Тильда - это популярная платформа для создания современных веб-сайтов. Она позволяет легко создавать и размещать контент в интернете, не требуя от пользователей глубоких знаний веб-разработки. Однако, некоторые пользователи могут столкнуться с трудностями при добавлении персонализированных элементов дизайна, таких как хедер и футер. В этой подробной инструкции мы расскажем, как легко и быстро добавить хедер и футер на сайт, созданный в Тильде.
Хедер является верхней частью веб-страницы и содержит обычно логотип, меню навигации и другие элементы дизайна. Начнем с создания хедера. Для этого следует открыть редактор Тильда и выбрать страницу, на которой нужно добавить хедер. Затем нужно перейти в режим редактирования и кликнуть на кнопку "Добавить блок", которая находится в верхнем левом углу.
В открывшемся меню нужно выбрать раздел "Мои блоки" и найти секцию "Шаблоны". В этом разделе можно выбрать уже готовый хедер или создать свой собственный. Если решено создать собственный хедер, то можно использовать существующие элементы дизайна, такие как блок с логотипом, блок с меню навигации и т.д. Следует учесть, что компоненты хедера нужно создать отдельно и настроить их соответствующим образом.
Как добавить хедер в Тильде

1. Зайдите в свою учетную запись Тильде и выберите нужный проект.
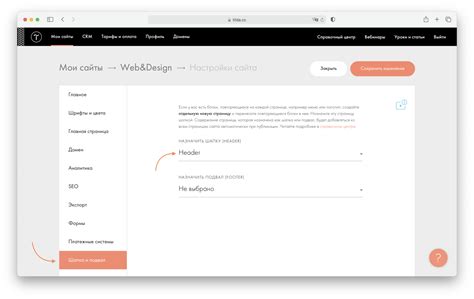
2. Нажмите на кнопку "Настройки" в верхнем правом углу экрана.
3. В открывшемся меню выберите пункт "Дизайн".
4. В разделе "Шаблон" нажмите на "Редактировать шаблон".
5. В режиме редактирования шаблона найдите тег "
6. Сохраните изменения и покиньте режим редактирования шаблона.
Теперь ваш хедер будет отображаться на каждой странице вашего сайта, созданного в Тильде.
Создание хедера

Для того чтобы добавить хедер на ваш сайт в Тильде, вам необходимо воспользоваться функцией "Блок", которая находится в редакторе. Нажмите на иконку "Блок" и выберите "Новый блок".
Затем выберите блок "Хедер" из предложенных опций. Вы можете выбрать желаемый дизайн хедера из предлагаемых вариантов или настроить его самостоятельно.
После выбора дизайна хедера, вы можете добавить нужные элементы, такие как логотип, меню, контактные данные и т.д. Нажмите на кнопку "Добавить элемент" и выберите нужный вариант из списка.
Для настройки каждого элемента хедера, щелкните на него и внесите необходимые изменения: загрузите логотип, установите ссылки в меню и т.д.
После того как вы добавите все нужные элементы и настроите их, сохраните изменения и опубликуйте сайт.
Теперь ваш сайт будет иметь красивый и функциональный хедер, который привлечет внимание ваших посетителей и обеспечит удобную навигацию по сайту.
Как добавить футер в Тильде

1. Войдите в свою учетную запись в Тильде и откройте проект, в котором вы хотите добавить футер.
2. В редакторе выберите раздел «Меню» и перейдите в «Основные настройки».
3. В разделе «Публикация» найдите опцию «Общие настройки» и перейдите в режим редактирования Кода сайта.
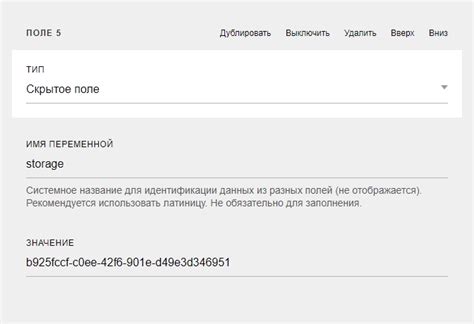
4. В открывшемся окне найдите поле «HTML-футер» и вставьте код вашего футера.
5. Нажмите кнопку «Сохранить», чтобы применить изменения.
6. После сохранения футер будет отображаться на всех страницах вашего сайта.
Теперь вы знаете, как добавить футер в Тильде. Используйте эту функцию, чтобы придать вашему сайту профессиональный вид и удобную навигацию.
Добавление текста и ссылок в футер

При создании вашего футера на Тильде, вы можете добавить текст и ссылки для улучшения пользовательского опыта и удобства навигации.
Чтобы добавить текст в футер, вам нужно:
- Выберите раздел футера на вашем сайте.
- Кликните на кнопку "Изменить" рядом с разделом футера.
- В текстовом редакторе добавьте нужный текст с помощью тега <p>.
- Измените стиль текста по вашему вкусу, добавив теги <strong> или <em> для выделения особых фраз.
Чтобы добавить ссылку в футер, вам нужно:
- Выберите раздел футера на вашем сайте.
- Кликните на кнопку "Изменить" рядом с разделом футера.
- В текстовом редакторе выберите нужный текст и нажмите на кнопку "Вставить ссылку" в панели инструментов редактора.
- Введите адрес ссылки и нажмите "OK".
Таким образом, вы можете легко добавлять текст и ссылки в футер вашего сайта, чтобы дополнить информацию или предоставить пользователям возможность перейти на другие страницы.