Переключатели или так называемые "тумблеры" - это устройства, которые могут быть использованы для включения или отключения определенных функций или режимов на различных устройствах. Независимо от того, являетесь ли вы новичком в электронике или просто ищете руководство по настройке переключателей для нового устройства, это подробное руководство поможет вам разобраться в основах и настроить переключатели без проблем.
Шаг 1: Ознакомьтесь с вашим устройством и его документацией. Найдите переключатели и узнайте, какие функции или режимы они управляют. Это поможет вам определить, какие переключатели вы должны настроить и какие они должны быть установлены.
Шаг 2: Поставьте ваше устройство на стол или другую плоскую поверхность, чтобы иметь возможность удобно работать с переключателями. Убедитесь, что устройство отключено от источника питания, прежде чем продолжить.
Шаг 3: Взгляните на каждый переключатель и узнайте, какие установки для вас нужны. Объяснения установок могут быть представлены при помощи маркировки на корпусе устройства или в документации.
Шаг 4: Для настройки переключателей используйте небольшой плоский отвертку или другой инструмент, который может помочь вам переключить каждый переключатель в нужное положение. Будьте осторожны, чтобы не повредить переключатель или устройство в процессе.
Шаг 5: После установки каждого переключателя проверьте, что они находятся в нужном положении. Если вам требуется изменить настройки, внимательно повторите шаги 3 и 4.
Следуя этому подробному руководству, вы сможете легко и без проблем настроить переключатели на своем устройстве. Важно помнить, что неправильная настройка переключателей может привести к неправильной работе устройства или даже повреждению, поэтому будьте внимательны и следуйте руководству внимательно.
Переключатели: подробное руководство для новичков

В HTML переключатели создаются с помощью элементов <input> с атрибутом type="checkbox" или type="radio".
Для использования переключателей, вам необходимо добавить соответствующие теги <label> и указать значение (value) для каждого переключателя.
Пример кода:
<label> <input type="checkbox" value="option1"> Вариант 1 </label> <label> <input type="checkbox" value="option2"> Вариант 2 </label> <label> <input type="radio" name="group" value="option1"> Вариант 1 </label> <label> <input type="radio" name="group" value="option2"> Вариант 2 </label>
В данном примере создаются четыре переключателя. Первые два - это переключатели с типом "checkbox", которые могут быть независимыми. Последние два - это переключатели с типом "radio", которые принадлежат одной группе и пользователь может выбрать только один из них.
Чтобы узнать, какие переключатели выбраны, вам нужно использовать язык программирования JavaScript или обработчики событий, чтобы обрабатывать выбранные значения.
Переключатели - это простой и удобный способ взаимодействия с пользователями. Используйте их в своих проектах для создания более интерактивного и интуитивного пользовательского интерфейса.
Что такое переключатели и зачем они нужны?

Переключатели могут иметь различные формы визуального представления, но в основе они базируются на идее предоставления двух или нескольких значений для выбора. К примеру, переключатели могут быть представлены в виде переключателей ползунков, флажков, кнопок и др.
Зачем же нам нужны переключатели? Они позволяют нам предоставить пользователю выбор из нескольких вариантов и задать логические отношения между ними. Переключатели могут использоваться для включения и выключения опций, управления режимами работы приложения, выбора настроек и многое другое.
Переключатели также упрощают навигацию и взаимодействие с пользователем. Они могут упростить процесс выбора и изменения опций, а также отображать текущее состояние приложения или настройки. Благодаря простому и понятному интерфейсу переключатели позволяют пользователям быстро и удобно настраивать и управлять различными параметрами.
В целом, переключатели являются мощным инструментом для создания интерактивности в пользовательском интерфейсе. Они позволяют пользователю выбирать и изменять опции, упрощают навигацию и взаимодействие с приложением, а также обеспечивают логическую связь между выбранными значениями.
Выбираем подходящий переключатель для задачи

Существует несколько различных типов переключателей, включая флажки, радиокнопки и переключатели. Вот некоторые общие рекомендации для выбора подходящего переключателя:
- Флажки: Флажки используются для выбора одного или нескольких вариантов из множественного списка. Они особенно полезны, когда у пользователя есть возможность выбрать множество вариантов одновременно.
- Радиокнопки: Радиокнопки позволяют пользователю выбрать только один вариант из нескольких взаимоисключающих вариантов. Они идеально подходят для ситуаций, когда нужно принять единственное решение из ограниченного набора вариантов.
- Переключатели: Переключатели предлагают пользователю два взаимоисключающих варианта. Они удобны для задач, где нужно выбрать между двумя противоположными или альтернативными вариантами.
Помимо типа переключателя, также необходимо учесть его дизайн и расположение на странице. Переключатели должны быть наглядными и легко различимыми, чтобы пользователь мог быстро и легко выбрать нужный вариант.
Выбирая подходящий переключатель для задачи, всегда помните о конкретных потребностях пользователей и контексте использования. Убедитесь, что ваш выбор обеспечивает легкость в использовании и понятность для всех пользователей.
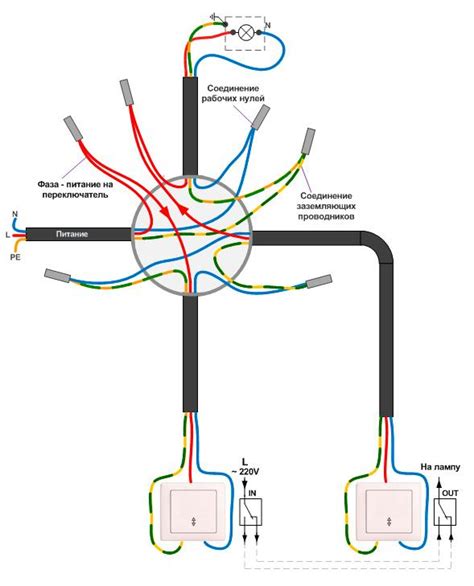
Подключение переключателя к электрической схеме

При подключении переключателя необходимо учитывать его тип и режим работы. Существуют различные типы переключателей, такие как однопозиционные, двупозиционные, трехпозиционные и т.д. Каждый тип имеет свои особенности подключения к электрической схеме.
Для начала, необходимо определить, какой тип переключателя вам нужен для вашей электрической схемы. Затем следует изучить документацию по переключателю, чтобы узнать его конструкцию и особенности подключения.
Важно помнить о безопасности при работе с электрическими цепями. Перед подключением переключателя убедитесь, что питание отключено. Работайте только в сухих условиях и избегайте контакта с голыми проводами.
Если у вас возникают затруднения в подключении переключателя, не стесняйтесь обращаться к специалистам, которые помогут вам правильно настроить электрическую схему.
Настройка переключателя: базовые шаги

Настройка переключателя включает в себя несколько базовых шагов:
1. Создание HTML-структуры
Первым шагом является создание HTML-структуры для переключателя. Вам потребуется элемент <input> с атрибутом type="checkbox" и элемент , содержащий текст или иконку, которая будет служить меткой для переключателя. Обычно используется элемент <label> для создания метки.
Пример кода:
<label for="toggle"></label> <input type="checkbox" id="toggle">
2. Создание стилей
Вторым шагом является создание стилей для переключателя. Вы можете использовать CSS, чтобы изменить внешний вид и расположение переключателя, а также настроить его состояния включен/выключен.
Пример кода:
input[type="checkbox"] {
display: none;
}
label {
display: inline-block;
width: 60px;
height: 30px;
background-color: #eee;
border-radius: 15px;
position: relative;
cursor: pointer;
}
input[type="checkbox"]:checked + label {
background-color: #2196f3;
}
3. Добавление функциональности с помощью JavaScript
Некоторым переключателям может потребоваться добавление дополнительной функциональности с помощью JavaScript. Это может включать обработку событий изменения состояния переключателя или выполнение определенных действий при переключении.
Пример кода:
var toggle = document.getElementById('toggle');
toggle.addEventListener('change', function() {
if (toggle.checked) {
// выполнить действие при включении
} else {
// выполнить действие при выключении
}
});
Следуя этим базовым шагам, вы сможете настроить переключатель на своей веб-странице или приложении. Помните, что вы также можете настраивать различные свойства и стили переключателя, чтобы сделать его соответствующим вашим потребностям и дизайну.
Продвинутые настройки переключателя

Настройка переключателей может быть не только базовой, но и более продвинутой, позволяющей дополнительно настраивать их функциональность и внешний вид.
Вот некоторые из возможных продвинутых настроек переключателей:
1. Изменение внешнего вида: можно установить собственные стили для переключателя, чтобы он лучше сочетался с остальным дизайном страницы.
2. Добавление анимации: можно добавить различные виды анимации для переключателя, чтобы сделать его более привлекательным и интерактивным.
3. Подключение событий: можно добавить различные типы событий к переключателю, такие как 'click' или 'hover', чтобы выполнять дополнительные действия при его использовании.
4. Реализация пользовательской логики: можно добавлять собственные функции и обработчики событий к переключателю, чтобы контролировать его поведение в зависимости от потребностей проекта.
Продвинутые настройки переключателя требуют более глубокого понимания HTML, CSS и JavaScript, поэтому перед применением этих настроек рекомендуется провести дополнительное изучение материалов по этим технологиям.
Однако, даже начинающие разработчики могут справиться с базовыми настройками переключателя, поскольку они обычно предоставляются встроенными библиотеками или фреймворками.
Советы по безопасности при работе с переключателями

При работе с переключателями необходимо соблюдать ряд мер безопасности, чтобы избежать возможных проблем и не повредить себе или другим людям.
| 1. | Перед началом работы убедитесь, что электрическое оборудование, включая переключатели, отключено от источника электричества. Это поможет предотвратить удар током или возгорание при неправильной установке или обслуживании. |
| 2. | Используйте только переключатели, соответствующие требуемым стандартам безопасности. При покупке или замене переключателя обратите внимание на его сертификацию и убедитесь, что он соответствует вашим потребностям. |
| 3. | Перед установкой или заменой переключателя ознакомьтесь с инструкцией производителя. Следуйте указанным в инструкции рекомендациям и предостережениям. |
| 4. | Не трогайте переключатель мокрыми руками или при наличии влаги вокруг него. Это может привести к короткому замыканию или другим электрическим проблемам. |
| 5. | Избегайте работать с переключателями во время грозы или при наличии других атмосферных условий, которые могут повлиять на электрические цепи. Такие условия могут повысить вероятность удара током или возникновения неисправности в электрической системе. |
| 6. | Не пытайтесь самостоятельно ремонтировать или изменять переключатель без соответствующих знаний. Если у вас возникают проблемы с переключателем или электрической системой, обратитесь к профессионалам. |
| 7. | Регулярно проверяйте переключатели на наличие повреждений или других признаков износа. Если вы замечаете какие-либо проблемы, немедленно прекратите использование переключателя и замените его. |
Соблюдение этих советов поможет вам работать с переключателями безопасно и избежать возможных неприятностей. Помните, что безопасность всегда должна быть приоритетом во время работы с электрическим оборудованием.