Wix – популярная платформа для создания сайтов, которая предлагает множество возможностей для веб-разработчиков и неразработчиков. Один из важных элементов любого сайта – это хедер или шапка, который позволяет пользователю быстро найти необходимую информацию и навигировать по ресурсу. В этой статье мы расскажем, как добавить хедер на сайт, созданный в Wix, и поделимся полезными советами по его оформлению и настройке.
Перед тем, как приступить к добавлению хедера, вам необходимо определиться с его функциональностью. Хедер может содержать логотип вашего бренда, навигационное меню, контактные данные, кнопки соцсетей и другие элементы. Он должен быть удобным для пользователей и соответствовать дизайну вашего сайта.
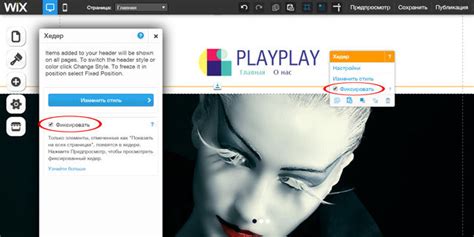
В Wix есть несколько способов добавить хедер на ваш сайт. Первый способ – воспользоваться функцией «Меню». Для этого вам нужно перейти в режим редактирования, выбрать блок, где вы хотите разместить хедер, нажать на кнопку «Меню» и выбрать подходящий вариант из предложенных шаблонов. Вы также можете настроить внешний вид вашего хедера, выбрав цвета, шрифты и размеры.
Как добавить хедер в Wix: инструкция и советы

Вот инструкция по добавлению хедера на ваш сайт Wix:
- Войдите в свой аккаунт на Wix и выберите веб-сайт, на который вы хотите добавить хедер.
- Перейдите в редактор вашего сайта и выберите страницу, на которой вы хотите добавить хедер.
- Нажмите на кнопку "Добавить" в верхнем левом углу редактора.
- В появившемся меню выберите "Шапка и подвал".
- Выберите предустановленный хедер из списка или создайте свой собственный.
- Настройте хедер, добавив свой логотип, меню навигации и другую информацию. Вы можете изменить расположение элементов, изменить шрифт и цвета.
- После того, как вы настроили хедер, нажмите на кнопку "Применить" или "Сохранить".
- Обновите ваш сайт, чтобы увидеть, как хедер выглядит на живой странице.
Вот несколько советов, которые могут помочь вам создать привлекательный хедер на вашем сайте Wix:
- Используйте лаконичный и понятный дизайн. Хедер должен быть простым и легко читаемым для вашей аудитории.
- Разместите важную информацию в хедере, такую как контактные данные, ссылки на социальные сети или основные разделы вашего сайта.
- Используйте привлекательные изображения и цветовые схемы, чтобы сделать ваш хедер более привлекательным и запоминающимся.
- Сделайте ваш логотип заметным и легко узнаваемым. Логотип является визуальной идентификацией вашего бренда.
- Проверьте, что ваш хедер выглядит хорошо на всех устройствах, включая мобильные телефоны и планшеты. Респонсивный дизайн очень важен для хорошего пользовательского опыта.
Следуя этой инструкции и советам, вы сможете добавить красивый хедер на ваш сайт Wix и улучшить пользовательский опыт ваших посетителей.
Выбор дизайна

В Wix есть огромное количество предустановленных дизайнов, чтобы помочь вам создать привлекательный и уникальный веб-сайт. Когда вы начинаете работу с платформой, вам будет предоставлен выбор различных тем, которые отличаются по цветам, шрифтам и макету. Это позволяет вам выбрать дизайн, который наиболее подходит для ваших потребностей и стиля вашего бизнеса.
Когда вы создаете новую страницу или веб-сайт в Wix, вы можете легко изменить дизайн в любое время. Вы можете выбрать другую тему и применить ее к своему проекту. Это отличная возможность, если вы захотите обновить свой дизайн или протестировать различные варианты внешнего вида вашего сайта.
Кроме того, у Wix есть различные настраиваемые параметры дизайна, которые позволяют вам изменять цвета, шрифты и макеты ваших страниц. Вы можете персонализировать каждую часть своего веб-сайта, чтобы сделать его уникальным и соответствующим вашим потребностям.
Не бойтесь экспериментировать с различными дизайнами и параметрами, чтобы найти наилучший вариант для вашего проекта. Помните, что дизайн веб-сайта играет важную роль в привлечении и удержании посетителей, поэтому выбор правильного дизайна станет ключевым фактором вашего успеха.
Открытие редактора

Чтобы открыть редактор в Wix, следуйте указанным ниже инструкциям:
- Зайдите на свой сайт в Wix и выберите нужный вам проект.
- В левой панели навигации найдите и выберите вкладку «Сайт».
- После этого выберите «Редактировать сайт» из выпадающего меню.
После завершения этих шагов вы попадете в редактор, где сможете изменять и управлять различными элементами вашего сайта. В редакторе вы сможете добавлять или удалять страницы, изменять текст, загружать изображения и видео, применять стили и многое другое.
Не забудьте сохранить ваши изменения, нажав на кнопку «Сохранить» перед закрытием редактора.
Добавление нового элемента

Добавление нового элемента в Wix может быть осуществлено с помощью панели управления элементами, доступной в режиме редактирования сайта.
Для добавления нового элемента нужно выполнить следующие шаги:
- Нажмите на кнопку "Добавить элемент" в панели управления элементами.
- Выберите тип элемента, который вы хотите добавить.
- Нажмите на выбранный элемент и перетащите его на желаемую позицию на странице.
После выполнения этих шагов новый элемент будет добавлен на страницу вашего сайта. Вы сможете настроить его свойства и содержимое с помощью панели управления элементами.
Не забудьте сохранить изменения после добавления нового элемента, чтобы они вступили в силу на вашем сайте.
Настройка хедера

Один из способов добавить хедер на свой Wix-сайт - использовать специальный элемент "Меню". Воспользуйтесь следующими шагами:
| Шаг 1: | Откройте редактор сайта Wix и перейдите на страницу, на которой вы хотите добавить хедер. |
| Шаг 2: | Нажмите на кнопку "Добавить" в левом верхнем углу экрана и выберите вкладку "Меню". |
| Шаг 3: | Выберите дизайн хедера из предложенных вариантов или настройте его самостоятельно, редактируя цвета, шрифты и другие параметры. |
| Шаг 4: | Настройте навигацию хедера, добавив нужные ссылки и разделы. Вы можете изменить порядок элементов и создать подменю. |
| Шаг 5: | После завершения настройки нажмите на кнопку "Применить" или "Опубликовать", чтобы сохранить изменения на вашем сайте. |
Кроме использования элемента "Меню", в Wix также есть другие способы настройки хедера, включая добавление логотипа, кнопок социальных сетей и контактной информации. Вы можете настроить каждый элемент отдельно в соответствии с вашими потребностями и предпочтениями.
Не забывайте, что хедер должен быть удобным и легким в использовании для ваших посетителей сайта. Он должен содержать основные ссылки и информацию, которую люди ищут в первую очередь, а также быть визуально привлекательным и соответствовать общему стилю вашего сайта.
Работа со стилями и цветами

При работе с Wix у вас есть возможность легко настроить стили и цвета вашего сайта. Это позволяет сделать ваш сайт уникальным и привлекательным для посетителей.
Для настройки стилей вы можете использовать CSS. CSS - это язык, который позволяет определить различные аспекты внешнего вида вашего сайта, включая цвета, шрифты, отступы и многое другое.
В Wix вы можете добавить свои собственные CSS-стили или использовать доступные шаблоны стилей для настройки вашего сайта. Чтобы добавить свои собственные стили, вам нужно открыть редактор сайта и перейти в раздел "Настройки дизайна". Здесь вы найдете различные опции для изменения стилей вашего сайта.
Кроме CSS, Wix также предлагает вам выбрать из множества доступных цветов для вашего сайта. Вы можете выбрать основной цвет вашего сайта, цвета для текста, заголовков, фона и многого другого. Это позволяет вам создать гармоничный и профессиональный облик вашего сайта.
Не забывайте о цветовой гармонии на вашем сайте. Используйте сочетание цветов, которые хорошо выглядят вместе и хорошо смотрятся на вашем сайте. Вы можете использовать инструменты для выбора цветов, чтобы найти и выбрать подходящие сочетания для вашего сайта.
Использование CSS и работы со стилями и цветами в Wix даст вам возможность создать уникальный и привлекательный дизайн для вашего сайта.
Добавление логотипа

Чтобы добавить логотип на свой Wix сайт, выполните следующие шаги:
- Зайдите в редактор своего Wix сайта.
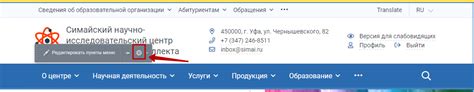
- На панели инструментов в левой части экрана найдите и выберите раздел "Меню".
- В меню выберите пункт "Дизайн сайта" и перейдите на вкладку "Шапка и футер".
- В разделе "Шапка" найдите опцию "Логотип" и нажмите на нее.
- Выберите способ добавления логотипа – загрузить собственное изображение или выбрать из библиотеки Wix.
- При необходимости отредактируйте размер и расположение логотипа на своем сайте.
- Сохраните изменения и опубликуйте сайт, чтобы логотип стал видимым для посетителей.
Не забывайте, что логотип должен быть четким, с хорошим разрешением и соответствовать цветам и стилю вашего сайта.
Совет: Если у вас нет готового логотипа, вы можете воспользоваться онлайн сервисами для создания логотипа или обратиться к дизайнеру.
Важно: Перед загрузкой логотипа убедитесь, что вы обладаете правами на использование изображения.
Добавление кнопок и меню

В Wix можно легко добавить кнопки и меню на свой сайт, чтобы сделать его более интерактивным и удобным для пользователей. Вот несколько способов, как это сделать:
Кнопки
Добавить кнопку на свой сайт в Wix очень просто. Вам понадобится элемент "Кнопка", который можно найти в панели элементов. Просто перетащите этот элемент на нужное место на странице и настройте его свойства.
Некоторые из наиболее популярных настроек кнопки включают:
| Свойство | Описание |
|---|---|
| Текст | Текст, отображаемый на кнопке. |
| Ссылка | URL-адрес или внутренняя страница, на которую переходит пользователь при нажатии кнопки. |
| Стиль | Внешний вид кнопки, такой как цвет фона, шрифт и т. д. |
| Размер | Размер кнопки, например, маленькая, средняя или большая. |
Меню
Добавление меню на свой сайт также очень просто. Для этого вам понадобится элемент "Меню", который можно найти в панели элементов. Перетащите его на страницу и настройте его свойства.
Некоторые из наиболее популярных настроек меню включают:
| Свойство | Описание |
|---|---|
| Элементы меню | Список элементов меню, которые отображаются при наведении курсора на меню. |
| Стиль | Внешний вид меню, такой как цвет фона, шрифт и т. д. |
| Расположение | Расположение меню на странице, например, вверху или слева. |
Это только некоторые из возможностей добавления кнопок и меню на сайт в Wix. В зависимости от вашего проекта и предпочтений, вы можете настроить их множество других свойств для создания уникального дизайна и функциональности для вашего сайта.
Просмотр и публикация

После создания и настройки хедера на сайте Wix, вы можете просмотреть его в режиме предварительного просмотра, чтобы убедиться, что он отображается правильно.
Чтобы просмотреть хедер, сделайте следующее:
- Откройте страницу, на которой вы добавили хедер.
- В правом верхнем углу нажмите кнопку "Предварительный просмотр".
- Проверьте, что хедер отображается корректно в режиме предварительного просмотра.
Если вы обнаружите ошибки или хотите внести изменения в хедер, вы можете вернуться к редактированию и внести необходимые корректировки.
После того, как вы убедитесь, что хедер выглядит и функционирует так, как вам нужно, вы можете опубликовать ваш сайт, чтобы он стал доступным для всех пользователей. Для этого выполните следующие действия:
- Нажмите кнопку "Сохранить" в верхнем правом углу редактора.
- В появившемся меню выберите "Опубликовать" для начала процесса публикации.
- Выберите опции публикации, такие как адрес сайта и другие настройки.
- Нажмите кнопку "Опубликовать", чтобы запустить процесс публикации.
После успешной публикации вы сможете поделиться ссылкой на свой сайт и привлечь посетителей.