Веб-дизайн играет ключевую роль в создании качественного и привлекательного внешнего вида сайта. Один из важных аспектов веб-дизайна - это стилизация элементов с помощью таблиц стилей (CSS). Таблицы стилей позволяют разработчикам определить цвета, шрифты, размеры и расположение элементов на веб-странице, делая ее более привлекательной и удобной для пользователей.
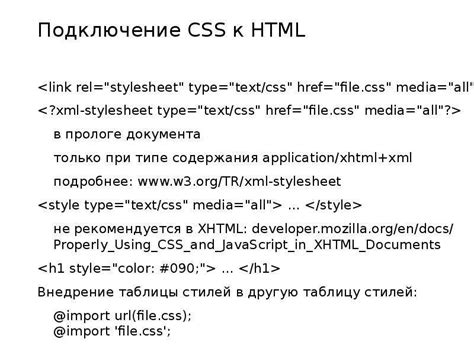
Для подключения таблицы стилей к сайту используется тег link внутри раздела head HTML-документа. В атрибуте href указывается путь к файлу CSS, содержащему стили, который нужно подключить. Кроме того, в атрибуте rel следует указать тип документа, в данном случае 'stylesheet', чтобы браузер правильно идентифицировал файл CSS.
Пример кода подключения таблицы стилей к HTML-документу:
<link rel="stylesheet" href="styles.css">После того, как таблица стилей успешно подключена, можно начинать создавать стильный дизайн для сайта. С помощью CSS можно задавать различные свойства и значения для элементов веб-страницы. Например, можно определить фоновый цвет и изображение, шрифты и их размеры, внешние поля и отступы, границы и многое другое.
Используя правильные и качественные стили, можно сделать сайт привлекательным, современным и удобным для пользователей. Помимо этого, стили также позволяют создать единый и целостный визуальный стиль для всего сайта, что повышает узнаваемость бренда и уровень профессионализма вашего онлайн-проекта.
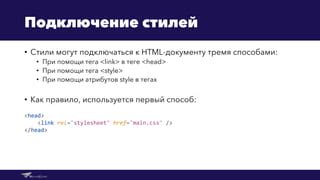
Подключение таблицы стилей - важный шаг к созданию стильного дизайна сайта

Основная задача таблицы стилей - задать правила для отображения элементов на веб-странице. С помощью различных свойств и значений CSS можно управлять цветами, шрифтами, отступами, размерами элементов и многим другим.
Чтобы подключить таблицу стилей в HTML-документ, нужно использовать тег <link>. В атрибуте href указывается путь к файлу со стилями. В атрибуте rel указывается отношение между текущим документом и файлом стилей. Атрибут type указывает тип содержимого файла, в данном случае это текстовый/css.
<link href="styles.css" rel="stylesheet" type="text/css">
После подключения таблицы стилей, можно начать создавать правила для оформления веб-страницы. Это можно сделать с помощью селекторов и объявления свойств и их значений.
Например, чтобы изменить цвет текста в параграфе, нужно задать следующее правило в таблице стилей:
p {
color: red;
}
В данном примере, текст во всех параграфах будет отображаться красным цветом.
Также, возможно использование классов и идентификаторов для более точного оформления элементов с помощью CSS. Классы указываются с помощью точки (.) перед именем класса, а идентификаторы - с помощью решетки (#) перед именем идентификатора.
Например, можно создать класс "highlight" для выделения определенного текста:
.highlight {
background-color: yellow;
font-weight: bold;
}
Потом этот класс можно применить к нужному элементу в HTML:
<p class="highlight">Текст, который нужно выделить</p>
В данном примере, текст будет иметь желтый фон и будет выделен жирным шрифтом.
Подключение таблицы стилей - важный шаг к созданию стильного дизайна сайта. Он позволяет легко и гибко оформлять элементы веб-страницы, делая их более привлекательными и функциональными. Необходимо уметь применить правила CSS для достижения желаемого результата и добиться идеального визуального впечатления.
Тег и его роль в подключении CSS файла

Тег должен быть помещен внутри секции
HTML документа. Он имеет атрибуты, такие как rel (определяет отношение между текущим документом и подключаемым файлом), type (определяет MIME-тип подключаемого файла) и href (определяет путь к подключаемому файлу).Пример использования тега для подключения CSS файла:
| Атрибут | Значение | Описание |
|---|---|---|
| rel | stylesheet | Указывает на то, что подключаемый файл является таблицей стилей |
| type | text/css | Указывает на тип подключаемого файла |
| href | styles.css | Указывает путь к подключаемому файлу, в данном случае - styles.css |
Такой подход позволяет явно определить стиль и связь с внешним файлом, что упрощает поддержку и изменение дизайна сайта. При этом HTML код остается чистым и легко читаемым.
Встроенный стиль - альтернативный способ задания стилей в HTML

Кроме использования внешних таблиц стилей, HTML также позволяет задавать стили напрямую в элементах страницы с помощью встроенного стиля. Встроенный стиль позволяет определить уникальные стили для каждого элемента и отобразить их только на этой странице.
Для определения встроенного стиля в HTML используется атрибут style элемента. Атрибут style применяется к открывающему тегу элемента и задает одно или несколько правил стилей. Каждое правило стиля состоит из названия свойства и его значения, разделенных двоеточием.
Пример использования встроенного стиля:
<p style="color: red; font-size: 16px;">Этот текст будет красного цвета и размера 16 пикселей.</p>
В примере выше, стиль для элемента <p> задан с помощью атрибута style. Стиль определяет, что текст внутри элемента <p> будет красного цвета и размера 16 пикселей.
Использование встроенных стилей может быть полезно в случаях, когда требуется задать уникальный стиль для конкретного элемента, который не будет применяться к другим элементам на странице.
Однако, при использовании множества встроенных стилей, код страницы может стать громоздким и трудно поддерживаемым. Поэтому рекомендуется использовать встроенные стили только для ограниченного количества элементов.
Современный способ подключения стилей - использование атрибута "style" в HTML тегах

Синтаксис использования атрибута "style" прост: нужно указать свойство и его значение через двоеточие, а разные свойства разделять точкой с запятой. Например, чтобы задать красный цвет фона блока, нужно указать style="background-color: red".
Также можно использовать несколько свойств в одном атрибуте "style", например style="background-color: red; color: white;". Это позволяет задать не только цвет фона, но и цвет текста для элемента.
С использованием атрибута "style" можно изменять не только цвет и фон, но и такие параметры, как шрифт, отступы, размеры, выравнивание и т.д. Например, можно задать выравнивание текста в элементе с помощью свойства text-align, указав его значение в атрибуте "style": style="text-align: center;".
Достоинством использования атрибута "style" является то, что стили непосредственно применяются к элементам, что позволяет удобно контролировать внешний вид страницы и изменять стили для каждого элемента отдельно. Однако, при использовании большого количества стилей, может возникнуть засорение HTML-кода.
Тем не менее, использование атрибута "style" иногда оправдано, особенно если нужно быстро задать стили для отдельных элементов или внести минимальные правки в дизайн страницы.
Основные свойства CSS для создания стильного дизайна

Шрифт: CSS также позволяет контролировать внешний вид текста на веб-странице. Свойство font-family используется для указания имени шрифта, которое будет использовано для отображения текста.
Размер: С помощью свойства font-size можно задать размер текста. Оно определяется в пикселях, процентах или других измерениях, и определяет, насколько текст будет крупным или мелким на странице.
Отступы: Свойства margin и padding используются для управления отступами элементов. Margin устанавливает отступы вокруг элемента, в то время как padding определяет отступы внутри элемента.
Границы: CSS также позволяет создавать границы для элементов. Свойства border и border-radius позволяют указать ширину, стиль и цвет границы, а также радиус скругления углов для создания различных эффектов.
Фон: CSS-свойства background-color и background-image используются для установки цвета или изображения в качестве фона элемента. Это добавляет визуальные эффекты и помогает создать стильную и привлекательную страницу.
Эти основные свойства CSS позволяют создать стильный дизайн для веб-страницы и подчеркнуть особенности ее контента.
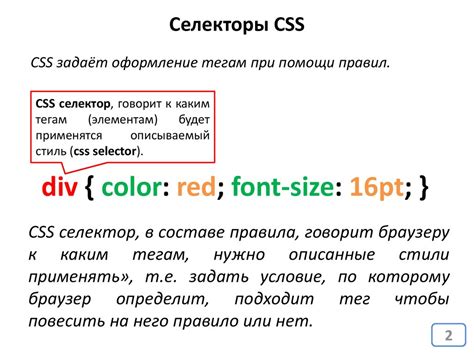
Селекторы CSS - ключевой инструмент для точного задания стилей

Один из самых простых селекторов - селектор элемента. Он определяет стилевые правила для всех элементов заданного типа, например, для всех параграфов p. Для того чтобы применить определенные стили только к определенным параграфам можно использовать селектор класса или селектор идентификатора.
Селектор класса начинается с точки и задает стили для элементов, которые имеют определенный класс, например, .highlight. Таким образом, можно легко выделить определенные элементы, применив класс только к ним.
Селектор идентификатора начинается с символа решетки и позволяет выбрать элемент с заданным уникальным идентификатором, например, #header. Такой селектор можно использовать только один раз на странице, что позволяет точно задать стили для одного конкретного элемента.
Важно знать и уметь использовать различные комбинированные селекторы, которые позволяют еще более точно определить стиль для элементов. Такими селекторами являются селектор потомка p span, селектор дочернего элемента ul > li, селектор соседних элементов h1 + p и другие.
Кроме того, селекторы CSS поддерживают псевдоклассы, которые позволяют изменять стиль элемента при определенном действии пользователя или при его состоянии, например, a:hover или input:valid.
В результате правильного использования селекторов CSS, можно создать уникальный и качественный дизайн для сайта, который будет выглядеть стильно и профессионально. Знание различных селекторов и их использование поможет значительно улучшить внешний вид веб-страницы и сделает сайт более привлекательным для пользователей.
Каскадность и наследование свойств в CSS: удобные функции для создания единообразного дизайна

Каскадирование свойств в CSS означает, что стили могут быть заданы несколькими способами и объединены вместе. Если два или более стилей имеют одинаковый селектор и одно и то же свойство, то они образуют каскад, и браузер выбирает устанавливаемое значение свойства. Это позволяет использовать стили по умолчанию и переопределять их при необходимости.
Наследование свойств в CSS означает, что определенные стили могут передаваться от родительского элемента к дочерним элементам. Например, если установлен стиль для тега <p>, то все его дочерние элементы <span> будут автоматически наследовать этот стиль, если он не переопределен явно.
Каскадность и наследование свойств в CSS позволяют создавать эффективные и гибкие стилевые таблицы, которые облегчают поддержку и разработку веб-сайтов. Они помогают сделать дизайн более единообразным и целостным, упрощая процесс изменения стилей и добавления новых элементов.
Для того чтобы использовать каскадность и наследование в CSS, необходимо правильно организовать структуру стилевого файла и задать корректные селекторы для элементов страницы. Также важно понимать специфичность селекторов и их приоритеты. С помощью правильного использования этих функций, можно создать стильный и современный дизайн для веб-сайта.
Использование каскадности и наследования свойств в CSS - это неотъемлемая часть разработки веб-дизайна. Они позволяют создавать удобный и эффективный дизайн, который соответствует последним тенденциям и требованиям пользователей.
Вспомогательные библиотеки и фреймворки для упрощения работы с дизайном

Создание стильного дизайна для сайта может быть сложной задачей, особенно для тех, кто только начинает заниматься веб-разработкой. Однако существуют различные вспомогательные библиотеки и фреймворки, которые могут значительно упростить этот процесс.
Один из самых популярных фреймворков для создания стильного дизайна - это Bootstrap. Он предоставляет широкий набор готовых компонентов и стилей, которые можно легко использовать на своем сайте. С помощью Bootstrap можно создавать отзывчивые и адаптивные сайты с минимальными усилиями. Также, в Bootstrap уже встроены медиа-запросы, которые позволяют создавать сайты, оптимизированные для различных устройств и экранов.
Еще одной популярной библиотекой для работы с дизайном является Font Awesome. Она предоставляет более 3 тысяч иконок, которые могут быть легко добавлены на сайт. Font Awesome также позволяет изменять размер, цвет и стиль иконок с помощью CSS классов.
Для более гибкого и продвинутого управления дизайном можно использовать CSS-препроцессоры, такие как Sass или Less. Эти инструменты позволяют писать CSS код с использованием переменных, функций и миксинов, что делает его более понятным и легко изменяемым.
Кроме того, существуют специализированные библиотеки для работы с анимациями, такие как Animate.css или GreenSock Animation Platform (GSAP). Они предоставляют готовые анимационные эффекты, которые могут быть применены к элементам на сайте.
Вспомогательные библиотеки и фреймворки для работы с дизайном могут значительно упростить и ускорить разработку сайта. Они предоставляют готовые решения и компоненты, которые можно использовать сразу, не тратя время на создание и настройку собственного дизайна. Однако, необходимо учесть, что неконтролируемое использование этих инструментов может привести к однообразности дизайна и потере уникальности сайта. Поэтому важно находить баланс между использованием готовых решений и созданием собственного стиля.
Практические советы по созданию стильного дизайна на сайте

1. Используйте цветовую гамму, которая соответствует контенту и целям вашего сайта. Выберите основной цвет и несколько дополнительных, которые будут использоваться в разных элементах дизайна.
2. Определите сочетание шрифтов для заголовков, текста и других элементов. Хорошим вариантом является использование шрифтов из семейства, которые хорошо сочетаются вместе.
3. Создайте четкую и понятную навигацию для пользователя, чтобы он мог легко перемещаться по сайту. Используйте подходящие графические элементы, такие как кнопки или ссылки, чтобы выделить важные разделы.
4. Старайтесь создать сбалансированный макет, в котором все элементы будут гармонично сочетаться. Используйте сетку для выравнивания разных блоков контента.
5. Добавьте интерактивные элементы, которые сделают ваш сайт более привлекательным и удобным для пользователя. Например, можно добавить анимацию, слайдеры или выпадающие меню.
6. Не забывайте о респонсивном дизайне, чтобы ваш сайт выглядел хорошо на разных устройствах. Подберите подходящие медиа-запросы или используйте готовые фреймворки для адаптивной верстки.
7. Проверьте, чтобы ваш дизайн не перегружался большим количеством графики или текста. Старайтесь создавать простой и понятный интерфейс, который будет легко восприниматься пользователями.
8. Не забывайте тестировать и регулярно обновлять свой дизайн. Учтите отзывы и комментарии пользователей, чтобы внести нужные изменения и улучшить пользовательский опыт.
Следуя этим практическим советам, вы сможете создать стильный дизайн для своего сайта, который будет привлекать внимание пользователей и повышать его функциональность.