Отдача в CSS v34 - распространенная проблема, с которой сталкиваются многие разработчики веб-сайтов. Это явление, когда элементы на странице непредсказуемо меняются местами или съезжают при изменении размеров окна браузера. Это может быть не только раздражающим для пользователей, но и негативно влиять на их восприятие сайта. В этой статье мы рассмотрим несколько эффективных методов устранения отдачи в CSS v34.
Первым методом является использование фиксированных размеров элементов. Это означает, что вместо использования процентов или относительных значений для ширины и высоты элементов, мы устанавливаем конкретные значения в пикселях. Это позволяет избежать смещения элементов при изменении размеров окна браузера, так как они остаются зафиксированными.
Вторым методом является использование свойства overflow:hidden. Если элемент имеет фиксированную высоту или ширину, но внутренний контент выходит за границы этого элемента, то можно установить свойство overflow:hidden, чтобы скрыть выходящую часть контента. Это предотвратит отдачу элементов и сохранит их видимыми в пределах заданных размеров.
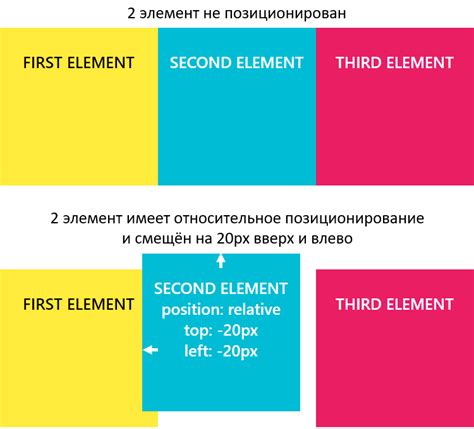
Третий метод - использование абсолютного и фиксированного позиционирования. Можно применять эти типы позиционирования к элементам, чтобы они оставались на своих местах при изменении размеров окна браузера. Например, при использовании фиксированного позиционирования элемент будет всегда находиться в одном и том же месте относительно окна браузера, независимо от его размеров.
Что такое отдача в CSS?

В CSS отдачей называют несанкционированное изменение стиля элементов веб-страницы. Это может происходить из-за различных причин, таких как конфликт между стилями, неправильное наследование или использование неправильных селекторов.
Отдача может привести к непредсказуемому внешнему виду элементов на странице, что может отрицательно сказаться на пользовательском опыте и восприятии сайта. Она может также замедлить время загрузки страницы и ухудшить ее производительность.
Чтобы устранить отдачу в CSS, необходимо следовать определенным практикам и принципам:
- Использовать CSS-методологии, такие как BEM или SMACSS, чтобы избежать конфликтов между стилями;
- Использовать конкретные селекторы, чтобы указать, какой именно элемент должен быть оформлен;
- Избегать использования !important, так как это может привести к нежелательной отдаче стилей;
- Правильно настраивать наследование стилей, чтобы избежать нежелательной передачи стилей от родительского элемента к дочернему;
- Проверять код на наличие ошибок и опечаток, которые могут привести к отдаче;
- Тестировать веб-страницу на различных браузерах и устройствах, чтобы убедиться, что стили применяются корректно;
- Применять методологии версионирования и контроля версий, чтобы отслеживать изменения в стилях и быстро находить и исправлять отдачу.
Следуя этим рекомендациям, вы сможете эффективно устранить отдачу в CSS и создать качественные веб-страницы с согласованным внешним видом.
Понятие и причины возникновения

Проблема отдачи возникает из-за того, что веб-браузеры кешируют файлы CSS для повышения производительности. Когда веб-страница запрашивается снова, браузер проверяет кешированную версию CSS и сравнивает ее с новой версией. Если файлы идентичны, браузер использует кешированную версию, что приводит к отдаче.
Существует несколько причин возникновения отдачи. Одна из них - используемые HTTP-заголовки кеширования. Если сервер отправляет заголовок кеширования слишком большой длительности жизни (например, на несколько дней), то браузер будет использовать кешированную версию даже после внесения изменений в CSS-файл.
Еще одной причиной может быть неправильная конфигурация сервера. В некоторых случаях серверы отдают файлы CSS с заголовком кеширования, который указывает на неправильную версию файла или не указывает его вовсе. Это приводит к тому, что браузеры используют кешированную версию и игнорируют новые изменения.
Кроме того, использование инструментов разработки браузера или расширений может вызывать отдачу. Некоторые инструменты автоматически кешируют исходный код страницы и стили, что может привести к неправильному отображению после внесения изменений в CSS.
Все эти причины могут быть решены с помощью нескольких эффективных методов, которые позволят устранить отдачу и гарантировать правильное отображение стилей на веб-странице.
Методы устранения отдачи в CSS

1. Используйте специфичность правил CSS. Определите более специфичные селекторы, чтобы переопределить правила, вызывающие отдачу. Например, добавление класса или идентификатора к элементу может помочь применить более конкретное правило стилей.
2. Используйте ключевое слово !important. Можно применить этот флаг к свойствам стилей, которые нужно переопределить. Например:
| Свойство | Значение |
|---|---|
| color | blue !important; |
3. Используйте инлайн-стили. Применение стилей непосредственно к элементу позволяет переопределить правило, вызывающее отдачу. Например:
| Тег | Атрибут style |
|---|---|
| <p style="color: blue;"> | Текст синего цвета |
4. Приоритизируйте правила CSS. Можно использовать вес и порядок правил для определения приоритетности. Например, правило, определенное позже, может иметь больший приоритет.
5. Используйте вложенность. Оберните элементы в контейнеры и примените стили непосредственно к этим контейнерам. Это позволяет избежать отдачи, так как правила будут применяться только к элементам внутри контейнера.
Используя эти методы, вы сможете устранить отдачу в CSS и создать более согласованный дизайн для вашего веб-сайта.
Примеры эффективного применения методов

Вот несколько примеров, показывающих, как можно эффективно применять методы для устранения отдачи в CSS:
1. Использование селекторов с наибольшей специфичностью: при написании стилей рекомендуется использовать селекторы с наибольшей специфичностью, чтобы избежать проблем с отдачей. Например, можно использовать классы или идентификаторы для указания нужных элементов.
2. Применение метода универсального селектора: иногда бывает полезно использовать универсальный селектор (*) для сброса стилей по умолчанию. Это может помочь устранить отдачу, особенно если в проекте используются разные библиотеки или фреймворки.
3. Использование встроенных стилей: если у вас возникают проблемы с подключением внешних CSS-файлов, можно использовать встроенные стили напрямую в HTML-разметке. Это может помочь избежать конфликтов стилей и устранить отдачу.
4. Применение селектора important: в некоторых случаях можно использовать ключевое слово "important" для указания, что определенное свойство должно иметь наивысший приоритет. Однако рекомендуется использовать это ключевое слово осторожно, чтобы избежать сложностей с управляемостью кода в будущем.
5. Ограничение использования вложенности: стоит избегать излишней вложенности селекторов, чтобы упростить структуру CSS и предотвратить возможные конфликты стилей. Лучше использовать плоскую структуру и применять селекторы с наибольшей специфичностью, как было сказано ранее.
Важно помнить, что каждая ситуация может иметь свои особенности, поэтому методы осторожно применять и тестировать результаты.