Интернет является неотъемлемой частью нашей повседневной жизни. Мы используем его для работы, общения, поиска информации, развлечений и многих других целей. Однако, в процессе использования интернета, наша страница может стать заполненной различными элементами, которые замедляют ее работу и мешают нам получить положительный пользовательский опыт. В этой статье мы расскажем вам о том, как эффективно очистить и обновить страницу, чтобы снова наслаждаться быстрой и эффективной работой в виртуальном пространстве.
Первым шагом в очистке и обновлении страницы является удаление ненужных файлов и данных. В процессе работы в интернете мы часто загружаем файлы, которые мы больше не используем. В результате они занимают место на нашем компьютере и замедляют работу страницы. Чтобы избавиться от этой проблемы, вам следует удалить ненужные файлы и данные. Вы можете использовать специальные программы для очистки системы или вручную удалить ненужные файлы и папки.
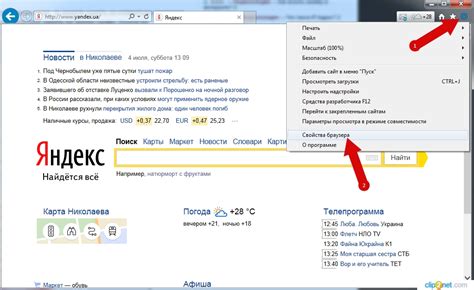
Вторым шагом является обновление браузера и его расширений. Браузер является основным инструментом для работы в интернете, и его эффективная работа влияет на нашу продуктивность. Однако, с течением времени браузер может устареть и служить источником проблем. Чтобы избежать этого, регулярно обновляйте ваш браузер до последней версии. Кроме того, убедитесь, что все установленные расширения также обновлены и работают правильно.
Третьим шагом является очистка кеша браузера. Кеш браузера сохраняет временные данные, такие как изображения, стили и скрипты, для более быстрой загрузки страниц. Однако, с течением времени кеш может накапливаться и замедлять загрузку страницы. Чтобы очистить кеш браузера, вы можете воспользоваться функцией очистки в настройках браузера или использовать специальные программы для этой цели.
Почему важно очистить и обновить страницу

Одной из главных причин очистки страницы является удаление устаревших данных и файлов, которые больше не нужны. Накопление ненужных файлов может замедлить работу сайта и повлиять на его производительность. Также старые данные могут приводить к проблемам с безопасностью, поскольку некоторые из них могут содержать устаревшие уязвимости.
Обновление страницы позволяет добавлять новый контент и функциональность, а также исправлять ошибки. Пользователи всегда ждут обновленного и интересного контента, который может предложить сайт. Обновление страницы также позволяет исправить ошибки, улучшить визуальный дизайн и обеспечить совместимость с последними технологическими требованиями.
В конечном итоге, очистка и обновление страницы - это способы поддержания качества сайта и успешного привлечения и удержания посетителей. Эти процессы помогают улучшить производительность, безопасность и актуальность контента, что является ключевыми факторами успеха веб-сайта.
Повышение производительности, улучшение пользовательского опыта и решение возможных проблем

1. Оптимизация изображений: Избегай использования слишком больших изображений на странице, поскольку они могут снижать производительность. Оптимизируй изображения, уменьшая их размер, не ухудшая качество. Можно использовать онлайн-инструменты для сжатия изображений.
2. Оптимизация загрузки скриптов и стилей: Убедись, что скрипты и стили загружаются только тогда, когда они действительно нужны. Используй атрибуты async или defer для асинхронной загрузки скриптов и размести стили в области head или перед закрывающим тегом body для предотвращения блокировки отображения страницы.
3. Оптимизация кэширования: Используй HTTP-заголовки для кэширования статических ресурсов, таких как изображения, стили и скрипты. Это позволяет браузеру сохранять копии этих файлов и избежать их повторной загрузки при посещении других страниц сайта.
4. Асинхронная загрузка контента: Если на странице есть дополнительный контент, который можно загружать после основного контента, используйте асинхронные запросы, чтобы пользователь мог видеть основное содержимое страницы как можно быстрее.
5. Компрессия данных: Используйте сжатие данных с помощью Gzip или других аналогичных методов. Это помогает уменьшить размер передаваемых данных и ускоряет загрузку страницы.
6. Исправление ошибок JavaScript: Проверьте, нет ли на странице ошибок JavaScript, которые могут замедлить ее работу. Используй инструменты разработчика браузера, чтобы найти и исправить эти ошибки.
7. Удаление ненужных плагинов и скриптов: Удалите все ненужные плагины и скрипты, чтобы уменьшить объем загружаемых данных и снизить возможную нагрузку на производительность.
8. Оптимизация базы данных: Если у вас есть база данных на сайте, оптимизируйте ее, чтобы улучшить производительность. Удалите старые, неиспользуемые данные и проведите оптимизацию таблиц для более быстрого доступа к информации.
9. Кеширование страниц: Используйте механизмы кеширования на сервере, чтобы сохранять сгенерированные страницы и предоставлять их повторно при запросе. Это может значительно снизить нагрузку на сервер и ускорить отображение страниц пользователю.
10. Устранение проблем сети: Проверьте, нет ли проблем с сетью, которые могут замедлить загрузку страницы. Убедитесь, что хостинг-провайдер обеспечивает стабильное и быстрое соединение.
11. Оптимизация мобильной версии: Учтите особенности мобильных устройств и оптимизируйте свою страницу для быстрой загрузки и лучшего пользовательского опыта на мобильных устройствах.
Следуя этим советам, вы сможете значительно повысить производительность своей страницы, улучшить пользовательский опыт и избежать возможных проблем при ее обновлении и очистке.
Как эффективно очистить страницу

Очистка страницы может быть необходима в различных ситуациях, например, когда вы хотите удалить все содержимое страницы и обновить ее. В этом разделе мы расскажем вам несколько полезных способов, как эффективно очистить страницу.
1. Использование функции JavaScript window.location.reload():
Чтобы обновить страницу и удалить все ее содержимое, вы можете использовать функцию window.location.reload(). Эта функция перезагружает текущую страницу, удаляя все ранее загруженные данные и отображаемый контент. Просто вызовите эту функцию в своем скрипте:
2. Очистка страницы с помощью JavaScript:
Вы также можете очистить страницу, удалив все ее содержимое с помощью JavaScript. Для этого вы можете использовать следующий код:
Этот код удалит все теги <body> и их содержимое, оставив только пустое тело страницы.
3. Использование jQuery для очистки страницы:
Если вы используете jQuery, вы можете использовать его функциональность для очистки страницы. Вот пример кода на jQuery, который удаляет все содержимое страницы:
Этот код удалит все содержимое тега <body> и оставит пустую страницу.
Удаление ненужных файлов и контента, оптимизация изображений и видео, чистка кода

Для повышения эффективности и скорости загрузки вашей веб-страницы, рекомендуется удалить ненужные файлы и контент. Это может включать в себя удаление устаревших изображений, стилей или скриптов, которые больше не используются или не отображаются на странице.
Кроме того, важно оптимизировать изображения и видео, чтобы уменьшить их размер и улучшить производительность. Можно использовать специальные инструменты и форматы файлов, такие как WebP или AVIF, чтобы сократить размер файлов без потери качества.
Также рекомендуется выполнять чистку кода, удаляя неиспользуемый или избыточный код. Это может включать в себя удаление комментариев, отступов и пробелов, а также объединение и сжатие файлов стилей и скриптов.
Все эти действия помогут ускорить загрузку страницы и улучшить пользовательский опыт, особенно на мобильных устройствах или при медленном интернет-соединении.
Как обновить страницу

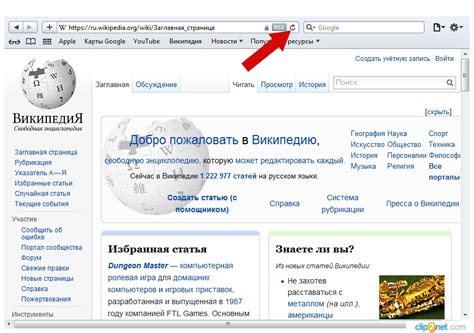
Используйте клавишу F5 на клавиатуре. Просто нажмите на эту клавишу, и страница будет перезагружена. Это быстрый и простой способ обновить страницу.
Используйте кнопку "Обновить" в браузере. Обычно эта кнопка находится сверху или слева от поля ввода адреса сайта. Просто нажмите на кнопку, чтобы обновить страницу.
Используйте комбинацию клавиш Ctrl + R или Command + R для обновления страницы. Эта комбинация клавиш также позволяет быстро обновить страницу.
Используйте контекстное меню правой кнопкой мыши. Щелкните правой кнопкой мыши на странице и выберите пункт "Обновить" или "Перезагрузить".
Не важно, какой способ вы выберете, главное - помните, что обновление страницы помогает получить актуальные данные и улучшает пользовательский опыт.
Обновление содержимого, добавление новых функций, изменение дизайна

Для обновления содержимого страницы в реальном времени разработчики могут использовать JavaScript и AJAX. JavaScript позволяет создавать интерактивные элементы на странице, а AJAX позволяет взаимодействовать с сервером без перезагрузки страницы. Например, с помощью AJAX можно загружать новые данные или обновлять содержимое определенной части страницы без необходимости загрузки всей страницы заново.
Добавление новых функций на страницу также может быть реализовано с помощью JavaScript. Разработчики могут использовать различные JavaScript-библиотеки и фреймворки, чтобы создавать сложные интерактивные элементы, такие как слайдеры, выпадающие меню, модальные окна и т.д. Некоторые из самых популярных JavaScript-библиотек в настоящее время - это jQuery, React.js и Angular.js.
Изменение дизайна страницы также может быть реализовано с помощью CSS. CSS позволяет разработчикам задавать стили для всех элементов на странице, включая цвет, шрифты, размеры, отступы и многое другое. С помощью CSS можно создать красивый и современный дизайн для вашей веб-страницы. Кроме того, с помощью CSS можно адаптировать дизайн под разные экраны и устройства, используя такие концепции, как адаптивный и отзывчивый дизайн.
Очищение и обновление страницы может быть осуществлено с помощью HTML-элемента <meta>. Атрибут "http-equiv" этого элемента позволяет указать, какое действие должно быть выполнено при загрузке страницы. Например, атрибут "http-equiv" со значением "refresh" позволяет обновлять страницу каждые несколько секунд. Это может быть полезно, если вы хотите отображать на странице актуальные данные или новости.