Главная роль на странице может быть полезной, но иногда ее нужно убрать, чтобы сделать место для других элементов или изменить структуру страницы. В этой статье мы расскажем о пяти эффективных способах, которые помогут вам убрать главную роль со страницы без особых проблем.
Первым способом является использование CSS-свойства "display: none". Это свойство позволяет скрыть элемент со страницы, при этом он не будет занимать место на странице и не будет влиять на другие элементы. Для этого вам нужно просто применить это свойство к элементу, который вы хотите скрыть.
Вторым способом является удаление элемента с помощью JavaScript. Если вам необходимо полностью удалить элемент со страницы, то вы можете использовать метод remove или removeChild. Это позволит удалить элемент из DOM-дерева и освободить память, занимаемую им.
Третий способ - использование свойства "visibility: hidden". В отличие от свойства "display: none", это свойство позволяет скрыть элемент, сохраняя его место на странице. То есть элемент будет занимать место, но будет невидимым для пользователя. Это может быть полезно, если вы хотите сохранить конкретное расположение элементов на странице.
Четвертым способом является изменение структуры страницы. Если вы хотите убрать главную роль из определенной части страницы, вы можете перенести содержимое этой части в новый элемент или изменить порядок элементов на странице. Это позволит вам изменить визуальное восприятие страницы и убрать главную роль с необходимой области.
Последним, пятым, способом является использование атрибутов "hidden" и "aria-hidden". Атрибут "hidden" скрывает элемент от пользователя, а атрибут "aria-hidden" позволяет скрыть элемент от ассистивных технологий, таких как скринридеры. Эти атрибуты позволяют сделать страницу более доступной для пользователей с ограниченными возможностями.
Оптимизация контента

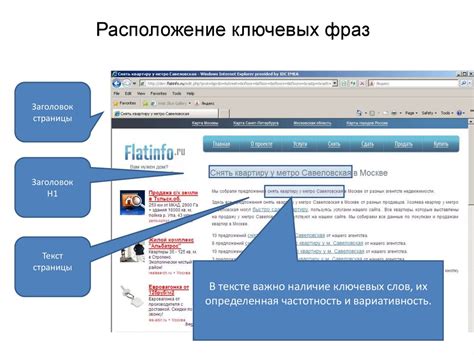
1. Ключевые слова
Использование ключевых слов в тексте страницы поможет поисковым системам правильно индексировать контент и связать его с соответствующими запросами пользователей. Однако нужно помнить, что их употребление должно быть природным и не вызывать впечатление «заточенности» под поисковые системы.
2. Структура заголовков
Используйте заголовки разных уровней для структурирования контента. Главный заголовок страницы (h1) должен быть единственным и содержать основную тему страницы. Заголовки второго уровня (h2) и следующих уровней помогут разбить контент на логические блоки и упростить его восприятие для пользователей.
3. Качественный контент
Создавайте уникальный, полезный и информативный контент, который релевантен основной теме страницы. Пользователи и поисковые системы ценят высококачественный контент, который отвечает на их запросы и решает их проблемы.
4. Длина текста
Оптимальная длина текста на странице варьируется в зависимости от темы и целей страницы. Однако, в целом, контент должен быть достаточно развернутым и информативным, чтобы полноценно отвечать на запросы пользователей и удовлетворять потребности поисковых систем.
5. Оптимизация изображений
Кроме текстового контента, также важно оптимизировать изображения на странице. Используйте соответствующие атрибуты, описывающие изображение, альтернативный текст и сжимайте изображения без потери качества. Это позволяет ускорить загрузку страницы и повысить ее видимость для поисковых систем.
Внимательное отношение к оптимизации контента поможет убрать главную роль со страницы, сделать ее более информативной и доступной для пользователей и поисковых систем, что способствует ее успешному продвижению и решению поставленных целей.
Разнообразие ключевых фраз

Разнообразие ключевых фраз важно по нескольким причинам. Во-первых, оно помогает вам создать более качественный контент, поскольку разные ключевые фразы дадут вам возможность рассмотреть тему с разных точек зрения. Во-вторых, это поможет увеличить посещаемость вашей страницы, так как разнообразие ключевых фраз привлекает более широкую аудиторию.
Когда мы говорим о разнообразии ключевых фраз, мы можем иметь в виду несколько вещей. Во-первых, это может быть разнообразие синонимов или похожих слов. Например, если вашей главной фразой является "как убрать главную роль", то вы можете использовать синонимы, такие как "как удалить основную роль" или "как избавиться от главной роли".
Кроме того, разнообразие ключевых фраз может означать использование разных форм слова. Например, вы можете использовать разные формы глаголов, прилагательных или существительных, чтобы расширить покрытие темы. Например, вместо использования только формы "убрать", вы также можете использовать слова "избавиться от", "удалить", "устранить" и так далее.
Наконец, разнообразие ключевых фраз может означать включение дополнительных деталей или конкретизацию темы. Например, помимо общего вопроса о "как убрать главную роль", вы можете добавить ключевые фразы, обращающиеся к конкретным аспектам, таким как "как убрать главную роль в WordPress" или "как убрать главную роль в Discord".
Важно отметить, что при использовании разнообразия ключевых фраз вы все равно должны сохранять связность и логическую структуру контента. Ключевые фразы должны быть связаны с темой и содержанием страницы, чтобы избежать создания бессмысленного или затруднительного для понимания текста.
Использование второстепенных заголовков

Когда вам нужно убрать главную роль со страницы, вы можете использовать второстепенные заголовки. Они позволяют организовать информацию на странице и указать на ее важность, не делая ее главной.
Второстепенные заголовки могут быть выделены с помощью тега h2. Этот тег обозначает, что заголовок является менее важным, но все же имеет определенную семантическую значимость.
Используя второстепенные заголовки, вы можете разделить информацию на несколько частей и организовать ее в логическую структуру. Это поможет читателю быстрее ориентироваться на странице и легче освоить представленные материалы.
Также второстепенные заголовки могут быть полезны при использовании поисковых систем. Они помогают определить тематику страницы по ее структуре, что улучшает ее показатели в результатах поиска и делает ее более доступной для пользователей.
Используйте второстепенные заголовки, чтобы облегчить понимание и использование вашей страницы. Этот простой и эффективный метод позволит вам снять главную роль с определенных элементов и создать более логичную и удобочитаемую структуру.
Улучшение внутренней ссылочной структуры

Вот несколько способов улучшить внутреннюю ссылочную структуру вашего сайта:
- Используйте понятные ссылки с ключевыми словами: выбирая названия для внутренних ссылок, старайтесь использовать ключевые слова, отражающие содержание целевой страницы.
- Структурируйте ваш сайт с помощью меню и категорий: создание понятной и логической структуры через использование меню и категорий позволит пользователям и поисковым роботам более эффективно перемещаться по вашему сайту.
- Создайте контентные хабы: при создании контента попробуйте группировать связанные статьи или страницы в контентные хабы. Каждый хаб может иметь главную страницу, с которой можно ссылаться на все связанные статьи, создавая таким образом целостную и информативную структуру.
- Используйте внутренние ссылки в контенте: добавление внутренних ссылок в ваш контент позволит поисковым роботам обнаружить другие связанные страницы на вашем сайте и улучшить их индексацию. Кроме того, это также поможет пользователям перемещаться по вашему сайту для прочтения более детальной информации о теме.
- Оптимизируйте якорные тексты: якорный текст является видимым текстом ссылки, который указывает на целевую страницу. Он должен быть информативным и содержать ключевые слова, чтобы помочь поисковым роботам и пользователям понять, куда ведет ссылка.
Используя эти способы, вы сможете значительно улучшить внутреннюю ссылочную структуру своего сайта и повысить его видимость в поисковых системах.
Повышение авторитетности страницы

Существует несколько способов повысить авторитетность страницы:
1. Качественный и уникальный контент Контент является основой для повышения авторитетности страницы. Важно создавать уникальный, информативный и полезный контент, который будет представлять ценность для пользователей. Подтверждением авторитетности контента могут служить ссылки на него со сторонних авторитетных ресурсов. |
2. Внутренняя перелинковка Внутренняя перелинковка помогает распределить авторитетность между страницами на вашем сайте. Создайте качественную структуру ссылок, где страницы с более высокой авторитетностью будут передавать свою силу страницам с более низкой авторитетностью. Это способствует поднятию рейтинга всего сайта и повышает его авторитетность в глазах поисковых систем. |
3. Обратные ссылки Обратные ссылки (backlinks) с других сайтов с высокой авторитетностью могут значительно повысить авторитетность вашей страницы. Учтите, что качество ссылок имеет большое значение, поэтому старайтесь получить ссылки с авторитетных ресурсов, имеющих связь с вашей тематикой. |
4. Улучшение пользовательского опыта Уделяйте внимание улучшению пользовательского опыта на вашей странице. Это включает такие факторы, как скорость загрузки страницы, удобная навигация, адаптивный дизайн и хорошо структурированный контент. Чем лучше пользователи оценивают взаимодействие с вашей страницей, тем выше авторитетность она будет иметь в глазах поисковых систем. |
5. Активность в социальных сетях Социальные сети играют важную роль в повышении авторитетности страницы. Будьте активны на социальных платформах, публикуйте интересный контент, получайте лайки, комментарии и репосты. Это поможет улучшить восприятие вашей страницы как авторитетного и надежного источника информации. |
Оптимизация мета-тегов

1. Заголовок страницы (title): Заголовок страницы должен быть кратким, ясным и содержать ключевые слова, которые наиболее точно отражают контент страницы. Это один из самых важных мета-тегов, которые влияют на ранжирование страницы в поисковых результатах.
3. Мета-ключевые слова (meta keywords): Ранее мета-ключевые слова использовались для указания ключевых слов и фраз, связанных с содержимым страницы. Однако сейчас поисковые системы не учитывают мета-ключевые слова для определения релевантности страницы.
4. Мета-теги Open Graph и Twitter Card: Если вы планируете поделиться вашей страницей в социальных сетях, то вам необходимо оптимизировать мета-теги Open Graph и Twitter Card. Они предоставляют информацию о том, как ваша страница будет отображаться в социальных сетях и помогают привлечь больше пользователей.
5. Атрибуты rel="canonical" и rel="alternative": Атрибут rel="canonical" используется для указания основной версии страницы, особенно если у вас есть несколько версий одной и той же страницы. Атрибут rel="alternative" используется для указания альтернативных версий страницы, например, на другом языке.
Правильная оптимизация мета-тегов может улучшить ранжирование вашей страницы в поисковых результатах и помочь вам убрать главную роль со страницы. Не забывайте обновлять мета-теги при изменении контента на странице и следить за тем, как ваша страница отображается в поисковых системах и социальных сетях.
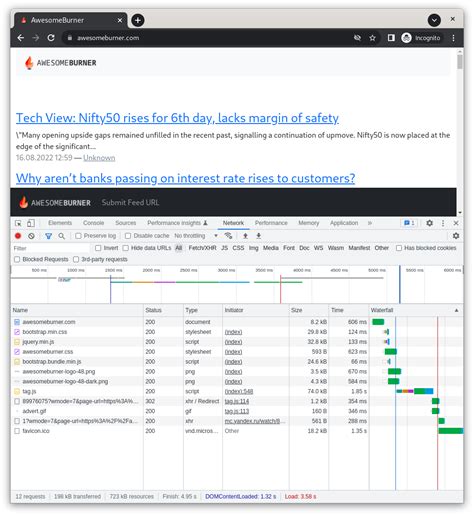
Повышение скорости загрузки страницы

1. Оптимизация изображений: Используйте форматы изображений с потерями, такие как JPEG, для фотографий и PNG для иллюстраций или логотипов. Также рекомендуется сжимать изображения без потерь с помощью инструментов, таких как ImageOptim или TinyPNG.
2. Компрессия и минификация CSS и JavaScript: Объединение и сжатие всех файлов CSS и JavaScript в один файл может существенно снизить время загрузки. Используйте инструменты, такие как MinifyCSS или UglifyJS, чтобы уменьшить размер файлов и удалить комментарии и пробелы.
3. Использование кэширования: Включите кэширование на сервере, чтобы браузеры могли сохранять копии вашей страницы и использовать их при повторных запросах. Это сократит количество передачи данных и ускорит загрузку страницы для пользователей, которые посещают ее повторно.
4. Асинхронная загрузка скриптов: Используйте атрибут async или defer при подключении скриптов на странице. Это позволит браузеру продолжать отображать страницу, не дожидаясь полной загрузки скриптов, что в свою очередь повысит скорость загрузки.
5. Удаление неиспользуемых плагинов и скриптов: Избавьтесь от лишних плагинов и скриптов, которые не используются на странице. Они могут замедлять загрузку и повышать риск конфликтов с другими компонентами.