При создании веб-сайтов высокой качества внимание к деталям играет огромную роль, и шрифты не являются исключением. Использование уникальных и хорошо подобранных шрифтов может привлечь внимание посетителей сайта, а также помочь передать желаемое настроение или стиль. Хорошей новостью является то, что подключение шрифтов в CSS не сложно, и в этой статье мы расскажем вам о том, как это сделать пошагово.
Шаг 1: Выбор шрифта
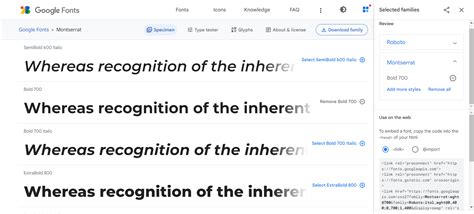
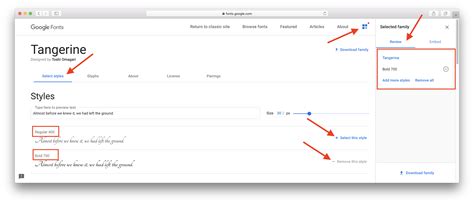
Первым шагом является выбор подходящего шрифта для вашего веб-сайта. Существует множество бесплатных и платных шрифтовых семейств, доступных в сети. При выборе шрифта учитывайте характер, который вы хотите передать, а также его читаемость и совместимость с различными браузерами. Убедитесь, что у вас есть необходимые права на использование выбранного шрифта, особенно если вы используете платные варианты.
Шаг 2: Подключение шрифта
Когда вы выбрали подходящий шрифт, необходимо подключить его к своему веб-сайту. Существует несколько способов это сделать, но наиболее распространенным является использование правила @font-face в вашем файле CSS. Вам нужно будет загрузить файл шрифта на свой сервер или использовать внешний источник, такой как Google Fonts. Затем вы можете создать новый блок в разделе CSS и использовать правило @font-face, чтобы указать путь к файлу шрифта и его имя.
Примечание: Убедитесь, что указываете правильный путь к файлу шрифта, чтобы браузер мог загрузить его корректно.
Важность подключения шрифтов в CSS

Правильный выбор и подключение шрифтов в CSS играют огромную роль для визуального оформления веб-страниц. Шрифты помогают создать уникальный стиль и подчеркнуть характер вашего сайта.
Подключение шрифтов через CSS позволяет вам использовать не только стандартные системные шрифты, но и различные веб-шрифты, что дает больше возможностей для оформления текста на странице. Это позволяет создать особую атмосферу, выделить заголовки, основной текст или другие элементы дизайна.
Кроме того, подключение шрифтов через CSS помогает оптимизировать загрузку страницы. Если вы используете системные шрифты, то для их отображения будет использоваться шрифты, уже установленные на компьютере пользователя, и это сократит время загрузки страницы. В случае использования веб-шрифтов, они будут загружаться с сервера, но современные технологии позволяют сделать это быстро и эффективно.
Правильно подобранные и подключенные шрифты помогут улучшить читабельность текста и сделать ваш контент более привлекательным для посетителей. Подумайте о шрифтах как о дополнительном инструменте для передачи информации и отображения вашего уникального стиля.
Шаг 1: Выбор шрифта

Перед тем как подключить шрифты в CSS, нужно сделать выбор основного шрифта для вашего сайта. Правильный выбор шрифта может существенно повлиять на удобство чтения и общее восприятие контента.
При выборе шрифта стоит учитывать несколько важных моментов:
- Соответствие шрифта тематике и цели вашего сайта. Например, для сайта о моде подойдет элегантный и стильный шрифт, а для сайта о спорте - более современный и динамичный.
- Удобство чтения. Шрифт должен быть четким и легко воспринимаемым пользователем.
- Кроссбраузерность. Проверьте, что выбранный шрифт корректно отображается на различных операционных системах и браузерах.
Прежде чем приступить к выбору шрифта, изучите доступные шрифты на веб-платформах, таких как Google Fonts, Adobe Fonts или Font Squirrel. Здесь вы можете найти множество вариантов шрифтов разных стилей и настроек.
Помимо этого, учтите, что для использования некоторых шрифтов может потребоваться лицензия или подписка.
Шаг 2: Скачивание шрифта

Прежде чем подключать шрифты к вашему сайту, вы должны их скачать на ваш компьютер. Шрифты обычно поставляются в форматах .ttf (TrueType) или .otf (OpenType).
Скачайте файлы шрифтов, которые вы хотите использовать, с надежного источника, такого как официальные сайты производителей шрифтов или платформы с бесплатными шрифтами.
После скачивания у вас будут файлы шрифтов с расширениями .ttf или .otf на вашем компьютере, которые вы будете использовать в качестве источника для подключения к вашему сайту.
Шаг 3: Подключение шрифта в CSS

После того, как вы скачали или получили URL-ссылку на нужный шрифт, вам необходимо подключить его в вашем CSS-файле. Для этого можно использовать специальное правило @font-face.
Пример кода:
@font-face {
font-family: "Название шрифта";
src: url("путь/к/шрифту.woff") format("woff");
/* дополнительные форматы шрифта */
} В этом примере вы должны заменить Название шрифта на желаемое название шрифта, а путь/к/шрифту.woff на путь к файлу с нужным шрифтом. Кроме формата .woff, вы можете указать дополнительные форматы шрифта, например .ttf, .otf и другие.
После того, как вы добавили правило @font-face с нужными параметрами в ваш CSS-файл, вы можете использовать этот шрифт для различных элементов вашего сайта, указав его название в свойстве font-family у этих элементов.
Шаг 4: Использование шрифта в HTML

После подключения шрифта в CSS, можно начать использовать его в HTML-коде. Для этого необходимо применить созданный нами класс или идентификатор к нужному элементу.
Если мы хотим применить шрифт ко всему тексту на странице, можно добавить класс или идентификатор к тегу <body>. Например, для класса custom-font:
<body class="custom-font">
<p>Пример текста с применением шрифта</p>
<h1>Заголовок с применением шрифта</h1>
</body>
Если нужно применить шрифт только к определенному тексту, можно использовать класс или идентификатор на уровне элементов HTML. Например, для класса custom-font:
<p class="custom-font">Пример текста с применением шрифта</p>
<h1 class="custom-font">Заголовок с применением шрифта</h1>
Также можно добавлять класс или идентификатор к любым другим элементам HTML, таким как <span>, <div>, <a> и другим.
Теперь, после применения класса или идентификатора к нужным элементам, указанный шрифт будет применяться к этим элементам при отображении в веб-браузере.
Шаг 5: Тестирование и оптимизация

После подключения шрифтов в CSS следует протестировать их работоспособность на различных устройствах и браузерах.
1. Откройте свой сайт в различных браузерах (Google Chrome, Mozilla Firefox, Safari, Microsoft Edge) и убедитесь, что шрифты отображаются корректно.
2. Проверьте, как шрифты выглядят на различных устройствах, таких как компьютеры, планшеты и мобильные телефоны. Убедитесь, что текст читаем и шрифты выглядят хорошо на всех экранах.
3. Если у вас возникли проблемы с отображением шрифтов, проверьте правильность подключения и письменность используемых идентификаторов шрифтов в CSS.
4. Оптимизируйте подключение шрифтов, чтобы уменьшить время загрузки страницы. Можно использовать различные инструменты, такие как Google Fonts или Font Squirrel, чтобы уменьшить размер файлов шрифтов и скорость загрузки.
5. После тестирования и оптимизации, убедитесь, что все шрифты отображаются корректно на различных устройствах и браузерах. Проверьте, что текст визуально соответствует вашим ожиданиям и имеет хорошую читаемость.
- Ошибки и проблемы, связанные с отображением шрифтов, могут повлиять на пользовательский опыт и восприятие вашего сайта. Поэтому тестирование и оптимизация шрифтов в CSS является важным шагом в разработке веб-сайта.