Если вы веб-мастер или владелец сайта, вы, вероятно, знакомы с понятием RSS-ленты. RSS (Really Simple Syndication) – это формат данных, используемый для своевременного получения обновлений и новостей со множества источников. RSS-лента позволяет вашим посетителям подписаться на обновления вашего сайта и получать их автоматически, без необходимости постоянно проверять вашу страницу на наличие новой информации.
Добавление RSS-ленты на ваш сайт может иметь несколько преимуществ. Во-первых, это дает вашим читателям возможность легко получать свежую информацию, не посещая сайт вручную. Во-вторых, это позволяет расширить вашу аудиторию и привлечь новых посетителей. В-третьих, многие поисковые системы, такие как Google, считают наличие RSS-ленты на сайте положительным фактором для SEO и могут отображать вашу информацию в своих результатах поиска.
Добавление RSS-ленты на ваш сайт несложно, и в этой подробной инструкции я покажу вам, как это сделать. Мы рассмотрим несколько способов добавления RSS-ленты на сайт, включая создание собственной ленты с помощью языка разметки XML и использование готовых инструментов и плагинов.
Что такое RSS-лента

RSS-лента представляет собой структурированный документ, который содержит заголовки, краткое описание и ссылки на каждую публикацию в виде XML-файла. Этот формат позволяет легко автоматизировать процесс получения и обработки данных из ленты.
Используя RSS-агрегатор, пользователи могут подписываться на интересующие их ленты и получать автоматическое обновление информации. Обычно RSS-ленты представлены списком последних новостей или статей с указанием даты публикации и автора. Кроме того, в ленту могут быть включены категории, тэги или другие метаданные для более удобного поиска и сортировки информации.
Для веб-мастера RSS-лента является отличным способом распространения информации о своем веб-сайте, а также позволяет привлечь больше посетителей и удержать их в курсе последних обновлений. Добавление RSS-ленты на свой сайт может быть полезным для пользователей, которые хотят следить за обновлениями вашего веб-сайта без необходимости посещать его каждый раз.
В следующем разделе мы рассмотрим процесс добавления RSS-ленты на ваш сайт более подробно.
Зачем добавить RSS-ленту на сайт?

- Удобство для пользователей: Пользователи получают доступ к свежим новостям и обновлениям напрямую через свои RSS-ридеры без необходимости посещать сайт. Это экономит время и упрощает процесс получения информации.
- Увеличение трафика: Поскольку пользователи могут подписаться на RSS-ленту сайта, они будут возвращаться на сайт для просмотра полной статьи или контента. Это помогает увеличить трафик и привлечь новых посетителей.
- Лучшая оповещаемость: RSS-лента помогает веб-мастеру уведомлять пользователей о новостях и обновлениях. Даже если человек не посещает сайт в течение длительного времени, он все равно будет получать уведомления через RSS-ридер.
- Улучшение SEO: Добавление RSS-ленты на сайт может помочь улучшить его SEO-показатели. Поисковые системы уделяют внимание RSS-лентам, которые предоставляют свежий контент и могут увеличить рейтинг сайта в поисковой выдаче.
В итоге, добавление RSS-ленты на сайт – это незаменимый инструмент для удобного и информативного взаимодействия с пользователями. Он помогает увеличить трафик, улучшить оповещаемость и улучшить SEO-показатели сайта.
Шаг 1: Создание RSS-фида

Процесс добавления RSS-ленты на ваш сайт начинается с создания самого RSS-фида. RSS-фид содержит информацию о последних обновлениях на вашем сайте и позволяет пользователям получать эти обновления через специальные программы или сервисы.
Создать RSS-фид можно с помощью языков программирования, таких как PHP или Python, либо с помощью специализированных инструментов, таких как Wordpress или Joomla. В общем случае, RSS-фид состоит из нескольких обязательных и необязательных элементов.
- Обязательные элементы RSS-фида:
<title>- заголовок фида<link>- ссылка на ваш сайт<description>- краткое описание фида<item>- элементы фида- Необязательные элементы RSS-фида:
<pubDate>- дата публикации элемента фида<guid>- уникальный идентификатор элемента фида<category>- категория элемента фида
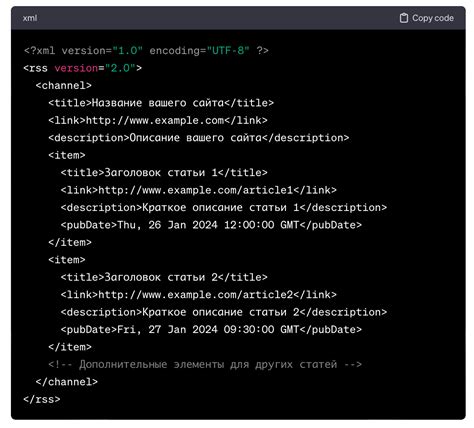
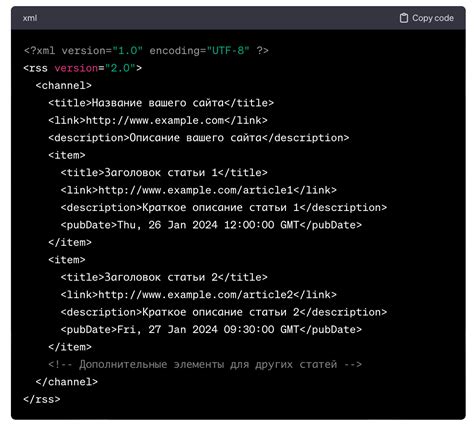
Пример простого RSS-фида:
<rss version="2.0">
<channel>
<title>Мой RSS-фид</title>
<link>http://example.com</link>
<description>Последние обновления моего сайта</description>
<item>
<title>Заголовок статьи 1</title>
<link>http://example.com/article1</link>
<description>Краткое описание статьи 1</description>
</item>
<item>
<title>Заголовок статьи 2</title>
<link>http://example.com/article2</link>
<description>Краткое описание статьи 2</description>
</item>
</channel>
</rss>
После создания RSS-фида, вы можете использовать его на вашем сайте для предоставления пользователям возможности подписаться на обновления и получать информацию о последних новостях и статьях. В следующих шагах мы разберем, как добавить RSS-ленту на ваш сайт.
Выбор формата RSS-фида

При создании RSS-фида для вашего сайта вам необходимо определиться с выбором формата. Существует несколько распространенных форматов, каждый из которых имеет свои особенности и преимущества. Вот некоторые из них:
- RSS 2.0: Это самый популярный и широко используемый формат RSS. Он поддерживает дополнительные функции, такие как категории, и позволяет добавлять в фид информацию о дате публикации, авторе и т. д. RSS 2.0 считается универсальным форматом и поддерживается большинством новостных агрегаторов и RSS-ридеров.
- Atom: Это еще один распространенный формат для создания RSS-фидов. Atom предлагает более строгую структуру и более гибкую систему разметки, чем RSS. Он также поддерживает множество дополнительных функций, включая возможность добавления комментариев и подписки на фиды через сервисы, такие как FeedBurner.
- RSS 1.0: Это старый, но все еще используемый формат RSS. Он основан на языке разметки XML и предоставляет базовый набор функций для создания фида. RSS 1.0 имеет более ограниченные возможности по сравнению с более современными форматами, но все еще может быть полезен в некоторых случаях.
При выборе формата RSS-фида учтите требования вашей аудитории и требования сервисов, которые вы планируете использовать для распространения фида. В большинстве случаев RSS 2.0 является наиболее подходящим выбором, но вам следует ознакомиться с особенностями каждого формата и выбрать тот, который наилучшим образом соответствует вашим потребностям.
Создание XML-документа

Чтобы добавить RSS-ленту на ваш сайт, необходимо создать XML-документ, который будет содержать информацию о ваших новостях или записях. Вот шаги для создания XML-документа:
- Откройте текстовый редактор или программу для разработки веб-страниц.
- Создайте новый файл и сохраните его с расширением ".xml".
- В начале файла добавьте следующую строку, чтобы указать, что это XML-документ:
- <?xml version="1.0" encoding="UTF-8" ?>
- <rss>
- </rss>
- <channel>
- </channel>
- <title>Название ленты</title>
- <description>Описание ленты</description>
- <link>Ссылка на ваш сайт</link>
- <item>
- </item>
- (повторите эти теги для каждой записи)
- <title>Заголовок записи</title>
- <description>Описание записи</description>
- <link>Ссылка на запись</link>
После того, как вы создали XML-документ с необходимыми элементами, его можно загрузить на ваш сервер и использовать для отображения RSS-ленты на вашем сайте. Убедитесь, что вы указали правильный путь к вашему XML-документу в коде вашей веб-страницы.
Шаг 2: Размещение RSS-фида на сайте

После того как вы получили ссылку на RSS-ленту, вам нужно разместить ее на вашем сайте, чтобы посетители могли подписаться на обновления.
Есть несколько способов размещения RSS-фида на сайте. Вот несколько из них:
- Добавление ссылки на RSS-ленту в меню - это один из самых простых способов. Вы можете добавить ссылку на RSS-ленту в верхнее меню вашего сайта или в футере, чтобы она была видна со всех страниц.
- Размещение иконки RSS-фида на сайте - вы можете создать иконку или найти готовую и разместить ее на вашем сайте. Посетители могут нажать на иконку, чтобы подписаться на RSS-ленту.
- Виджет для отображения RSS-ленты - существуют различные виджеты, которые позволяют отображать содержимое RSS-ленты прямо на вашем сайте. Вы можете выбрать виджет, который подходит вам по функциональности и стилю и встроить его на вашу страницу.
Независимо от способа, выбранного вами, важно убедиться, что ссылка или иконка RSS-фида явным образом указывает на его назначение, чтобы посетители понимали, что они могут подписаться на обновления вашего сайта.
Не забудьте также указать на странице с RSS-фидом ссылку на страницу с полным описанием ленты, где пользователи могут узнать больше о том, как подписаться.
Начните размещать RSS-фид на вашем сайте, чтобы предоставить вашим посетителям удобный способ подписаться на новости и обновления.
Выбор расположения RSS-ленты на сайте

Расположение RSS-ленты на вашем сайте имеет большое значение для удобства посетителей и повышения привлекательности контента. В данной статье мы подробно рассмотрим несколько мест, куда вы можете поместить свою RSS-ленту, чтобы она была видна и доступна для всех пользователей.
1. Верхняя панель сайта: Расположение RSS-ленты в верхней панели сайта является одним из наиболее видимых мест для посетителей. Поместите значок RSS рядом с другими иконками социальных сетей, чтобы привлечь внимание посетителей и облегчить доступ к подписке на вашу ленту.
2. В сайдбаре или боковой панели: Отображение RSS-ленты в сайдбаре, помогает посетителям легко найти вашу ленту и подписаться на нее. Разместите значок и название ленты в боковой панели, чтобы они были видны на любой странице сайта.
3. В футере сайта: Вставка RSS-ленты в футере сайта дает посетителям возможность подписаться на нее, когда они пролистывают страницу вниз. Разместите значок и название ленты в футере сайта, чтобы они были доступны для всех пользователей без необходимости прокрутки страницы вверх.
4. На отдельной странице: Создайте отдельную страницу на вашем сайте, где будет размещена только RSS-лента. Это хороший вариант, если ваш сайт имеет большое количество контента и вы хотите, чтобы посетители могли легко искать новости и статьи с помощью RSS-ленты.
5. В заголовке или шапке сайта: Размещение RSS-ленты в заголовке или шапке сайта делает ее очень заметной для пользователей. Поместите значок RSS рядом с логотипом или названием сайта, чтобы подписка на ленту была доступна с любой страницы сайта.
Выбор расположения RSS-ленты на сайте зависит от вашей стратегии и целей. Решите, как вы хотите, чтобы пользователи взаимодействовали с вашей лентой, и выберите соответствующее расположение, которое будет наиболее видимым и удобным для ваших посетителей.
Добавление кода RSS-ленты на сайт

Добавление RSS-ленты на сайт поможет увеличить информационную ценность вашего ресурса и оставаться в курсе последних новостей и статей. Для этого следует выполнить несколько простых шагов.
1. Сначала необходимо выбрать источник RSS-ленты, который будет соответствовать тематике вашего сайта. Вы можете использовать готовые новостные агрегаторы или создать свою собственную ленту.
2. После выбора источника RSS-ленты, вам необходимо получить код, который предоставляется этим источником. Обычно этот код представляет собой отдельный блок, содержащий информацию о заголовке, описании и ссылке на каждую новость или статью.
3. Теперь, когда у вас есть код RSS-ленты, вам нужно вставить его на свой сайт. Для этого откройте страницу, на которой вы хотите разместить ленту, и найдите нужное место для вставки. Процесс вставки кода может незначительно отличаться в зависимости от используемой вами CMS или редактора.
4. После того, как вы выбрали место для вставки кода, вставьте его в HTML-код страницы. После этого, сохраните изменения и проверьте результаты – RSS-лента должна отображаться на вашем сайте.
5. Не забывайте, что RSS-лента нуждается в обновлении с определенной периодичностью. Поэтому следите за актуальностью информации и обновляйте код ленты при необходимости.
Теперь у вас есть полное представление о том, как добавить RSS-ленту на свой сайт. Следуя простым инструкциям, вы сможете увеличить количество посещений и повысить информационную ценность вашего ресурса.
Шаг 3: Проверка RSS-ленты

После того, как вы добавили RSS-ленту на свой сайт, важно убедиться, что она работает корректно. Для этого требуется выполнить несколько шагов:
1. Проверьте структуру RSS-ленты:
Убедитесь, что RSS-лента на вашем сайте имеет правильную структуру. Откройте ее в текстовом редакторе или веб-браузере и просмотрите код. Убедитесь, что все элементы ленты – заголовки, описания, ссылки и т.д., находятся внутри соответствующих тегов. Обратите внимание на наличие необходимых полей, таких как pubDate и guid.
2. Проверьте работу RSS-агрегатора:
Существует множество инструментов для проверки работы RSS-агрегатора. Одним из них является онлайн-сервис Feedreader Online, который позволяет подписаться на RSS-ленту вашего сайта и просматривать ее содержимое. Воспользуйтесь этим сервисом, чтобы убедиться, что ваша лента отображается корректно.
Можно также установить специальное программное обеспечение для чтения RSS-лент, такое как FeedReader или QuiteRSS, и проверить, как ваша лента отображается в них.
Примечание: Если ваша RSS-лента не отображается в RSS-агрегаторах или содержит ошибки, возможно, вам придется проверить свой код и исправить выявленные проблемы.
После успешной проверки RSS-ленты на вашем сайте, вы можете быть уверены, что она будет отображаться корректно и будет доступна для читателей, которые предпочитают использовать RSS-агрегаторы для получения обновлений с вашего сайта.
Проверка валидности RSS-фида

После добавления RSS-ленты на ваш сайт, очень важно убедиться в том, что она валидна. Валидный RSS-фид может быть критически важным для поисковых систем, которые сканируют и индексируют содержимое вашего сайта.
Для проверки валидности RSS-фида существует несколько способов:
- Используйте онлайн-инструменты. В Интернете можно найти множество бесплатных сервисов, которые позволяют проверить RSS-фид на валидность. Просто скопируйте адрес вашего фида и вставьте его в соответствующее поле на сайте-проверялке. После нажатия кнопки "Проверить" вы получите результат проверки.
- Воспользуйтесь программными инструментами. Некоторые RSS-ридеры и RSS-агрегаторы предлагают встроенные инструменты для проверки валидности фида. Просто откройте программу и вставьте адрес фида в соответствующее поле. Результат проверки будет отображен на экране.
- Установите на свой сервер библиотеку для проверки валидности RSS-фида. Это может быть полезно, если вы планируете регулярно проверять фиды на валидность. Программные библиотеки позволяют автоматически проверять фиды и получать уведомления в случае обнаружения ошибок.
Не забывайте регулярно проверять валидность RSS-фида. Такая проверка поможет вам быть уверенными в том, что ваш фид всегда доступен и корректно отображается на вашем сайте и в RSS-ридерах.