире является одним из важнейших аспектов веб-разработки. Успешное создание адаптивного интерфейса обеспечивает удобство пользователей на всех устройствах. Один из ключевых инструментов, который помогает разработчикам создать интерфейс, который выглядит хорошо на всех экранах, - это эффект размытия.
Эффект размытия может добавить приятную глубину и эстетический вид интерфейсу. Кроме того, размытие может быть использовано для выделения важных элементов, создания эффекта объема и упрощения восприятия информации пользователем.
В Figma, популярном инструменте для создания дизайна интерфейсов, можно легко добавить размытие к элементам. Фигма предоставляет несколько способов управления и настройки размытия, позволяя дизайнерам достичь нужного эффекта. В этой статье мы рассмотрим, как добавить эффект размытия в Figma и настроить его по своему вкусу.
Что такое эффект размытия в Figma

Эффект размытия (Blur) в Figma представляет собой визуальный эффект, который используется для создания иллюзии размытия объекта или его части.
С помощью эффекта размытия можно добавить глубину и эстетическую привлекательность к дизайну. Он также может быть использован для создания эффектов движения и добавления фокуса.
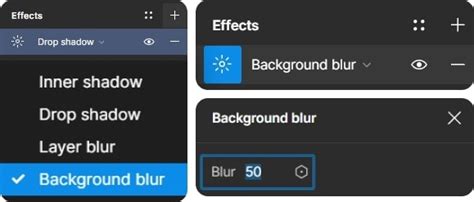
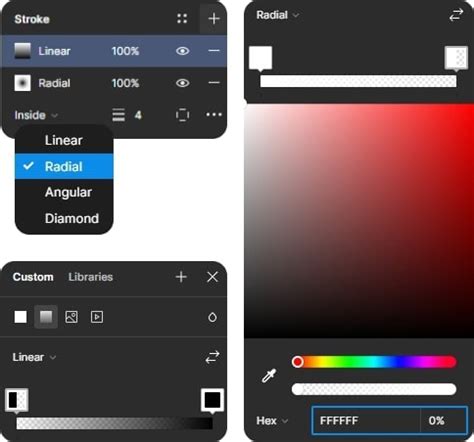
В Figma есть несколько типов эффектов размытия, которые могут быть применены к различным объектам и элементам дизайна. Например, радиальное размытие создает эффект размытия вокруг центра объекта, а гауссово размытие создает эффект равномерного размытия объекта.
Чтобы добавить эффект размытия к объекту в Figma, необходимо выделить нужный объект, включить панель эффектов и выбрать нужный тип размытия. Затем можно настроить параметры размытия, такие как интенсивность и радиус, чтобы достичь нужного визуального эффекта.
Эффект размытия полезен для создания реалистичного дизайна, а также может использоваться для создания эффектов фокусировки и привлечения внимания пользователя к определенным элементам дизайна.
Зачем нужен эффект размытия в Figma

Эффект размытия в Figma играет важную роль при создании дизайнов и прототипов. Он помогает создавать визуальный эффект, который смягчает и размывает границы объектов, делая их менее контрастными и более гармоничными.
Размытие может быть использовано для создания различных эффектов в дизайне, таких как:
| 1. | Создание эффекта глубины и перспективы в интерфейсах и иллюстрациях. |
| 2. | Создание эффекта движения и скорости в анимациях. |
| 3. | Создание эффекта фокуса и выделения определенного объекта. |
Кроме того, размытие позволяет улучшить восприятие пользователем интерфейсов. Оно помогает уменьшить визуальный шум и повысить контрастность текста и элементов, что делает их более читабельными и удобными для взаимодействия.
Использование эффекта размытия в Figma позволяет дизайнерам экспериментировать с визуальными приемами и создавать привлекательные и современные дизайны, которые привлекут внимание и будут запоминающимися для пользователей.
Добавление эффекта размытия в Figma

Если вы хотите придать вашему дизайну в Figma эффект размытия, существует несколько способов выполнить это действие.
1. Использование эффектов размытия слоя:
В Figma вы можете добавить эффект размытия к слою, что позволит создать эффект расфокусировки. Чтобы сделать это, выберите слой, к которому вы хотите добавить эффект размытия, затем откройте панель "Эффекты" и щелкните на кнопку "Добавить эффект". В выпадающем меню выберите "Размытие" и настройте параметры эффекта по вашему усмотрению.
2. Использование маски слоя:
Вы также можете создать эффект размытия, используя маску слоя. Чтобы сделать это, сначала создайте слой с фоном, который вы хотите размыть. Затем создайте слой-маску, на который вы хотите применить размытие. Выделите оба слоя, затем щелкните правой кнопкой мыши и выберите "Группировать в маску" в контекстном меню. Настройте параметры маски по вашему усмотрению, чтобы достичь нужного эффекта размытия.
3. Использование плагинов:
Для большей гибкости и контроля над эффектами размытия в Figma вы можете использовать плагины. Некоторые популярные плагины, которые предлагают такую функциональность, включают "Blur & Focus" и "Blur Maker". Установите их на Figma и следуйте инструкциям, чтобы добавить эффект размытия к вашему дизайну.
Теперь, когда вы знаете несколько способов добавления эффекта размытия в Figma, вы можете экспериментировать и настраивать его, чтобы создать уникальные эффекты и придать своим дизайнам еще большую глубину и динамичность.
Шаг 1: Выбор объекта для добавления эффекта размытия

Перед тем, как начать добавлять эффект размытия в Figma, необходимо выбрать объект, на котором будет применен этот эффект. Объектом может быть любой элемент дизайна: текст, фигура, иллюстрация и даже весь макет целиком.
Вам необходимо открыть нужный макет в Figma и выбрать объект, к которому нужно добавить эффект размытия. Для этого просто кликните по объекту, чтобы выделить его.
Если объект состоит из нескольких слоев, выделите все необходимые слои, удерживая клавишу Shift или Command (на Mac) / Control (на Windows) и кликая по слоям.
Примечание: Обратите внимание, что некоторые объекты могут быть заблокированы для редактирования, если они находятся на защищенном слое или приходят из другого файла. В этом случае вам нужно будет разблокировать объект, чтобы применить к нему эффект размытия.
Шаг 2: Открытие панели эффектов в Figma

1. После загрузки и открытия Figma на вашем компьютере, найдите нужный вам проект и откройте его.
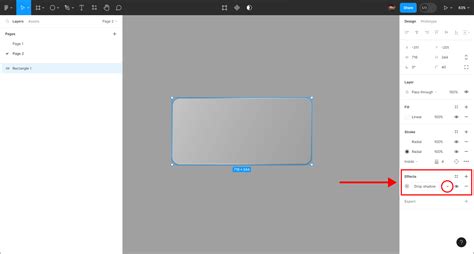
2. В правом верхнем углу экрана вы найдете панель инструментов. Нажмите на кнопку "Эффекты" (иконка с треугольником).
3. После нажатия на кнопку "Эффекты", откроется панель эффектов. Здесь вы можете настроить различные параметры эффекта размытия, такие как радиус, прозрачность и тени.
4. Чтобы добавить эффект размытия к объекту, выберите его на холсте и перейдите в панель эффектов. Затем включите переключатель "Размытие" и настроить нужные параметры.
5. Если вам нужно добавить несколько эффектов размытия, нажмите на кнопку "Добавить эффект". Вы сможете настроить каждый эффект по отдельности.
6. После настройки эффекта размытия, вы можете сохранить изменения и продолжить работу над дизайном в Figma.
7. Помните, что эффекты размытия могут быть применены к различным объектам, таким как текст, фигуры, иллюстрации и т. д. Это позволяет вам создавать интересные и креативные эффекты в своих дизайнах.
Шаг 3: Применение эффекта размытия к выбранному объекту

После выбора нужного объекта в Figma, вы можете применить к нему эффект размытия, чтобы добавить интересный визуальный эффект. Чтобы выполнить это действие, следуйте этим простым шагам:
- Выберите объект, к которому хотите применить эффект размытия. Это может быть элемент интерфейса, фотография или текст.
- Откройте панель "Эффекты" справа от рабочей области Figma. Вы увидите разные виды эффектов, таких как тени, обводки и размытие.
- Кликните на "Добавить эффект" и выберите "Размытие" из списка предложенных эффектов.
- Настройте параметры размытия, чтобы достичь нужного эффекта. Вы можете задать радиус размытия, интенсивность и направление размытия.
- Обновите превью объекта, чтобы увидеть изменения. Вы можете включить или выключить эффект размытия в любой момент, отметив или сняв галочку возле названия эффекта в панели "Эффекты".
Попробуйте разные комбинации параметров размытия, чтобы получить желаемый результат. Играйте с эффектами и создавайте уникальные дизайны в Figma!