Хедер является одной из важнейших частей дизайна веб-страницы или мобильного приложения. Это верхняя часть интерфейса, которая содержит логотип, название проекта, меню навигации и другую важную информацию. Создание хедера может быть сложной задачей, особенно для новичков в дизайне или программировании. Однако, благодаря инструменту Figma, вы можете легко и быстро добавить хедер к вашему дизайну без особых усилий.
В этой статье мы расскажем вам о том, как добавить хедер в Figma с помощью простых инструкций и поделимся советами, которые помогут вам создать стильный и функциональный хедер для вашего проекта. Приступим!
Шаг 1: Создайте новый фрейм
Первым шагом для создания хедера в Figma является создание нового фрейма. Фрейм - это контейнер, внутри которого вы будете работать над вашим дизайном. Чтобы создать новый фрейм, щелкните правой кнопкой мыши на холсте и выберите "Create Frame" (Создать фрейм) или используйте сочетание клавиш Ctrl+Alt+Shift+F.
После создания фрейма вы можете задать ему размеры и расположение на холсте, в зависимости от ваших потребностей и предпочтений. Не забудьте выбрать подходящий вариант цвета фона для вашего хедера.
Шаг 2: Добавьте элементы хедера
Теперь, когда у вас есть фрейм для вашего хедера, вы можете начать добавлять элементы, которые будут содержаться в нем. Начните с добавления логотипа, если он есть. Для этого вы можете импортировать изображение логотипа или создать его из фигур Figma или векторных элементов. Добавьте также название проекта и, если необходимо, другие элементы, такие как кнопки, иконки или поиск.
Примечание: помните о правильном размещении элементов хедера, чтобы они были удобными для восприятия и навигации пользователем. Используйте принципы дизайна, чтобы создать чистый и интуитивно понятный хедер.
Как добавить хедер в Figma

- Откройте ваш проект в Figma и выберите страницу, на которой хотите добавить хедер.
- При необходимости создайте новый фрейм (frame) или используйте уже существующий.
- Выберите инструменты, которые вам нужны, чтобы создать элементы хедера, например, прямоугольник для задания размеров хедера, текстовый инструмент для добавления текста, инструменты для создания кнопок или иконок.
- Разместите элементы хедера внутри фрейма, используя инструменты выравнивания и расположения.
- Настройте стили и цвета элементов хедера с помощью свойств в панели "Стили" и "Свойства" справа от экрана.
- Добавьте в хедер любые необходимые интерактивные элементы, например, ссылки или выпадающие меню.
- Проверьте, что хедер отображается корректно на разных разрешениях экранов, используя функцию просмотра "Прототип" в Figma.
После завершения этих шагов вы успешно добавили хедер в свой проект в Figma. Теперь вы можете продолжить работу над другими элементами и макетами, чтобы создать полноценный дизайн вашей веб-страницы или приложения.
Инструкции и советы для успешного добавления хедера

Вот несколько инструкций и советов для успешного добавления хедера в Figma:
1. Определите структуру хедера: Вам нужно определить, какие элементы должны быть включены в хедер. Разместите логотип, навигационное меню, поиск и другие важные элементы в удобном положении.
2. Уделяйте внимание размерам и пропорциям: Размер хедера должен быть пропорционален размерам страницы, чтобы он не загромождал контент. Учтите, что хедер должен быть видимым на всех устройствах и экранах.
3. Расположение и выравнивание: Выберите правильный формат, чтобы расположить элементы хедера. Выравнивайте элементы по центру или сбоку в зависимости от дизайна вашей веб-страницы.
4. Выберите правильные шрифты и цвета: Хедер должен соответствовать остальному дизайну вашего сайта. Выберите подходящие шрифты и цвета для текста и фоновых элементов.
5. Используйте иконки и графику: Добавление иконок и графических элементов поможет сделать ваш хедер более привлекательным и информативным. Используйте их, чтобы пометить важные ссылки или функции.
6. Тестируйте и оптимизируйте: Проверьте ваш хедер на различных устройствах, разрешениях экрана и браузерах, чтобы убедиться, что он выглядит и функционирует правильно. Внесите соответствующие изменения, если необходимо.
Следуя этим инструкциям и советам, вы сможете успешно добавить хедер в Figma и создать пользовательский дизайн, который отлично выглядит и функционирует.
Выберите правильные размеры

Если вы создаете хедер для веб-сайта, рекомендуется использовать стандартные размеры в пределах указанных гайдлайнов. Например:
- Высота - 80 пикселей. Это поможет вашему дизайну занимать оптимальное пространство без засорения экрана.
- Ширина - полная ширина экрана. Хедер обычно протягивается по всей ширине страницы, поэтому выберите ширину, соответствующую этому требованию.
Варианты решений могут быть различными в зависимости от целевой аудитории, контекста использования и дизайнерских решений. Однако, следует учитывать, что выбранные размеры должны быть практичными и удобными для пользователей.
Не забывайте о мобильной адаптивности. Если ваш дизайн будет отображаться на мобильных устройствах, учтите, что размеры могут быть немного отличными. В таком случае, рекомендуется использовать следующие размеры:
- Высота - 60 пикселей. Это поможет оптимально использовать маленькие экраны мобильных устройств.
- Ширина - полная ширина экрана. Такой подход сделает ваш дизайн более привлекательным и адаптивным.
Используйте эти рекомендации как отправную точку для выбора правильных размеров хедера в Figma. Экспериментируйте и настраивайте размеры в соответствии с требованиями вашего проекта.
Как определить оптимальные размеры для вашего хедера в Figma

1. Подбор высоты хедера. Высота хедера должна быть достаточной для размещения всех необходимых элементов (логотип, навигационное меню, поиск и т. д.), но при этом не должна занимать слишком много места на странице. Учитывайте также, что высота хедера может варьироваться в зависимости от устройства, на котором будет отображаться ваш дизайн (например, для мобильных устройств часто выбирают более компактный вариант).
2. Определение ширины хедера. Ширина хедера должна быть достаточной для размещения всех элементов в нужном порядке и не вызывать переносов строк или сужения текста. Учитывайте также возможность адаптивного дизайна и смотрите, как ваш хедер будет выглядеть на разных разрешениях экрана.
3. Учет пустых пространств. Оптимальный хедер должен иметь некоторые пустые области, которые помогут создать визуальное разделение между хедером и контентной областью страницы. Переборщите с пустыми пространствами не стоит, но их наличие сделает ваш дизайн более читабельным и приятным для пользователей.
4. Попробуйте разные варианты. В Figma легко увидеть, как будет выглядеть ваш хедер в разных размерах и с разными элементами. Поэкспериментируйте с разными размерами и компоновками, чтобы определить наиболее удачный и эффективный вариант для вашего проекта.
Следуя этим рекомендациям и экспериментируя в Figma, вы сможете определить оптимальные размеры для вашего хедера, которые будут идеально сочетаться с вашим дизайном и обеспечивать удобство использования вашего интерфейса.
Создайте новый фрейм

Чтобы создать новый фрейм, выполните следующие действия:
- Откройте Figma и выберите документ, в который вы хотите добавить хедер.
- В верхнем меню выберите инструмент Frames.
- Щелкните по канве (большая пустая область) справа от боковой панели инструментов. Это создаст новый фрейм.
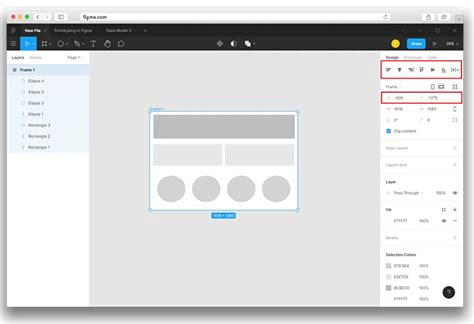
- Настройте размеры фрейма, чтобы он соответствовал вашим требованиям. Для этого вы можете использовать панель свойств, которая появится при выборе фрейма.
Теперь у вас есть новый фрейм, готовый для добавления хедера. Вы можете начать работать над его дизайном, добавлять текст, изображения и другие элементы, чтобы создать свой идеальный хедер.
Как создать новый фрейм для вашего хедера в Figma

Создание нового фрейма для вашего хедера в Figma может показаться сложной задачей, но на самом деле это довольно просто. Следуйте этим инструкциям, чтобы создать новый фрейм для вашего хедера в Figma:
- Откройте Figma и создайте новый документ.
- Выберите инструмент "Прямоугольник" или используйте сочетание клавиш "R", чтобы создать новый прямоугольник.
- Нарисуйте прямоугольник на холсте, чтобы указать размеры вашего хедера.
- Установите рамку прямоугольника на вашей панели свойств, чтобы задать цвет и толщину рамки.
- Добавьте текст или изображение, которые вы хотите видеть в вашем хедере. Чтобы добавить текст, выберите инструмент "Текст" или используйте сочетание клавиш "T". Чтобы добавить изображение, просто перетащите его на ваш фрейм.
- При необходимости, установите дополнительные параметры форматирования для текста или изображений с помощью панели свойств.
Поздравляю! Вы только что создали новый фрейм для вашего хедера в Figma. Теперь вы можете продолжить работу над вашим дизайном и настроить его так, чтобы он соответствовал вашим потребностям и предпочтениям.
Используйте готовые компоненты

Преимущества использования готовых компонентов очевидны. Во-первых, они позволяют существенно сэкономить время, так как не нужно создавать каждый элемент хедера заново. Во-вторых, использование компонентов обеспечивает консистентность дизайна. Если вам понадобится внести изменения в хедер, то это будет легко сделать в одном месте, и эти изменения автоматически применятся ко всем экземплярам компонента на макете.
Как найти готовые компоненты в Figma? Одним из способов является поиск в библиотеке Figma Community, где пользователи публикуют свои компоненты для общего использования. Также компания Figma предлагает свою библиотеку компонентов, которые можно использовать в своих проектах.
Как использовать компоненты в Figma? Сначала необходимо импортировать компонент в ваш макет. Затем вы можете размещать экземпляры компонента на макете и настраивать их свойства в соответствии с вашими потребностями. При необходимости вы сможете изменить стили компонента, а все его экземпляры автоматически обновятся.
Использование готовых компонентов упрощает процесс добавления хедера в Figma и помогает обеспечить консистентность дизайна. Попробуйте использовать компоненты при создании своих макетов и оцените все их преимущества!
Почему использование готовых компонентов может упростить добавление хедера в Figma

Добавление хедера в Figma может быть сложной задачей, особенно для новичков. Однако, использование готовых компонентов может значительно упростить этот процесс и сэкономить время и усилия разработчика.
Готовые компоненты - это заранее созданные элементы дизайна, которые могут быть переиспользованы в различных проектах. На практике это означает, что вы можете использовать готовые хедеры, которые уже разработаны и оптимизированы, чтобы соответствовать вашим потребностям. Это может быть компонент с логотипом, навигацией, меню или другими элементами, которые обычно присутствуют в хедере.
При использовании готовых компонентов вы получаете следующие преимущества:
| 1. | Экономия времени: | Вместо создания хедера с нуля вы можете просто выбрать нужный готовый компонент и внести необходимые изменения. Это существенно сократит время, затраченное на разработку и позволит вам сконцентрироваться на других аспектах проекта. |
| 2. | Улучшение качества дизайна: | Готовые компоненты обычно разрабатывают опытные дизайнеры, учитывая передовые тренды и лучшие практики. Использование таких компонентов позволит вам сделать ваш хедер более привлекательным и профессиональным. |
| 3. | Улучшенная консистентность: | Готовые компоненты помогут вам создать единый стиль в вашем проекте, упрощая поддержку и обновление элементов дизайна. Даже если вы используете готовые компоненты из разных источников, вы можете легко настроить их в соответствии со своими потребностями. |
| 4. | Удобство исправлений и обновлений: | Если готовый компонент нуждается в изменениях или обновлении, вы можете внести изменения только в исходный компонент, и это автоматически отразится во всех проектах, где вы использовали данный компонент. Это поможет вам сэкономить время и избежать ошибок при обновлении хедера. |
Использование готовых компонентов для хедера в Figma - это не только удобный и эффективный способ создания дизайна, но и позволяет вам сохранить консистентность и качество ваших проектов. Поэтому, если у вас есть доступ к готовым компонентам, не стоит заниматься созданием хедера с нуля, а лучше воспользуйтесь готовыми решениями.
Настройте цвета и шрифты

После добавления хедера в Figma, следующим шагом будет настройка цветов и шрифтов. Эти параметры позволят создать уникальный и привлекательный дизайн для вашего хедера.
Выберите цвета, которые будут соответствовать общей цветовой схеме вашего проекта. Используйте гамму цветов, которую вы установили ранее, чтобы создать гармоничное сочетание цветов в вашем хедере. Например, вы можете использовать основной цвет вашего бренда как фон для хедера, а дополнительные цвета для различных элементов, таких как кнопки или иконки.
Установите шрифт, который будет соответствовать общему стилю вашего проекта и легко читаться. Выберите шрифт из доступных в Figma или загрузите свой собственный шрифт в формате OTF или TTF. Затем примените выбранный шрифт к текстовым элементам в вашем хедере, таким как заголовки, подзаголовки и кнопки.
| Элемент | Цвет | Шрифт |
|---|---|---|
| Фон хедера | #FF0000 | Montserrat |
| Заголовок | #000000 | Roboto |
| Подзаголовок | #666666 | Roboto |
| Кнопки | #00FF00 | Montserrat |
Определите типографику хедера, устанавливая размеры шрифта, отступы и выравнивание текста. Это позволит создать сбалансированный и читаемый текст на вашем хедере.
Как выбрать правильные цвета и шрифты для вашего хедера в Figma

Вот несколько советов, которые помогут вам сделать правильный выбор:
Цвета:
Выберите основной цвет, который будет привлекать внимание и соответствовать вашему бренду. Этот цвет можно использовать в фоне хедера или в важных элементах.
Дополните основной цвет несколькими дополнительными цветами, которые будут использоваться для создания контраста и подчеркивания важных деталей.
Обратите внимание на цветовые комбинации, которые будут гармонично смотреться во всем дизайне. Используйте инструменты для подбора цветов, чтобы найти наиболее подходящие комбинации.
Шрифты:
Выберите основной шрифт, который будет использоваться для заголовков и основного текста. Удостоверьтесь, что этот шрифт читаемый и согласуется с вашим брендом.
Дополните основной шрифт второстепенным шрифтом, который будет использоваться для акцентов и мелких элементов. Определите, какие части текста будут выделяться этим шрифтом.
Учитывайте контрастность шрифтов, чтобы текст был читаемым на разных фонах и различных размерах.
Используйте эти советы, чтобы создать эффектный и привлекательный хедер в Figma, который будет соответствовать вашему бренду и привлекать внимание пользователей.
Добавьте контент в хедер

- Определите основной заголовок хедера. Это может быть название вашего сайта или компании. Заголовок должен быть выразителен и легко читаемым.
- Добавьте логотип. Логотип помогает пользователю быстро узнать ваш бренд. Разместите его рядом с основным заголовком или в самом верху хедера.
- Разместите навигационное меню. Навигационное меню позволяет пользователям легко перемещаться по вашему сайту. Подумайте о структуре меню и подгруппируйте пункты, чтобы пользователи могли быстро найти нужную информацию.
- Добавьте кнопку поиска. Если ваш сайт предлагает поиск, поместите кнопку поиска в хедер. Это позволит пользователям быстро найти нужную информацию на вашем сайте.
- Используйте заметные цвета и шрифты. Хедер должен привлекать внимание пользователей, поэтому используйте яркие цвета и четкие шрифты, которые отличаются от остального контента.
- Не забывайте об адаптивности. Убедитесь, что ваш хедер выглядит хорошо на различных устройствах и разрешениях экрана.
Следуя этим советам, вы сможете создать привлекательный и функциональный хедер для вашего сайта в Figma.